| MONOGRAFICO:INTRODUCCIÓN AL STREAMING - Adobe Macromedia Flash |
 |
 |
 |
| SOFTWARE - General | |||||||
| Javier Martín-Caro Junoy-k idatzia | |||||||
| Ostirala, 2008(e)ko otsaila(r)en 29-(e)an 09:47etan | |||||||
JPAGE_CURRENT_OF_TOTAL
Adobe/Macromedia FlashLa última solución comercial analizada es una de las que más futuro tiene en la actualidad. Se basa en el uso de vídeos Flash, con formato *.flv, un sistema de codificación utilizado en múltiples páginas Web 2.0 como Youtube o Kewego. La calidad que podremos obtener a través de este sistema es algo inferior a las aportadas por las soluciones de Real Media o Windows Media, pero a cambio el ancho de banda se reduce razonablemente en relación a la misma calidad utilizando los otros métodos. Este problema, sin embargo, se verá solventado en un breve espacio de tiempo, pues ya se ha anunciado una nueva versión de los elementos de Macromedia comprado recientemente por Adobe- que permitirá la edición de contenidos en alta definición. Como siempre, se necesita un programa codificador si queremos enviar un vídeo en directo, el Flash Media Encoder, y un programa servidor, Flash Media Server. El cliente, sin embargo, no precisa de un programa reproductor. Simplemente ha de instalarse un plugin disponible para todas las plataformas- para visionar el contenido. Al margen, se precisa el programa Macromedia Flash para poder publicar el archivo de streaming. Flash Media Server 2 / Administración de contenidosRequisitos Mínimos
Windows XP, Vista, Server 2000/2003, Linux Red Hat Enterprise (http://www.adobe.com/es/products/flashmediaserver/). Por ello, aunque la base de este tutorial se mantenga intacta, algunas características pueden variar.
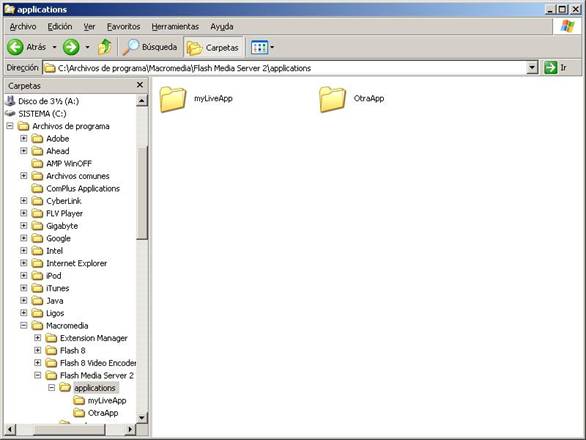
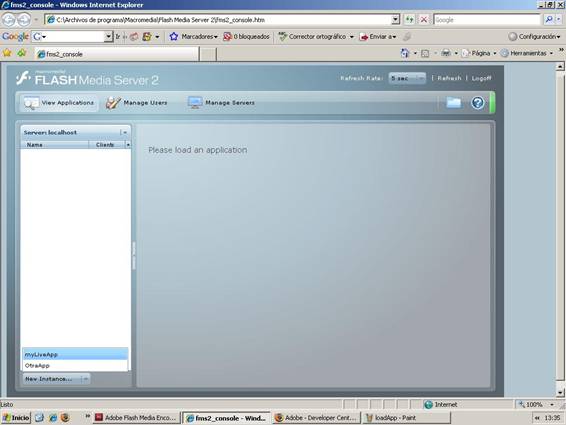
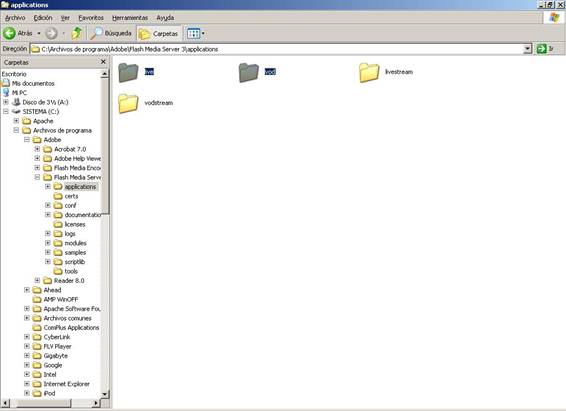
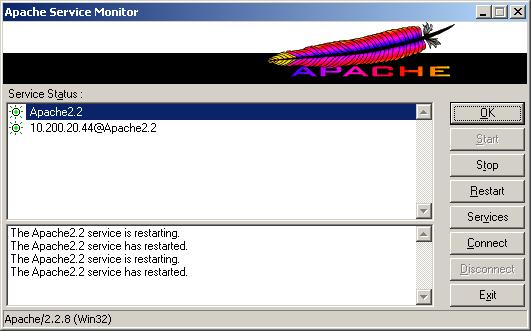
Nota: Actualización a Flash Media Server 3 mas adelante El proceso de instalación es muy sencillo y se recomienda dejar salvo causa justificada- los valores por defecto en los puertos de streaming. Una vez instalado el servicio se ejecuta automáticamente cada vez que se inicia Windows, y sólo tenemos que pulsar en Inicio è Programas è Macromedia è Flash Media Server 2 è Management Console, si la instalación se ha efectuado con los valores por defecto, para lanzar la consola de mantenimiento del servidor. Antes de abrirla, sin embargo, hay que crear una aplicación para que el servidor la lea y podamos alojar contenido en ella. Para ello, vamos al directorio applications de la carpeta donde hayamos instalado el servidor por defecto C:Archivos de ProgramaMacromediaFlash Media Server 2applications- - crearemos una carpeta con el nombre que queramos. Es importante recordar dicho nombre, pues habrá que pasárselo después al servidor y al codificador. También se debe prestar atención a la forma de escribirlo, pues el programa es sensible a las mayúsculas. En la siguiente figura se han creado dos aplicaciones, myLiveApp y OtraApp:
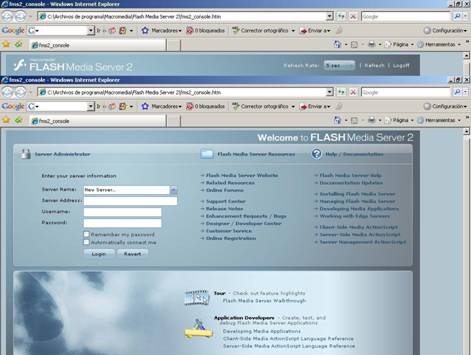
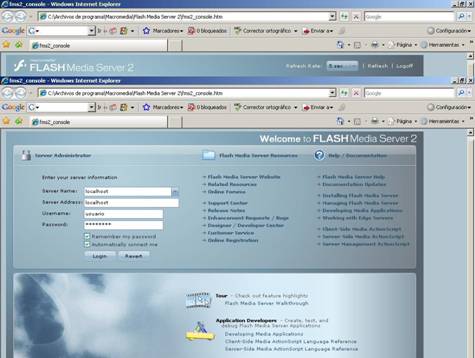
En ella podremos introducir el nombre del servidor, la dirección IP del mismo y el nombre de usuario y contraseña que utilizaremos para administrarlo. Si la autenticación no es crítica, podemos indicar al programa que recuerde el usuario y la contraseña para que inicie la consola sin preguntarnos por ella. Si el servidor se encuentra en el mismo ordenador no es remoto- podemos utilizar el alias localhost y no utilizar la dirección IP. En la siguiente captura se observa el proceso de creación de un servidor de nombre localhost, con nombre de usuario usuario y contraseña livecast.
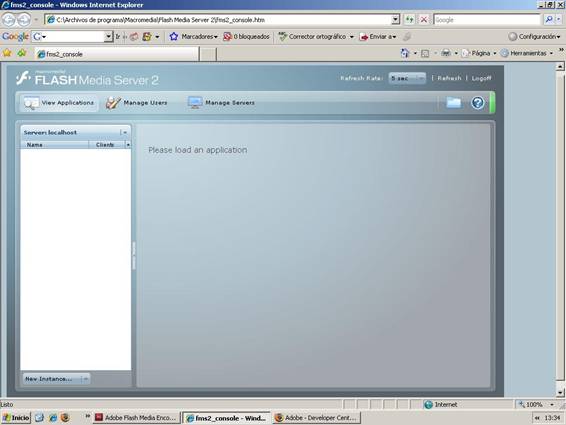
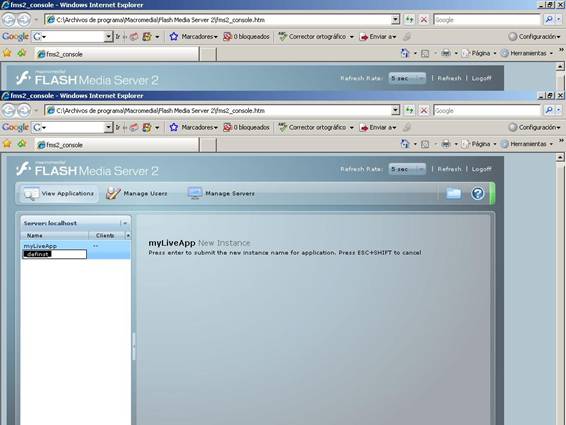
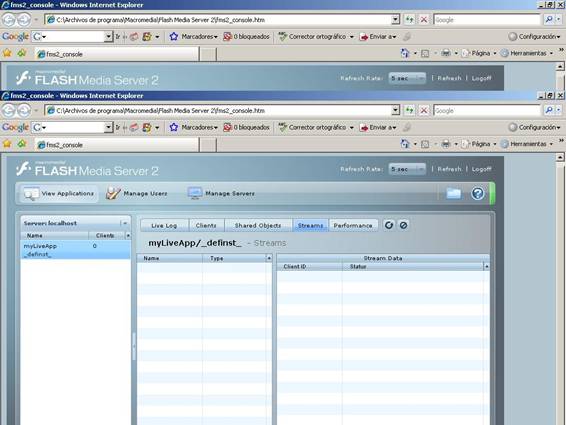
Una vez iniciado el servidor, el siguiente paso es cargar la aplicación que acabamos de crear en el directorio applications. Para ello nos movemos sobre la pestaña View Applications y pulsamos sobre New Instance. Hacemos clic sobre el nombre de la aplicación en nuestro caso, myLiveApp-, y creamos una instancia dentro de la misma. Podemos dejar, si no queremos cambiar el nombre, la instancia por defecto, _definst_, pero hemos de tener en cuenta que el nombre que le demos es necesario para la URL que ofreceremos al cliente. En la siguiente secuencia de imágenes se observa cómo cargar la aplicación y qué opciones tendremos una vez creada.
Si hemos utilizado las opciones por defecto no se necesita configurar nada más. Así, el siguiente paso será codificar el vídeo y enviarlo al servidor a través de la aplicación que acabamos de crear. Flash Media Encoder 2 / Codificación de ContenidosRequisitos Mínimos
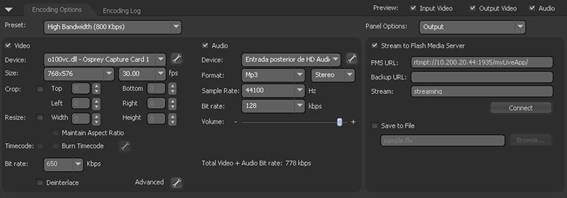
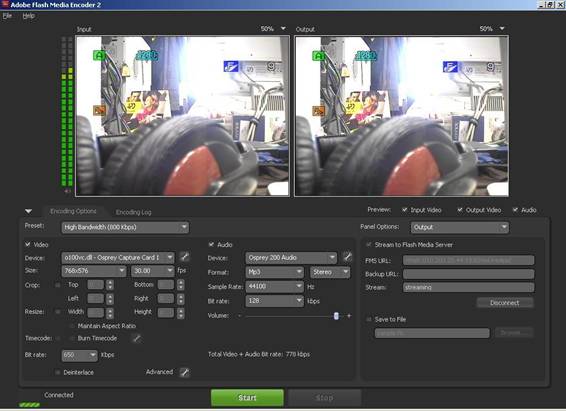
El programa Flash Media Encoder (http://www.adobe.com/products/flashmediaserver/flashmediaencoder/) posee una interfaz gráfica muy similar a los programas codificadores ya analizados: dos pequeñas pantallas muestran la señal de entrada y la de salida, mientras que la parte inferior permite la configuración de las fuentes de audio y vídeo, así como el formato de salida. En principio, el programa detecta automáticamente si hay conectada una cámara y la configura por defecto, pero si no es así podemos seleccionarla de la lista desplegable. También se puede configurar el bitrate utilizado en la codificación y el número de cuadros por segundo que tendrá el vídeo de salida.
La única gran complicación en este proceso es definir una conexión con el servidor correcta. El protocolo que utiliza por defecto Flash para la transmisión de streaming es rtmp (Real Time Messaging Protocol); sin embargo, el servidor de Flash puede no ser compatible con determinado software que tengamos instalado en el ordenador, por lo que aunque hagamos una conexión correcta el programa mostrará un mensaje de error diciendo que no puede conectarse al servidor. Conocer la razón por la que esto ocurre puede evitar grandes quebraderos de cabeza. Los programas antivirus, como el Panda o el Norton, previenen la comunicación entre el programa codificador y el servidor, por lo que nunca se realizará la conexión. La documentación del programa da pocas soluciones, y no sirve simplemente con desactivar el programa; hay que desinstalarlo. Puesto que no es recomendable quedarnos sin antivirus hay otra opción para realizar el envío: si utilizamos el protocolo rtmpt en lugar del rtmp estaremos encapsulando en peticiones http los datos, de forma que podremos realizar la comunicación a través de antivirus y firewalls. Si utilizamos rtmps lo haremos, además, de forma segura. Aclarado esto, analizaremos cómo realizar la conexión al servidor: en la pestaña Output en la parte inferior derecha de la pantalla- marcaremos la opción Stream to Flash Media Server, e introduciremos la URL con la siguiente sintaxis:
rtmpt://dirección_IP_Servidor:Puerto/aplicación/instancia Por ejemplo, para un servidor cuya dirección IP es 10.200.20.44 utilizando el puerto de comunicación por defecto, 1935, y una aplicación creada como myLiveApp con la instancia por defecto, _definst_, la URL que le pasaríamos al programa sería:
rtmpt://10.200.20.44:1935/myLiveApp/_definst
Si se trata de la instancia predeterminada, como es el caso, podemos omitirla y el programa se conectará a ésta:
rtmpt://10.200.20.44:1935/myLiveApp El otro parámetro que tenemos que configurar es el nombre del stream que enviaremos, a través de la opción Stream. Pondremos un nombre que identifique el contenido y le daremos a Connect para que establezca la conexión con el servidor en la aplicación e instancia seleccionadas. Si en este punto aparece un mensaje de error hay que revisar el protocolo utilizado y si el servidor se encuentra funcionando en ese momento. Son de ayuda, también, los Logs que muestra el servidor cada vez que alguien intenta conectarse. Si este paso se ha realizado bien, en la parte inferior izquierda de la pantalla debe aparecer un icono verde con la palabra Connected. También podemos guardar una copia del material codificado a través de la opción Save to File.
El último paso para comenzar a emitir es pulsar sobre el botón verde Start. Aparecerá entonces una pantalla con las señales a codificar y codificada y todos los datos de la transmisión. Para pararla simplemente habría que pulsar sobre el botón rojo Stop.
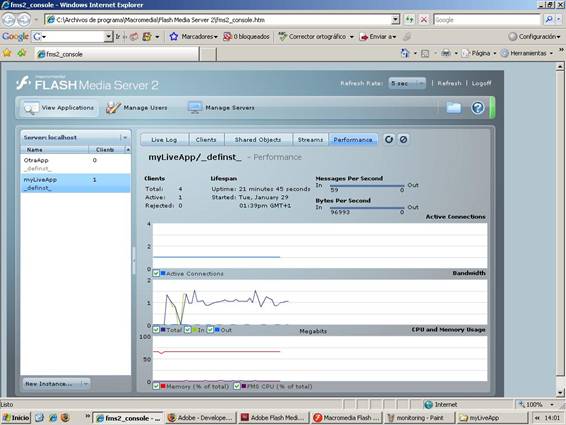
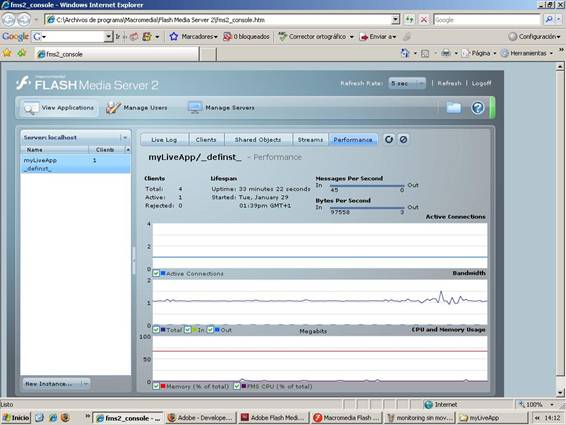
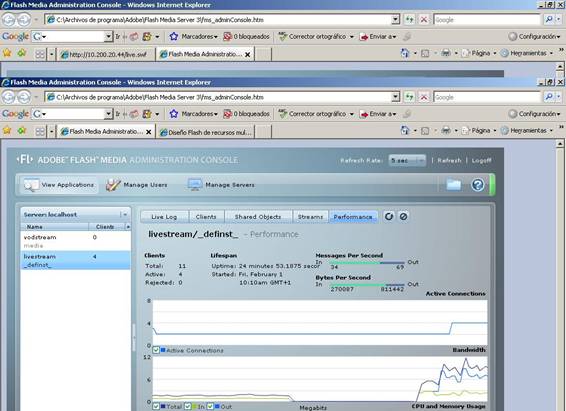
En este momento habremos comenzado a emitir, y podremos monitorizar la tarea desde el Flash Media Server. Si utilizamos la consola de administración del servidor y hacemos clic sobre la aplicación a la que estamos enviando el stream podemos ver el estado del mismo y el uso de ancho de banda y memoria que conlleva:
Flash 8 / Preparación de contenidosRequisitos Mínimos
Requisitos Recomendados
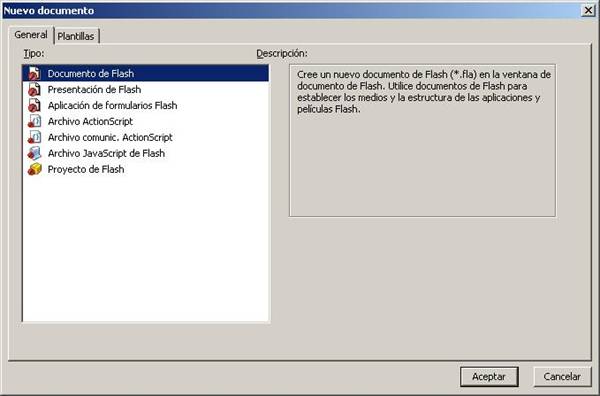
El formato de salida del stream es .flv. Una opción para que el cliente pueda ver el mismo es embeber un reproductor de flash en una página Web, a través de un archivo .swf, de forma que sea más sencillo para el usuario acceder al mismo. Para realizar esta acción, Adobe Macromedia posee varios programas, pero nosotros utilizaremos el más popular, Adobe Flash (http://www.adobe.com/es/products/flash/). En nuestro ejemplo hemos utilizado la versión 8 del programa. Junto al mismo se suministra un complemento para reproducir archivos FLV, denominado FLV Playback. Una vez instalado procederemos a abrir un nuevo documento de flash pulsando sobre Archivo è Nuevo Documento è Documento de Flash.
El proceso consistirá en arrastrar un componente reproductor de archivos FLV al escenario y editar sus propiedades para que reciba el stream de vídeo. Para ello, el primer paso será abrir la pestaña de complementos mediante Ventana è Componentes o mediante el acceso directo Ctrl. + F7,
Aparecerá entonces una ventana con los distintos componentes que tenemos instalados y podremos arrastrar al escenario una instancia de FLVPlayback, como indica la siguiente figura:
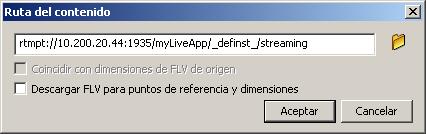
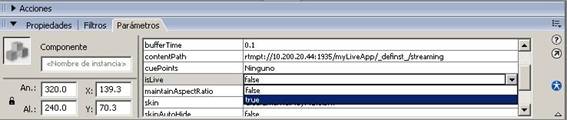
Una vez en el escenario pulsaremos sobre Parámetros en la ficha Propiedades; el primer parámetro a cambiar será la ruta donde el reproductor podrá encontrar el contenido multimedia, a través de ContentPath. La dirección que hemos de introducir tiene una sintaxis muy parecida a la que utilizamos al enviar, pero añadiendo el nombre del stream al final (rtmpt://dirección_IP_Servidor:Puerto/aplicación/instancia/stream). Así, para un servidor cuya dirección IP sea 10.200.20.44, en una conexión al stream streaming en la instancia por defecto _definst_ de la aplicación myLiveApp a través del puerto 1935, la ruta del contenido a introducir sería:
Otro de los parámetros a configurar es definir que el stream es en directo, pues por defecto viene habilitado como video on demand (VoD). Para ello modificaremos el parámetro isLive y lo definiremos como true.
De manera opcional podemos definir el aspecto que tendrá nuestro reproductor a través de la opción Skin. Puesto que se trata de un vídeo en directo, la opción más recomendable es que el usuario no tenga acceso a la barra de tiempo. Una piel que realiza esta función es ArcticOverPlayMute.swf. Si proporcionamos un reproductor para un contenido guardado, se podría utilizar otra piel para que el usuario pueda avanzar o retroceder a su antojo el contenido multimedia. Incluso podemos personalizar a nuestro antojo una piel para que nuestro contenido sea más exclusivo.
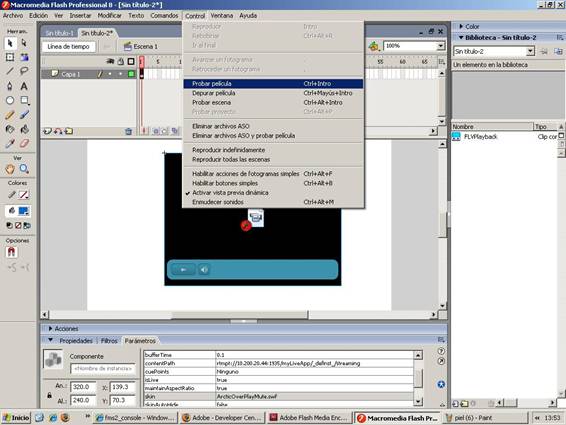
Podemos entonces probar si el vídeo se reproduce correctamente pulsando sobre Control è Probar Película o mediante el acceso directo Ctrl. + Enter.
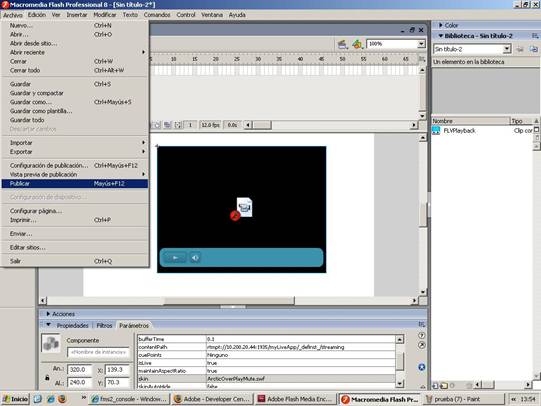
Si aparece el reproductor con el vídeo que estamos enviando estamos en disposición de publicar el contenido a través de la opción Archivoè Publicar (nota: antes hay que guardar el archivo Flash a través de Archivoè Guardar). Esta acción creará, por defecto, un archivo .fla, otro .swf y otro .html con el reproductor embebido. Ya sólo hemos de subirla al servidor y ofrecer el enlace para que el cliente pueda ver el contenido. Éste sólo necesita un plugin descargable gratuitamente disponible en Windows, Mac, Unix - para reproducir el archivo.
Para más información acerca de los productos de Adobe Macromedia y configuraciones más avanzadas se recomienda acudir a los tutoriales ofrecidos por la compañía (http://www.adobe.com/devnet/flashmediaserver/articles/webcasting_fme.html) y a la documentación en línea. ACTUALIZACIÓN: Flash Media Server 3Durante la redacción de este tutorial, Adobe ha anunciado la versión 3 de su popular programa servidor. Sirva este anexo para comentar las pequeñas diferencias con la versión anterior y como descripción de los pasos a seguir para su instalación. Aún así, se recomienda la lectura de los apuntes realizados a la versión anterior, pues muchas de sus características permanecen intactas.
Tras aceptar la licencia pulsando sobre Next, el programa de instalación nos ofrece la posibilidad, en el caso de que tengamos FMS 2 (Flash Media Server 2) instalado en el mismo equipo, de actualizar el contenido o de borrar la versión antigua completamente. Si se instala la nueva versión por primera vez, este paso no es necesario.
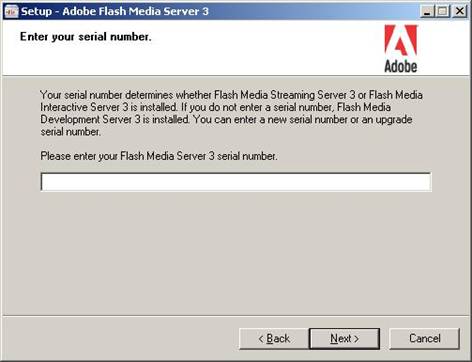
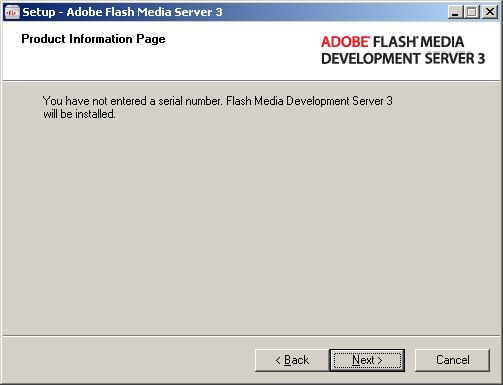
A continuación debemos indicar un número de serie que definirá la licencia que poseemos. Si no introducimos ningún número el programa interpreta que tenemos la licencia básica y, de forma gratuita, podremos realizar streaming para 10 conexiones simultáneas.
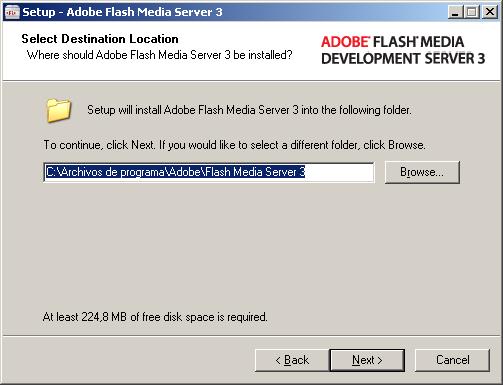
Los siguientes pasos son especificar la ruta de instalación y el grupo del menú inicio que se creará tras la instalación. Podemos dejar los valores por defecto, como indican las siguientes figuras.
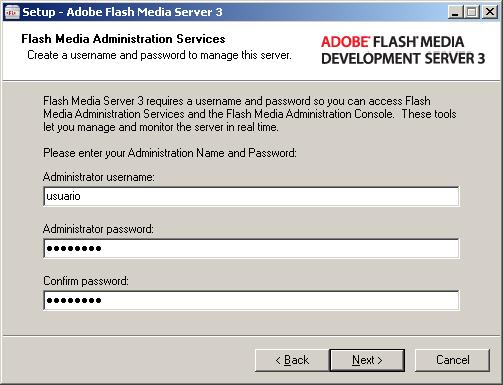
Un paso importante es definir el nombre de usuario y contraseña que utilizará el servidor en la cuenta de administrador. Es necesario recordar estos datos para poder configurar adecuadamente el mismo.
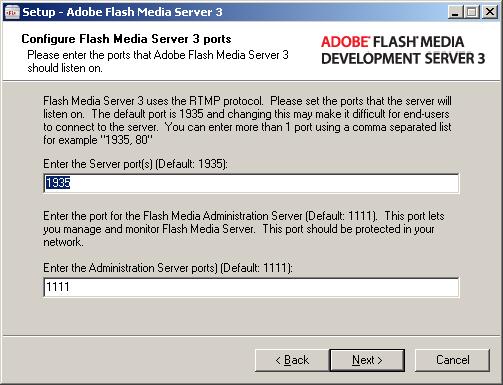
Con los puertos de administración y servidor utilizados por defecto (1111 y 1935, respectivamente) debería ser suficiente, aunque si tenemos varios servidores de streaming en la misma máquina hay que controlar si se intentan comunicar por los mismos puertos, y cambiar el de alguno si es necesario.
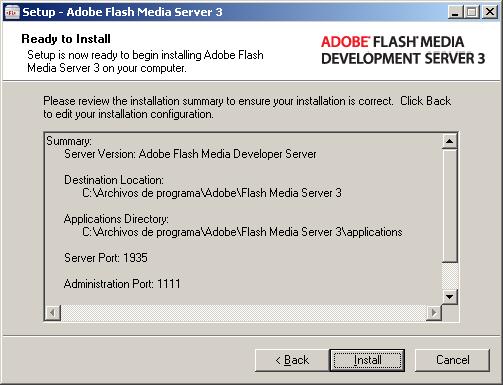
Por último, aparece un cuadro resumen con la configuración que hemos elegido.
El proceso de arranque del servidor y de la pantalla de administración es idéntico al de la versión anterior, con algunas modificaciones: FMS 3 posee de forma nativa soporte para streaming bajo demanda y en tiempo real. Para ello existen dos aplicaciones creadas por defecto bajo el nombre de live para streaming en directo- y vod para vídeo bajo demanda-. Dentro de esos directorios vienen los archivos necesarios para funcionar en el servidor. Una práctica interesante consiste en crear nuestros propios directorios de aplicación para tener las aplicaciones por defecto como respaldo por si se pierden datos. Para ello, creamos dos nuevas aplicaciones en la carpeta applications de la ruta donde se haya instalado el Flash Media Server 3 con los nombres que elijamos. En la siguiente figura, éstos son livestream y vodstream:
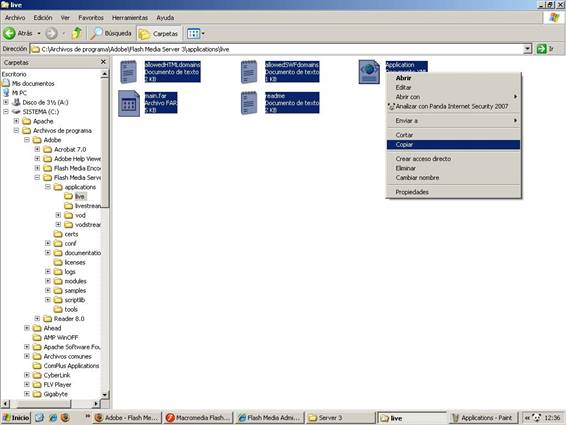
Ahora nos meteremos en las aplicaciones por defecto del servidor y copiaremos los datos incluidas en cada una dentro de las carpetas que acabamos de crear. Por ejemplo, para la carpeta livestream copiamos los archivos de la carpeta live y los pegamos en la nueva aplicación:
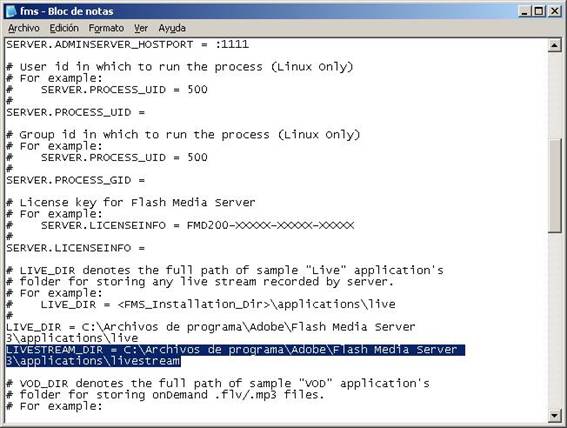
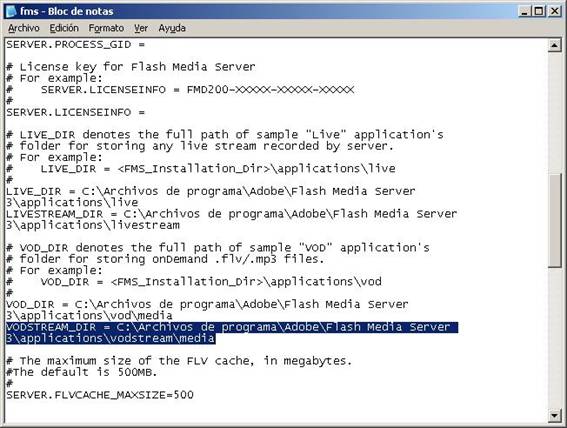
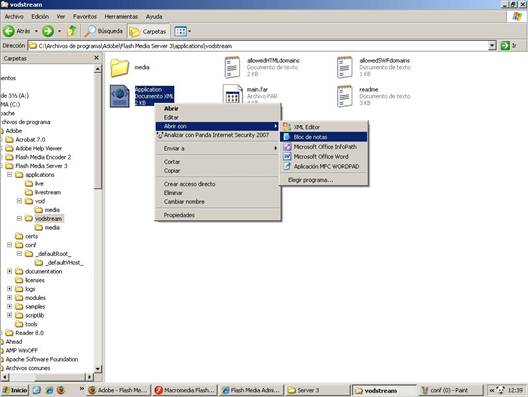
Abriremos a continuación el archivo fms del directorio conf de la ruta donde hayamos instalado el programa y editaremos las rutas de alojamiento de las nuevas aplicaciones de streaming, en las etiquetas LIVE_DIR y VOD_DIR, respectivamente. Se pueden añadir tantas rutas como se quieran escribiéndolas en líneas separadas una debajo de otra. Puesto que la carpeta de vídeo bajo demanda contendrá los vídeos archivados para su posterior reproducción, se recomienda crear una subcarpeta de nombre media, por ejemplo- para mantener ordenados los vídeos. Si se realiza este paso, hay que especificarlo en el archivo que estamos editando. Este último paso no es necesario en el caso de emisiones en directo, pues el archivo no se almacena en la carpeta correspondiente a la aplicación.
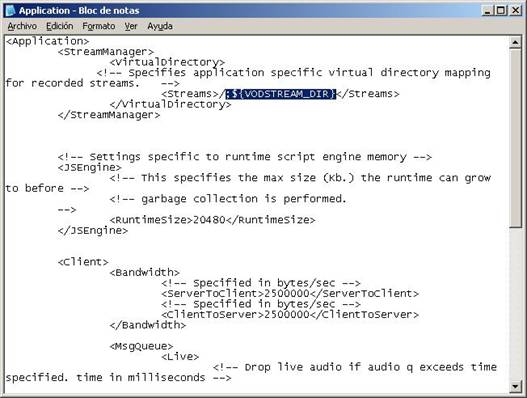
Al margen, antes de empezar la transmisión ha de editarse el archivo Application.xml dentro de las carpetas de aplicación que acabamos de crear. La única modificación consiste en hacer una referencia a la ubicación de los vídeos, tal y como la hayamos hecho en el paso anterior. Si, por ejemplo, en el archivo fms hemos puesto VODSTREAM_DIR = Ruta_del_directorio, en el archivo Application debemos utilizar la etiqueta
Una vez configurado el servidor, podemos empezar a transmitir abriendo las aplicaciones correspondientes en el servidor (ver el funcionamiento a través de FMS 2 en apartados anteriores) y acceder al stream a través de la siguiente URL:
rtmpt://dirección_IP_Servidor:Puerto/aplicación/instacia/nombre_stream
Así, para un servidor con IP 10.200.20.44 y una comunicación a través del puerto 1935, con una aplicación de vídeo en directo livecast bajo la instancia por defecto, _definst_ y un nombre de stream streaming, la dirección URL será:
rtmpt://10.200.20.44:1935/livestream/_definst_/streaming
De igual forma, si se trata de una aplicación de vídeo bajo demanda vodstream bajo la carpeta media y el nombre de stream streaming:
rtmpt://10.200.20.44:1935/vodstream/media/streaming
La nueva versión de Flash Media Server tiene soporte, así mismo, para archivos de audio MP3 y streaming H.264 en formato MP4. Si el archivo utilizado es .flv no es necesario especificarlo en la URL. Sin embargo, para el resto de formatos compatibles, debemos hacerlo. Por ejemplo, si el nombre del stream es streaming.mp3 o streaming.mp4, las URL serían:
rtmpt://10.200.20.44:1935/vodstream/media/mp3:streaming
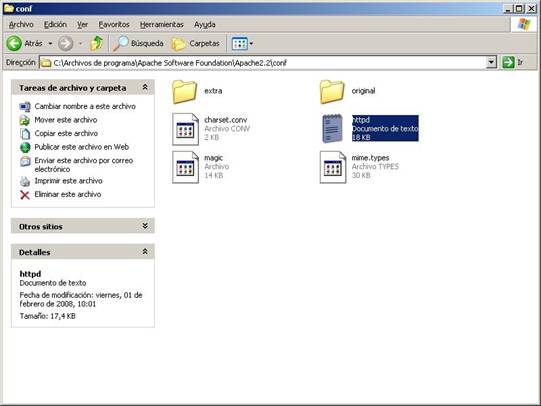
rtmpt://10.200.20.44:1935/vodstream/media/mp4:streaming APACHE SERVEREl último paso antes de poder servir el contenido multimedia es la configuración de un servidor que haga de intermediario entre el Flash media Server y el cliente. Podemos utilizar un servidor Web, pero se aconseja que el servidor y los archivos que ofrece el FMS estén en el mismo equipo. Uno de los servidores gratuitos más conocidos es el Apache(http://www.apache.org/). Para configurarlo correctamente únicamente habremos de instalarlo y editar el archivo httpd.txt en el directorio conf de la ruta donde hayamos instalado el servidor. Antes, habremos creado una carpeta en la que almacenaremos los archivos a servir.
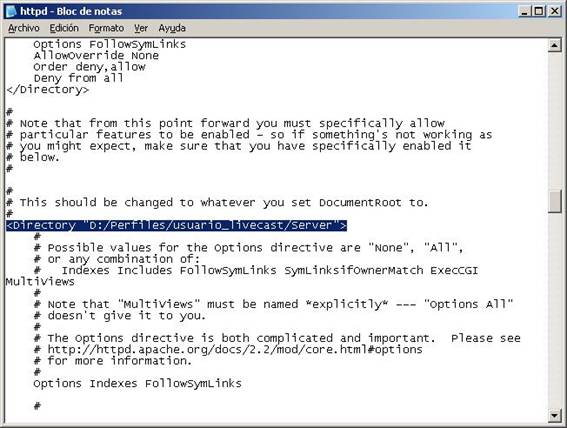
En el archivo httpd.txt simplemente hay que editar dos líneas correspondientes a la ruta donde se almacenan los archivos. Así, iremos a la etiqueta DocumentRoot y editaremos la ruta de acceso.
La otra línea a editar es la que define la etiqueta Directory. Habremos de poner la misma ruta que hemos definido en DocumentRoot, como indica la siguiente captura de pantalla.
Con estas sencillas modificaciones tendremos nuestro servidor a punto para almacenar los archivos .html, .swf y .fla que vayamos a publicar para que el cliente pueda acceder a los recursos.
Por último, al igual que hicimos cuando hablábamos de la solución de Real Media, se debe realizar alguna consideración acerca del ancho de banda consumido en la red, sobre todo en unicast, para efectuar el dimensionamiento de la misma. Obsérvese, en la siguiente figura, la variación del ancho de banda consumido cuando se codifica a 800kbps en función del número de clientes conectados. En la gráfica de arriba se puede observar el número de conexiones activas que, en nuestro ejemplo, varía de 4 a 7-, mientras que en la de abajo se muestra el ancho de banda consumido en red. Obviamente, el ancho de banda necesario aumenta cuando el número de conexiones activas aumenta. El ancho de banda necesario se mueve, en este caso, entre 3 y 6Mbps.
Si codificamos, sin embargo, a 2500kbps la calidad más alta ofrecida por el Flash Media Encoder- el ancho de banda necesario para sostener únicamente 4 conexiones aumenta hasta casi los 12Mbps. Es obvio plantearse a cuántos clientes queremos servir y de cuanto ancho de banda disponemos para calcular la tasa de codificación necesaria para la transmisión.
A veces será más importante la calidad del vídeo que el número de clientes a los que podemos servir, mientras que en otros escenarios se preferirá sacrificar la calidad para que el contenido se pueda ver por un número mayor de usuarios.
|