| MONOGRÁFICO: Wordpress - Crear web docente IV |
 |
 |
 |
| SOFTWARE - General | ||||||||||
| Escrito por Pedro Salazar Román | ||||||||||
| Jueves, 01 de Enero de 2009 00:00 | ||||||||||
Página 4 de 6
Crear web docente IVEn los artículos anteriores vimos como poner bonita la web, como crear usuarios con permisos para publicar contenidos, como publicar nuestro primer contenido web y como instalar el gestor de contenidos Wordpress en un alojamiento que cumpliese con sus requisitos. En esta entrega del tutorial vamos a ver:
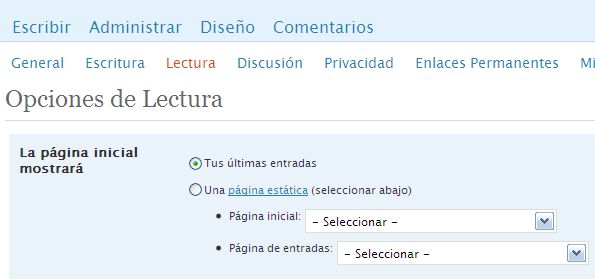
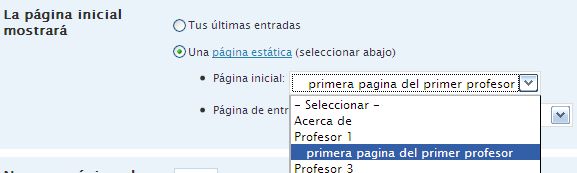
Configurar la página de InicioPor defecto la página de inicio de la web es una página donde van apareciendo las últimas noticias publicadas por los distintos autores, pero puede que nuestra web departamental no tenga muchas noticias y queramos que su navegación sea a través de las páginas de los profesores. Para ello debemos configurar la página de inicio como página estática, lo mejor es que sea el administrador de la web el que cree una página de presentación de la web y luego esta se le asigna a la página de inicio. Así el administrador tiene la capacidad de poder insertar contenidos en esa página según las necesidades del departamento. Por tanto como administradores creamos una página en Escribir + Pagina con los contenidos que queremos para la portada. Una vez realizada, vamos al panel de control del Administrador en Administrar + Lectura, y en las Opciones de lectura elegimos la segunda opción que mostrará una página estática en la página inicial de la web, dentro de esta opción vemos que podemos elegir o mostrar una página como portada estática o una página de entrada, es decir una noticia o post en concreto. Nosotros seleccionamos una página inicial en el primer desplegable.  Algo parecido a esto:  En dicho desplegable seleccionamos la página que hemos creado como administradores para que sea la portada de la web. Eliminar las imágenes de la cabecera del temaEn este apartado voy a ver, a modo de ejemplo de como cambiar los archivos del tema. Mostraré la forma de editar los archivos de una plantilla a mano para configurarla según nuestras necesidades, ya que las plantillas han sido creadas por los autores según sus propias vicisitudes y nosotros tendremos que adaptarlo para que cumpla con nuestros requisitos. Accede al panel de control del administrador en Diseño + Editor de temas. 
una zona llamada header pero no vemos que tiene ninguna imagen, por lo que estas deben estar en la hoja de estilos. Pulsamos en Hoja de estilos (style.css), este fichero tiene la configuración de los elementos que componen nuestras páginas. Buscamos el #header
Observamos como hay una imagen de fondo que vamos a comentar y pongo un color de fondo para que no quede la cabecera con un fondo blanco, quedaría así
En estas dos capturas vemos como han desaparecido las imágenes de la cabecera de nuestra web.   Eliminar la publicidadEl tema que elegí también tiene incrustada publicidad y probablemente no nos interese tenerla, esto es muy habitual en temas modernos. Aunque el método que voy a ver para eliminar la publicidad no es el más adecuado, sí es el más sencillo y válido para cualquier tema. Accedemos desde el panel de control del administrador a Diseño + Editor de Temas, igual que en el apartado anterior. Y seleccionamos de una en una las páginas del tema, que se encuentran a la derecha, siguientes :
y simplemente borramos su contenido, ya tenemos la web libre de publicidad. Nota: En otros temas los archivos o la forma de integrar la publicidad pueden ser diferentes, pero una vez localizados borras su contenido y ya está. Nota: si quieres publicidad en la web debes introducir los códigos Adsense que te de Google en este programa de publicidad, pero este es otro tema. Los laterales de nuestra web quedan sin publicidad  Securización de Wordpress |











