| Flash + ActionScript para interactividad (3) |
 |
 |
 |
| SOFTWARE - Programación | ||||||||||||||||||||||||||||||||||||||||||||
| dimecres, 18 de juliol de 2007 14:16 | ||||||||||||||||||||||||||||||||||||||||||||
|
There are no translations available. Tercera entrega de este curso sobre Flash y ActionScript. Validación de múltiples matrices de datos. Flash + ActionScript para interactividad (3)Cuadrado mágico de 3 x 3En esta ocasión, la novedad fundamental respecto a las dos primeras actividades, consiste en que el botón de validación no va a evaluar una única tira de datos. Va a evaluar las ocho posibilidades diferentes que se corresponden con las soluciones de un cuadrado mágico de 3 filas y 3 columnas. Veamos la animación. Por supuesto, antes de seguir, conviene familiarizarse con ella y hacerla en su totalidad para observar el comportamiento de los botones y de toda la aplicación. Se trata de conseguir las ocho soluciones diferentes. Primero se busca una cualquiera en la parte principal. Comprobada la solución, se traslada a los cuadros inferiores. Estos cuadros pueden orientarnos también en el encuentro del resto de soluciones pues están ordenados por giros y simetrías.
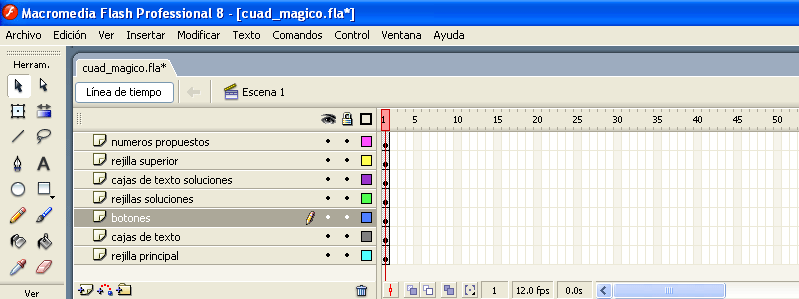
En El Tinglado se ha publicado una variable de esta actividad consistente en cambiar las nueve cifras propuestas por los nueve números enteros que van desde el -4 al 4. Lógicamente, los cuadrados mágicos, pueden diseñarse con sucesiones aritméticas diferentes... Y, en este otro documento, hay explicaciones sobre el diseño y explotación de estos cuadrados mágicos de 3 x 3 con animaciones en flash para las búsquedas de soluciones con giros y simetrías. 1.- Independización de los elementos de la animación por capas.En esta actividad, se han colocado los diferentes elementos, en siete capas distintas. Es muy importante hacerlo así. Permite el diseño de un objeto, asegurando lo trabajado en una capa anterior.
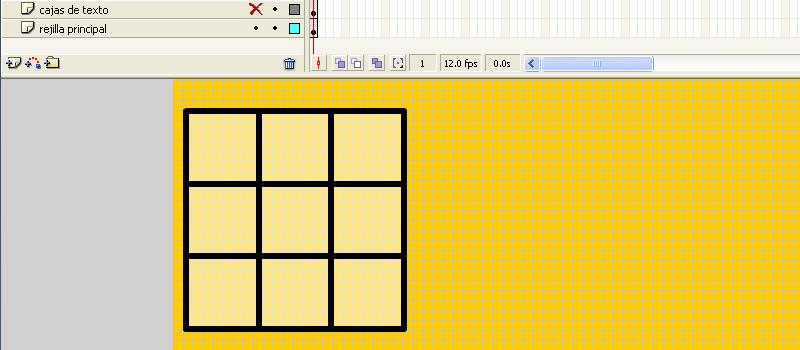
2.- Primera capa. La rejilla principal del cuadrado mágico.
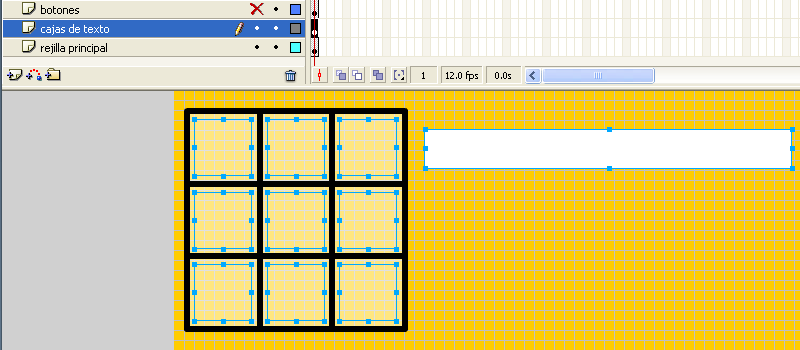
Es una tabla de 3 x 3 dibujada sobre un escenario en el que se ha hecho visible la cuadrícula. Opción Ver > Cuadrícula > Mostrar cuadrícula. La cuadrícula se ha diseñado a 10 x 10 píxeles. También se ha optado por ajustar Ver > Ajuste > Ajustar a cuadrícula para conseguir que los segmentos del dibujo coincidan con los vértices de la cuadrícula. 3.- Segunda capa. Cajas de texto principales.
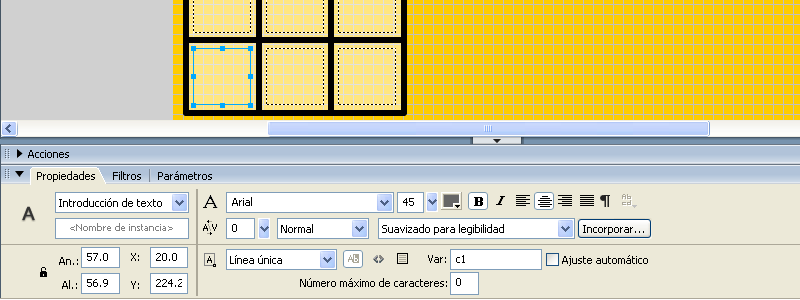
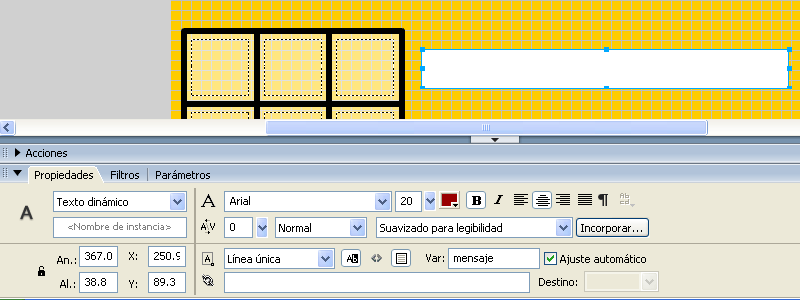
Se han ajustado para que se coloquen dentro de cada una de las celdas de la tabla dibujada en la capa anterior. Es texto del tipo Introducción de texto y se les ha dado un nombre de variable: a1, a2, a3 para la primera fila, b1, b2, b3 para la fila intermedia y c1, c2, c3 para la fila inferior.
En esta misma capa se ha dibujado una caja de texto del tipo Texto dinámico y, como nombre de variable, se le ha puesto mensaje.
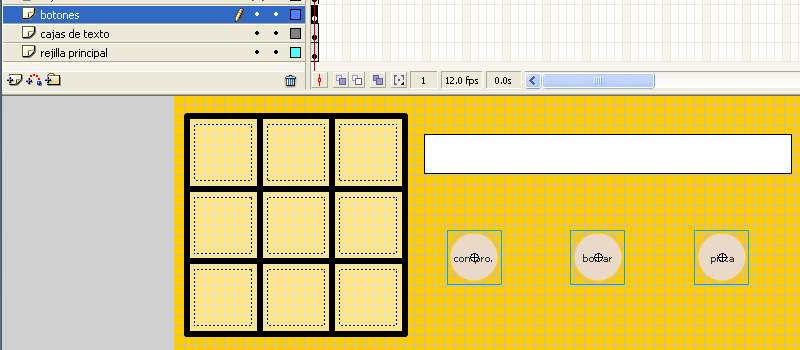
4.- Tercera capa. Botones.
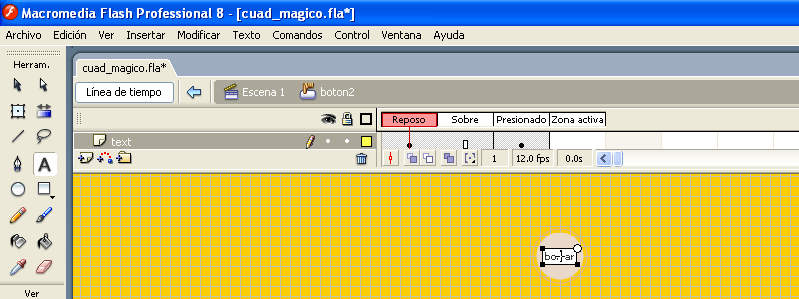
En este caso se ha elegido un botón de la biblioteca común de botones. Ventana > Bibliotecas comunes > Botones. Elegimos el botón y lo arrastramos a nuestra biblioteca. Una vez en nuestra biblioteca lo duplicamos dos veces para crear los tres botones que vamos a necesitar y para poderlos editar cambiando el texto que viene por defecto por el texto que nos interesa. A saber: comprobar, borrar y pista.
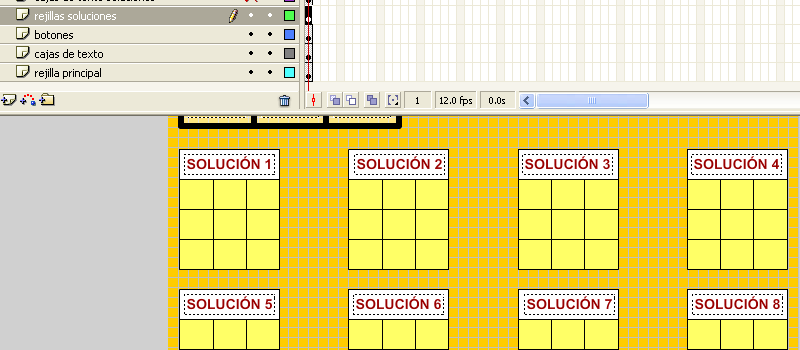
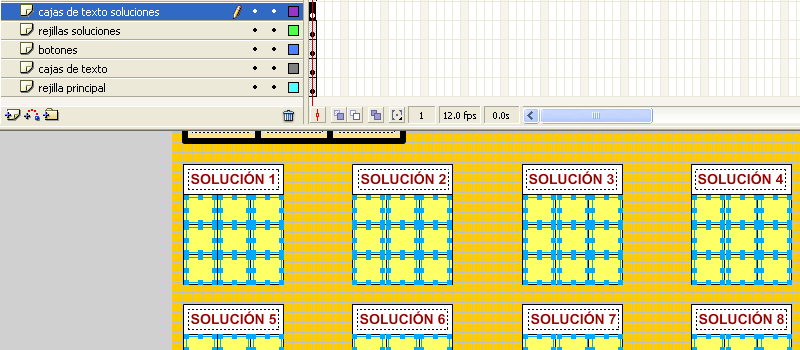
5.- Cuarta capa. Rejilla soluciones.
Hacemos las tablas para colocar las ocho soluciones que nos van a ir apareciendo. 6.- Quinta capa. Cajas de texto de las soluciones.
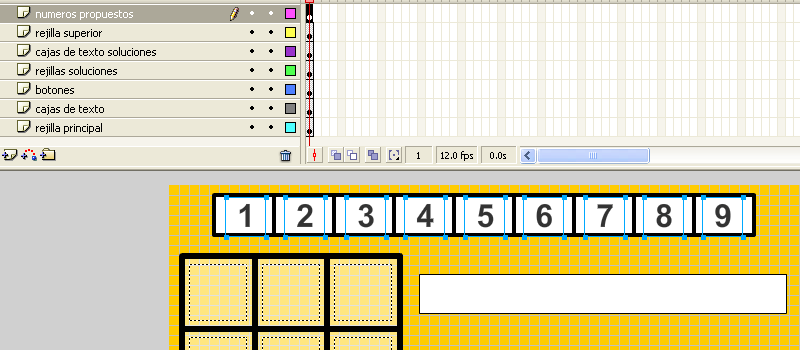
Del tipo Introducción de texto. En este caso no hay que darles ningún nombre puesto que no vamos a asociar ninguna acción con ellas. 7.- Dos últimas capas. Caja para los números propuestos y los propios números.
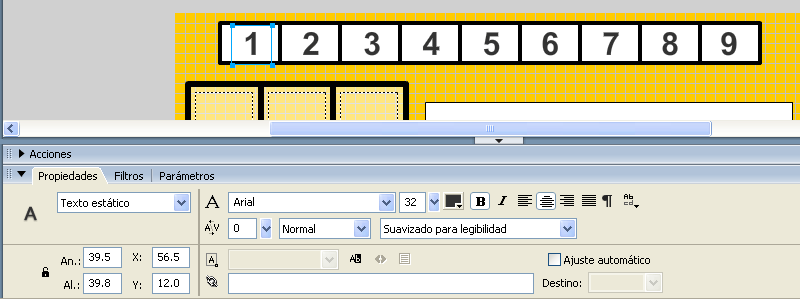
No tienen más misterio estas dos últimas capas. El tipo de texto, en este caso, es Texto estático.
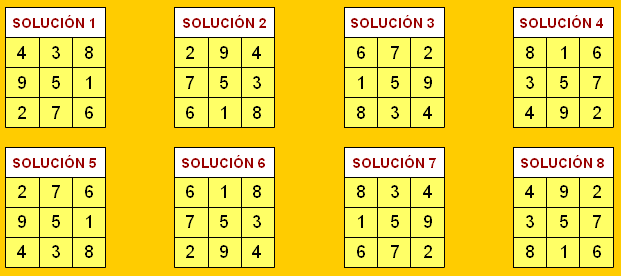
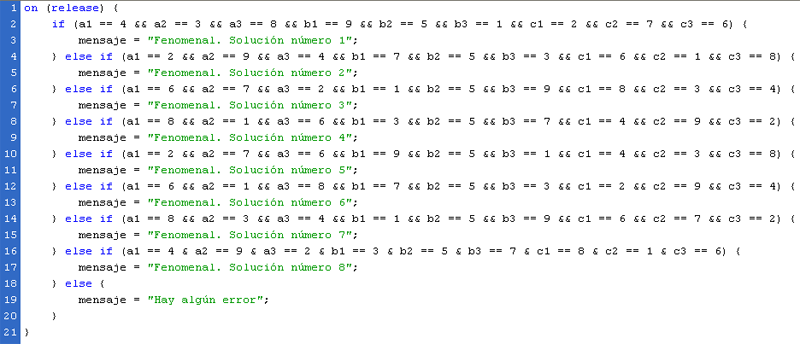
8.- Código del botón Comprobar.Es lo más difícil de la actividad. Tenemos que hacer que evalúe cualquiera de las ocho posibilidades que tenemos de soluciones. Para ello, primero tendremos que escribirlas y asociar el nombre de la variable de la caja de Introducción de texto con el valor que se debe introducir. Escribimos aquí las soluciones tal como se han diseñado en la aplicación:
Pues bien, tendremos que coger el botón comprobar, seleccionarlo y darle a Acciones para escribir esto:
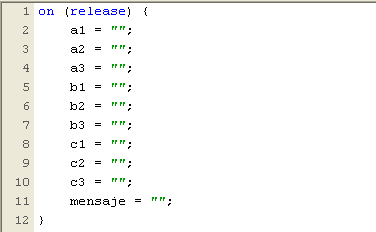
9.- Código del botón Borrar.Este botón ya lo hemos visto en anteriores ocasiones. Se trata, simpemente de este código:
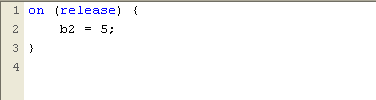
10.- Código del botón Pista.Se trata de introducir la variable que es fija en las ocho soluciones. Es la posición del centro. En este caso ocupada por el número central en la progresión aritmética del 1 al 9, es decir, el 5.
|