| Un puzzle con Dreamweaver |
 |
 |
 |
| SOFTWARE - Software educativo |
| Written by Isabel Pueyo |
| Monday, 31 March 2003 20:20 |
|
There are no translations available.
A algunos profesores nos interesa que en nuestras páginas web aparezcan algunas actividades que, estando en relación con los contenidos que mostramos, proporcionen alguna interactividad al visitante y como resultado, un mayor interés por el tema que tratamos. Mostramos en este ejemplo cómo realizar un puzzle de forma muy sencilla utilizando el programa Macromedia Dreamweaver.
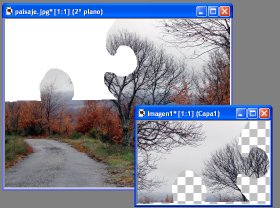
Primeros pasosAntes de iniciar la construcción del puzzle en un archivo html, procederemos a elegir y preparar la imagen que vamos a utilizar. Una vez seleccionada esta y modificada al tamaño final, la guardamos como jpg y en un programa de dibujo artístico (PaintShoPro, Adobe Photoshop, otros...) la troceamos utilizando para ello la herramienta lazo o recorte a mano alzada presente en todos los programas de este tipo.
Lo hacemos de la siguiente manera:
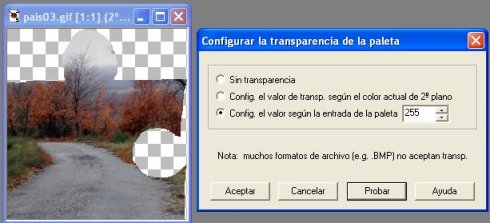
Hacemos esto con toda la imagen. Si hemos optado por formas irregulares, debemos convertir en transparencia los espacios que no contengan datos para que sea posible superponer las piezas libremente. En el programa PaintShoPro, esto se hace a través del menú Colores: Configurar transparencia de paleta. En la ventana emergente, elegimos que color debe tomarse como transparente (255 para el blanco). Guardamos las piezas en formato gif.
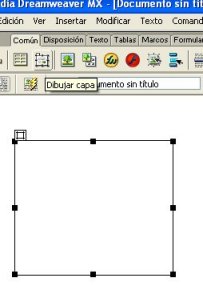
Creación del sitio MIPUZZLEComo almacén de nuestro trabajo, creamos una carpeta MIPUZZLE y colocamos dentro las piezas (imágenes en formato gif que acabamos de crear recortando la imagen inicial). Abrimos DW y definimos un nuevo sitio en esta carpeta. Abrimos una nueva página en blanco y la guardamos como index.html. Añadiendo capasCon la herramienta capa del panel objetos (común en la última versión), dibujamos un rectángulo y teniéndolo activado insertamos en él una de las imágenes.
Repetimos la operación para cada una de las piezas del puzzle.
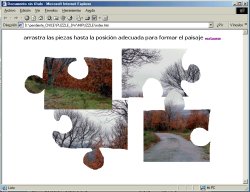
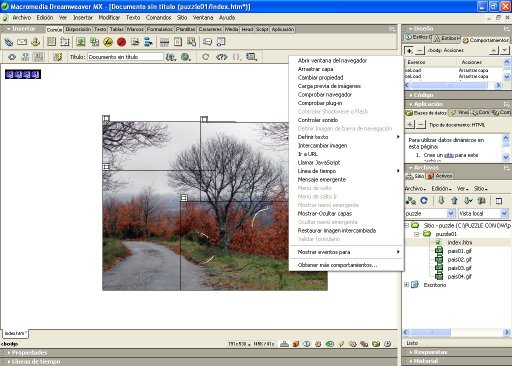
Una vez que estén todas las piezas, formaremos el puzzle con la mayor precisión. ComportamientosPara conseguir que las capas puedan ser arrastradas por el usuario sobre la superficie de la web, debemos aplicar un comportamiento al cuerpo de la página, por lo que hacemos clic en la etiqueta body que se encuentra en la parte inferior izquierda de la ventana en la cual trabajamos.
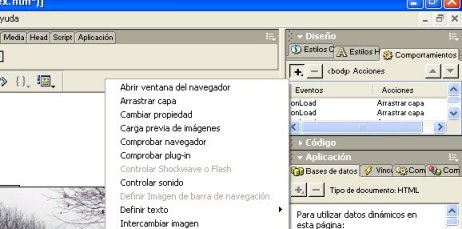
A continuación, en la ventana comportamientos accionamos el botón con signo +.
Nuestra pantalla de trabajo tendrá este aspecto:
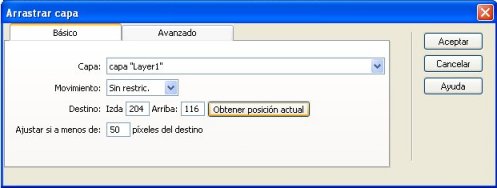
Pinchamos sobre el comportamiento Arrastrar capa y en la ventana de dialogo emergente seleccionamos layer1 (si no hemos cambiado el nombre a las capas al crearlas, por defecto se llamarán layer1, layer2...)
Para cada una de las capas que contienen las piezas del puzzle debemos añadir un comportamiento y activar las siguientes opciones:
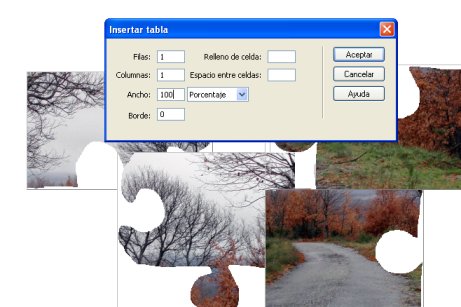
Aceptamos. Detalles finalesPara terminar, movemos las capas a la posición que nos parezca más acertada para empezar el juego y ponemos un título y las indicaciones correspondientes dentro de una tabla.
Guardamos nuestro trabajo y lo abrimos desde el explorador para comprobar el funcionamiento. Descargar artículo en formato pdf (300kb) Descargar ejemplo comprimido en formato zip (160 kb) |