| Ejemplos prácticos de Javascript (I) |
 |
 |
 |
| SOFTWARE - Programación | |||||||
| Ostirala, 2007(e)ko uztaila(r)en 13-(e)an 11:01etan | |||||||
|
There are no translations available. Aprende fácilmente a través de ejemplos este lenguaje script que se utiliza para incluir contenido dinámico a las páginas web. Ejemplos prácticos de Javascript (I)1. IntroducciónLos lenguajes Script sirven principalmente para añadir contenido dinámico a las páginas Web. El contenido dinámico es, básicamente, aquel contenido de una página Web (gráficos, textos y demás) que puede cambiar en el tiempo, según las iteraciones que realiza el usuario a lo largo de su ejecución. En una página Web HTML que no contiene código Script el contenido no puede cambiar a lo largo del tiempo, es por eso que el contenido que contiene se le llama estático. Javascript es un lenguaje de programación Script, creado por la empresa Netscape, y cuya principal función es incluir contenido dinámico a las páginas web. La mejor forma de aprender un lenguaje de estas características es a través de ejemplos prácticos. Y esto es justamente lo que haremos a lo largo de este documento. A lo largo de este artículo desarrollaremos Javascript en diversos ejemplos prácticos que mostrarán distintas funcionabilidades del mismo. Estos ejemplos serán muy útiles para incluirlos en páginas Webs, ya que realizan acciones que únicamente con HTML serían imposibles de crear. Se irán explicando uno por uno que es lo que hacen exactamente. Para una mayor comprensión de los ejemplos se identificarán las partes tanto de HTML como de Javascript con colores diferenciados. También puedes probar los ejemplos, simplemente abriendo la carpeta Ejemplos de este mismo directorio y ejecutar uno por uno para comprobar sus efectos. NOTA IMPORTANTE para usuarios de Windows: Si cuando ejecutas cualquier ejemplo te sale en la parte de arriba del navegador Internet Explorer el siguiente mensaje:
No te preocupes, no hay riesgo. Hay que decir que con Javascript, desgraciadamente, se pueden generar, como en muchos otros lenguajes, pequeños programas que vulneran algún agujero de seguridad del sistema operativo. En cualquier caso, los ejemplos que veremos aquí no tienen nada de peligrosos. Cuando visites páginas Web que no te resulten de confianza el navegador te avisará con la alerta anterior. En ese caso deja las cosas como están; el propio navegador te protegerá de posibles códigos no deseables. Para este pequeño tutorial y al ser los códigos que veremos totalmente inofensivos, cuando te salga está alerta (si te sale), pulsa con el ratón en el mensaje y a continuación pulsa la opción del menú Permitir contenido bloqueado como se muestra en la imagen siguiente.
2. EjemplosVisualizar por pantalla un mensaje de bienvenida
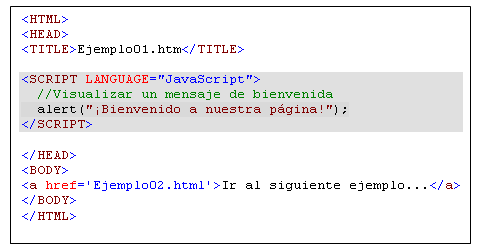
Ejemplo 1 . Visualizar por pantalla un mensaje de bienvenida a la página Web. En nuestro primer ejemplo, simplemente, crearemos un Javascript que lo que hará es visualizar un mensaje de bienvenida cuando el usuario entre a la página Web. Cada vez más, las páginas Webs muestran un mensaje de este tipo para dar la bienvenida cuando se entran en ellas. Como se puede apreciar el código Javascript se coloca (o se embebe) dentro de uno de HTML, encerrándolo entre las etiquetas < script>< /script>. Abre el bloc de Notas, copia el código anterior y guárdalo como Ejemplo01.html. (Si no te apetece hacer esto puedes abrir el mismo desde el directorio Ejemplos I). Después, ejecútalo pulsando doble clic con el ratón. Botón para volver hacia atrás
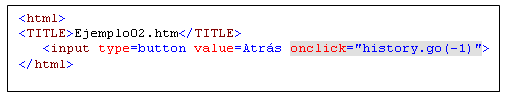
Ejemplo 2. Botón que al ser pulsado vuelve a la página anterior de la que hubiera en ese momento. Se trata de un botón para volver hacia atrás, a semejanza del que tenemos en la barra de herramientas del navegador. Al pulsar el botón se realiza una instrucción Javascript. Dicha instrucción Javascript, llamada history.go(-1), se encuentra dentro de un atributo de HTML, onclick, lo cual indica que esa instrucción SOLAMENTE se ejecutará cuando se realice la pulsación del botón, representado por la etiqueta HTML Recoger un dato por teclado y visualizarlo
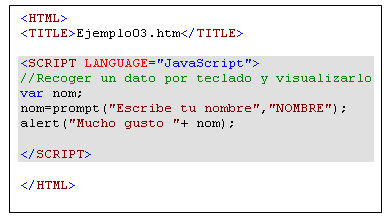
Ejemplo 3. Visualiza por pantalla el nombre introducido por teclado En muchas ocasiones será de gran utilidad recoger un dato por teclado y guardarlo para posteriormente tomar decisiones según lo que se haya introducido (muy útil por ejemplo para los accesos de los usuarios a las páginas). En este ejemplo, la variable que definimos, nom nos servirá para guardar lo que introduzcamos por teclado a través de la función prompt de Javascript. Pedir confirmación para visitar una página
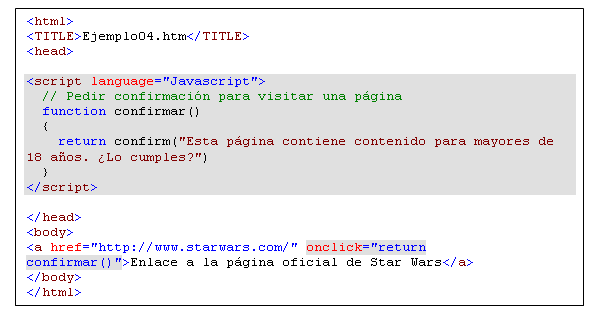
Ejemplo 4. Ejemplo que pide confirmación para visitar una página. En algunas páginas Webs cuando accedemos a ellas nos piden que confirmemos que somos mayores de edad para que podamos entrar en ellas. Esta confirmación lo podemos hacer con Javascript. La función confirm visualiza una ventana emergente de confirmación (con el texto que le indiquemos) cuyas opciones que nos da son Aceptar o Cancelar dicha confirmación. Devolverá dicha función un trae (si pulsamos Aceptar) o un false (si pulsamos Cancelar) y en el ejemplo solamente visitaremos la página oficial de la saga tan famosa de Star Wars cuando al pulsar sobre el enlace hayamos pulsado Aceptar. Abrir una ventana pop-up cada cierto tiempo
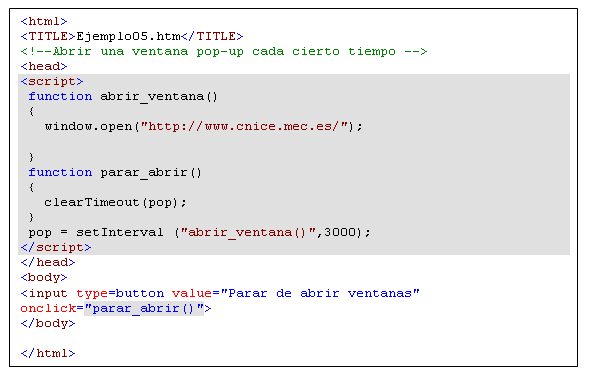
Ejemplo 5. Ejemplo que abre una ventana emergente cada 3 segundos. Pulsando el botón no se abren más. A continuación mostramos un ejemplo de cómo abrir ventanas emergentes (o también llamadas pop-up) cada cierto tiempo automáticamente. Este ejemplo es muy útil para abrir ventanas de publicidad aparte de la principal. En el ejemplo se define un intervalo de ejecución en Javascript con la función setInterval que lo que hará es ejecutar la función abrir_ventana() cada 3 segundos (3000 milisegundos). La función abrir_ventana() contiene la función window.open que lo que hará es abrir una nueva página conteniendo la web del Ministerio de Educación. Al pulsar sobre el botón se ejecutará el código Javascript clearTimeout que detendrá el intervalo de ejecución de abrir ventanas continuamente. Visualizar un reloj digital en la página web
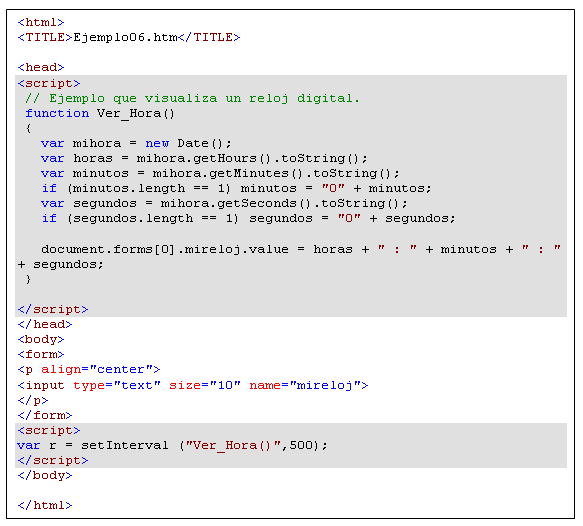
Ejemplo 6. Ejemplo que visualiza un reloj digital. Este ejemplo es muy útil para visualizar en una página html un reloj dígital que se va actualizando cada 500 milisegundos. Como se puede apreciar, se crea un intervalo de ejecución de 500 milisegundos de la función Ver_Hora. Ver_Hora() recoge la hora, la formatea con la representación hh:mm:ss (hora, minutos, segundos) y la visualiza dentro del objeto del html, identificado con el nombre de mireloj. Dicho objeto, se encuentra dentro del documento de html, a su vez en el único formulario Es por esto que al referenciarlo para escribir en él la hora Javascript lo haga de la siguiente forma:
Si hubiera otro formulario en la página que lo contuviera sería de la siguiente manera:
Esto es lo que se denomina anidamiento de objetos (dentro de unos hay otros). Crear una galería de imágenes
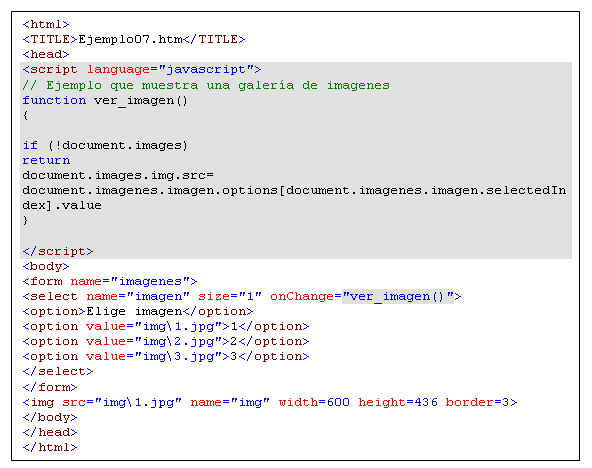
Ejemplo 7. Ejemplo que muestra una galería de imágenes. Este es un ejemplo práctico de cómo crear una galería de imágenes con Javascript. Tenemos una etiqueta <img> en html denominada también con el nombre img que iremos cambiando, según lo que elijamos dentro del formulario imágenes en las opciones de selección <select> llamados conjuntamente imagen. Al cambiar (onChange) de selección, se ejecutará la función ver_imagen() que cargará en el objeto llamado img ( document.images.img.src) el contenido del valor (value, en este caso contienen ficheros de imágenes 1.jpg,2.jpg ) de la opción que en ese momento hayamos seleccionado (document.imagenes.imagen.selectedIndex) del objeto imagen:
Deshabilitar el botón derecho del ratón
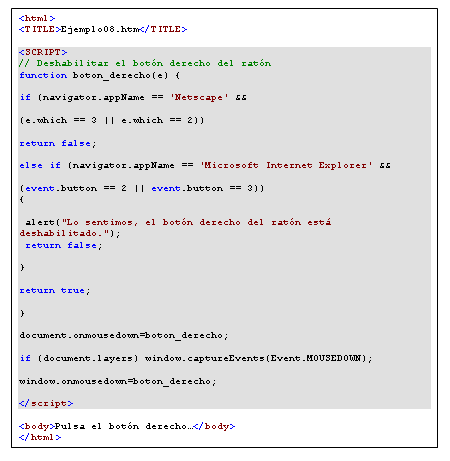
Ejemplo 8. Ejemplo que deshabilita el botón derecho del ratón. Al pulsar con el botón derecho del ratón sobre una página Web podríamos seleccionar cualquier gráfico o texto que contuviera este y guardarlo en nuestro ordenador. Es posible que los diseñadores de dichas páginas sean muy reticentes a esto. Deshabilitando el botón derecho se solucionaría, aunque hay que decir que por otros medios (más complejos), se conseguiría igualmente guardar el contenido, aún así esta es una buena y rápida solución para aquellos usuarios menos avanzados. Hay que tener en cuenta que el script hace diferencia entre los navegadores de Netscape e Internet Explorer ya que estos tratan de forma diferente los eventos de pulsar los botones del ratón. Básicamente este script, cuando se pulsa un botón del ratón (document.onmousedown o window.onmousedown) lo que hace es ejecutar la función boton_derecho() que a su vez, lo que hace, es comprobar si se ha pulsado el derecho (ejemplo event.button == 2 || event.button == 3) y entonces lo que genera es visualizar una alerta. Imprimir una página Web
Ejemplo 9. Ejemplo que al pulsar un botón se imprime la página Web. Este ejemplo es tan sencillo como práctico. Con Javascript también podemos imprimir una página Web. Simplemente ejecutando la función "window.print()" se imprimirá todo el contenido de la página actual. En este caso, hemos incluido un botón Este ejemplo es muy útil para incluir en páginas que no incluyen las barras típicas del explorador (por decisión del diseñador) y que por lo tanto en ellas no se puede ejecutar la opción típica de Archivoà Imprimir propia del Navegador. De esta forma se podría meter un botón que imprimiera el contenido de dicha página tal como muestra el ejemplo.
Mostrar mensajes en movimiento en la barra de estado del navegador
Ejemplo 10. Ejemplo que muestra un mensaje en movimiento en la barra de estado del navegador. Cuando se accede a una página Web cualquier método es válido para captar la atención del usuario. En algunas ocasiones te habrás fijado que emergen mensajes que se van moviendo en la barra de estado del navegador, la que está justamente debajo de la página que se ve. Esto recurso es muy útil para captar rápidamente la atención del usuario y principalmente sirven para mostrar mensajes cortos que se usan para dar alguna información especifica de la página (cual es el tema principal de la página, algún enlace de interés dentro de la página, etc). El código Javascript que se presenta aunque pueda parecer muy complejo en realidad no lo es. Pasemos a explicarlo. Cuando se carga la página (onLoad) se ejecuta la función scroll_start() que lo que hace, en primer lugar, es definir el texto a escribir en la barra. Después, realiza un truquillo. Añade al mensaje 100 caracteres en blanco. La razón a esto es que si no lo hacemos, el mensaje se ajustará totalmente a la izquierda de la barra y no se podrá ver con claridad. De esta forma, le estamos diciendo que al añadir unos caracteres en blanco, deje la parte izquierda de la barra libre para visualizar el texto (si no ves clara la explicación prueba a comentar las líneas de código de la siguiente forma -añadiendo los caracteres // al principio de cualquier linea Javascript el Navegador no ejecutará dicha línea- y entenderás mejor) :
Después se ejecuta continuamente la función scrollmsg(pos), a través de un intervalo de ejecución (setTimeOut es muy parecida a setInterval con la diferencia que se ejecuta solo una vez, es por lo que como se ve hay que volver a ejecutarla cada vez), que lo que hará es visualizar en la barra de estado el substring que se obtenga de la posición pos de la cadena a visualizar hasta el final de la misma. Así de esta forma se consigue el efecto scroll deseado. Crear un correo electrónico
Ejemplo 11. Ejemplo que construye un correo electrónico para ser mandado. Un ejemplo muy práctico. Podemos construir un correo electrónico en Javascript simplemente generando un string con la estructura siguiente: mailto:correo@destino?subject=Asunto del correo&body=Cuerpo Y después asignar a la siguiente función de Javascript location.href el string que hubiésemos construido. Al ejecutar esto último, se abrirá nuestro gestor de correo predeterminado con el correo que quisiésemos mandar, ya totalmente completado y listo para ser enviado. |