|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
4. A la derecha del punto de intersección, aplicamos brillo u oscuridad según arrastremos la curva
En la imagen se aprecia como los colores tienden hacia el blanco según hemos aplicado la curva a la derecha del punto de intersección. Estamos incrementando el contraste entre los colores del Canal elegido.
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 |
 |
|
Imagen con selección
|
Brillo y Contraste (aplicado)
|
Se puede aplicar sobre una zona de la imagen siempre que realicemos una selección como en el ejemplo.
Esta herramienta la utilizaremos principalmente para reducir los reflejos de una imagen.
Tono y Saturación
Nos permite trabajar con los píxeles de las imágenes de una forma más específica, ya que podremos realizar ajustes de color en siete Canales diferentes, y con tres ajustes diferentes por canal Tono Saturación y Luminosidad (canal principal, rojo, verde, azul, cian, magenta, amarillo).

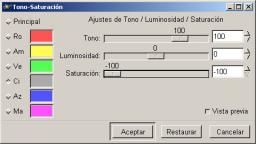
Tono y Saturación
Veamos un ejemplo
1. Abrimos una imagen, duplicamos la Capa, sobre esta capa vamos a producir el efecto de Tono y Saturación, activamos la Capa duplicada.
2. Vamos a Imagen/ Colores/ Tono-Saturación y aplicamos con Principal activo una Luminosidad de (68).
3. Ahora con Ci activo aplicamos un Tono de (100) y una Saturación de (-100), vemos el efecto, para ver el original bastará hacer invisible la capa duplicada (pinchando sobre el ojo).
 |
 |
 |
|
Imagen inicial
|
Luminosidad de (68)
|
Efecto sobre imagen
|
4. Ahora sobre la imagen vamos a Imagen/ Colores/ Curvas y presionando sobre el color de fondo con el ratón nos aparece, en Curvas, la línea sobre la que vamos actuar y aplicamos una curva a la izquierda de la línea como en la imagen.
 |
 |
|
Tono (100) Saturación (-100)
|
Efecto sobre imagen
|
5. Podemos ver el resultado comparando la capa de fondo y la de Copia, el efecto está aplicado, hemos conseguido que el fondo se integre con el color del avión.
 |
 |
|
Curvas
|
Efecto sobre imagen
|
Efectos sobre imágenes
Vamos a ver unas serie de ejemplos en los que podemos aplicar estos efectos para mejorar la calidad de la imagen o simplemente para crear efectos de resalte o crear volúmenes.
Se pueden hacer de distintas maneras, nosotros os explicamos una de las muchas que podríamos aplicar.
Resaltar una zona de la imagen:
1. Abrimos una imagen, y con las Capas, Canales y Caminos abierto, duplicamos la Capa.
2. Nos situamos en la Capa de Fondo y con el Lienzo activo seleccionamos toda la Capa (Ctrl + A), sólo lo podremos realizar si tenemos activo el Lienzo, y copiamos toda la Capa (Ctrl + C).
3. Nos situamos ahora sobre la Capa Fondo Copia y activándola, con el botón derecho del ratón pulsamos sobre Añadir máscara de capa..., en el cuadro de opciones elegimos Blanco (opacidad total)
 |
 |
|
Imagen
|
Editar / Pegar y anclar
|
4. Con la Máscara de Capa activa (capa Fondo Copia), pegamos la Capa en Editar/ Pegar, nos aparece una Capa flotante que anclamos (presionando sobre el botón ancla), automáticamente se colocará sobre la máscara.
5. Continuando con la Máscara de Capa activa vamos a Imagen/ Colores/ Invertir, y ahora podemos aplicar, Umbral, Curvas, Niveles, Brillo y Contraste, Tono y Saturación etc... dependiendo del que apliquemos los resultados serán diferentes, nosotros aplicamos Umbral B/N y mantenemos los rangos que vienen por defecto.
6. Seguimos situados sobre la Capa Fondo Copia y activándola, con el botón derecho del ratón pulsamos sobre Aplicar máscara de capa..., la máscara de capa se integra en la Capa Fondo Copia.
 |
 |
|
Después de Aplicar máscara
|
Imagen final
|
7. Vamos, manteniendo activa la Capa Fondo Copia, a Filtros/ Desenfoque/ Desenfoque de movimiento y marcamos en Tipo de desenfoque Zoom y los Parámetros de desenfoque los situamos en Longitud (9) y Ángulo (32)
Hemos conseguido resaltar la zona de la flor haciendo que el fondo quede desenfocado.
Crear un efecto de Volumen:
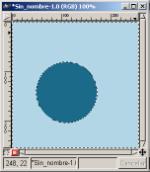
1. Elegimos dos colores a nuestro gusto para el primer y segundo plano, en nuestro caso hemos elegido dos tonos de azul, abrimos un nuevo lienzo con tipo de relleno Fondo, y creamos una esfera con la selección elíptica y la rellenamos con el color de primer plano en Editar/ Rellenar con color Frente.
 |
 |
|
Selección con relleno
|
Selección de brocha
|
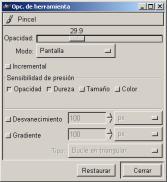
2. Con la selección activa elegimos un pincel como en la imagen, y pulsando dos veces sobre el icono de Pincel en Caja de Herramientas abrimos sus opciones y elegimos Modo Pantalla, Opacidad (29.9) y el resto de especificaciones las de la imagen. Y con estas especificaciones activas vamos a Editar/ Trazar.
 |
 |
 |
|
Opciones de Pincel
|
Imagen con Trazo
|
Filtros/ Efectos de luz/...
|
3. Con la selección activa vamos a Filtros/ Efectos de luz/ Efectos de iluminación... y manteniendo las especificaciones que vienen por defecto aplicamos.
 |
 |
|
Opciones de Aerógrafo
|
Imagen con sombra
|
4. Ahora con el Aerógrafo y las opciones de herramienta que figuran en la imagen pintamos la sombra.
 Aplicando Brillo y contraste
Aplicando Brillo y contraste
Mejorar las imágenes
Vamos a ver un ejemplo.
1. Si tenemos una imagen como la que muestra la figura donde se aprecian desde defectos a poco contraste, lo primero será abrir en Imagen/ Colores/ Niveles y presionar en el botón Auto, vemos que la imagen mejoró algo.
 Imagen con defectos
Imagen con defectos
2. Vamos ahora a Imagen/ Colores/ Curvas y aplicamos la curva como la imagen, tanto a un lado de la línea como al otro, y observamos como ha mejorado las imagen.
 |
 |
|
Niveles/ Auto
|
Imagen después de Niveles /Auto
|
3. Ahora vamos a Imagen/ Colores/ Brillo y Contraste y le aplicamos un Brillo de (-8)
 |
 |
 |
|
Curvas
|
Imagen después de Curvas
|
Imagen después de Brillo (-8)
|
Ya hemos mejorado la imagen ahora vamos a eliminar los arañazos de la parte superior derecha de la imagen.
4. Abrimos Selección de brocha donde elegimos un pincel suave.
5. Ampliamos la zona y con el cuenta gotas tomamos una muestra de color cercana a la zona defectuosa posteriormente vamos dando pinceladas en la zona y el defecto se elimina, podemos utilizar posteriormente filtros como difuminar, etc.
 Imagen final
Imagen final
Los Thumbnails
Son imágenes en tamaño reducido de imágenes mayores creadas para ocupar menos espacio y para que sirvan como una introducción a la imagen rea.
Imaginemos todas las fotografías de una exposición, para poder situar todas en pantalla podríamos crear sus thumbnails y al presionar sobre ellas, aparecer la imagen a tamaño real.
Bebemos de mantener la imagen con la mejor resolución posible para que al cambiarla de tamaño para crear el Thumbnail no pierda mucha calidad y se aprecie a simple vista.
Vamos a ver un ejemplo de cómo crearlo:
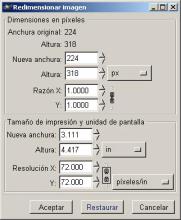
1. Tendremos que partir de una imagen inicial, por tanto, abrimos una imagen y vamos a Imagen/ Redimensionar imagen abriéndonos la ventana de Redimensionar imagen donde nos indica la Altura y Anchura original, en nuestro caso (224) y (318) respectivamente. En la Nueva anchura las mismas cantidades, con la opción de diversas unidades en el botón (px).
 |
 |
|
imagen inicial
|
Ventana Redimensionar imagen
|
2. En la parte de abajo vemos una Razón X y una Razón Y con un número decimal, es el porcentaje respecto a la imagen original aquí vemos 1.0000 tanto en una como en otra Razón
3. A la derecha de la Razón tenemos unas cadenas que podremos separar, en ese caso la proporción ancho alto de la imagen no se mantendrá, podremos cambiar uno u otro a nuestro gusto.
 |
 |
|
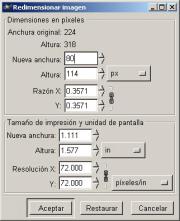
Redimensionada
|
Thumbnail
|
4. La parte inferior de la ventana tiene las especificaciones de Tamaño de impresión y de pantalla.
5. Probemos a pulsar en una de las flechas en Nueva anchura si presionamos hacia abajo el resultado será reflejado en todas las especificaciones de la ventana, lo único que no nos variará será la resolución.
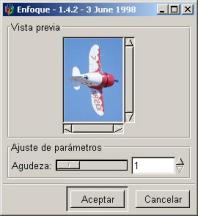
6. Le aplicamos un filtro de enfoque que encontramos en Filtros/ Realce/ Enfoque en la ventana que se nos muestra vemos un deslizador y una zona numérica, fijamos el enfoque a nuestro gusto.
 |
 |
|
Filtros/ Realce/ Enfoque
|
Imagen enfocada
|
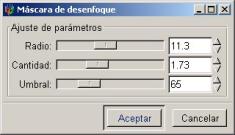
7. También podremos realizar un enfoque más puntual con la Máscara de desenfoque que encontramos en el menú Filtros/ Realce/ Máscara de desenfoque y podremos variar el Radio la Cantidad y el Umbral.
 Filtros/ Realce/ Máscara de desenfoque
Filtros/ Realce/ Máscara de desenfoque
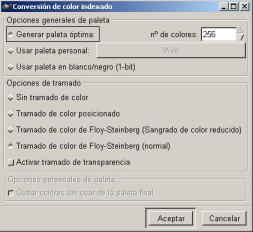
9. Reduciendo el número de colores de la imagen esto lo podremos hacer en Imagen/ Modo/ Indexado, nuestra imagen tiene 256 colores, probemos a eliminar colores sin que la imagen deje de apreciarse lo que es.También podremos variar los otros parámetros de la ventana de Conversión de color indexado.
 Filtros/ Realce/ Máscara de desenfoque
Filtros/ Realce/ Máscara de desenfoque
Una vez tenemos creados nuestros thumbnails, podremos integrarlos en galerías de imágenes y aplicándoles una serie de Script-Fu hacerlos más vistosos.
Tenemos varias posibilidades como son:
 |
 |
 |
 |
|
Decoración/ Borde borroso
|
Decoración/ Foto vieja
|
Decoración/ Película
|
Decoración/ Película
|
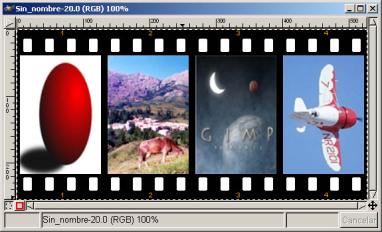
También podríamos añadir más de una imagen a un rollo de película en Filtros/ Combinar/ Película donde nos aparece la ventana de Película y la posibilidad de Seleccionar las imágenes a Añadir, veamos un ejemplo:
1. Abrimos todas las imágenes que queramos introducir en el rollo de película.
2. Abrimos el Filtro/ Combinar/ Película a la derecha vemos en Selección de Imagen dos ventanas Imágenes disponibles y En la película en nuestro ejemplo en la ventana Imágenes disponibles Tenemos las cuatro imágenes que queremos introducir en el rollo de película, en la ventana En la película Sólo tenemos la imagen sobre la que hemos abierto el Filtro/ Combinar/ Película.
 |
 |
|
Filtro/ Combinar/ Película
|
Después de Añadir>>
|
3. Si queremos añadir el resto sólo tendremos que, seleccionando cada una de las imágenes y presionando en el botón Añadir>> las pasemos de la ventana Imágenes disponibles a la ventana En la película.
4. Mantenemos la numeración y las especificaciones por defecto presionamos el botón Aceptar, ya tenemos las imágenes en el rollo de película.

Imágenes en rollo de película
| Mozilla Thunderbird |
 |
 |
 |
| SOFTWARE - General | |
| Escrito por César Vallejo | |
| Mércores, 16 Xuño 2004 12:32 | |
|
There are no translations available.
Mozilla Thunderbird es un programa cliente de correo electrónico de código abierto, basado en Gecko, al que se le pueden agregar de forma sencilla una serie de utilidades que le convierten en un potente programa mediante el cual podremos gestionar nuestras citas, crear notas, controlar el correo basura, etc. |
|
| Ler máis... | |
| Manual GIMP (Capítulo 8) |
 |
 |
 |
| SOFTWARE - General | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Escrito por Carlos Castillo | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Luns, 14 Xuño 2004 01:09 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
There are no translations available.
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 |
 |
 |
 |
|
Color HSV
|
Tonalidad
|
Saturación
|
Valor
|
Para ver el efecto escojamos una imagen y vallamos a Imagen/ Modo/ Descomposición y elegimos la opción HSV donde nos reproduce tres imágenes una con la tonalidad otra con la saturación y la tercera con el valor, de los tres el más detallado es el de valor.
CMYK: Define los colores de forma aditiva tal como puede funcionar una impresora de inyección d e tinta, El color resultante es la superposición de colocar juntas gotas de tinta semitransparente, de los colores Cian, Magenta, Amarillo, y Negro. El color es aditivo, es decir la suma de t odos, y a diferencia del resto de Modos de color el cuádriple (0) es blanco y no negro como en los otros Modos.
Escala de grises
Como hemos visto cada imagen de color tiene un componente de escala de grises, que podemos separar, lo podemos hacer en GIMP de formas diferentes:
La primera mediante Imagen/ Modo/ Tonos de gris, es la opción mas obvia, esta función transforma la imagen a una imagen de 8 bits por canal. Crea un solo Canal.
La segunda mediante Imagen/ Colores/ Insaturar, esta funciónhace que la imagen continúe teniendo tres Canales de color, con valores idénticos, y por esto aparece la imagen en escala de grises. Se puede apreciar si abrimos los Canales en el menú Capas, Canales y Caminos.
 |
 |
|
Tonos de Grises
|
Insaturar
|
El resultado de aplicar Insaturar nos produce una imagen más plana, con menos contraste, la utilización de uno u otro depende de lo que se ajuste mejor a lo que vayamos a hacer.
Modos de Mezcla
En el Menú de Capas, Canales y Caminos encontramos el botón Modos, donde encontramos una serie de modos para cambiar alguna de las características del color de la capa, que puedan ser combinadas con los colores de capas inferiores y cambiar los comportamientos.
 Modos de mezcla
Modos de mezcla
El Modo Normal: Es el que viene aplicado por defecto, los píxeles visibles son los de primer plano, esto lo podemos hacer varia mediante el resbalador de Opacidad.
El Modo Disolver: Hace que parte de los píxeles del fondo se vean a través del primer plano, esto se consigue al hacer ciertas zonas del primer plano transparente para así poder ver las del fondo. Para poder utilizarlo deberemos de crear un Canal Alfa a la capa de primer plano, el canal alfa se puede modificar con una Máscara de Capa.
El Modo Suma : Si tenemos en un Primer plano una imagen y un fondo con un color, al situarnos en Modo Suma lo que estamos haciendo es que una cantidad de píxeles de la imagen del fondo son agregados a la imagen del primer plano.
Veamos un ejemplo:
1. Abrimos un Lienzo con un color de fondo, con el diálogo de Capas, Canales y Caminos abierto, creamos una Nueva capa y en ella pegamos una imagen y la anclamos.
 |
 |
 |
 |
|
|
Capa Modo Normal
|
Modo Normal
|
Capa Modo Suma
|
Modo Suma
|
2. Vemos que en la imagen aparecen con sus píxeles, si ahora cambiamos el Modo Normal por el Modo Suma, observamos como a la imagen se le suman píxeles del fondo.
El Modo Sustraer: Si tenemos en un Primer plano una imagen y un fondo con un color, al situarnos en Modo Sustraer lo que estamos haciendo es que una cantidad de píxeles de la imagen del fondo se lo restan a la imagen del primer plano.
 |
 |
|
Capa Modo Sustraer
|
Modo Sustraer
|
En la imagen vemos, con el ejemplo anterior, el efecto sobre la imagen del Modo Sustraer.
El Modo Multiplicar (quemar): El valor resultante es la multiplicación de los píxeles de la Capa de Fondo con la capa de la imagen.
 |
 |
|
Capa Modo Multiplicar
|
Modo Multiplicar
|
Vemos el efecto, con el ejemplo anterior, que produce sobre la imagen a l aplicarle el Modo Multiplicar.
El Modo Dividir (dodge): El valor resultante es la división de los píxeles de la Capa de Fondo con la capa de la imagen.
 |
 |
|
Capa Modo Dividir
|
Modo Dividir
|
Vemos el efecto, con el ejemplo anterior, que produce sobre la imagen al aplicarle el Modo Dividir.
El Modo Oscurecer sólo: Todos los píxeles d e la imagen que sean más oscuros que los píxeles que tenemos en el fondo no cambian y las partes de la imagen que sean menos oscuras que el fondo, se oscurecen con los píxeles del fondo.
 |
 |
|
Capa Oscurecer sólo
|
Modo Oscurecer sólo
|
Vemos el efecto, con el mismo ejemplo, que produce sobre la imagen al aplicarle el Modo Oscurecer sólo.
El Modo Clarear sólo: Todos los píxeles de la imagen que sean más oscuros que los del fondo cambian, es decir se aclaran, por el contrario los píxeles más claros permanecen invariables.
 |
 |
|
Capa Clarear sólo
|
Modo Clarear sólo
|
Vemos el efecto, con el mismo ejemplo, que produce sobre la imagen al aplicarle el Modo Clarear sólo.
El Modo Diferencia: A diferencia con el Modo Sustraer, al situarnos en Modo Diferencia lo que estamos haciendo es que una cantidad de píxeles de la imagen del fondo se lo restan a la imagen del primer plano pero en valores absolutos, es decir puede resultar una cantidad negativa, (no aparecen negros totales).
 |
 |
|
Capa Modo Diferencia
|
Modo Diferencia
|
En la imagen vemos, con el ejemplo anterior, el efecto sobre la imagen del Modo Diferencia.
El Modo Pantalla: Aclara todos los píxeles.
 |
 |
|
Capa Modo Pantalla
|
Modo Pantalla
|
En la imagen vemos, con el ejemplo anterior, el efecto sobre la imagen del Modo Pantalla.
El Modo Solapar: Aclara los píxeles en menor cantidad, los píxeles oscuros de la imagen los oscurece y los claros los ilumina.
 |
 |
|
Capa Modo Solapar
|
Modo Solapar
|
En la imagen vemos, con el ejemplo anterior, el efecto sobre la imagen del Modo Solapar.
El Modo Tono: Escoge los píxeles del Tono de la imagen y los de Saturación y Valor de la Capa de Fondo.
 |
 |
|
Capa Modo Tono
|
Modo Tono
|
En la imagen vemos, con el ejemplo anterior, el efecto sobre la imagen del Modo Tono.
El Modo Saturación: Escoge los píxeles del Saturación de la imagen y los de Tono y Valor de la Capa de Fondo.
 |
 |
|
Capa Modo Saturación
|
Modo Saturación
|
En la imagen vemos, con el ejemplo anterior, el efecto sobre la imagen del Modo Saturación.
El Modo Valor: Escoge los píxeles del Valor de la imagen y los de Saturación y Tono de la Capa de Fondo.
 |
 |
|
Capa Modo Valor
|
Modo Valor
|
En la imagen vemos, con el ejemplo anterior, el efecto sobre la imagen del Modo Valor.
El Modo Color: Escoge los píxeles del Tono y Saturación de la imagen con los de brillo del fondo.
 |
 |
|
Capa Modo Color
|
Modo Color
|
En la imagen vemos, con el ejemplo anterior, el efecto sobre la imagen del Modo Color.
Opacidad y transparencia
En el Diálogo de Capas, Canales y Caminos encontramos en la parte superior un resbalador con el que teniendo una Capa activa la podemos hacer más o menos opaca es decir más o menos transparente.
Vamos a ver un ejemplo donde poder aplicar el efecto de trasparencia de Capa:
1. Abrimos un Lienzo con fondo blanco, y con el Diálogo de Capas, Canales y Caminos abierto, aplicamos el filtro Sky.
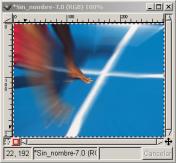
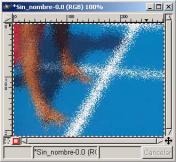
2. Creamos una nueva Capa con fondo blanco y pegamos una imagen sobre ella, la imagen que nos pueda valer para el ejemplo, en nuestro caso un avión, y la anclamos.
3. Seleccionamos todo lo que no sea el avión y lo eliminamos.
 |
 |
 |
|
Capas
|
Imagen
|
Imagen con transparencia
|
4. Ahora con la capa del avión activa deslizamos la transparencia de Capa y vemos el resultado.
| Manual GIMP (Capítulo 7) |
 |
 |
 |
| SOFTWARE - General | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Escrito por Carlos Castillo | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Luns, 07 Xuño 2004 01:04 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
There are no translations available.
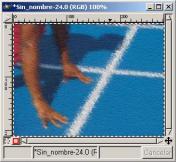
Utilizando los FiltrosComo ya hemos visto anteriormente los filtros los podemos utilizar para realzar la imagen, para resaltar ciertas zonas, para fundirlas, para realizar efectos, para ... Las posibilidades de mejorar las imágenes o de crearlas es amplio, así que un conocimiento avanzado de los Filtros y de sus usos nos facilitará la realización de nuestro trabajo. Durante los Capítulos anteriores ya hemos utilizado los filtros, en este Capítulo vamos a profundizar un poco en sus características y que aplicaciones son más habituales con ellos, aunque la utilización de filtros unidos a Capas, canales y Caminos, hará que un mismo filtro produzca un efecto diferente según dónde y con quien se aplique. A lo largo del capítulo vamos a ver una serie de filtros aplicados siempre sobre la misma imagen, o sobre una parte de ella.
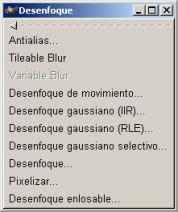
Script-Fu/ Animación/ Esfera Giratoria Aquí tenemos un ejemplo de aplicación de un Filtro Script-Fu sobre una zona de la imagen, si abrimos el menú en Filtros encontramos gran variedad se submenús vamos a algunos de ellos.
No todos los filtros funcionan con todas las Imágenes.
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 |
 |
 |
|
Desenfoque/ Gaussiano IIR
|
Desenfoque/ Movimiento
|
Desenfoque/ Gaussiano Selectivo
|
El efecto de aplicar estos filtros es de suavizar una Imagen sin que pierda ningún detalle significativo.
El Desenfoque de Movimientosimula el movimiento en una Imagen. El Desenfoque Selectivo Gaussianosimula profundidad de campo al difuminar el área que representa el fondo de la Imagen.
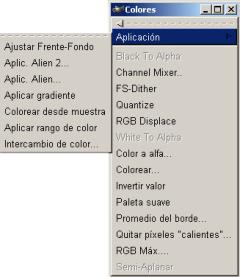
Colores
Sus submenús son:

Colores
Dependiendo del tipo de Color.
Dependiendo del ángulo de cada Color.
Dependiendo del nivel de entrada del Color (Muestreo).
Dependiendo del rango del Color.
Dependiendo del intercambio de Colores.
Dependiendo del Canal sobre el que apliquemos el filtro.
Dependiendo del número de Colores.
Dependiendo de la Paleta utilizada.
Dependiendo de la cantidad de píxeles sobre el que se aplica.
 |
 |
 |
|
Colores/ FS-Dither
|
Colores/ Invertir valor
|
Colores/ RGB máximo
|
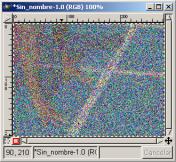
Ruido
Sus submenús son:

Ruido
Dependiendo de la cantidad de ruido añadido a la descomposición en Rojo, Verde y Azul.
Dependiendo de ambos ejes de coordenadas o sobre uno u otro indistintamente.
Dependiendo del Holdness, Tono, saturación y Valor .
Dependiendo de Semilla aleatoria y un % de Aleatorización con un número de repeticiones.
Este filtro, Ruido,añade puntos dispersos a una Imagen. Utiliza puntos grises si se mantienen los mismos niveles de color en cada canal.
 |
 |
 |
|
Ruido/ Añadir ruido
|
Ruido/ Esparcir
|
Rudo/ Arrojar
|
El filtro Ruido a menudo se utiliza para romper los degradados antes de convertir la imagen en imagen indexada para evitar el Bandeado (Banding), el filtro Esparcir desenfoca la Imagen. El filtro Arrojar desenfoca de una forma aleatoria con un número de repeticiones.
Detectar Bordes
Sus submenús son:

Detectar bordes
Estos filtros perfilan los bordes de la imagen.
 |
 |
 |
|
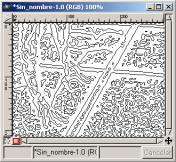
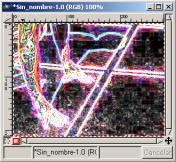
Detectar bordes/ LoG
|
Detectar bordes/ Borde
|
Detectar bordes/ Laplace
|
Los bordes se perfilarán más o menos dependiendo del filtro utilizado.
Realce
Sus submenús son:

Realce
Los más importantes son Enfoque y Máscara de desenfoque ya que mejoran la calidad de las Imágenes y destacan sus detalles.
 |
 |
|
Realce/ Enfoque
|
Realce/ Máscara de desenfoque
|
Y dentro de los dos, Enfocar es el más útil, nos ofrece la posibilidad de la ventana de vista preliminar en la que podemos ver el efecto del último ajuste.
En el cuadro de diálogo Desenfocar Máscara, observamos tres valores con un deslizador:
Radio : Nos indica el ancho del efecto un píxel dado
Cantidad: Nos indica si contraste entre píxeles es mayor o menor.
Umbral: Nos indica la diferencia que existe con los valores de los píxeles adyacentes.
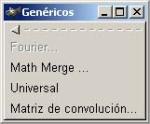
Genéricos
Sus submenús son:

Genéricos
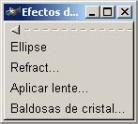
Efectos de cristal
Sus submenús son:

Efectos de cristal
En el cuadro de diálogo Elipse, observamos tres valores con un deslizador:
Quality : Nos indica el ancho del efecto un píxel dado Back Color: Nos indica el color de fondo, desde el negro a (o) hasta el blanco a (256), entre ellos pasa por todos los tonos de grises.
Make Circle: dependiendo que este activa o no será un circulo o una elipse.
 |
 |
|
Efectos de cristal/ Elipse
|
Efectos de cristal/ Aplicar lente
|
Con el filtro Aplicar lente si pulsamos sobre Poner alrededores de color de fondo, nos situará el color de fondo que tengamos elegido, a diferencia con elipse que nunca adquiere otro color diferente de la gama de grises desde el negro al blanco.
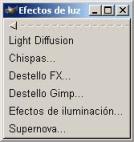
Efectos de luz
Sus submenús son:

Efectos de luz
Con estos filtros podremos crear iluminaciones a nuestro gusto.
 |
 |
 |
|
Efectos de luz/ Light Diffusion
|
Efectos de luz/ Destello FX
|
Efectos de luz/ Supernova
|
Los efectos de Luz se aplican sobre distintas zonas de la imagen y con una gran variedad de posibilidades.
Distorsión
Sus submenús son:

Distorsión
Hemos aplicado sobre el filtro Persiana las especificaciones que vienen por defecto, el color de la persiana es el especificado como color de Fondo.
Hemos aplicado sobre el filtro Viento unos parámetros de Estilo "Viento", Dirección "Izquierda", Borde afectado "Trasero", con un Umbral de (6) y una fuerza de (34).
 |
 |
 |
|
Distorsión/ Persiana
|
Distorsión/ Viento
|
Distorsión/ Enrollar página
|
Hemos aplicado sobre el filtro Enrollar página las especificaciones que vienen por defecto, observamos el color de la página es el especificado como Primer Plano.
En el filtro de Deformación interactiva pasamos a la pestaña de Animar y manteniendo las especificaciones que vienen por defecto, aplicamos el puntero sobre la imagen de vista previa, deformaremos la imagen.

Distorsión/ Deformación interactiva
Artísticos
Sus submenús son:
 Artísticos
Artísticos
Estos filtros realizan un efecto sobre las imágenes semejante al de la pintura, es decir, como si la imagen se transformara en una imagen realizada con alguno de los estilos de pintura. Cubismo, Acuarela, Óleo, Impresionista, ...
 |
 |
 |
|
Artísticos/ Van Gogh
|
Artísticos/ Aplicar lienzo
|
Artísticos/ GIMPresionista
|
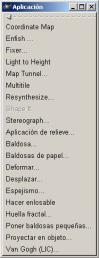
Aplicación
Sus submenús son:

Aplicación
 |
 |
 |
|
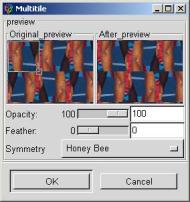
Aplicación/ Multitile
|
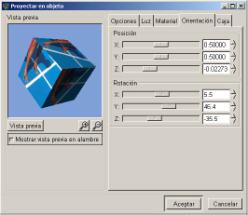
Aplicación/ Proyectar en objeto
|
Aplicación/ Baldosas de papel
|
En el filtro Multitile hemos aplicado los parámetros que figuran en la figura que muestra la vista previa con las especificaciones del filtro.
En el filtro Baldosas de papel hemos respetado las especificaciones que vienen por defecto.
En el filtro Proyectar en objeto hemos utilizado las especificaciones iniciales, en Opciones hemos cambiado Caja en vez de Plano en el botón de Proyectar en:..., y enOrientación hemos situado las de la imagen.
 |
 |
|
Aplicación/ Multitile
|
Aplicación/ Proyectar en objeto
|
Es importante activar Mostrar vista previa en alambre, ya que de esta forma tenemos más clara la perspectiva en Vista previa (para verla hay que presionar en el botón de Vista previa), y posteriormente mover los deslizadores y ver su efecto en la imagen de Vista previa.
Render
Sus submenús son:
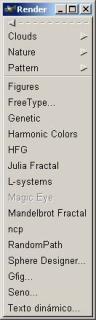
 |
   |
|
Render
|
Clouds/ Nature/ Pattern
|
Tanto Clouds, Nature como Pattern tienen submenús. La mayoría de estos filtros generan imágenes independientemente de los datos de la imagen original, están diseñados para crear imágenes y efectos de dibujo.
Vamos a ver primero algunos filtros aplicados sobre una imagen inicial.
RandomPath: Este filtro actúa manteniendo la imagen inicial, el filtro no se crea en una nueva capa, por tanto si queremos seguir manteniendo la imagen deberemos de abrir una Nueva Capa y posteriormente aplicar el filtro sobre ella.
 |
 |
|
RandomPath
|
Efecto
|
Este filtro tiene las opciones de poder aplicar los colores del Primer Plano (Foreground), de Fondo (Background) o Aleatorio (Random)
Y las formas que aparecen también podemos elegir sus preferencias según la cantidad y la dirección.
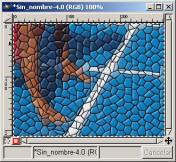
Pattern/ Mosaico: Este filtro se aplica también sobre la imagen y el efecto que produce lo podemos variar dependiendo del tipo de enlosado, y sus Parámetros como Tamaño, Altura, espaciado, Pulcritud... de las baldosas. En la imagen hemos aplicado con el filtro Mosaico las especificaciones que vienen por defecto.
Pattern/ Puzzle: Es otro filtro que también lo podemos aplicar sobre una imagen, como el anterior tienen distintos parámetros, en la imagen hemos aplicado con el filtro Puzzle las especificaciones que vienen por defecto.
 |
 |
 |
|
Pattern/ Mosaico
|
Pattern/ Puzzle
|
Pattern/ Rejilla
|
Pattern/ Rejilla: De nuevo lo podemos aplicar sobre la imagen podremos también variar los parámetros de la rejilla, Hemos aplicado al filtro Rejilla las especificaciones que vienen por defecto.
El resto de filtros podemos utilizarlos con la imagen siempre que creemos una Nueva Capa y lo apliquemos sobre la Capa recién creada, posteriormente aplicamos transparencia de Capa; aunque se utilicen, como dijimos anteriormente, para crear nuevas imágenes o dibujos.
Harmonic Colors: Hemos aplicado el filtro Colors sobre una Nueva Capa y posteriormente la hemos hecho transparente. Las especificaciones aplicadas son las que vienen por defecto.
 |
 |
|
Capas
|
Harmonic Colors
|
Esto es un ejemplo de cómo podemos aplicar estos filtros sobre alguna imagen creando una Nueva Capa y utilizandola transparencia de Capa.
Ahora vamos a ver una serie de ejemplos donde aplicamos el filtro sobre una imagen en blanco para crear una imagen nueva o un nuevo dibujo.
El primer filtro que vamos a utilizar nos permitirá realizar dibujos o retocar dibujos guardados en ficheros, el filtro se denomina Gfig.
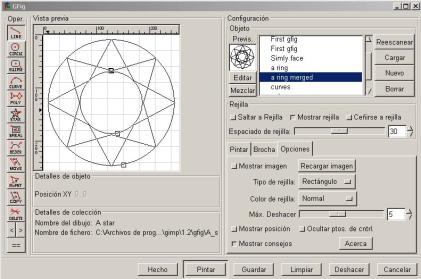
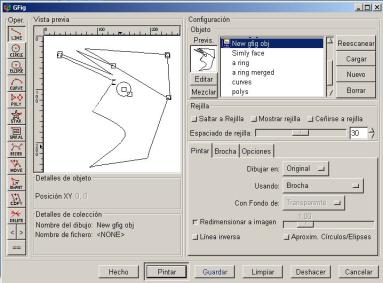
Gfig: Este filtro lo encontramos en Filtros/ Render/ Gfig, nos permitirá realizar dibujos, retocar dibujos básicos ya creados, retocar dibujos guardados en ficheros, ...
Los Parámetros son amplios y con muchas posibilidades de creación.

Parámetros GFig
Lo primero que debemos hacer es abrir un nuevo Lienzo en blanco, y posteriormente aplicarle Filtros/ Render/ Gfig.
 |
 |
|
Dibujar con Gfig
|
Dibujar con Gfig
|
Hemos aplicado en las imágenes las especificaciones que vienen por defecto en el filtro Gfig, los cambios de color de las líneas están producidas por el cambio del color del Primer Plano.
A continuación vamos a crear nosotros un dibujo sencillo, para ello seguiremos los pasos:
1. Crear un Lienzo en blanco, y sobre el mismo aplicar el Filtro Gfig, elegimos un color de trazo y unabrocha, vamos al botón Brocha y a Elegir brocha.
2. Se nos abrirá Parámetros Gfig vamos a la zona superior derecha y presionamos sobre el botón Nuevo de esta forma hemos hecho que desaparezca en Vista previa el dibujo que aparece por defecto.
3. Seleccionamos la herramienta que utilicemos para dibujar, en nuestro caso Bèzier y Línea si queremos borrar algo podemos ver en la zona inferior derecha donde encontramos los botones Limpiar y Deshacer

Parámetros GFig
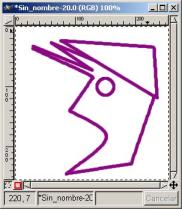
4. Una vez acabado damos al botón Pintar y nos aparecerá la imagen en el Lienzo, podremos seguir realizando acciones sobre el dibujo mientras no presionemos el botón Hecho en este caso queremos decir que hemos acabado y nos indicará si lo guardamos.

Dibujar con Gfig
Componer: IFS : Este filtro lo encontramos en Filtros/ Render/ Nature/ Componer IFS.
Abrimos una ventana Lienzo nueva con un fondo en blanco y sobre ella aplicamos el filtro
Cuando abrimos los Parámetros de Componer IFS, lo primero que vemos a la izquierda son una serie de triángulos sobre los que podemos realizar diferentes funciones como mover, girar, cambiar de tamaño, todo ello dependiendo del triángulo que tengamos seleccionado con el puntero del ratón.
La pantalla de la derecha representa a los triángulos representados como una serie de puntos, moviendo los triángulos se mueven los puntos, podremos cambiar el color tanto de los triángulos como del fondo, el color del Primer Plano será el de los triángulos, y el color de Fondo se utilizará par el de fondo del filtro.
 |
 |
|
Crear con Componer IFS
|
Dos representaciones de Componer IFS
|
Este filtro se puede utilizar para crear árboles y hojas.
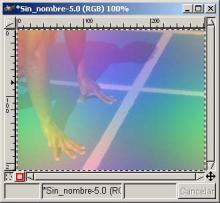
Sky : Este filtro lo encontramos en Filtros/ Render/ Clouds/ Sky. Con este filtro podremos crear unos efectos de Cielos donde podremos variar desde el ángulo de Cámara, la posición del Sol, con Sol y sin Sol, hasta los distintos colores de la composición.Lo primero será abrir un Lienzo en blanco donde aplicaremos el filtro.En la primera imagen las especificaciones aplicadas son las que vienen por defecto, en la segunda imagen hemos aplicado unas especificaciones distintas en la posición de la Cámara y en la tercera un Cielo nocturno donde hemos cambiado las especificaciones tanto de Sol Show sun, como de los colores.
 |
 |
 |
|
Clouds/ Sky
|
Clouds/ Sky
|
Clouds/ Sky
|
En todos los filtros donde exista una especificación Time, como en este caso, podremos crear una animación GIF.
Web
Encontramos el Filtro Mapa de imagen, que nos permite crear zonas dentro de una imagen donde aplicar mapeos tanto de la imagen como de textos que introduzcamos sobre ella. A estas zonas le aplicamos un enlace web.

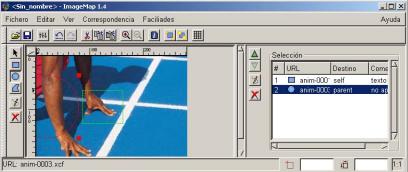
Mapa de imagen
Lo primero que nos aparece al aplicar el filtro es la ventana de Mapa de imagen en el ejemplo hemos creado una zona rectangular y otra zona circular.
En la imagen se observa como se han creado, en el cuadro blanco de la derecha del Mapa de imagen, las entradas de cada una de las selecciones, haciendo doble clic sobre cada entrada existente en el cuadro blanco abriremos el cuadro de ajustes de la selección, el cuadro de Configuración de área.
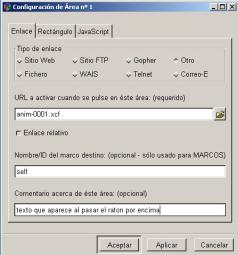
Los textos se pueden mapear y crearles enlaces, al crear la zona, nos aparece un menú denominado Configuración de área, donde podemos realizar las siguientes especificaciones.
En la pestaña Enlace:
Tipo de enlace, indicar la URL, nombre ID del marco de Destino del enlace, Comentario acerca del área.
En la pestaña Rectángulo:
Las dimensiones, y la vista previa.
En la pestaña Javascript:
onMouseovert, onMouseout.

Configuración de Área
En el Mapa de imagen vemos en la parte superior su barra de menú, si pulsamos en Ver/ Fuente, se nos abrirá el una ventana que nos mostrará el código fuente, donde realizaremos los cambios que deseemos, recordando que el Mapa de imagen no actualiza el texto automáticamente, por tanto deberemos de cerrar la ventana para que así lo haga.
El resto de filtros iremos utilizándolos en Capítulos siguientes.