| Operadores con VisualBasic (I) |
 |
 |
 |
| SOFTWARE - Programación |
| Escrito por Isabel Pueyo |
| Xoves, 14 Novembro 2002 23:55 |
|
There are no translations available.
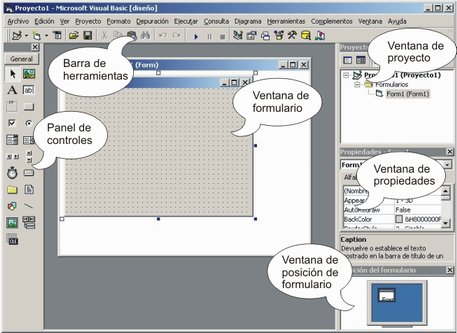
Aspectos positivosEl programa cuenta con un compilador propio y otras utilidades. Es un programa muy popular por lo que podemos encontrar en internet gran cantidad de información y ejemplos. Una vez que hemos dado los primeros pasos es muy fácil resolver las cuestiones que se nos planteen en foros y páginas especializadas de las que hablaremos dentro de este espacio. Aspectos negativosEs un programa comercial, no gratuito, aunque existen versiones trial y académicas a precio accesible para centros escolares. (Hay que señalar que para la última versión, el programa de evaluación no es gratuito aunque tiene un precio bajo y te lo envían a casa en CDRom) Al ser un programa que trabaja con objetos ya "prefabricados" almacena en nuestra aplicación una cantidad variable de librerías a veces inútiles que nos es difícil depurar desde nuestros conocimientos elementales de programación. VERSIONESSe han desarrollado desde hace 10 años, varias versiones. La versión 4 fue la primera en ofrecer la posibilidad de hacer aplicaciones de 32b (Windows 95 y posteriores). En este momento, Microsoft acaba de lanzar el conjunto de aplicaciones de desarrollo Visual Studio NET. Todavía hay poca información sobre esta última versión, por lo que utilizaremos para estos ejemplos de programación la versión 6 (licencia educativa). El programa se comercializa dentro del paquete Visual Studio pero también puede adquirirse de forma independiente. Existe un programa de licencias para centros escolares, estudiantes y profesores. Las condiciones de esta licencia pueden consultarse en INTRODUCCIÓNIncluimos una pequeña introducción al programa para aquellos profesores que quieran iniciarse en la programación a través de este entorno. Para esto vamos a trabajar en pequeños ejemplos y explicaremos únicamente los elementos que se utilizan en los ejemplos que proponemos. Si hay cuestiones que se plantean a partir de estos experimentos, serán discutidas y aclaradas a través de los foros. Los ejemplos de programación que propondremos están orientados al trabajo en el aula y esperamos que vuestras sugerencias y aportaciones nos ayuden a reunir un material que podamos intercambiar y compartir entre aquellos interesados en crear programas adaptados a las necesidades concretas de nuestro trabajo educativo. ENTORNO DE PROGRAMACIÓN EN VISUALInterfaz Al abrir el programa por primera vez, nos encontramos con una pantalla en la que se nos proponen distintas opciones. Aceptamos la opción por defecto para empezar.
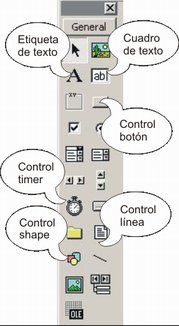
Ventana de formulario: En ella aparece el primer formulario de nuestra aplicación. Mediante los cuadros de selección podemos cambiar su tamaño. En la ventana de propiedades podemos definir la apariencia que presentará al usuario así como otras características que iremos viendo. Ventana de proyecto: Nos muestra los elementos que contiene nuestra aplicación. Haciendo doble clic sobre ellos, se abrirán en la ventana principal. Ventana de propiedades: Muestra las propiedades del elemento seleccionado y permite cambiarlas. Ventana de posición de formulario: Nos permite decidir la posición que ocupará el formulario cuando se ejecute la aplicación. Panel de controles Contiene los objetos (controles) que podemos insertaren el formulario. Para nuestro primer ejemplo vamos a utilizar los que están señalados.
Etiqueta de texto: Escribe texto en el formulario OPERADORES Abordamos la realización de aplicaciones en visual que utilizan operaciones matemáticas. Visual utiliza los siguientes símbolos para enlazar las partes de una fórmula Operadores elementales:
Función Val La función Val convierte una cadena de texto en un valor numérico. Esta operación es necesaria para que el programa realice las operaciones correctamente y no muestre un error o concatene los caracteres en el caso de que el operador sea + por ejemplo. En nuestro ejemplo (velocidad)
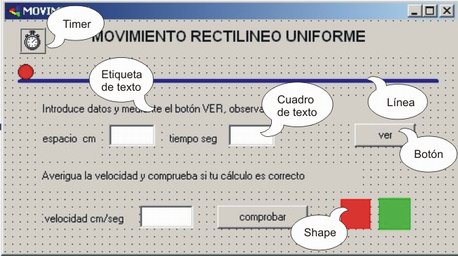
Pasemos a elaborar el primer ejemplo EJEMPLO 1: movimiento rectilíneo uniforme (velocidad.exe) Comenzamos con un pequeño programa que incluye un solo formulario con los controles que hemos señalado en el apartado anterior y que nos permite incluir una fórmula sencilla en el código.
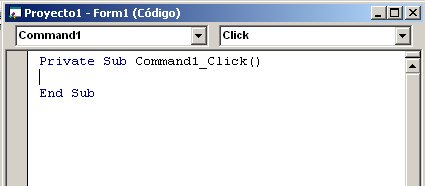
Al insertar cada control y mientras está seleccionado, podemos modificar las propiedades en la ventana de propiedades. Propiedades de timer Propiedades de etiqueta de texto Propiedades de cuadro de texto Propiedades de shape1 (bolita) Propiedades de shape2 (aviso rojo) Propiedades de shape3 (aviso verde) Propiedades de línea Propiededes de botón Para el resto de las propiedades podemos dejar los valores por defecto. La ubicación y tamaño de los controles dentro del formulario podemos definirla seleccionando y arrastrando. CÓDIGO Para insertar código hacemos doble clic en el objeto al que queremos aplicar el código. Vísual escribe por defecto la entrada y el final del código y nos sitúa en el espacio en el que debemos escribir.
En las listas desplegables podemos seleccionar el objeto y el evento cambiando aquellos que el programa nos da como predeterminados. El código para nuestro programa es el siguiente. Botón ACCIÓN
Control Timer
Botón COMPROBAR
Cerramos la ventana de código.
Una vez comprobado que el funcionamiento es correcto, creamos el ejecutable en el menú Archivo: Generar programa.exe RESUMEN
DESCARGAS Artículo en formato pdf |

 Es un programa muy popular por lo que podemos encontrar en internet gran cantidad de información y ejemplos. Una vez que hemos dado los primeros pasos es muy fácil resolver las cuestiones que se nos planteen en foros y páginas especializadas de las que hablaremos dentro de este espacio.
Es un programa muy popular por lo que podemos encontrar en internet gran cantidad de información y ejemplos. Una vez que hemos dado los primeros pasos es muy fácil resolver las cuestiones que se nos planteen en foros y páginas especializadas de las que hablaremos dentro de este espacio.