| MONOGRÁFICO: Gestión de la Intranet del Centro |
 |
 |
 |
| EQUIPAMIENTO TECNOLÓGICO - Aulas digitales | ||||||||||||||||
| Written by Rafael Alba | ||||||||||||||||
| Wednesday, 31 October 2007 14:25 | ||||||||||||||||
|
There are no translations available. Descubre en este monográfico la manera de crear una Intranet con la herramienta DotNetNuke. Existen múltiples herramientas de trabajo colaborativo y gestión de grupos que podrían ser utilizados en la Intranet de un Centro educativo, pero suelen estar orientadas más específicamente a entornos empresariales. Desde la perspectiva de un Centro docente, nos centraremos específicamente en la parte de la definición que interpreta la intranet como "un importante medio de difusión de la información interna a nivel de grupos de trabajo".
|
|
Dirección del Centro |
Alumnado |
Profesorado |
|
|
|
|
Familias |
Personal No Docente |
Otras Instituciones |
|
|
|
Como decimos, no pretendemos agotar las posibilidades que ofrece el día al día de los Centros con estas simples sugerencias, pero sí aportar ideas que permitan debatir en el seno del propio Centro qué usos principales se pueden dar a la Intranet del Centro y a su posible ampliación a una Extranet más general.
A la vez que analizamos los posibles intereses de los diferentes sectores, es obvio que también se incluyen las necesidades específicas de los grupos naturales que se forman dentro de cada sector y los que incluyen a personas de diferentes sectores, en los órganos de coordinación y participación: Consejo Escolar, Claustro, Departamentos, Equipos de Ciclo, Equipos de Nivel, Responsables de Planes y Proyectos, Comisiones... Si la herramienta que utilicemos nos permite agrupar por diferentes criterios a los usuarios de la Intranet (y hacerlo de una forma sencilla y fácil de gestionar), adaptando la información a sus perfiles, habremos conseguido conectar grupos de usuarios interdependientes en un mismo espacio, aunque cada uno ocupe un espacio y un tiempo diferente en el día a día del Centro.
Manos a la obra: integrando la web escolar con la Intranet
Una de las máximas fundamentales en el trabajo con las nuevas tecnologías debería ser algo así como "trabajar una vez, sacar el máximo de ese trabajo muchas veces". De hecho existen herramientas comerciales que se promocionan y publicitan con textos similares...
Si decidimos incorporar información a un sistema, deberíamos tener en cuenta que la solución tecnológica que elijamos nos permita que dicha información entre en el mismo una sola vez. Que nuestro trabajo sea útil, eficiente y que no haga falta repetir el mismo trabajo en diferentes ocasiones y para diferentes entornos. Que la información, en definitiva, se comparta desde un punto común.
Esto nos lleva a recordar que la implantación de cualquier sistema informático conlleva la necesidad de planificar la recuperación de la información en caso de posibles "desastres", planificando una correcta política de seguridad... A pesar de ser una cuestión más técnica, no por ello es poco importante: debemos salvaguardar nuestros datos para evitar pérdidas de información, sobre todo cuando ésta está centralizada. Este tema se escapa de la intención del artículo, pero no queremos dejar de citarlo dado que debe tenerse en cuenta.
Para agilizar por tanto nuestro trabajo, podemos elegir una herramienta que nos permita validar los accesos de los usuarios, de manera que se puedan dividir los contenidos "públicos" (aquellos a los que puede acceder todo el mundo, a través de Internet, por ejemplo, en la web del Centro) de los "privados" (aquellos que pertenecen al ámbito de los distintos componentes y perfiles del propio Centro escolar). Creando por tanto un acceso autentificado a nuestro portal escolar podríamos conseguir integrar la web pública del Centro con la Intranet (privada) específica de los "usuarios" del mismo.
La gestión de los usuarios debe ser, en este caso, fácil y flexible. Si tenemos que dedicar un tiempo enorme a introducir a todas las personas que pertenecen al Centro o tienen relación con el mismo, estaremos fallando en el primer nivel de la cadena, y probablemente condenando al fracaso nuestro intento.
La herramienta debería permitir por tanto el registro autónomo por parte de los usuarios, validándose posteriormente (por parte de los administradores de la herramienta) únicamente, y en una sola vez, los perfiles a los que pertenece el usuario, y los contenidos a los que puede tener acceso. De esta manera, el trabajo es más eficaz y sólo requiere supervisión, no tiempo de grabación o carga de datos. También debe resultar sencillo dar de baja, temporal o definitivamente, a los usuarios, una vez que abandonan su relación con el Centro, o modificar en este último caso su perfil si queremos permitir que sigan accediendo a información específica (antiguos alumnos, antiguos profesores...)
|
Web pública |
Intranet |
|
- Datos del Centro - Información pública general |
- Información específica por sectores - Acceso a áreas reservadas para cada perfil - Acceso a aplicaciones y herramientas específicas |
Para garantizar la actualización "en tiempo real" de los contenidos, se debe poder delegar la administración del portal a los responsables funcionales de los mismos o, en su defecto, a alguien próximo a éstos que tenga una mínima destreza en el uso de la herramienta. Así, cada profesor es responsable de los contenidos de sus grupos, cada Departamento o Equipo de Ciclo de la información general de su Área, Asignatura o Nivel, cada Responsable de Proyecto de su propio proyecto, y cada grupo de sus contenidos específcos (consejo escolar, claustro, equipos docentes...)
De esta forma, el responsable último de la actualización de los contenidos es el responsable mismo de los contenidos, o aquel en quien se delegue. Si un área no tiene la actualización pertinente, si una persona no actualiza los contenidos que le competen, es por su propia responsabilidad, y no es debido a la saturación del responsable del mantenimiento de todo el portal, que puede ser inabarcable dependiendo del "tamaño"del Centro en el que nos encontremos.
Es importante destacar que una de las prioridades es facilitar que la integración de determinados contenidos en la Intranet pueda ser voluntaria, de forma que únicamente se publiquen aquellos contenidos de aquellas personas o grupos que se quieran responsabilizar de ellos. Si el sistema tiene buenos resultados, indudablemente estos grupos y personas se irán incrementando paulatinamente.
Una vez insertados los contenidos por parte de sus responsables, éstos deben decidir también quién puede tener acceso a los mismos, utilizando los perfiles definidos en la herramienta. De esta manera, la información relevante para cada sector, grupo o perfil aparecerá de manera "automática" una vez que el usuario accede a la Intranet, simplificando la búsqueda de la información que le interesa. Todo esto requiere una racionalización en la forma de estructurar la información, pero una vez realizado el neceasrio análisis y puesto el proyecto en marcha sólo requiere un mantenimiento básico, y no una tarea inabarcable.
Un paso más. Sugerencias específicas para actividades concretas.
Como decíamos en la introducción, el Observatorio ha publicado diferentes artículos que tienen mucha relación con el tema de la Intranet escolar. Y tienen mucha relación porque la Intranet puede abarcar el uso "administrativo" del sistema, pero también el didáctico.
La utilización de foros en la Intranet (con usuarios autentificados, no anónimos) sobre temas específicos puede tener un uso muy amplio: debates en el seno del claustro, aportaciones de las familias a temas concretos del centro, intercambio de información entre el alumnado... Como vemos, algunos usos pueden ser más administrativos, pero otros pueden ser específicamente didácticos.
La inclusión de blogs (colectivos o personales) tienen también usos diversos: desde la compartición y difusión de información de cualquier tipo a la participación concreta en forma de artículos o comentarios. La inclusión de Wikis (de áreas, de aula, de normativa y organización escolar...) también tiene que ver con esto. No me extiendo más porque hay artículos en el Observatorio específicamente dedicados a estos temas.
La disponibilidad de sistemas de Mensajería interna o Conversaciones en tiempo real (Chat) facilitan el intercambio de información entre individuos, de uno a uno, de uno a varios o de varios a varios, en tiempo real o diferido. Existe un número increíble de posibilidades abiertas en el uso didáctico de estas utilidades, así como en la preparación de reuniones (o evitación de las mismas...).
Organizar y mantener colecciones organizadas de Enlaces sobre los distintos temas del ámbito escolar tiene un uso directo más que evidente.
La Sindicación de contenidos (RSS) de otras entidades en nuestro sistema de información facilita el acceso a información en tiempo real sobre noticias, actualidad, legislación y normativa... Seguro que se nos ocurren montones de usos para esta utilidad.
El acceso a la Intranet vía WAP o tecnologías similares es algo que también podemos tener en cuenta, dada la difusión de esta modalidad de acceso entre los usuarios potenciales del sistema.
Una vez más no nos atrevemos a agotar las posibilidades que existen, incluso casi en "educación-ficción" (VoIP, Intranet-TV, etc.): todas aquellas que se nos ocurran, dado que en este momento, la disponibilidad de utilidades en el ámbito de las redes son enormes.
Las actividades tradicionales del entorno escolar también tienen cabida en la Intranet con las nuevas herramientas disponibles: la revista escolar, el taller de radio, la difusión de representaciones escolares, la grabación de audio y vídeo, los montajes de diapositivas... todo ello se puede integrar en la Intranet (PodCasts, Videos en formato YouTube, GoogleVideo o similares, herramientas de presentaciones online, etc.). Pero no hace falta llegar tan lejos. Basta con comenzar a trabajar y ver, poco a poco, las posibilidades reales que nos permitan comenzar a crecer, en aquello que realmente mejore la calidad educativa de nuestro Centro, y con las posibilidades reales que tengamos en el mismo.
Qué puede hacer DotNetNuke en todo esto
El tutorial que se expondrá al respecto de este tema está basado en el uso de una herramienta de gestión de contenidos específica: DotNetNuke (en adelante, DNN). Como veremos, este gestor de contenidos de código abierto nos va a permitir, en una única herramienta, integrar la mayoría de las soluciones que hemos ido proponiendo a lo largo de los puntos anteriores, y de la forma que hemos intentado también promocionar: con agilidad, flexibilidad y sencillez.
No es, sin embargo, ni mucho menos, la única herramienta posible. Existen otros gestores de contenido de código abierto que nos permiten realizar las mismas tareas de forma eficiente. Lo elegimos, sin embargo, porque creemos que su curva de aprendizaje es bastante sencilla y porque la administración y mantenimiento de los contenidos es muy visual, lo que favorece un mantenimiento más simple.
DNN tiene un desarrollo modular. Se pueden instalar complementos adicionales a los existentes en la instalación estándar, aunque a veces sea un poco difícil encontrar versiones "libres" y gratuitas de los mismos. Dependiendo de las versiones, algunos de estos módulos se incluyen en la instalación estándar, y otras hay que instalarlos posteriormente. En cualquier caso, la administración y mantenimiento de los mismos es bastante aproximada en todos los casos, lo que facilita su utilización por parte de usuarios poco avezados.
Uno de los puntos fuertes de DNN es la gestión de usuarios y perfiles. Podemos definir grupos de usuarios a voluntad, y podemos asignar múltiples perfiles (Roles) a cada usuario. De esta manera, garantizamos que un mismo usuario pueda participar de distintos contenidos sin necesidad de realizar labores de mantenimiento muy complejas. A su vez, permite "desactivar" usuarios sin necesidad de eliminarlos, lo cual facilita su recuperación inmediata en caso necesario.
Por lo demás, contiene (de serie o tras su instalación) módulos que nos aportan las mismas funcionalidades que otros gestores de contenido: herramientas para foros, blogs, sindicación de contenidos, gestión de enlaces, novedades, eventos, incrustación transparente de contenidos a través de iframe, personalización de la apariencia a través de plantillas y hojas de estilo, etc.
Los requisitos para su instalación tampoco son exagerados. Necesitaremos un Servidor (no tiene por qué ser dedicado) bajo cualquier versión de Windows que permita la instalación de IIS, .NET Framework (1.1 para las versiones 3.x y 2.0 para las versiones 4.x), una instalación básica de MSDE o SQLExpress (versión limitada de MS-SQL que se puede obtener libremente desde la web de Microsoft) y alguna herramienta que permita acceder a las bases de datos gestionadas por éstos.
En los artículos del Observatorio que he citado en la introducción nos cuentan cómo utilizar otras herramientas interesantes que pueden ser empleadas conjuntamente con DNN: wikis, software específico para blogs, etc. Ninguna de estas herramientas es necesariamente incompatible con una instalación estándar de DNN. Y es recomendable conocer más de una.
Adelante. Vamos a conocer a fondo una herramienta que nos puede resultar muy útil en la creación del portal principal de nuestra Intranet. ¡Buen viaje...!

Introducción
El gestor de contenidos Open Source DotNetNuke es un gestor de sencillo manejo (Wysiwyg). Se puede obtener más información en su sitio web oficial: www.dotnetnuke.com
Su instalación presenta algunas dificultades, debidas fundamentalmente a la necesidad de tener una serie de requisitos previos en nuestro sistema y a la manipulación básica de la base de datos de la que depende, con los que hay que enfrentarse sin mucha documentación específica si no se tienen determinados conocimientos previos.
Podríamos decir... ¿para qué quiero un gestor de contenidos bajo Windows y complicarme la vida teniendo gestores tan buenos como Drupal, Joomla...? Pues porque este concretamente tiene unas ventajas que yo no he podido encontrar en los otros: creación de subportales, facilidad de administración y manejo 100%, gestión de grupos de usuarios y permisos de páginas y opciones... Es realmente profesional, y es Open Source...
IMPORTANTE: se puede realizar la instalación en un sistema "virtual" con el fin de realizar pruebas iniciales sobre un entorno "limpio". Cualquier servidor web (apache, etc.) que pudiera estar previamente instalado en el servidor debe estar configurado para escuchar por un puerto distinto del 80 y del 443.
Objetivos
-
Conocer de forma básica el gestor de Contenidos DotNetNuke
-
Preparar el entorno para la instalación de la herramienta
-
Crear una instalación por defecto del gestor
Descarga
En primer lugar, procederemos a descargar el fichero de instalación. Accedemos a www.dotnetnuke.com, nos registramos (sólo hay que introducir un nombre de usuario y una dirección de correo válida) y accedemos al sitio web. Desde ahí, entramos en la sección de "Downloads" y buscamos la versión que queremos instalar. Si no nos apetece registrarnos, hay que tener en cuenta que el proyecto se encuentra en sourceforge.net. No os voy a contar más que luego todo se sabe...
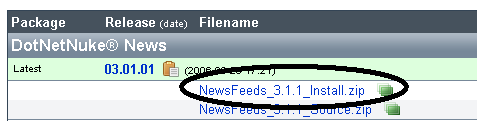
Existen dos desarrollos, dependiendo de la versión de .NET Framework que queramos instalar o que tengamos disponible. Para la versión 2.0, hay que descargar cualquier versión 4.x. Para la versión 1.1, hay que descargar cualquier versión 3.x. En nuestro caso, optamos por una un poco más antigua, pero estable: la 3.2.2. El fichero que hay que descargar se llama: DotNetNuke_3.2.2_Install.zip
Ya tenemos nuestro fichero .zip en el equipo en el que vamos a instalar. Es conveniente bajar también el fichero de "docs" asociado.
Podemos descomprimirlo en cualquier directorio, disco y carpeta que deseemos, puesto que posteriormente vamos a apuntar a él como un Directorio Virtual de IIS. En nuestro caso, vamos a descomprimir el fichero en la carpeta C:DNN. De momento, dejamos aquí los ficheros extraídos.

Nos hará falta una herramienta más para que podamos crear posteriormente, la base de datos que nos hace falta en el MSDE. Lo veremos más adelante.
Instalación de los requisitos previos
Antes de comenzar a instalar nuestro portal, tenemos que garantizar que nuestro sistema operativo (Windows 2000 o superior) tiene instalados los siguientes "paquetes":
1)IIS
2).NET Framework
3) MSDE
Vayamos por partes.
Para la instalación del IIS (Internet Information Service) basta con acceder al Panel de Control, Agregar o quitar programas, Agregar o quitar componentes de Windows. Dependiendo de la versión de Windows que tengamos (2000, 2000 Server, XP Profesional, 2003 Estándar Server...) puede que aquí aparezca ya la instalación, o que tengamos que entrar en la opción de "Servidor de Aplicaciones".
Una vez aquí instalaremos IIS, y podemos optar por instalar o no los servicios relacionados de FTP y SMTP (transferencia de archivos y servicios de correo, respectivamente). No son imprescindibles, pero podemos instalarlos si queremos utilizar las utilidades de nuestro servidor de manera integrada.
Si contamos con Windows 2003 Server, aquí mismo podemos instalar ASP.NET. (Por defecto, viene con la versión 1.1). Si nuestra versión de Windows es anterior, posiblemente tengamos que descargar desde el sitio de Microsoft la versión 1.1 de .NET Framework. No hay problema. Basta con llegar a www.microsoft.com/spain y buscar ".NET Framework 1.1 redistributable". En seguida aparecerán accesos directos a la descarga. Basta con bajarlos y proceder a instalarlos.
Y ahora viene lo más complicado: instalar la base de datos MSDE. Hacemos lo mismo: accedemos a www.microsoft.com/spain y buscamos "MSDE SP4". Podremos descargar una de las últimas actualizaciones del mismo. Concretamente, podemos buscar los ficheros:
-SQL2000.MSDE-KB884525-SP4-x86-ESN.EXE
- ReadmeSql2k32desksp4.htm
Bien. Ya hemos instalado IIS, .NET Framework 1.1 redistribuible, y tenemos en nuestra máquina descargado el fichero del MSDE (ojo, porque la descarga puede llegar a los 82 Mb...). Lo ejecutamos, y el fichero se descomprimirá, por defecto, en la carpeta:
C:SQL2KSP4
Nos situaremos en esta carpeta y, dentro de esta, dentro de
C:SQL2KSP4MSDE
MSDE es la versión "libre" de SQL Server. Tiene algunas limitaciones relativas al número de transacciones simultáneas que puede soportar, pero para todos los efectos de nuestro servidor (se supone que no va a tener un millón de visitas diarias) será más que suficiente.
Permite instalar "instancias", es decir, instalaciones independientes en la misma máquina, de forma que puedan convivir distintos servicios independientes que se pueden parar o reiniciar de forma autónoma.
Para nuestro ejemplo, vamos a instalar nuestra base de datos en una instancia denominada DNN. Para ello, necesitamos acceder a la carpeta que hemos mencionado desde una consola (Inicio -> Ejecutar -> escribimos "cmd" sin las comillas y pulsamos "enter"). Para entrar en la carpeta en cuestión, accedemos a ella como hacíamos en los mejores tiempos de MS-DOS, con el comando:
CD C:SQL2KSP4MSDE

Tras pulsar la tecla ENTER, estaremos en la carpeta que nos interesa. Para saber cómo instalar nuestro MSDE, podemos leernos el fichero que hemos descargado antes (ReadmeSql2k32desksp4.htm), en perfecto inglés, claro. Si rebuscamos lo que queremos hacer nosotros, en definitiva, tenemos que escribir en la línea de comando lo siguiente:
setup INSTANCENAME="DNN" SECURITYMODE=SQL SAPWD="Password" /L*v C:MSDELog.log
Se puede usar cortar y pegar, claro... Podemos modificar nuestra password, lógicamente, a la que consideremos más conveniente, pero no olvidaremos apuntarla.

Una vez que hayamos pulsado la tecla ENTER el instalador configurará MS SQL Server Desktop Engine con nuestra instancia DNN tal y como la hemos definido.
Puede que para que "veamos" correctamente nuestra instancia sea necesario reiniciar el servidor, pero en principio no debería ser imprescindible. La instalación termina de un modo poco expresivo, por lo que si queremos saber si nuestra instancia se ha instalado deberíamos acceder al Panel de Control, Herramientas Administrativas, Servicios, y buscar si se está ejecutando el servicio:
MSSQL$DNN


Probablemente, no esté arrancado, así que lo seleccionaremos, y con el botón secundario del ratón elegiremos la opción "Iniciar". Si todo va bien, el servicio aparecerá en la lista como "Iniciado". Debemos verificar que el servicio se arrancará automáticamente al iniciar el sistema operativo. Si no fuera así, accederemos a las propiedades del servicio y pondremos como Tipo de Inicio "Automático".

Para acceder a las propiedades de Internet Information Services (IIS) y verificar que está ejecutándose, podemos entrar en:
Inicio -> Panel de Control -> Herramientas Administrativas -> Administrador de Internet Information Services. Esto puede ser diferente en los distintos entornos (Windows 2000, XP, 2003 Server...) dado que son diferentes versiones de IIS.

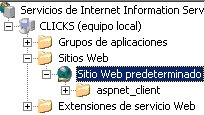
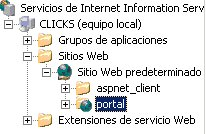
En nuestro caso, vamos a imaginar que estamos en IIS6 (2003 Server). En primer lugar, crearemos un nuevo directorio virtual, accediendo al equipo local, Sitios Web, Sitio Web predeterminado.
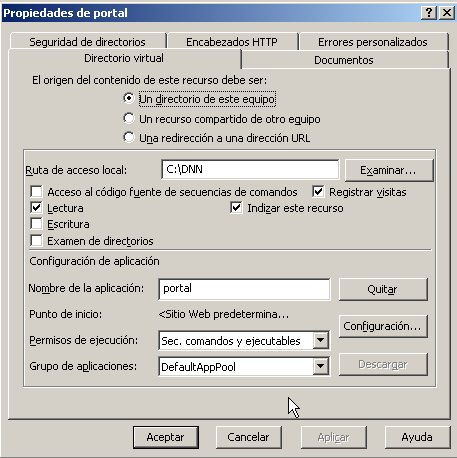
Con el botón secundario del ratón, seleccionaremos "Nuevo -> Directorio Virtual", opción que lanzará un asistente. Aceptamos en "Siguiente" y nos pide el "Alias" que deseamos utilizar para nuestro sitio. Vamos a poner como nombre "portal". Pulsaremos "Siguiente" y le indicaremos la ruta donde hemos descomprimido nuestro fichero .zip, es decir, C:DNN.

De momento, habilitaremos los permisos de "Lectura", y Permisos de Ejecución de secuencias de comandos y Secuencias de comandos y ejecutables. Pulsaremos "Siguiente" y "Finalizar". Estas son las propiedades que deberán estar activas.


Pues ya tenemos instalado nuestro IIS, con el .NET Framework funcionando, y el directorio virtual disponible. Ahora toca crear la base de datos, para lo cual tenemos que descargar otra herramienta (salvo que dispongamos del Enterprise Manager de MS-SQL, lo cual no es muy probable...).
Hay una herramienta Open Source que se llama DbaMgr2k, y que se puede obtener en:
http://www.asql.biz/GetFile.aspx?ID=5
La web principal es http://www.asql.biz/en/Default.aspx
Instalaremos DbaMgr2k con las opciones por defecto. Es posible que nos pida reiniciar el servidor. Debemos tener en cuenta que esta aplicación requiere algunas bibliotecas (dll) del propio MSDE, así que deberíamos instalarla en la misma máquina en la que estamos trabajando, para facilitar la tarea, o en otra donde también tengamos MSDE y que nos sirva para administrar la anterior.

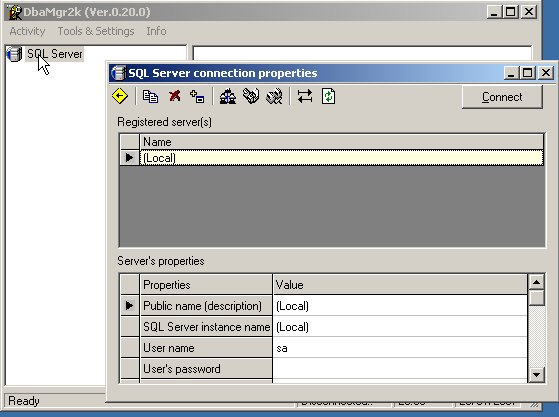
Una vez que accedamos a la aplicación, haremos un doble click sobre "SQL Server". Accedemos a una pantalla que nos permite configurar la conexión a la base de datos, y en la que debemos poner:
-
Public Name (description): Podemos dejar (Local) o poner otro nombre.
-
SQL Server Instance Name: (Local)DNN
-
User name: sa
-
User's Password: ****** (la Password que hemos puesto al crear la instancia DNN instalando el MSDE).

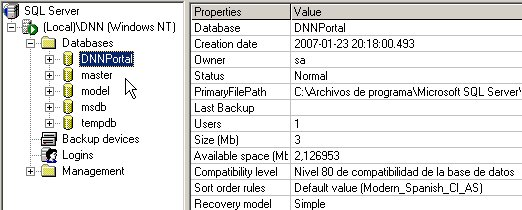
Pulsamos el botón Conectar y accederemos a nuestra instancia de base de datos. Se desplegarán las bases de datos de sistema, que no debemos tocar: master, model, etc.

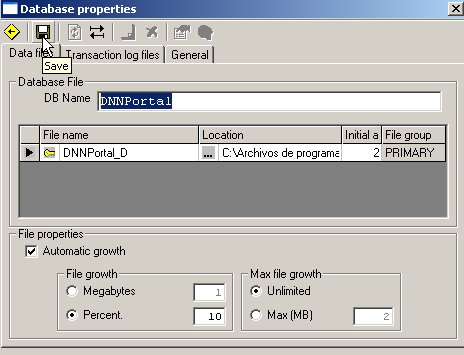
Sobre la carpeta "Databases", pulsamos con el botón secundario del ratón y elegimos "New Database".

En el asistente pondremos como DB name, por ejemplo: DNNPortal. Pulsamos el botón que representa un disco para guardar. Podemos dejar las opciones por defecto, sabiendo que posteriormente es posible que haya que retocar algo, una vez que controlemos mejor las posibilidades de la herramienta (su autor tiene un pequeño manual que nos cuenta las distintas opciones...).

Una vez guardado, podemos salir de este asistente y veremos que el árbol de carpetas se ha actualizado añadiendo la base de datos que acabamos de crear.

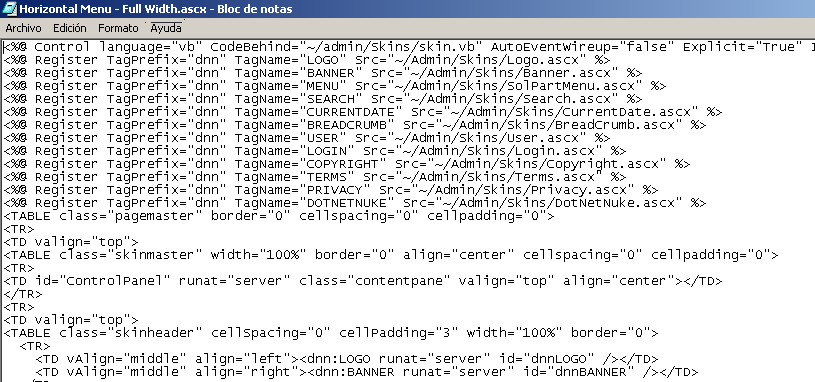
Bien, pues ya casi estamos acabando. Ahora sólo falta decirle a DotNetNuke cómo se llama la base de datos, dónde localizarla y cuál es el usuario y la password. Esto se hace en el fichero de configuración que podemos localizar en C:DNNelease.config. Este fichero lo podemos abrir con el bloc de notas, y renombrar como web.config.
Ojo: si estamos actualizando a una nueva versión hay que conservar este fichero, una vez modificado en la instalación. Recomiendo echar un vistazo a los manuales de instalación que explican que contiene la clave de encriptación de las passwords de usuario, y si la perdemos, no podremos acceder a nuestro portal una vez que hayamos actualizado.
Para la instalación, la línea que nos hace falta buscar es la que contiene el literal:
key="SiteSqlServer"
Modificaremos la línea:
add key="SiteSqlServer" value="Server=(local);Database=DotNetNuke;uid=;pwd=;"
con los valores de nuestro sitio:
add key="SiteSqlServer" value="Server=(local)DNN;Database=DNNPortal;uid=sa;pwd=Password;"
o sea:
Server=(local)DNN
Database=DNNPortal
uid=sa
pwd=Password (la que hayamos puesto).
Guardamos el fichero como "web.config", teniendo cuidado de que el bloc de notas no le añada la extensión .txt, claro.
Permisos en las carpetas
Ahora nos falta sólo un paso que es fundamental para no meter la pata y que difiere en función del sistema operativo que tengamos instalado. Incluso en XP Profesional, requiere un cambio de configuración en la administración de permisos de usuarios.
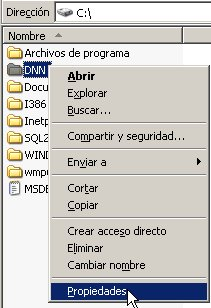
Accederemos con el Explorador de Windows a C:.
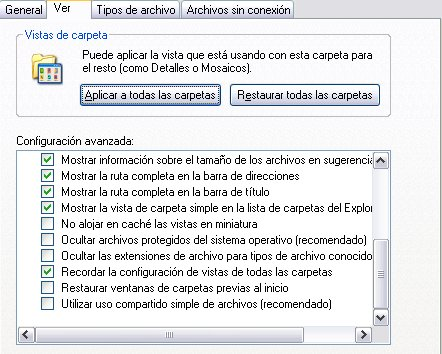
Nota: Si tenemos Windows XP Profesional, necesitamos entrar en la opción "Herramientas -> Opciones de Carpeta -> Pestaña "Ver" -> Configuración avanzada -> Desmarcar la última opción que dice "Utilizar uso compartido simple de archivos (recomendado)".

Pediremos las propiedades de la carpeta C:DNN, y accederemos a la pestaña "Seguridad".

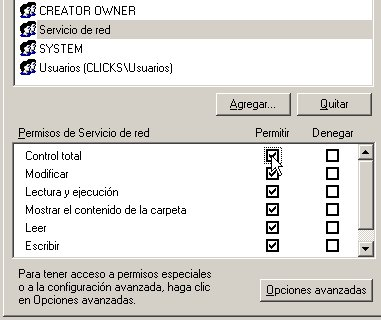
Si nuestro sistema operativo es Windows 2000/IIS5, debemos añadir permisos de control total al usuario (Server)ASPNET sobre la carpeta DNN y sus subcarpetas (en el manual se explican exactamente qué permisos debemos dar sobre cada carpeta y subcarpeta, y se deberían respectar en un sistema que esté en producción, pero para nuestras pruebas podemos dar control total en la carpeta raíz y las siguientes). Si el sistema es Windows 2003/IIS6, el usuario al que debemos dar los permisos es "Servicio de red".

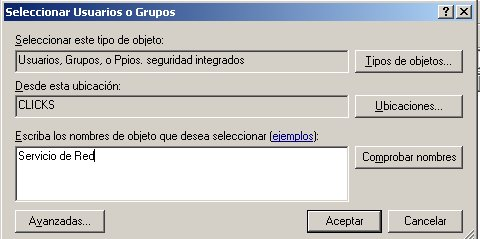
Para dar los permisos, dentro de la pestaña "Seguridad", pulsaremos "Agregar", y en el recuadro que dice "Escriba los nombres de objeto que desea seleccionar" escribiremos, por ejemplo:
servicio de red

Pulsamos en "Comprobar nombres" y si lo hemos escrito bien aparecerá subrayado.

Recuerda que si tu sistema es IIS5 tienes que escribir "ASPNET" en lugar de "Servicio de Red". Pulsamos "Aceptar" y una vez que tenemos el usuario en cuestión seleccionado le damos "control total" sobre la carpeta y pulsamos "Aceptar".
Ejecutar el instalador
Ha llegado la hora de la verdad. Con nuestro navegador de Internet preferido, accederemos a la dirección de nuestro sitio recién creado para terminar de instalar nuestro Portal. En mi caso, la máquina se llama "clicks", así que accedo a la URL: http://clicks/portal

El proceso puede tardar un rato dependiendo de la capacidad de proceso de nuestro servidor.

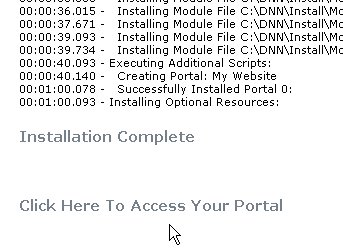
Si todo ha ido bien, tendremos la pantalla que indica que la instalación se ha completado y que podemos acceder a nuestro portal.

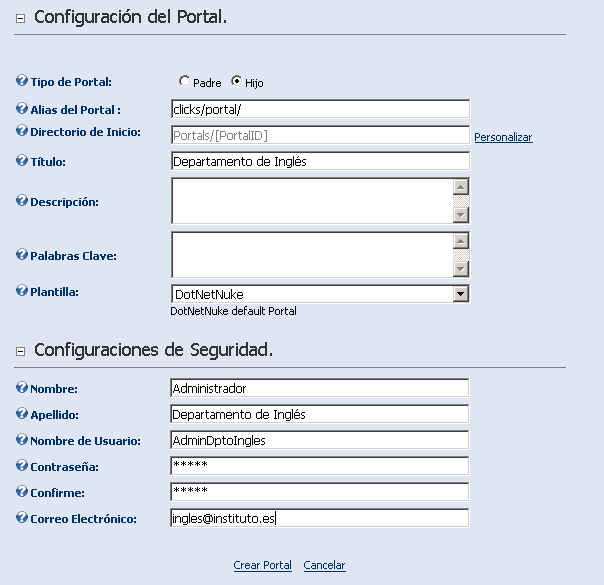
La configuración por defecto crea dos usuarios de control, con la password idéntica al nombre de usuario: host y admin. Esto es así porque el gestor permite crear subportales con sus propios administradores, por lo que existe un administrador del Sitio (host) y uno del portal principal (admin).

A partir de aquí no hemos terminado... Aún nos queda configurar nuestro sitio para eliminar configuraciones por defecto, añadir el paquete de idioma (que habrá que descargar previamente), etc.
Objetivos
-
Acceder al portar con los usuarios administradores por defecto
-
Modificar la contraseña de los usuarios administradores
-
Descargar e instalar paquetes de idioma adicionales
-
Configurar el sitio con un idioma distinto al instalado por defecto
Acceder al portal y modificar las contraseñas por defecto
Nos habíamos quedado en que, tras la instalación de Dotnetnuke (versión 3.2.2) teníamos algo así como esta pantalla:

Lo primero que debemos hacer es modificar las contraseñas de los usuarios administradores:
-
del "host", administrador del Gestor de Contenidos o superusuario y
-
del "admin", administrador del portal principal.
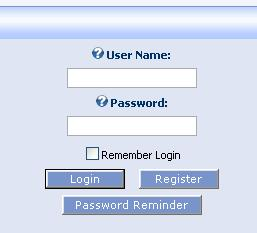
Para ello accederemos a Dotnetnuke con privilegios de "host" (superusuario), pulsando en el botón "Login":

Posteriormente, en la pantalla de entrada, introducimos el usuario y la contraseña (en este momento, host para ambos):

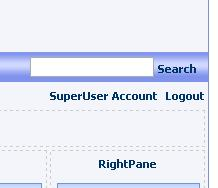
Una vez dentro del gestor, encontramos en la parte superior un panel de control:

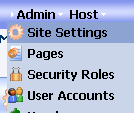
y en el menú principal dos nuevas opciones: admin y host.

También veremos que la pantalla aparece dividida en "paneles" (los que están en el "skin" por defecto son: toppane, leftpane, contentpane, rightpane, bottompane):

Para modificar los datos del usuario "host", tenemos que pulsar en el nombre que está al lado del literal "logout", de la parte derecha de arriba...

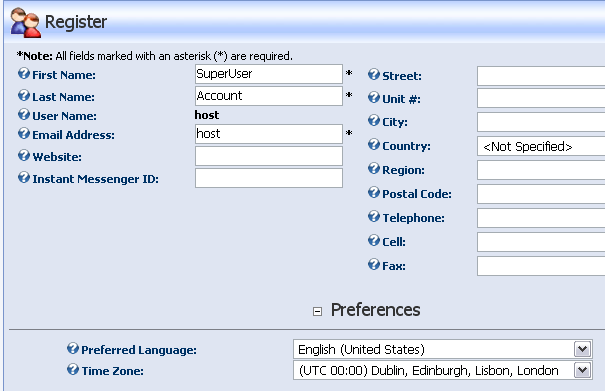
Una vez pulsado y procesada la página, accedemos a los datos generales del usuario "host". Podemos rellenar todos los datos o hacer que sólo sean imprescindibles unos cuantos, desmarcando los "checkboxes" de aquellos que no son imprescindibles. Esta tarea puede ser un poco tediosa en conexiones lentas con un servidor remoto dado que nos conectaremos al servidor por cada casilla que desmarquemos, pero nos evitará molestias innecesarias posteriores.
Podemos cambiar la contraseña en el campo correspondiente:

Olvidaremos de momento el lenguaje por defecto, porque requiere descargar un complemento bien de la web principal de Dotnetnuke, bien de la web de Dotnetnuke hispano...
Nota: hay una forma de modificar los usuarios admin y host y sus correspondientes contraseñas por defecto en los ficheros de configuración antes de instalar el gestor de contenidos, que está explicada en la documentación oficial de Dotnetnuke.
Una vez modificada la contraseña del SuperUsuario host, hay que modificar la del Administrador del Portal Principal (admin). Podemos repetir estos pasos accediendo con dicho usuario o bien podemos acceder a la cuenta de admin como host en la opción de menú "Admin -> User Accounts".

Dentro de esto, editamos el usuario admin pulsando el icono de un lápiz que está a su izquierda.

Modificaremos los datos pertinentes. En cualquiera de los dos usuarios, y si tenemos activo el servidor SMTP (correo saliente), conviene poner el e-mail real, para que lleguen las pertinentes notificaciones a las cuentas de administración. Todos los datos se actualizan cuando pulsamos sobre "Update" o, en su caso, sobre "Update password".

El siguiente paso, antes de instalar el módulo de lenguaje, es modificar el aspecto de nuestro sitio eliminando los módulos que aparecen por defecto en la página inicial (Home) y poniendo los nuestros.
En un "host" de Dotnetnuke tenemos, por tanto, un Superusuario capaz de controlar todos los aspectos relativos al sitio web, de crear usuarios administradores y nuevos subportales. Tenemos también un Administrador del portal principal que será al que podamos delegar los contenidos del portal por defecto.
Tenemos a su vez una estructura de sitio basada en páginas, paneles y módulos, y una administración bastante simple a través del panel de control que tenemos a nuestra disposición como usuarios administradores.
Os invito a trastear por las opciones de Dotnetnuke sin miedo: siempre se puede volver a realizar la instalación "desde cero". Una sugerencia para "trastear": mirad todos los iconos porque es a través de ellos donde encontraréis la mayoría de las opciones de configuración de cada módulo...
Descarga e instalación del “language-pack” (módulo de idioma)
Para que nuestro portal nos muestre los elementos de administración en español, y para que también nuestros visitantes encuentren la fecha y hora del sitio en el mismo idioma, debemos instalar un “language pack” (paquete de idioma).
Podemos encontrarlos en la web de DNN, bajo la etiqueta Projects. Concretamente, en la URL:
https://dotnetnuke.com/Projects/CoreLocalization/LanguagePacks/tabid/933/Default.aspx

Obviamente, seleccionaremos el idioma que se adapte a nuestras necesidades. En nuestro caso, vamos a descargar el fichero correspondiente a “Spanish-Spain”, y de los disponibles, el que más se aproxime a nuestra versión de DNN. Como estamos trabajando con la 3.2., vamos a descargar la 3.01...

El nombre completo del paquete, en nuestro caso, es ResourcePack.Full.03.01.00.es-ES.zip. Basta con descargarlo a nuestro PC, y podremos subirlo posteriormente a nuestro portal, sin necesidad de descomprimirlo.
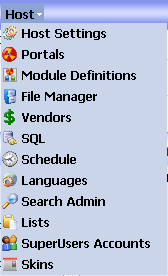
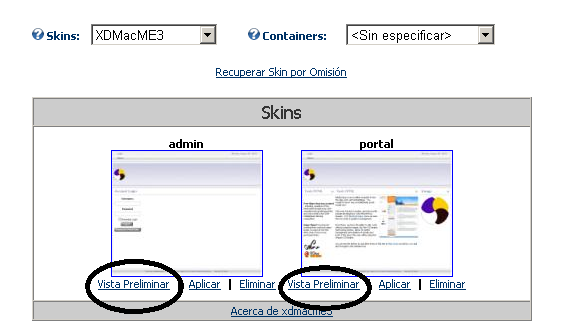
Accederemos a nuestro portal con el usuario “Host”, el cual nos permite modificar las configuraciones globales del sitio. Dentro de la opción del menú de administración que lleva su mismo nombre (Host), elegiremos la opción “Languages”.

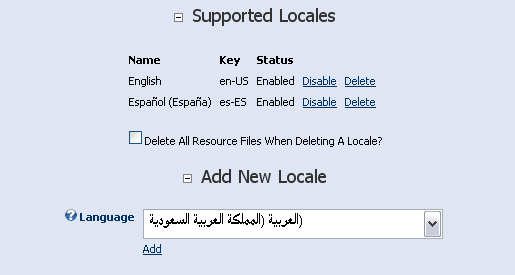
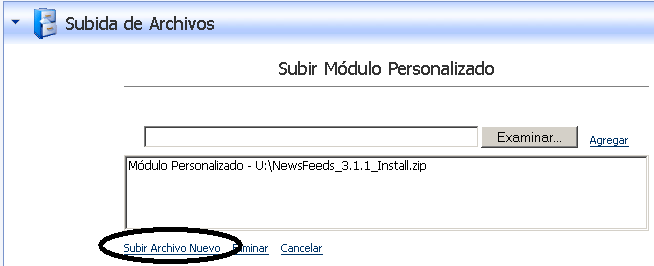
En la pantalla de administración de idiomas, subiremos primero nuestro paquete utilizando la opción “Upload language pack”.

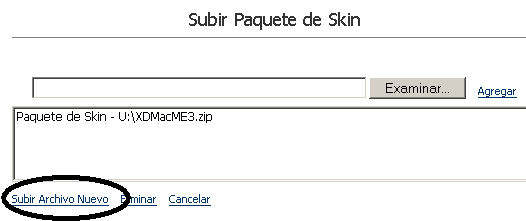
En la opción de “Upload Language Pack” que aparece al pulsar la opción de importación de paquete de lenguaje, pulsaremos el botón Examinar (o “Browse”), y elegiremos el archivo que hemos descargado (ResourcePack.Full.03.01.00.es-ES.zip) desde la carpeta donde se encuentre.

En la imagen anterior, pulsamos “Abrir”. Ya tenemos el nombre en la caja de texto. Pulsaremos el literal “Add” (Agregar) que se encuentra a la derecha del botón..

Una vez que comprobemos que el fichero ha subido y se está mostrando en la caja de texto de más abajo, pulsaremos sobre la opción de “Upload new file”.

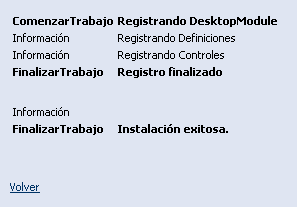
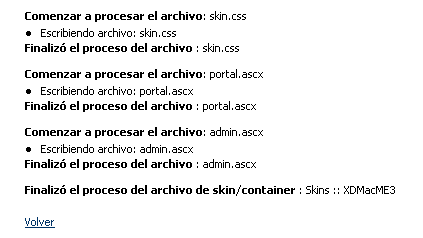
Se muestra el proceso por el que pasa el fichero al ser descomprimido y validado...

Iremos al final de la página para comprobar que todo ha ido bien...

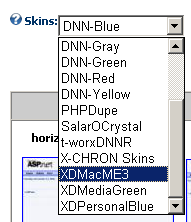
Y si efectivamente todo ha ido bien, tendremos un nuevo idioma instalado en nuestro portal. Ahora debemos regresar a la opción de Host -> Languages. Deberíamos tener habilitado el nuevo escenario con Español (España).

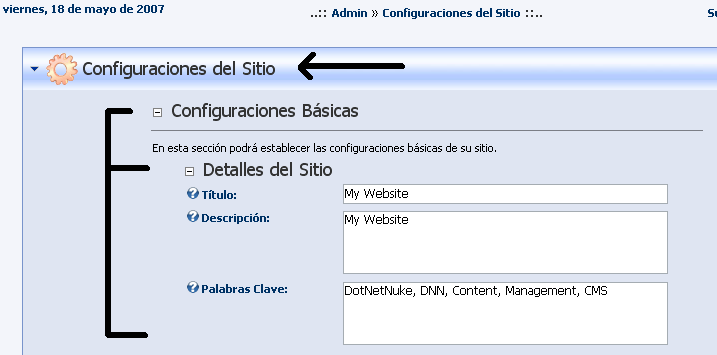
Modificar el lenguaje por defecto del sitio web
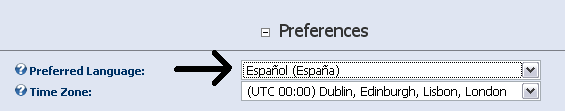
Curiosamente, ahora comienza un “largo” periplo a través de las opciones de nuestro portal para que la visualización sea realmente en Español (o en el idioma que hayamos subido). En primer lugar, debemos cambiar la opción de idioma por defecto de nuestro usuario. Para ello, pulsamos sobre la opción “Superuser Account”...


y elegimos el idioma Español para nuestro usuario.

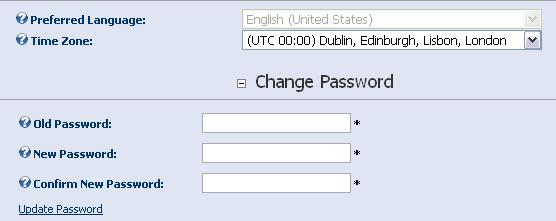
Tendremos que cambiar también la “Time Zone” a la que corresponda con nuestra ciudad. No olvidaremos pulsar “Update” para guardar los cambios.

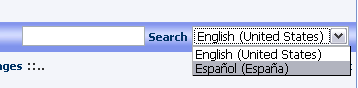
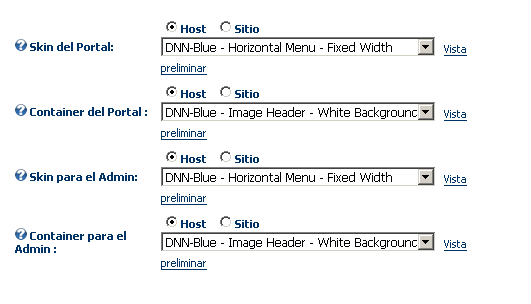
Deberemos entrar posteriormente con el usuario admin y hacer lo mismo. Si tenemos el “skin” por defecto también debemos cambiar el lenguaje en el desplegable que aparece en la parte superior derecha y que nos permite modificar el lenguaje por defecto.

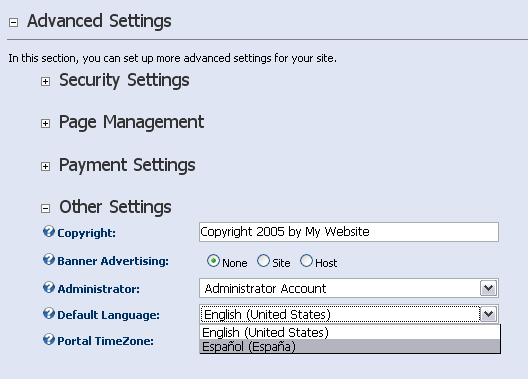
Por último, debemos entrar en las opciones del portal...

llegaremos hasta “Advanced Settings”, abriremos “Other settings” y pondremos Español como lenguaje por defecto. No olvidaremos cambiar tampoco la zona horaria...

y modificar a su vez el lenguaje por defecto. Si todo ha ido bien y hemos guardado (Update o Actualizar) cada opción, tendremos ya nuestro poral con un lenguaje más familiar.

Como podemos ver, hay que cambiar las opciones de idioma unas cuatro veces, en cuatro sitios distintos... Recordamos una vez más que no debemos olvidarnos de guardar (Update) todas las veces que realizamos cambios, salvo al modificar el desplegable.
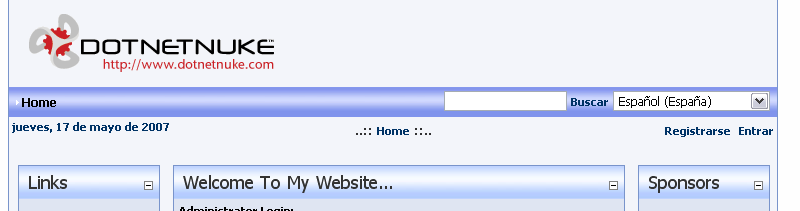
No estaremos seguros de que todo está “bien” hasta que no hayamos salido de nuestro usuario Host y veamos el portal tal y como lo haría cualquier usuario externo...

Aunque aún hay muchas cosas en inglés (porque están así en los módulos originales), los mensajes ya están en el lenguaje instalado (fecha, “Registrarse”, “Entrar”...:

Todo esto y aún no hemos modificado “sustancialmente” el aspecto de nuestro sitio. Aunque parece que vayamos lentamente, va a merecer la pena.
Objetivos
-
Eliminar contenido innecesario de la instalación por defecto
-
Editar contenido existente en un módulo de Texto/HTML
-
Cambiar configuraciones básicas de Módulos ya insertados
-
Editar la configuración de páginas ya creadas
Eliminar los módulos de la instalación básica que no vamos a utilizar
Lo primero que deberíamos hacer es comenzar a eliminar los módulos y elementos que se cargan en la plantilla por defecto y que nosotros no vamos a utilizar. Evidentemente, también es recomendable eliminar el módulo central en el que se informa de cuál es el usuario administrador por defecto, con su contraseña, etc.
Para todo esto debemos acceder a nuestro portal, preferiblemente, con el usuario "admin". Debemos reservar el usuario "host" para aquellas acciones que afecten al global del sitio (instalación de módulos, skins, containers, creación de subportales, modificación o adición de usuarios administradores, etc.).
Una vez dentro del portal, con el usuario administrador, tendremos acceso, como siempre, al panel de control de la parte superior:

Al mismo tiempo, en cada uno de los módulos disponibles en la página actual tendremos acceso a opciones de configuración y edición. Algunos ejemplos:
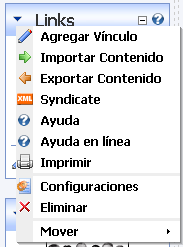
Módulo "Links" (enlaces) por defecto del panel izquierdo:

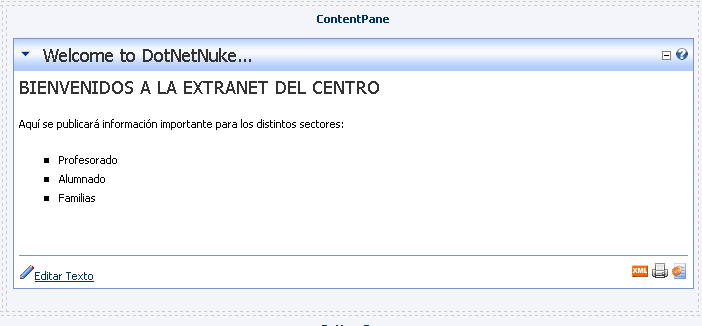
Módulo "Welcome to Dotnetnuke..." (Texto/HTML):

Cada tipo de módulo (veremos más adelante los disponibles en la instalación básica) tiene una serie de opciones particulares (en los módulos de Enlaces, por ejemplo, disponemos de la opción "Agregar vínculo", en los de Texto/HTML, editar texto), y comparte con todos los demás una serie de acciones por defecto: importar y exportar contenido, sindicar, configuraciones y mover.
El plan a partir de este momento es eliminar los módulos que han aparecido por defecto en el portal principal y modificar el nombre de esta página "Home" para que se llame "Inicio".
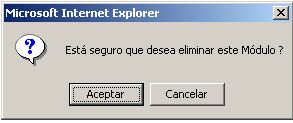
Para eliminar los módulos, debemos situarnos sobre el icono que representa una flecha hacia abajo en la parte superior izquierda de los mismos y seleccionar la opción "Eliminar" del menú contextual que aparece. Obviamente, contestaremos "Aceptar" al cuadro de diálogo que se presenta a continuación.


Modificar el contenido de un módulo de Texto/HTML
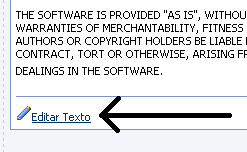
Continuaremos eliminando módulos, salvo el módulo principal del "Contentpane" titulado "Welcome to Dotnetnuke", que en lugar de eliminar vamos a editar. Para ello, haremos click sobre el literal "Editar texto" situado bajo el contenido del módulo:

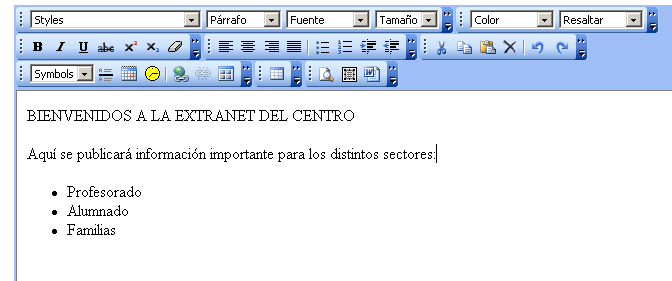
Como veremos, accedemos a una pantalla que nos permite editar el contenido del módulo con un sencillo pero eficaz procesador de textos embebido en nuestro navegador. Podremos, si así lo deseamos, editar directamente el código HTML que vayamos a editar. Para usuarios poco avezados, aconsejamos utilizar el editor, al menos en un primer momento:

Eliminaremos el contenido actual del módulo y lo sustituiremos por el texto que consideremos conveniente. Por supuesto, podemos modificar el aspecto del texto, aunque eso sí, el aspecto final del mismo dependerá de las hojas de estilo activas en el "skin" que vayamos a utilizar en nuestro portal Dotnetnuke. Por ello, se recomienda utilizar los formatos estándar para modificar el aspecto y no incluir etiquetas incompatibles con algún tipo concreto de navegador...
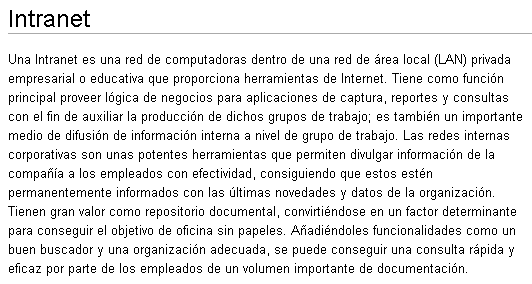
En nuestro ejemplo hemos creado el texto siguiente:

Al encabezado le hemos aplicado el estilo "Head", aunque en la visualización actual no se puede apreciar. Si queremos saber cómo se va a visualizar el texto introducido, bastará con hacer click sobre el literal "Vista preliminar" del final de la página:
![]()
Al final de la página podremos ver algo similar a esto:

Si estamos conformes con el aspecto final de nuestro texto, simplemente debemos pulsar sobre el literal "Actualizar" para poder visualizar el módulo en la página principal del portal:

Modificar la configuración de un módulo existente
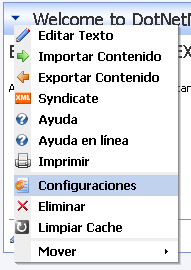
Podemos observar, sin embargo, que el título del módulo sigue siendo "Welcome to DotNetNuke...". Para modificarlo, debemos cambiar las "Configuraciones" del módulo. Esto se puede hacer de dos maneras diferentes. Desde el menú contextual (el mismo que utilizamos antes para eliminar los módulos) de la parte superior izquierda del módulo, o bien desde el icono de "configuraciones" que se encuentra en la parte inferior derecha del mismo:
Menú contextual: Botón "configuraciones":


Sea cual sea la forma de acceso a la configuración, aparecerá la pantalla siguiente:

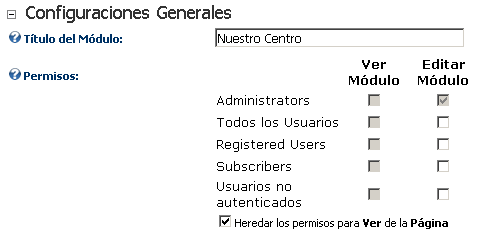
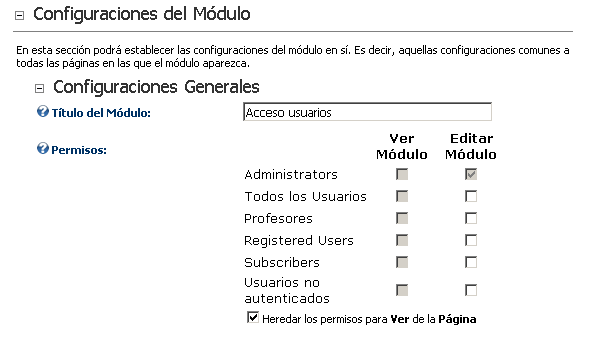
Como podemos comprobar, accedemos a una serie de opciones referidas concretamente a éste módulo: su título, sus permisos, opciones de seguridad y configuraciones de la página.
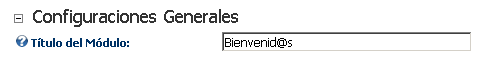
Dejaremos para después las cuestiones relativas a la seguridad y a los permisos, dado que en este momento el objetivo es modificar el título del Módulo. Vamos a cambiar el literal "Welcome to DotNetNuke..." por "Bienvenid@s":

Para hacer permanentes los cambios efectuados, debemos pulsar sobre el literal "Actualizar":
![]()
Nuestro módulo tendrá, a partir de este momento, este aspecto:

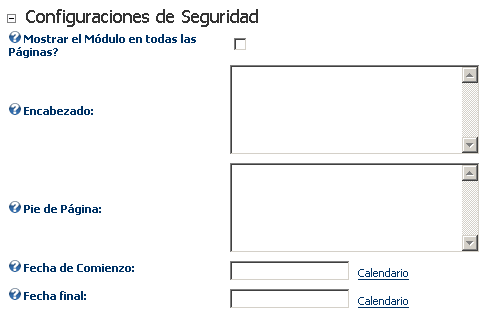
Vamos a volver a entrar en la opción de Configuraciones para analizar las otras opciones de configuración que nos hemos dejado antes. Para expandir las opciones de configuración de cada sección o subsección tenemos que hacer un click sobre el icono que representa un signo (+) y que se encuentra al lado del encabezado de la sección. Por ejemplo, en la sección de Seguridad:
![]()
Al expandir las opciones, tenemos las siguientes:

Todas las opciones tienen un signo de interrogación al lado, y si lo pulsamos obtendremos una pequeña explicación de cuál es su significado. Veremos, sin embargo, que la explicación no siempre nos da muchas más pistas que el propio literal...
La opción "Mostrar el Módulo en todas las páginas", cuando se encuentra marcada, hará que el módulo actual aparezca en todas las páginas del sitio. Las opciones "Encabezado" y "Pie de página" nos permiten incluir información adicional "permanente" por encima y por debajo del texto que podemos editar directamente en el módulo.
Las dos opciones finales son muy interesantes, dado que nos permiten establecer el rango de fechas de visualización del módulo. Es decir, si queremos añadir una información que sea visible a partir de un momento determinado, o que deje de serlo a partir de una fecha, no tenemos más que introducir aquí el rango de fechas de publicación del módulo. Esto nos permite, de alguna manera, "programar" avisos o informaciones para momentos determinados del curso, que se actualizarán automáticamente de forma desatendida, sin necesidad de tener que estar presentes...
La sección de Opciones de Página nos abre otras dos subsecciones: Apariencia y Otras Configuraciones.

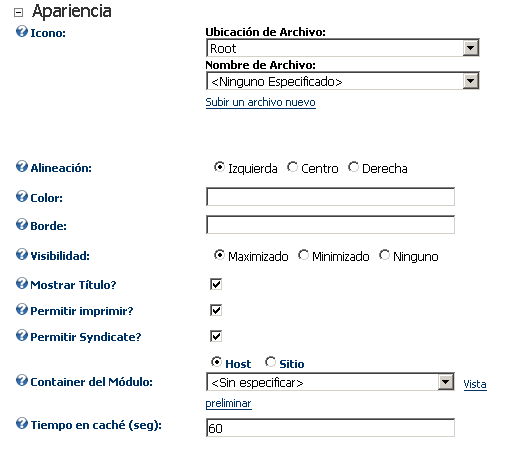
Opciones de la subsección Apariencia:

Icono: podemos añadir un símbolo representativo que se mostrará en el encabezado del módulo. Elegiremos un archivo ya disponible en el servidor o subiremos uno nuevo.
Alineación: esta opción configura la forma en que se mostrará, por defecto, el contenido del módulo.
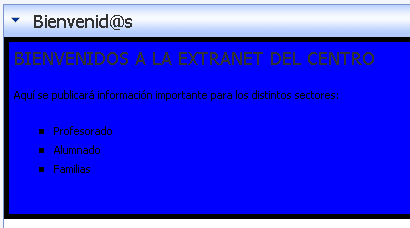
Color y Borde son opciones de visualización. Por ejemplo, esta selección...

mostrará esta visualización del módulo:

Visibilidad: Podemos hacer que el módulo aparezca "plegado" o Minimizado (sólo se verá el encabezado y aparecerá un signo (+) para ver el contenido), normal (Maximizado) o invisible (Ninguno).
Las opciones de Mostrar Título, Permitir imprimir y Permitir sindicación son las que hacen que aparezca o no el título (el encabezado) del módulo, que aparezca el icono de impresión y el de sindicación (RSS). Nos permiten "jugar" con la forma en la que se visualiza el módulo y es especialmente útil en estos módulos de Texto/HTML. Si es un contenido que no va a ser necesario imprimir podemos eliminar el icono (al pulsarlo permite imprimir el contenido sin los estilos gráficos asociados), y si no queremos que se incluya en los "feeds" de RSS para novedades podemos también desmarcar esta opción. En nuestro caso, dejaremos el título pero omitiremos la impresión y la sindicación:

La opción de "Container del módulo" nos permite modificar el Contenedor por defecto. Nuestro portal tiene un "skin" y un "container" por defecto que es el que se utiliza si no se especifica otra cosa, pero podemos modificar el "skin" de una página concreta y, como no, el "contenedor" de un módulo específico. En este caso, dejaremos las opciones por defecto dado que no hemos instalado más contenedores que los que vienen en la instalación por defecto.
El tiempo en caché lo dejaremos tal cual. Si lo ponemos a cero, obligamos a que el servidor web cargue el contenido cada vez que reciba una petición. Si dejamos que se cargue en la caché, el servidor web no tendrá que ejecutar el código del módulo cada vez que reciba una petición, sino que cargará el mismo desde la caché, haciendo más rápida la ejecución. Esto puede provocar que los cambios que realicemos en un momento determinado no sean visibles para los usuarios hasta que la caché no sea renovada, pero normalmente esto no será un problema.
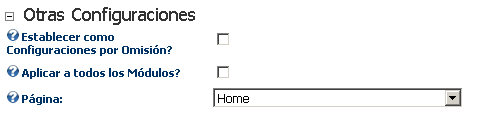
Opciones de la subsección Otras Configuraciones:

Si estamos haciendo cambios relevantes para la estética general del sitio, podemos hacer que éstos se propaguen a todos los módulos que ya existen y que se establezcan como configuraciones por omisión para el portal. Para eso sirven las dos primeras opciones de esta subsección.
La tercera opción nos permite "mover" el módulo de una página a otra del sitio. Como en este momento no tenemos más que la página principal (Home), lo dejaremos como está. Para guardar los cambios y que sean visibles, tenemos que pulsar siempre sobre el literal "Actualizar".
Y esta ausencia de más páginas, precisamente, nos lleva a ver cómo se modifican las páginas existentes, se añaden nuevas o se eliminan y mueven las existentes...
Editar la configuración de la página principal
Primero modificaremos el nombre de la página "Home" por "Inicio", y posteriormente añadiremos algunas páginas nuevas con más información.
Si estamos situados en el contenido de nuestra página "Home", para modificar su configuración bastará con elegir la opción "Editar" de la sección "Funciones de Página" del Panel de Control:

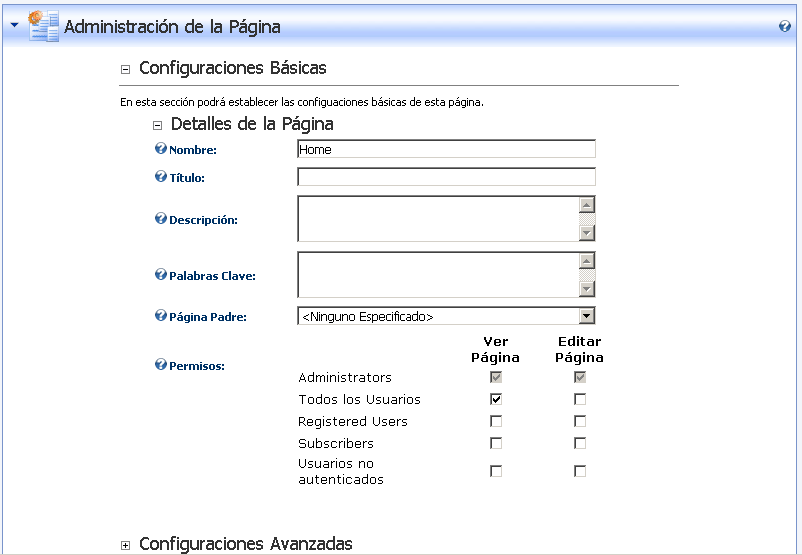
Obtendremos una página de configuración similar a la del módulo:

Cambiaremos el "Nombre" de "Home" por "Inicio". Si no ponemos nada en "Título", éste será el mismo que el Nombre. Los campos de Descripción y Palabras Clave sirven para que los buscadores puedan indexar las páginas de manera eficaz. La opción de "Página Padre" nos permite "colgar" unas páginas de otras en el menú. Dejamos, como siempre, la cuestión de los Permisos para cuando veamos los usuarios y roles.
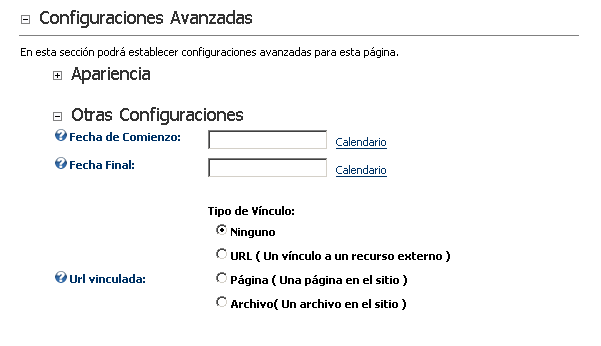
Como veremos si desplegamos las Configuraciones Avanzadas, tenemos las mismas opciones que con los módulos (Apariencia, Fechas de comienzo y finalización...) y aparece otra opción que tenemos que conocer: URL Vinculada.

Esta opción es la que nos permite que una opción de nuestro menú reenvíe la URL solicitada a otra página web en nuestro sitio o en otro sitio externo, o a visualizar un fichero determinado. De esta manera, podemos tener varios accesos a otras páginas y recursos del sitio. Analizaremos esta opción más adelante, cuando añadamos algunas páginas más a nuestro portal.
Como siempre, no olvidaremos pulsar sobre "Actualizar" para guardar los cambios realizados. Observaremos que nuestro menú incluye las modificaciones a simple vista...
Antes: Ahora:
![]()
![]()
Objetivos
-
Añadir, eliminar y mover páginas
-
Configuración avanzada de páginas
Diseño de la estructura del portal
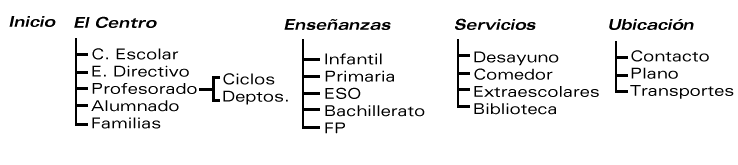
Vamos a diseñar la estructura básica de nuestro portal, antes de comenzar a añadir páginas, de forma que sepamos dónde podemos poner cada una en el momento de crearlas. Supongamos una poco imaginativa pero funcional estructura como la siguiente (obviamente, se pueden eliminar las referencias a la etapa que no se imparta en el Centro...):

Añadir páginas al portal
Para crear una página nueva, basta con seleccionar la opción de "Agregar" de la sección de Funciones de Página del Panel de Control:

Estas son las opciones que se mostrarán para la creación de la página:

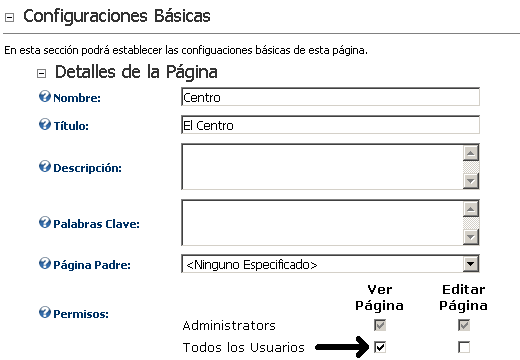
Comenzamos por las Configuraciones Básicas:

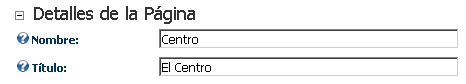
Una vez más, dejaremos el tema de permisos para más adelante, aunque ahora hay que reseñar que debemos otorgar el permiso de "Ver página" para "Todos los usuarios". Rellenamos los datos básicos de la página. Nombre: Centro. Título: El Centro.

Podemos rellenar los campos de descripción y palabras clave si nos parece oportuno, y mantenemos "ninguno" como opción de página padre, dado que queremos que esta opción aparezca en el menú principal.
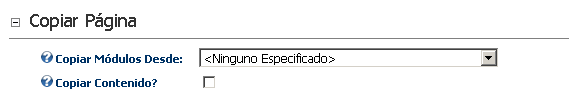
Como su nombre indica, la Sección de Copiar Página nos permite copiar la estructura y los contenidos de una página existente en la nueva que estamos a punto de crear. Como este no es el caso en este momento, obviamos esta sección.

También obviamos la de Configuraciones Avanzadas, cuyo contenido ya conocimos anteriormente.
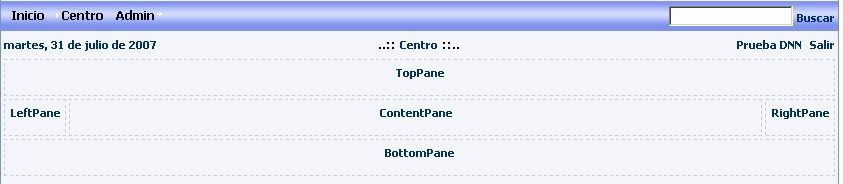
Pulsamos Actualizar y ya tenemos una nueva página, vacía, y la nueva opción en el menú principal:

Observamos también que la barra de títulos del explorador contiene el título que habíamos guardado en nuestra configuración de página:
![]()
Como esta página va a tener submenús (páginas que se encontrarán bajo el epígrafe "Centro" del menú) podemos decidir que esta página no tenga ningún contenido y directamente redireccione a alguna de las opciones que estén bajo el menú (esto se haría a través de la opción Vínculos que vimos en la Sección de Configuraciones Avanzadas en la configuración de página), o utilizarla para describir las secciones que vamos a encontrar e incluso hacer los enlaces desde aquí a las secciones disponibles. Vamos a elegir esta segunda opción. Añadiremos un módulo de texto con una breve descripción del Centro y un módulo de enlaces para acceder a las páginas que se encuentran bajo el epígrafe "Centro".
Agregar contenido a las páginas
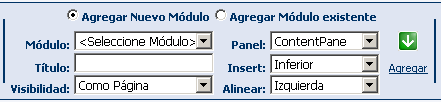
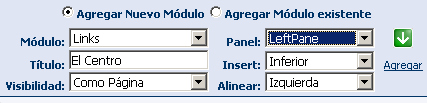
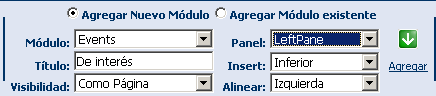
Para añadir un módulo de Texto/HTML debemos rellenar los datos de la sección central del Panel de Control:

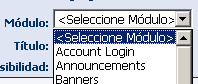
En Módulo, seleccionaremos la opción Text/HTML:

Como título escribiremos "Nuestro Centro". Dejaremos la visibilidad en "Como página":

Ahora tenemos que decidir algunos aspectos relativos a la ubicación del módulo: el panel en el que se ubicará, la posición con respecto a otros módulos y su alineación por defecto. Como no hay más módulos en este momento, vamos a poner este en el "ContentPane" que es la parte central, y dejaremos la alineación que nos ofrecen por defecto. Pulsamos por tanto, sin cambiar nada, en el botón "Agregar". Tendremos un módulo vacío como este:

Como vemos, aparece un aviso que nos indica que este módulo está visible sólo para los Administradores. Es evidente que no sería muy estético que el módulo estuviera visible para los usuarios mientras lo estamos diseñando. Luego veremos cómo cambiar la visibilidad, en la configuración del módulo.
Editamos el texto como ya hicimos con el módulo de Texto/HTML de la página principal, y dejamos algo similar a esto:

Obviamente podríamos añadir alguna imagen o cualquier otro elemento que se pueda insertar en una página web estándar utilizando las herramientas de diseño del editor del módulo. Concretamente, la opción de imágenes es la que se identifica con el botón que se señala:
![]()
También se pueden añadir enlaces (URLs) a páginas externas, tablas, etc. Recordemos también que, si tenemos conocimientos básicos de HTML, podemos manipular el código directamente:

Una vez que el contenido del módulo es el que queremos incorporar, podemos modificar la configuración para hacerlo visible a los usuarios del portal. Accedemos a la configuración del módulo y retocamos la siguiente información:

Desmarcamos la opción de "Heredar los permisos para Ver de la Página".
Marcamos la opción de "Ver Módulo" para los perfiles de Todos los Usuarios, y pulsamos sobre "Actualizar" para guardar los cambios:

El módulo ya será visible para todos los usuarios del portal:

Nota: cuando creamos una página nueva, por defecto, ésta sólo es visible para los usuarios Administradores. Si no queremos hacer la operación descrita anteriormente para cada módulo, podemos hacer que la página sea visible marcando la opción "Todos los usuarios" a nivel de página y dejando la configuración por defecto de "Heredar los permisos para Ver de la Página" en los módulos. Automáticamente, se verán todos en el momento en el que hagamos la página accesible para todos los usuarios.
Ahora vamos a añadir el módulo de enlaces, aunque aún no le vamos a dar contenido porque no hemos creado las páginas a las que enlazará. Simplemente, elegimos el módulo "Links", ponemos como título "El Centro" y elegimos el Panel "LeftPane".

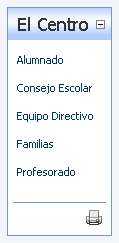
Pulsamos Agregar y aparecerá el módulo en la parte izquierda de la página:

De momento, como ya hemos dicho, vamos a dejarlo sin contenido hasta que generemos las páginas de cada opción (C. Escolar, E. Directivo, etc.). Siguiendo el procedimiento descrito anteriormente para añadir páginas, vamos a añadir tantas como opciones hayamos diseñado para el portal. La única diferencia es que todas las páginas tienen que tener la siguiente opción de configuración para que aparezcan bajo el menú de "Centro":

En nuestro caso, hemos añadido Consejo Escolar, E. Directivo, Profesorado, Alumnado y Familias.

Ahora sí que podemos enlazar estas páginas desde el módulo de Links (enlaces) de la página "Centro".

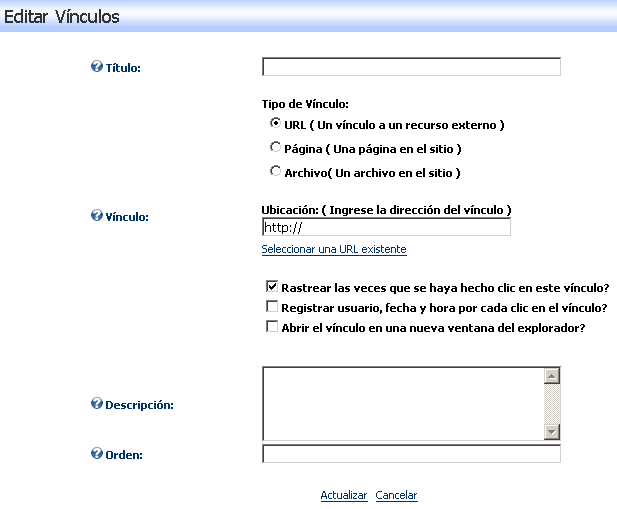
Pulsaremos sobre el literal "Agregar vínculo" para que aparezca la página siguiente:

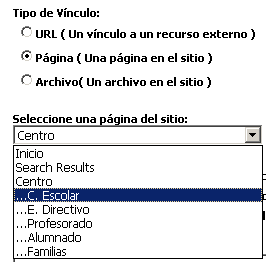
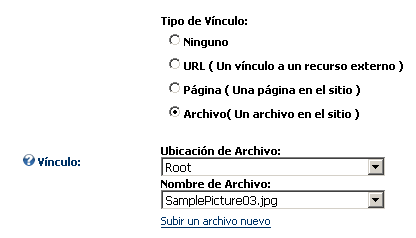
Vamos a rellenar la opción de Consejo Escolar. Pondremos ese mismo literal como Título, y elegiremos en Tipo de Vínculo la opción de "Página (una página en el sitio)". Esto nos abrirá un desplegable que nos permite elegir cualquiera de las páginas que tenemos creadas en el Portal.

Podemos tener estadísticas del número de veces que se pulsa sobre este enlace si dejamos marcada la opción de "Rastrear las veces...". Se puede incluso registrar el usuario, la fecha y la hora, o abrir el vínculo en una ventana nueva del explorador. Al ser un enlace de navegación, esta última opción no es recomendable. Podemos también establecer una descripción que se verá al posicionar el cursor del ratón sobre el enlace y señalar el orden en el que aparecerá esta opción con respecto al resto... Si no se pone orden, aparecerán en el orden en el que han sido introducidos.
Una vez que aceptemos las opciones pulsando "Actualizar", tendremos el primer enlace en nuestro módulo de "Links":

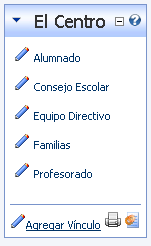
Vamos a añadir, de la misma manera, el resto de opciones, y a modificar la visualización para que el módulo sea visible por los usuarios. Debe quedar algo como esto, con cada una de las opciones apuntando a cada una de las páginas correspondientes...

Continuaremos añadiendo páginas y contenidos a las mismas hasta completar el diseño que habíamos previsto. Una vez que tengamos todas las opciones y las páginas creadas tal y como diseñamos al principio, podemos modificar su orden o dependencia a través de la opción de menú "Admin -> Páginas".

Configuración general de páginas. Mover páginas en el sitio.
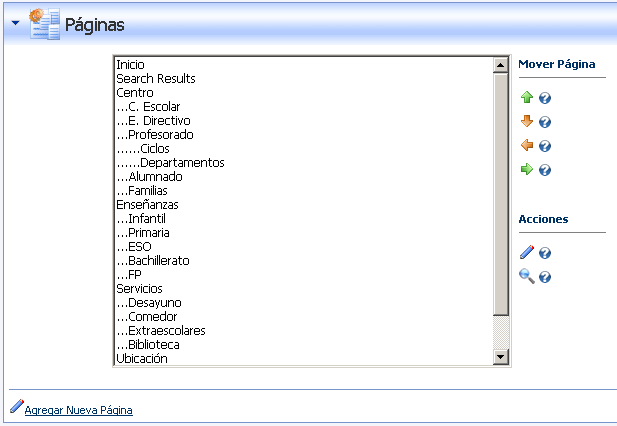
Esta opción nos lleva a una página de configuración con el siguiente aspecto:

Desde aquí tenemos la opción de agregar páginas nuevas, de reubicar las existentes, editarlas, etc. Para mover una página, basta con seleccionarla y elegir la flecha que nos dirija hacia donde queremos ubicarla. Las flechas izquierda y derecha permiten que la página esté al mismo nivel que otra, o bajo ella.
Ya sólo queda rellenar de contenido nuestras páginas. En otro artículo veremos qué módulos tenemos instalados por defecto y qué nos permite hacer cada uno.
Objetivos
-
Concer la gestión de roles y los roles por defecto de de DotNetNuke
-
Crear nuevos roles y perfiles diferenciados de usuarios
-
Dar de alta a usuarios manualmente
-
Configurar la forma de autenticación y registro de usuarios en el portal
-
Asignar usuarios a roles (perfiles, grupos de usuarios...) y viceversa
Gestión de Usuarios y Perfiles (Roles)
Una de las opciones más interesantes de DotNetNuke es la gestión de usuarios y roles, por su funcionalidad y su facilidad de uso.

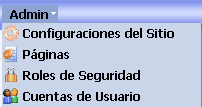
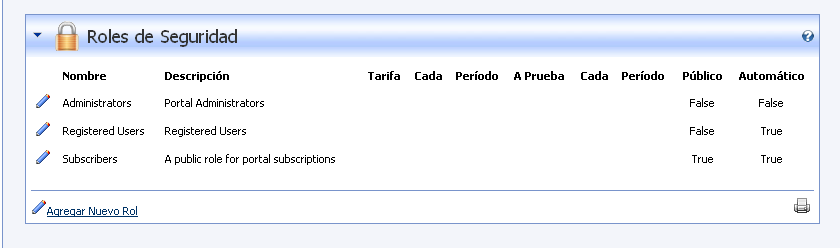
Como se puede ver en la imagen, tenemos, fundamentalmente, dos opciones de Administración de usuarios: Roles de Seguridad y Cuentas de Usuario.
Roles de Seguridad: nos permite crear GRUPOS de usuarios para nuestro portal con permisos específicos para dicho grupo.
Un usuario puede pertenecer a tantos grupos como consideremos necesario. Un ejemplo sencillo en un Centro es que cada sector pertencería a un grupo (p.e.: docentes, familias, alumnado, pas), y que dentro de cada sector podemos establecer a su vez grupos (docentes -> infantil / primaria / ei / ciclo1 / ciclo2 / ciclo3).
Podemos también crear grupos por pertenencia a órganos (CCP / Claustro / CE...), etc. Esto es MUY interesante porque podemos filtrar determinadas páginas y contenidos, en primer lugar, para usuarios anónimos (los visitantes externos que no se validan con usuario y contraseña) y en segundo lugar, dentro de los usuarios registrados, para aquellos que pertenecen a un nivel determinado, a un órgano determinado, etc.
Y puesto que cada usuario registrado puede pertenecer a más de un grupo, se pueden personalizar los niveles de acceso hasta un grado de concreción bastante elevado.
Cuentas de Usuario: la primera decisión que debemos tomar al respecto de las cuentas de usuario es si cualquiera puede crear una cuenta o si las cuentas se validan por parte de los usuarios administradores. A la hora de decidir hay que tener en cuenta todos los factores: la seguridad de la información, su difusión, y el tiempo que tendremos que dedicar al mantenimiento de los usuarios.
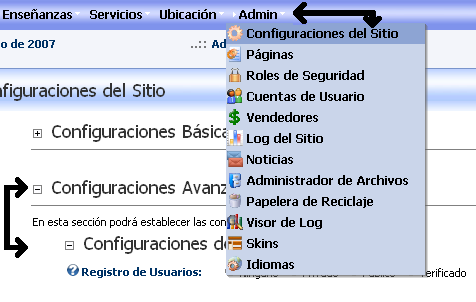
Las modalidades de Registro de Usuarios se configuran desde la sección de Configuraciones Avanzadas de la opción de Configuraciones del Sitio desde el menú de Administración:

Configurar el modo de registro de usuarios en el portal
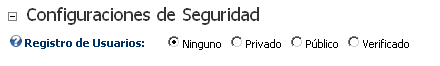
Como se puede ver a continuación, tenemos cuatro posibilidades de Registro:

-
Ninguno: Los visitantes "anónimos" no pueden registrarse, ya que la opción no se encuentra disponible para hacerlo. El botón "Entrar" permanece visible para que los Administradores puedan acceder al sitio, pero el botón de Registro está oculto. Esta es la configuración apropiada para los portales que no hacen distinción en la publicación de contenidos para todos sus usuarios.
-
Privado: Los visitantes solicitan el acceso al sitio al registrarse. El acceso del usuario, a pesar de haberse registrado, sigue siendo el mismo que el de los usuarios registrados, hasta que el registro lo valida explicitamente un usuario administrador. Esta es la configuración adecuada para los portales que se diseñan teniendo en mente que se va a mostrar contenido específico para cada grupo de usuarios, dado que el registro lo realiza el propio usuario (no tenemos que dar de alta manualmente a cada usuario) y que luego podemos verificar el registro y asignar el grupo al que pertenece (no se nos "cuela" nadie externo en los contenidos específicos).
-
Público: El registro de usuario se valida automática e inmediatamente. Esta es la configuración adecuada para sitios que simplemente quieren saber quién les visita con frecuencia pero no necesitan validar la información de identidad y contacto suministrados por el usuario.
-
Verificado: El proceso de registro genera un código de verificación que se incluye en un e-mail de "bienvenida" que se envía al correo electrónico facilitado por el usuario en el momento de registrarse. El usuario registrado se valida y autoriza automáticamente cuando el usuario facilita el código de verificación la primera vez que accede al portal con las credenciales que ha facilitado en el registro. Este proceso garantiza que todos los usuarios registrados han facilitado un e-mail de contacto válido (por lo menos, válido durante el proceso de registro), dado que es en éste donde reciben el código de verificación.
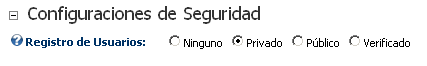
En nuestro caso, vamos a seleccionar el tipo "privado": el usuario se registra él mismo y una vez que ha introducido sus datos nosotros podemos validar su identidad y asignarle los Grupos (Roles) que le correspondan.

Para que la configuración de seguridad tenga efecto, no debemos olvidar pulsar el botón "Actualizar" al final de la página:

Crear grupos de usuarios personalizados (perfiles o roles):
Para nuestro portal vamos a crear un rol para cada sector (Alumnado, Docentes, Familias, PAS e Instituciones) y además vamos a crear dos roles para órganos colegiados del Centro: Consejo y CCP.
Accedemos al menú "Admin Roles de Seguridad" y obtenemos la siguiente pantalla:

Por defecto, todos los portales tienen al menos TRES grupos o roles:
-
Administrators (Administradores): usuarios que gestionan el portal.
-
Registered Users (Usuarios registrados): usuarios que tienen un identificador personal para acceder a los contenidos del portal.
-
Suscribers (Suscriptores): todos los Usuarios Registrados son automáticamente incluidos en este perfil en el momento del registro (siempre que este rol esté configurado como "Automático"). Los usuarios autenticados pueden eliminar la suscripción a este perfil en su Cuenta de Usuario. El Administrador puede decidir si elimina este perfil o modifica su configuración para que no sea automático.
Además, existen dos perfiles "virtuales": "Todos" y "No autenticados". Estos dos roles aparecen siempre cuando vamos a configurar permisos de página o de módulo. El primero, como su nombre indica, permite el acceso a las páginas o módulos a todos los usuarios. El segundo restringe la visibilidad de la página o módulo al que se aplica a los usuarios que no hayan realizado el ingreso en el sitio web a través de sus credenciales de acceso. Esto permite, por ejemplo, mostrar un módulo de acceso al sitio web solamente a los usuarios que todavía no han introducido su usuario y contraseña, módulo que desaparecerá una vez que hayan validado sus datos de acceso.
Podríamos modificar las opciones de los módulos haciendo clic sobre el icono que representa un lápiz a la izquierda del nombre del rol. :

Para hacer pruebas sin afectar a la funcionalidad básica del portal, crearemos primero un rol y después, si lo deseamos, haremos modificaciones sobre el mismo. Vamos a crear el rol "Profesores", para posteriormente asignar algún usuario a este rol y validar páginas o módulos concretos para que sólo puedan ser vistos por los usuarios pertenecientes al mismo.
Para añadir un nuevo rol, pulsaremos sobre el literal "Agregar Nuevo Rol":

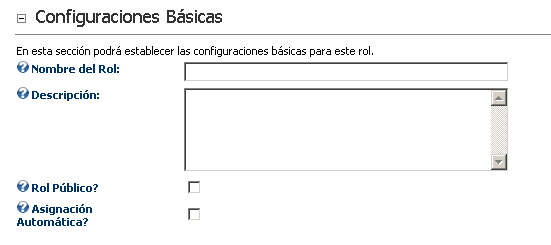
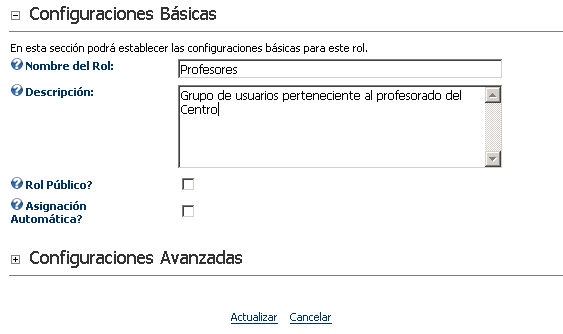
Esta es la pantalla que nos permite añadir los nuevos roles:

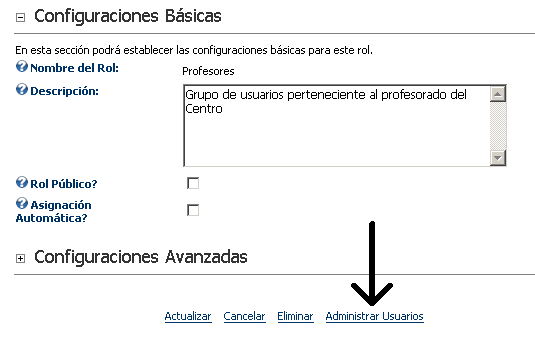
Rellenaremos los campos con los valores siguientes:
Nombre del Rol: Profesores
Descripción: Grupo de usuarios perteneciente al profesorado del Centro
Rol público: no
Asignación automática: no
Queda por tanto así:

Ignoraremos las configuraciones avanzadas y pulsaremos sobre "Actualizar". Ya tenemos un nuevo rol privado en nuestro portal:

Si ahora volvemos a acceder a la configuración del rol (editamos pulsando el icono que representa un lapicero a la izquierda de "Profesores"), veremos que ha aparecido un nuevo botón que nos permite asignar nuevos usuarios al rol seleccionado:
Crear manualmente una cuenta de usuario
De momento, no vamos a acceder a esta opción dado que no hemos creado ningún usuario nuevo. Vamos primero a añadir un usuario nuevo al que asignar este rol, a través de la opción de menú "Admin -> Cuentas de usuario":

Pulsamos sobre el literal "Agregar nuevo usuario":

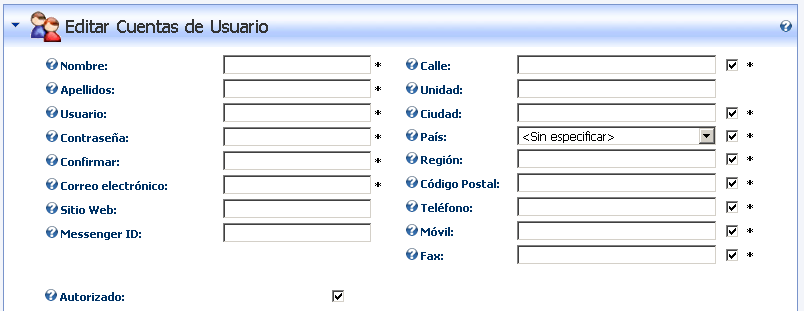
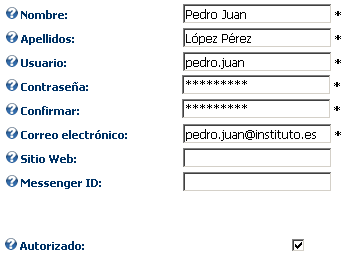
Los valores que aparecen marcados con un asterisco son obligatorios, pero dado que somos el usuario administrador podemos desactivar todos los que deseemos, dejando como obligatorios únicamente los datos básicos:

Para ello, desmarcamos, una por una, todas las casillas de verificación de la derecha del todo, de manera que los datos básicos sean los de la columna de la izquierda:

Es importante que cada vez que hagamos click en una casilla de verificación esperemos hasta que el servidor "devuelva" la página de configuración, dado que si no podemos provocar algún comportamiento inesperado en la recepción de la página.
Rellenaremos los datos de nuestro nuevo usuario con los del profesor que deseemos dar de alta:

Pondremos la contraseña que deseemos, y verificaremos si los datos por defecto sobre la configuración regional son los correctos, y si no, los rellenaremos correctamente:

Como siempre, no olvidaremos pulsar sobre el literal "Actualizar" para guardar los cambios. Ya tenemos un primer usuario de nuestro portal:

Asignar Roles a Usuarios del Portal
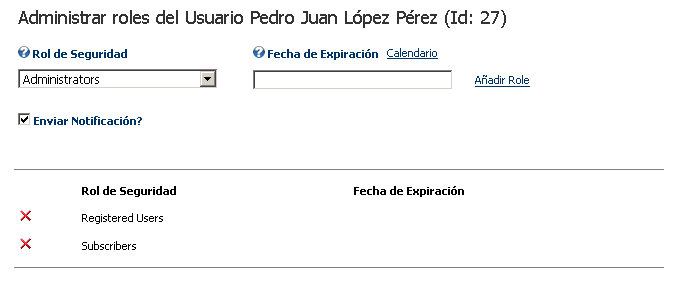
Para asignarle al rol de profesor podemos acceder a la página de administración de roles, editar el rol de Profesores y añadir a este usuario. Pero también podemos volver a editar los datos del usuario y encontraremos un nuevo botón que nos permite asignarle los roles que deseemos, en este caso, Profesores.

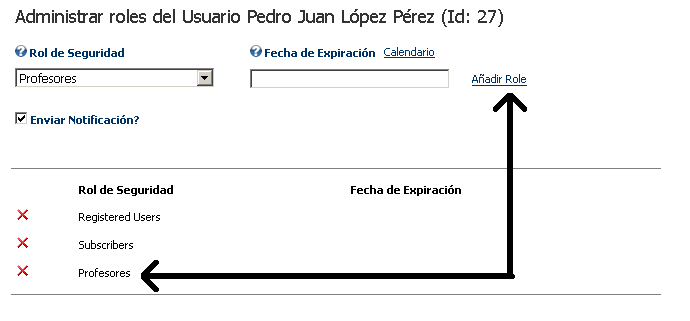
Accederemos a la pantalla siguiente:

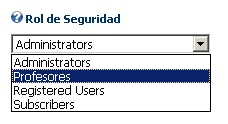
Para asignarle al usuario el rol de profesores, lo elegiremos desde el desplegable:

Si dejamos marcada la casilla "Enviar notificación" y nuestro servidor dispone de un servidor de correo saliente SMTP correctamente configurado, una vez que hayamos asignado el rol al usuario éste recibirá un e-mail confirmando esta operación. Si lo desmarcamos, este e-mail no será enviado:
![]()
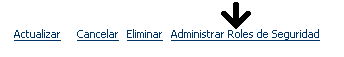
Si ahora pulsamos el botón "Añadir Role", el usuario habrá sido añadido al rol de Profesores:
Gestionar Permisos de páginas para que sólo sean accesibles a determinados perfiles
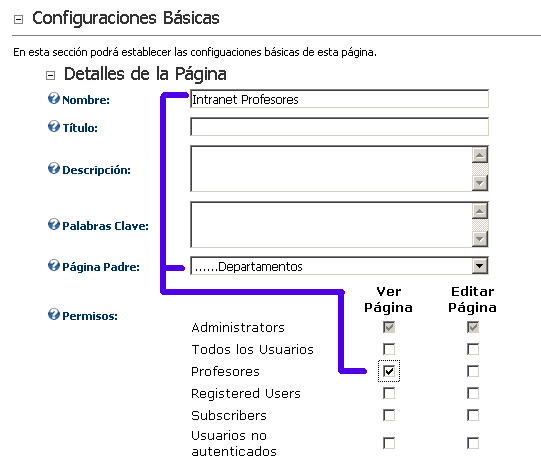
Supongamos que creamos una nueva página que se denomine "Intranet Profesores". La podemos dejar en el menú principal, o hacer que "cuelgue" de una opción del menú (por ejemplo, dentro de "Centro -> Profesorado". Crearemos una página nueva usando la opción Agregar del Panel de Control:

Pondremos los siguientes datos:

No olvidaremos pulsar "Actualizar" para guardar la página.
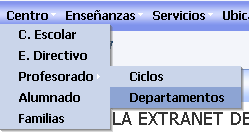
Si vemos el menú con el usuario actual, la página se habrá creado en su lugar y la podremos ver:

Sin embargo, si ahora salimos de la sesión (del usuario) actual:

la página no será visible para los usuarios no autentificados:

Si accedemos con el usuario que acabamos de crear, sin embargo, la página también será visible:

Gestión de permisos en módulos. Visibilidad de un módulo dependiendo de si el acceso es autentificado o anónimo (no autentificado)
Esto que hemos hecho con la página, podemos hacerlo también con determinados módulos. Vamos a añadir a la página principal un módulo de acceso a los usuarios autentificados, el cual será visible para los usuarios que todavía no se han registrado, pero desaparecerá en cuanto los usuarios introduzcan su usuario y contraseña. No olvides volver a entrar en el portal con el usuario Administrador, porque si no no podrás añadir nuevos módulos...
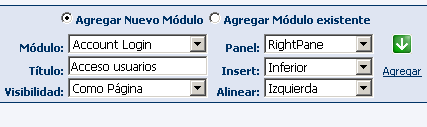
Situate en la página principal, y rellena los siguientes datos en el panel de control. Luego, pulsa "Agregar":

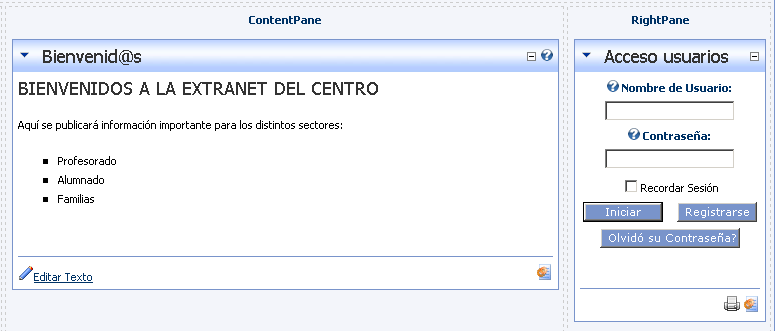
Si lo hemos hecho bien, nuestra página principal tendrá el siguiente aspecto:

Ahora, accedemos a la configuración del módulo de "Acceso usuarios" de cualquiera de los modos que hemos aprendido:

Desmarcaremos la opción de "Heredar los permisos para Ver de la Página", y marcaremos que pueden ver el módulo únicamente los "Usuarios no autenticados":

Si ahora pulsamos "Actualizar", habremos conseguido que este módulo sea visible solamente a los usuarios que aún no han accedido al portal con su usuario y contraseña.
Como podemos comprobar, las posibilidades que ofrece la gestión de usuarios y roles en DotNetNuke es muy potente, dado que podemos configurar no sólo la visibilidad de las páginas, sino también, dentro de éstas, de los propios módulos. Esto nos permite que una misma página no tenga el mismo aspecto según el usuario que la visite, ofreciendo la información más personalizada posible.
Puedes practicar estas posibilidades creando páginas y módulos con distintas configuraciones y visibilidades, creando tantos roles como perfiles desees para tu portal (Familias, alumnado, profesorado, equipo directivo, consejo escolar...).
Objetivos
-
Conocer los módulos integrados en la instalación por defecto
-
Utilizar y configurar los módulos más utilizados
-
Agregar módulos de terceros o actualizar módulos existentes
Introducción
Ya hemos visto y utilizado algunos módulos en los artículos anteriores. Ahora vamos a conocer un poco más en detalle las posibilidades de todos los "core-modules".
Los "core-modules" (módulos incluidos en el núcleo de la aplicación) son aquellos que tenemos en el desplegable del panel de control antes de instalar módulos de terceros, y podemos verlos por tanto en dicho desplegable:

Aún cuando hayamos instalado el módulo de lenguaje, los módulos mantienen el nombre que les ha sido asignado por los diseñadores de la aplicación.
Descripción de los Módulos por defecto
A continuación veremos una breve descripción de los módulos por defecto para posteriormente poder hacer algún ejercicio práctico e incluir los más habituales en las páginas de nuestro portal:
El módulo de "Acceso a la cuenta" (Account login) permite que los usuarios inicien una sesión autentificada en el portal.
Los "avisos" o novedades (Announcements) generan una lista de avisos en texto simple que consisten en un título y una breve descripción.
Los "anuncios publicitarios" (Banners) posibilitan exponer publicidad en el portal. Se puede seleccionar el número de anuncios, así como el tipo de anuncios que deseamos que se visualicen en la web.
El módulo de "Contactos" (Contacts) facilita información de contacto sobre un grupo de personas, como por ejemplo los componentes de un departamento o ciclo determinado.
El módulo de "Discusión" (Discussions) enumera un grupo de mensajes que tratan sobre un tema específico.
"Documentos" (Documents) muestra una lista de documentos, incluyendo los enlaces para verlos o descargarlos.
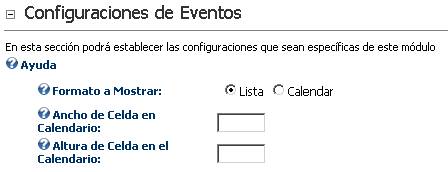
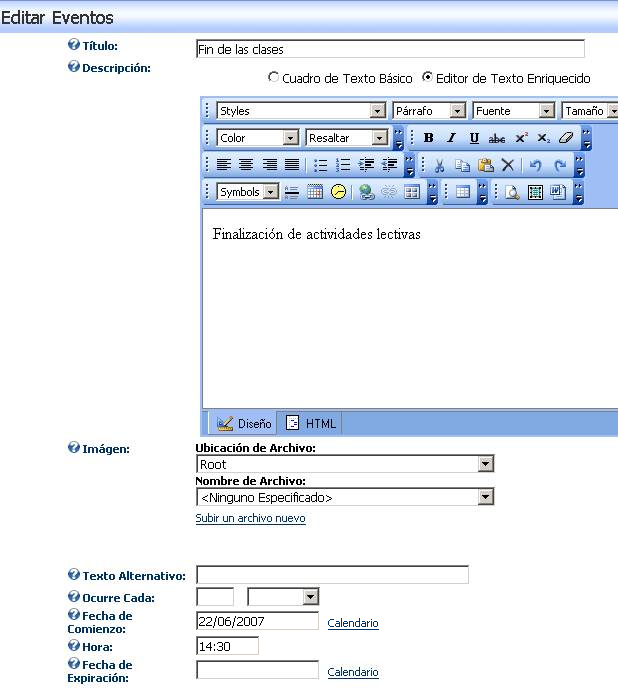
El módulo de "Eventos" (Events) muestra una lista de acontecimientos próximos, incluyendo los datos de fecha y ubicación. La lista de los acontecimientos se puede configurar para que se muestre en forma de calendario.
Las "Preguntas frecuentes" (FAQ) nos permiten gestionar listas de preguntas frecuentes y sus respuestas.
El módulo de "Feedback" (retroinformación) permite que se envíen mensajes al administrador del portal. Si accede un usuario identificado, su nombre aparecerá de forma automática en el formulario del mensaje. Se debe haber configurado un servidor de correo válido en el portal para que esta funcionalidad esté activa.
IFrame es una característica de algunos navegadores que permite que se muestre el contenido de otro website embebido dentro de un módulo en su sitio web.
El módulo de "Imágenes" (Images) muestra una imagen especificada. El módulo guarda simplemente la URL absoluta o relativa de la imagen, así que el archivo de la imagen no tiene por qué residir necesariamente dentro de las carpetas del portal.
Los "enlaces" (Links) presentan una lista de hiperenlaces a cualquier página, imagen o archivo en el portal, o a un archivo, a una imagen o a una página en otro sitio web.
El módulo de "sindicación de noticias" (RSS) permite mostrar a los usuarios del portal información actualizada. El origen de dicha información puede ser de cualquier tipo o tema, de cualquier sitio web que utilice la tecnología de sindicación.
El módulo de "Búsqueda" (Search) se puede ubicar en cualquier página del portal.
Los "resultados de la búsqueda" (Search results) se pueden también mostrar en cualquier página del portal.
El módulo de Texto/HTML (Text/HTML) nos permite diseñar contenidos en un editor visual, o añadir HTML diretamente. Incluye una galería de imágenes con todos los ficheros de imágenes que hayamos subido a nuestra web.
El módulo de "Cuenta de Usuario" (User account) permite que los usuarios registrados añadan, corrijan y pongan al día los detalles de su cuenta de usuario. Los servicios a los miembros también se gestionan desde aquí.
La "tabla definida por el usuario" (User-defined table) permite crear una tabla personalizada con datos para manejar información de tipo tabulado. Al hacer clic sobre los títulos de las columnas se ordena la información de la A a la z o viceversa.
El módulo de "XML/XSL" muestra el resultado de una transformación XML/XSL. Los archivos XML y XSL se identifican por su ruta UNC en las propiedades "xmlsrc" y "sxlsrc" del módulo.
Utilización del Módulo de Texto/HTML
Aunque ya hemos practicado un poco cómo se utiliza el módulo de texto, vamos a ver algunas funcionalidades añadidas de este módulo, que evidentemente es el más versátil de todos al permitirnos incluir la información tal y como deseemos, utilizando el editor de texto o escribiendo etiquetas HTML directamente.
Añadiremos un módulo de Texto/HTML en cualquiera de las páginas de nuestro portal (nosotros hemos elegido Enseñanzas), con las siguientes características:

Una vez pulsado el botón "Agregar", tendremos el contenedor del módulo en blanco en el panel "ContentPane":

Para poder introducir texto nuevo, pulsaremos sobre "Editar texto":

Por defecto, como podemos ver la opción activada en la casilla superior es "Editor de Texto Enriquecido". Este editor nos permite introducir texto tal y como lo haríamos en nuestro editor de texto favorito, aunque obviamente dispone de algunas funcionalidades bastante más limitadas.
Si lo deseáramos, podríamos modificar la vista para utilizar un cuadro de texto básico, con tres alternativas: texto, HTML o "raw text". En cualquier caso, en principio, es preferible usar el editor siempre que podamos, dado que podemos posteriormente modificar el código a través de la opción "HTML" que se encuentra al final del cuadro de texto del editor.
Nuestro texto básico tendrá el siguiente contenido:

Como podemos ver, nada más introducir el texto, el propio editor reconoce enlaces web y nos genera el código HTML correspondiente. Esta es una de las ventajas de utilizar el editor:

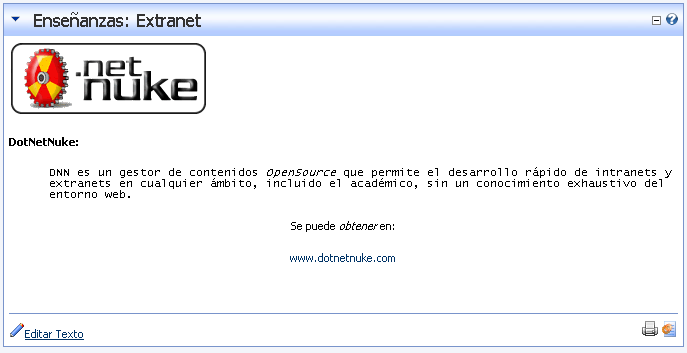
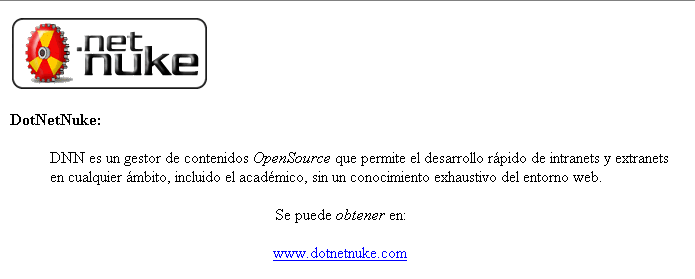
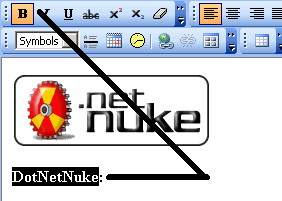
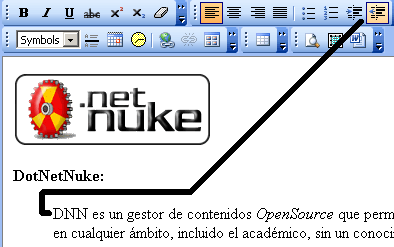
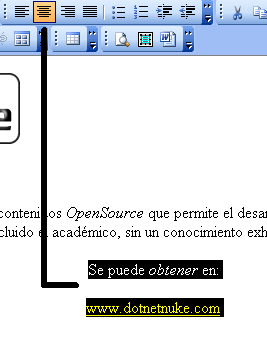
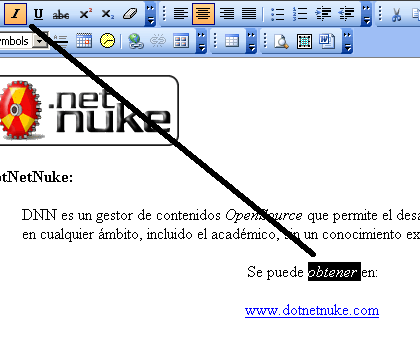
En cualquier caso, queremos que nuestro texto final tenga la siguiente apariencia:

Pasos que debemos dar para conseguirlo:
-
Seleccionar el texto "DotNetNuke" y pulsar el botón "B" de la barra de herramientas del editor

Posicionar el cursor delante de "DNN" y pulsar el botón de "indentado":

Seleccionar el texto "Se puede obtener en www.dotnetnuke.com" y pulsar el botón de "centrado":

Seleccionamos el texto "OpenSource" (y luego "obtener") y pulsamos sobre el botón de "Itálica" (cursiva):

Para colocar la imagen, necesitamos algún paso mas:- Nos posicionamos en el lugar donde vamos a colocar la imagen (en nuestro caso, al inicio del texto)

Presionamos sobre el botón de "Añadir imagen desde la galería". Aparece la galería de imágenes con las imágenes actualmente disponibles en el portal:

Seleccionamos la imagen que queremos mostrar y pulsamos "Insert":


Si quisieramos subir una imagen nueva, lo haríamos a través de la opción "Upload file"->Examinar -> (elegir la imagen que queremos subir) ->"Upload". También podríamos crear nuevas carpetas para ubicar imágenes o documentos con la opción "Create Folder":- Habrá aparecido la imagen seleccionada en el editor, en la posición del cursor:

Finalmente, al pulsar sobre "Actualizar", veremos nuestro texto con la hoja de estilo utilizada por el "skin" que tengamos seleccionado en nuestro portal:
- Nos posicionamos en el lugar donde vamos a colocar la imagen (en nuestro caso, al inicio del texto)
Podríamos también insertar "reglas", añadir tablas, modificar los estilos... con un poco de investigación sobre las opciones del editor, o con nuestros conocimientos de HTML.
Utilización del Módulo de Avisos o Novedades (Announcements)
Este módulo también resulta bastante útil para mantener actualizado nuestro portal, comunicando cualquier novedad o las últimas entradas publicadas en el mismo, o los elementos de interés que enlazan con otra información adicional..
El módulo de "Anuncios" genera una lista simple de anuncios de texto que consisten en un título y una breve descripción.
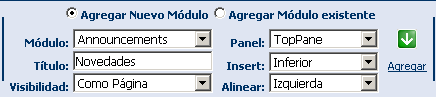
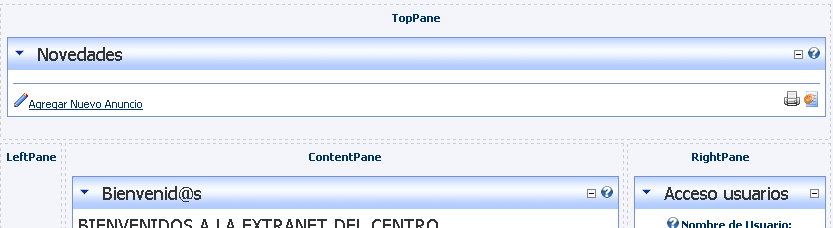
Vamos a añadir un módulo de Avisos o Novedades en la página de Inicio de nuestro portal, concretamente en el "TopPane":

El módulo se crea, como es lógico, en blanco.

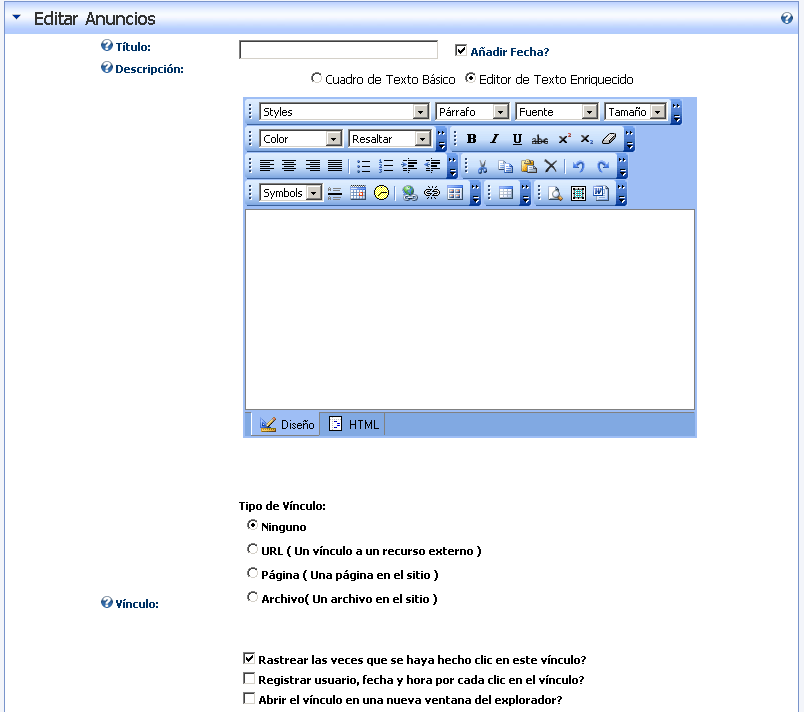
Para añadir una noticia nueva pulsaremos sobre "Agregar nuevo anuncio".Accederemos a la pantalla de entrada de anuncios:

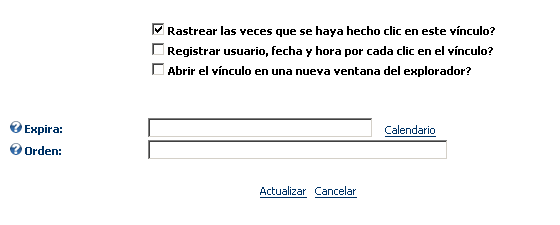
Añadiremos un breve título que resalte el contenido de nuestro anuncio, dejaremos marcada la casilla de "añadir fecha" si queremos que ésta aparezca junto al título, contaremos brevemente el anuncio en el campo "descripción" con el editor de textos, e incluso podremos enlazar con información complementaria: una página del sitio, un fichero o un enlace externo, a través de la opción "tipo de vínculo". En caso de que exista algún vínculo, en el anuncio publicado aparecerá un botón que nos permitirá acceder a dicha información.
Podremos rastrear el número de veces que se hace click en este vínculo, o incluso "programar" la novedad para que aparezca en un momento determinado y "expire" (desaparezca) en una fecha próxima:

En nuestro ejemplo, hemos realizado el siguiente anuncio:

"Ver más" aparece porque hemos señalado que hay un vínculo al fichero que contiene la información indicada:

Utilización del Módulo de Enlaces (Links)
En el apartado de "Páginas en el Portal" se realizó una práctica utilizando este tipo de módulo en la Página "El Centro", a la que nos podemos remitir para ver la funcionalidad de este módulo.

Utilización de los Módulos de Eventos, Contactos y Sindicación de contenidos (Events / Contacts / RSS)
Como hemos visto, la forma de añadir contenidos a los módulos tiende a tener características similares, lo cual simplifica bastante el aprendizaje de uso de otros módulos. Por ello, vamos a detenernos únicamente en un par de módulos más y dejaremos el resto para la investigación personal.
Como dijimos anteriormente, el módulo de Eventos nos permite incluir un "calendario" en nuestro portal con fechas de próximas actividades, eventos, citas, etc.
Por su parte, el módulo de Contactos nos permite mostrar de forma tabulada y organizada la información de Contacto de, supongamos, un Departamento, el Equipo Directivo, la Junta Directiva del AMPA...
Añadiremos un módulo de Eventos en la parte izquierda de nuestra página principal:

Encontramos que el formato estándar es de tipo calendario:

Agregaremos un nuevo evento:
Mostrará algo similar a:

Retocando la configuración del módulo, podemos obtener resultados diferentes:



Vamos a añadir un módulo de Contactos en la página de "Centro -> Equipo Directivo":

Añadiremos información:

Y ésta será publicada inmediatamente al pulsar actualizar:


Por último, una herramienta útil para ofrecer información sindicada desde otras páginas web es el módulo de Sindicación (RSS). Basta con añadir el módulo, y configurar el origen RSS de las noticias para tener una página como:
Nota: la URL indicada para esta captura es
http://alerta-antivirus.red.es/suscripcion/cata.rss.php?c=n
Para que funcione este módulo, el servidor donde está instalado DotNetNuke deberá tener acceso a la red y a la URL que se le indique en el módulo, o no podrá cargar la información:

Añadiendo módulos nuevos
Cada una de las versiones de DotNetNuke ha ido incluyendo módulos nuevos "de serie", con los cuales podemos llevar a cabo el mantenimiento más usual de nuestro portal Web. Sin embargo, a veces, podemos querer añadir nuevas funcionalidades incorporando módulos "de terceros".
Hay que señalar que DotNetNuke no se caracteriza por contar con excesivos módulos de terceros de acceso gratuito. Sin embargo, hay algunos que pueden ser interesantes y funcionales.
Vamos a realizar un "simulacro" de instalación con un módulo que ya está incorporado (News), pero cuyo procedimiento nos sirve para comprobar cómo se realiza este tipo de instalación (o cómo se actualiza un módulo ya disponible).
Descargamos el módulo desde sourceforge.net:
http://sourceforge.net/project/showfiles.php?group_id=77052&package_id=168867

Accedemos a nuestro portal con el usuario Host (la instalación de un módulo es una operación que afecta al sitio completo, no sólo al portal al que accedemos como Admin), y entramos en el menú "Host->Definiciones de Módulos":

Hacia el final de la página encontramos la opción "Subir un módulo nuevo":

Accedemos, elegimos el módulo de la carpeta en la que lo hemos descargado, pulsamos "Agregar" y, para proceder a su instalación - actualización, pulsamos sobre "Subir archivo nuevo":

El archivo se descomprime en el portal, y se procede a su instalación. Si todo ha ido bien, encontraremos el siguiente mensaje:

Objetivos
-
Modificar el aspecto básico del portal utilizando skins existentes
-
Modificar skins disponibles para personalizar el aspecto del portal
-
Agregar skins y containers de terceros y configurar el portal para su utilización
Introducción
Una de las claves de cualquier gestor de contenidos es la capacidad de modificar el aspecto global del sitio utilizando "skins" (plantillas de diseño).
En una instalación por defecto, tenemos unas pocas plantillas que, fundamentalmente, modifican el color del sitio y la presentación general de los contenidos (ancho de página, ancho fijo, etc.)
Podemos, obviamente, instalar nuevas plantillas de sitio (skins) y de contenedores (containers), obtenidas de terceros y también, si no queremos complicarnos mucho, modificar las existentes para que se adecuen mejor al aspecto que deseamos proporcionar a nuestra web.
Skins y containers por defecto
El lugar donde se modifica el aspecto general del sitio es el bajo el menú de Administración "Configuraciones del sitio".

En las opciones de "Apariencia", tenemos la posibilidad de modificar el Skin del Portal, el Container por defecto, y el skin y container utilizados para la administración (suele ser más cómodo tener un skin más austero para tareas de administración dado que lo que nos interesa no es la visualización, sino la agilidad de los procedimientos):

Cada Skin suele tener asociado un Container apropiado por defecto. En cualquier caso, podemos establecer cualquier combinación que nos parezca apropiada para nuestro portal.
Instalar nuevos containers y skins
Podemos instalar nuevos containers y skins desde el menú de administración, opción "Skins":

Sin embargo, si queremos que los nuevos skins y containers estén disponibles para cualquier otro portal del sitio web, deberíamos realizar esta operación desde el menú de administración del Host:

Podemos descargar skins gratuitos desde la página de una de las desarrolladoras de DotNetNuke (requiere registro de usuario, contraseña e e-mail válido):
http://www.xd.com.au/free+skins.xd
Nosotros hemos elegido el modelo "DNN3 Mac Me 3", descargado desde:
http://www.xd.com.au/downloads.xd?rrcid=39&rrepp=10

Para subirlo, accederemos a la opción "Subir Skin" de la página de Skins:

Tras elegirlo de la carpeta donde lo hayamos descargado y pulsar el botón "Agregar", elegiremos la opción "Subir Archivo Nuevo" para instalar la plantilla:

Si todo ha ido bien, obtendremos el mensaje correspondiente:

Y ya estará disponible el Skin para su utilización desde la página de administración de skins del menú "Host":

Si lo elegimos y queremos ver cómo quedará en nuestro portal, podemos elegir la opción "Vista preliminar":

Este es el aspecto de nuestro portal con esta plantilla:

Como podemos ver, el aspecto general ha cambiado, pero los módulos continúan teniendo el mismo aspecto. Podremos por tanto realizar la misma operación (subir un nuevo container y ponerlo como plantilla por omisión), realizando las mismas operaciones pero con la opción de "Subir container".
Modificaciones básicas sobre plantillas prediseñadas
Para iniciarnos en la creación y diseño de plantillas, tanto de skins como de containers, podemos comenzar por modificar las plantillas por defecto, añadiendo pequeños detalles que personalicen la plantilla que queramos utilizar.
Para tener la garantía de que el skin original permanece y lo podemos utilizar, basta con hacer una copia de la carpeta donde se aloja, de forma que conservemos el original y podamos "jugar" con la copia hasta obtener un resultado que nos agrade.
En el ejemplo siguiente daremos por hecho que tenemos acceso directo al sistema de ficheros del servidor donde hemos instalado nuestro portal, ya sea por FTP o por acceso directo a la consola del sistema.
Si hemos realizado la instalación estándar de dotnetnuke, habremos descomprimido los ficheros de la aplicación en C:Dotnetnuke. Para encontrar el acceso a las plantillas por defecto, debemos navegar hasta: C:dotnetnukePortals_defaultSkins
En esta carpeta tendremos todos los Skins que hayamos instalado hasta el momento:

Vamos a copiar la carpeta "DNN-Red" y a renombrarla como "DNN-Red-New":

Estos son los ficheros que componen esta carpeta:

Salvo los dos primeros ficheros .jpg (gradient_DKRed.jpg y gradient_MidRed.jpg), el resto de ficheros de imagen son "capturas" de pantalla que sirven para identificar el skin cuando vamos a elegirlo en la página de administración de Skins.
Para que sea compatible con distintas versiones de DNN, se incluyen distintas definiciones de la página. Los ficheros que nos interesan para comenzar a modificar son aquellos cuya extensión sea htm, ascx y css, o sea:
Horizontal Menu - Fixed Width.ascx
Horizontal Menu - Full Width.ascx
Vertical Menu - Fixed Width.ascx
Vertical Menu - Full Width.ascx
skin.css
Horizontal Menu - Fixed Width.htm
Horizontal Menu - Full Width.htm
Vertical Menu - Fixed Width.htm
Vertical Menu - Full Width.htm
Dejaremos como está el fichero "skin.xml".
Para no complicarnos demasiado, vamos a modificar únicamente una de las opciones de visualización. Por ello, eliminaremos las referencias al resto. Dejaremos únicamente, en este caso, los siguientes ficheros en la carpeta:

Vamos a comenzar por editar el contenido de los ficheros .htm y .ascx. Para editarlo, debemos abrirlo con cualquier editor de texto que guarde el fichero en texto plano, por ejemplo, el bloc de notas:

Como podemos comprobar, el contenido es HTML. En definitiva, nuestra plantilla contiene código HTML y algunas etiquetas que son palabras reservadas del Framework de desarrollo de DNN, las cuales de momento vamos a conservar. Si abrimos el correspondiente fichero ascx, veremos que es similar, pero que además incluye código para ASP.NET:

Por último, el fichero que podríamos desear modificar es la hoja de estilos en la que se va a basar nuestra plantilla:

No vamos a entrar en muchos detalles acerca del contenido de estos tres ficheros, dado que podríamos dedicar un monográfico específico a cada uno de ellos (HTML, ASP.NET, CSS). La modificación que vamos a proponer es muy sencilla, y se va a basar únicamente en hacer "desaparecer" de nuestro sitio web el literal "Términos de Uso" que aparece al final de la página. Para que éste no aparezca, bastará con cambiar el siguiente código en el fichero .htm:

Por este otro:

Hemos eliminado por tanto la etiqueta:
![]()
Haremos lo mismo con el fichero .ascx. De esto:

(El texto se ha indentado y separado en líneas para facilitar la comprensión)
Pasaremos a esto:

Habiendo eliminado por tanto el texto:
![]()
Como podemos ver, la transformación es bastante simple, pero nos permite darnos cuenta de qué ficheros hay que modificar. Si ahora elegimos este skin en nuestro portal, el literal "Términos de uso" ya no estará disponible:
![]()
Siendo el original como este:

Al igual que hemos realizado esta simple supresión, podemos modificar características de visualización un poco más complicadas, retocando los estilos, modificando la estructura de los paneles, insertando imágenes personalizadas a la plantilla en lugar de los degradados aportados por los skins por defecto, etc, hasta conseguir complejos efectos de diseño, como los que se pueden ver en portales bajo DotNetNuke disponibles en la red, como el de la misma página desde donde descargamos el Skin anteriormente:

Introducción
DotNetNuke es una herramienta compleja, pero al mismo tiempo bastante intuitiva, funcional, flexible y fácil de manejar una vez que se comprenden los conceptos básicos.
DotNetNuke está en continua evolución. Como la mayoría de los desarrollos OpenSource bajo Windows, está bastante condicionado porque se requiere el uso de herramientas de desarrollo que necesitan desembolsos importantes. Por ello, los propios desarrolladores de DotNetNuke ofertan sistemas de licenciamiento del producto para obtener asistencia técnica, y si vamos a utilizar el portal para fines comerciales, con el consiguiente beneficio económico, nos indican la conveniencia de apoyar el desarrollo del mismo con distintas fórmulas de financiación.
DotNetNuke 4. Desarrollo personalizado.
La versión 4 de DotNetNuke es la migración del entorno de desarrollo basado en el Framework de .NET en su versión 1.1 a la versión 2.0 y sucesivas. Esta es la rama activa de desarrollo, habiendose dejado la versión 3.x por compatibilidad con la mayoría de portales existentes. Existe, sin embargo, un sistema de migración de la versión 3 a la versión 4.
Además de las mejoras relacionadas con el desarrollo del código del portal, este entorno más actual ha permitido crear una versión de desarrollo llamada "Starter Kit Package", que contiene los ficheros necesarios para configurar un entorno de desarrollo en Visual Web Developer Express o Visual Studio 2005, las herramientas de desarrollo de Microsoft para el Framework .NET.

De esta manera, podemos introducirnos en el modelo y en el código de DNN para realizar nuestros propios desarrollos, módulos personalizados, etc. Introducirse en el código fuente de DotNetNuke es toda una experiencia, pero tiene la dificultad de que el acceso a la documentación del código es bastante complejo, y que antes de comenzar a escribir una sóla línea de código debemos empaparnos bien de la filosofía del entorno para poder comenzar a trabajar en una aplicación web multicapa realmente profesional.
Dónde obtener información adicional
Algunos de los enlaces que debemos añadir a nuestros marcadores si empezamos a utilizar DotNetNuke son los siguientes:
Página principal del proyecto:
Demo para probar antes de instalar (van poniendo las versiones más actualizadas):
Páginas de desarrollo de los proyectos:
http://www.dotnetnuke.com/tabid/824/default.aspx
Blogs de los desarrolladores de los módulos:
http://www.dotnetnuke.com/tabid/825/default.aspx
Ayuda "online" de DNN:
http://www.dotnetnuke.com/Resources/Documentation/DotNetNukeOnlineHelp/tabid/787/Default.aspx
Visita guiada a DNN:
http://www.dotnetnuke.com/guidedtour/
Comunidad hispana de DNN:
DNN Update. Una utilidad para saber cuándo se actualizan los módulos:
http://www.dnnupdate.com/about.content
ExtraDimensions. Algunos Skins gratuitos:
Existen también varios libros publicados (en inglés) que se pueden adquirir a través de proveedores extranjeros (Amazon):
-
Walker, S. (y otros): Proffesional DotNetNuke ASP.NET Portals
-
Walker, S. (y otros): Professional DotNetNuke 4: Open Source Web Application Framework for ASP.NET 2.0 (Programmer to Programmer)
-
Young, L. (y otros): DotNetNuke For Dummies
Existen otros libros de temas relacionados (ASP.NET 2.0, etc.), que se pueden encontrar haciendo una sencilla búsqueda en amazon.com.
Buscando en Internet podemos encontrar una gran cantidad de recursos asociados a DotNetNuke: proveedores de alojamiento web compartido que ofertan la preinstalación de DNN, consultores que ofrecen asistencia y desarrollos personalizados para la herramienta. Todo depende de la implicación que deseemos tener con el proyecto. Pero sin todo eso, y sin invertir ningún recurso de tipo económico, podemos contar con una herramienta potente que nos permitirá mantener un portal web dinámico, con diversos editores y con delegación de administración.
Subportales
Una de las capacidades de las que no hemos hablado en ningún artículo anterior es la posibilidad de crear "subportales" bajo nuestra instalación básica de DotNetNuke. Podemos delegar completamente la administración de estos "subportales" (child portals) a sectores diferentes de nuestra organización (de nuestro centro), de manera que sean ellos los responsables del mantenimiento de su contenido, y sin preocuparnos de que nadie "toque" los contenidos del portal principal.
Esta característica está disponible bajo la opción de Menú "Host->Portales", accediendo a nuestro sitio web con el usuario Host.

Desde aquí podremos crear subportales nuevos, añadiendo únicamente la siguiente información:

A partir de aquí, el responsable que hayamos asignado podrá realizar todas las tareas de administración correspondientes a su sitio web, modificar las plantillas, pero únicamente del espacio en el que le hemos delegado la administración...
Y esto nos abre nuevas posibilidades de utilización de la herramienta.



 De la definición anterior nos vamos a quedar con la parte final: proporcionar acceso limitado a las intranets a otras compañías o al público en general, en lo que se conoce como "extranet".
De la definición anterior nos vamos a quedar con la parte final: proporcionar acceso limitado a las intranets a otras compañías o al público en general, en lo que se conoce como "extranet".