| Aplicaciones didácticas en Internet: DREAMWEAVER (IV) |
 |
 |
 |
| SOFTWARE - General |
| Escrito por Isabel Pueyo |
| Sábado, 08 Novembro 2003 19:57 |
|
There are no translations available.
las capas son uno de los elementos que más interactividad permiten en una web. En este artículo se muestra cómo gestionar capas con Dreamweaver.
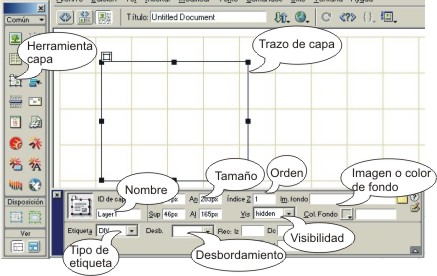
Capas. Propiedades de las capasLas capas son contenedores de elementos de una página que tienen la particularidad de poderse superponer, apilar, ocultar o mostrar,... y otras características que nos permiten mayor flexibilidad en el diseño. Para dibujar y manejar capas es necesario trabajar en vista estándar. Las propiedades de la capa son:
Insertar objetos en capasLas capas pueden contener imágenes, texto y otros objetos de la misma forma que las celdas o tablas que ya conocemos. Los objetos incluidos en una capa se mostrarán u ocultarán, se arrastrarán o se moverán con la capa que los contiene. Control a través del panel capas En el panel 'capas' aparecen ordenadas las capas contenidas en la página y se muestran las propiedades de orden de apilamiento, visibilidad y nombre de la capa. Teniendo abierto el panel 'capas' podemos cambiar estas propiedades.
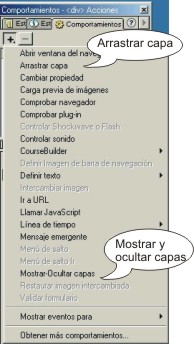
Convertir capas en tablas Seleccionamos las capas y desde Modificar: convertir: capas en tablas y señalando las opciones de diseño deseadas en la ventana de diálogo, podemos convertir un conjunto de capas en una tabla. También podemos realizar la opción inversa. Comportamientos aplicados a capas En el panel comportamientos, encontramos dos comportamientos orientados a capas. Mostrar y ocultar capas Para ver el funcionamiento de este comportamiento, abrimos una página en blanco y dibujamos una capa con fondo azul y cuya propiedad de visibilidad sea hidden
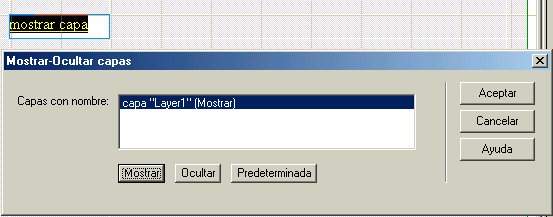
Insertamos en la página un objeto (otra capa, imagen o texto) y teniéndolo seleccionado abrimos la lista de comportamientos y elegimos mostrar-ocultar capas Elegimos la capa entre la lista y añadimos mostrar, aceptamos y comprobamos el funcionamiento.
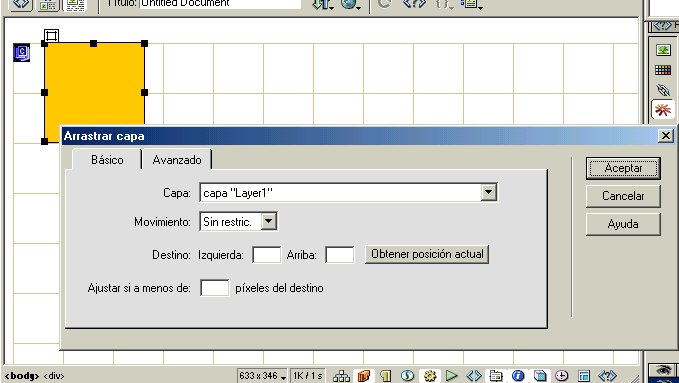
Podemos asociar el comportamiento ocultar capa a la misma capa que debe ocultarse. Arrastrar capa Este comportamiento permite al usuario arrastrar una capa. Para definir este comportamiento vamos a seleccionar la etiqueta <body> (cuerpo de la página) que se encuentra a la izquierda de la barra de tareas. Cuando esta etiqueta aparece en negrita, abrimos la lista de comportamientos y elegimos arrastrar capa. Se abrirá un cuadro de dialogo en el que podemos definir algunas características, como la dirección del movimiento de arrastre o el lugar al que debe ser arrastrada la capa. El evento debe ser onLoad.
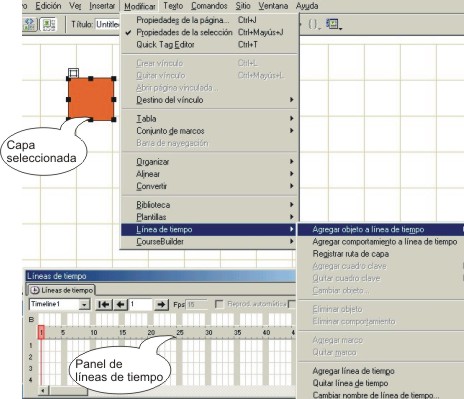
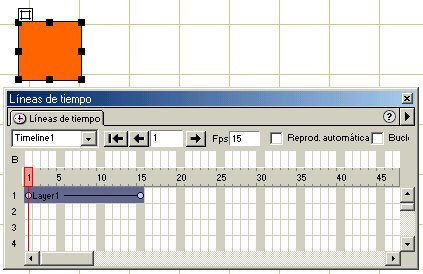
Realizar animaciones con capas Podemos utilizar líneas de tiempo para animar capas. Abrimos el panel de líneas de tiempo y teniendo seleccionada la capa que queremos animar, elegimos en el menú Modificar: línea de tiempo: agregar objeto a línea de tiempo
En el panel veremos una línea de tono azul que corresponde al tiempo en el que se realizará la animación.
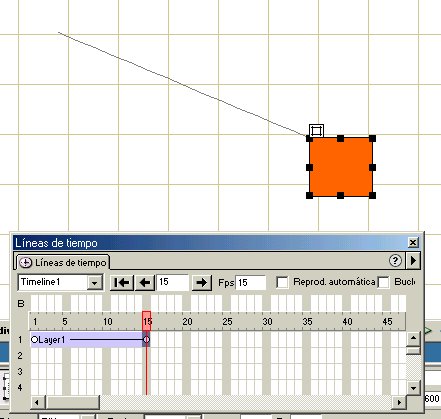
Activamos con el cursor el punto inicial de la línea de tiempo y arrastramos la capa a la posición inicial, a continuación activamos el punto final de la línea de tiempo y arrastramos la capa a la posición final dentro de la página.
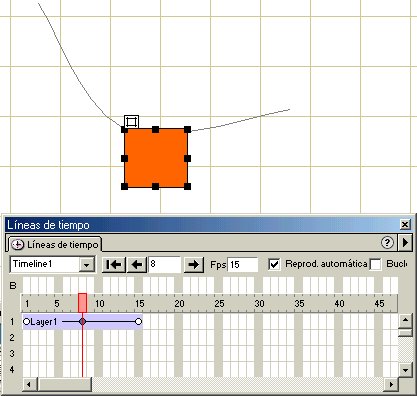
Comprobamos el resultado. Si queremos convertir la trayectoria en una curva, señalamos un punto intermedio de la línea de tiempo asignada a nuestra capa y pinchando con el botón derecho del ratón, elegimos Agregar cuadro clave en el panel desplegable. Estando activado este punto, pinchamos la capa y la movemos. Veremos que la trayectoria se transforma en una curva, conservándose el punto inicial y final del recorrido. Comprobamos el resultado.
Podemos poner la animación en marcha o detenerla desde el panel comportamientos, asociando estos a algún objeto de la página. Descargar artículo en formato pdf Descargar ejemplos: capas, arrastrar, animar, línea de tiempo.
|