| MONOGRÁFICO: Wordpress - Crear web docente III |
 |
 |
 |
| SOFTWARE - General | |||||||||
| Pedro Salazar Román-k idatzia | |||||||||
| Osteguna, 2009(e)ko urtarrila(r)en 01-(e)an 00:00etan | |||||||||
JPAGE_CURRENT_OF_TOTAL
Crear web docente IIIEn los artículos anteriores vimos como publicar nuestro primer contenido web y como instalar el gestor de contenidos Wordpress en un alojamiento que cumpliese con sus requisitos. En esta entrega del tutorial vamos a ver:
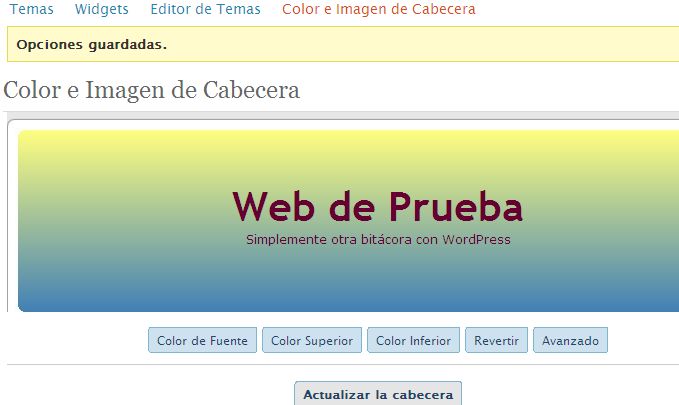
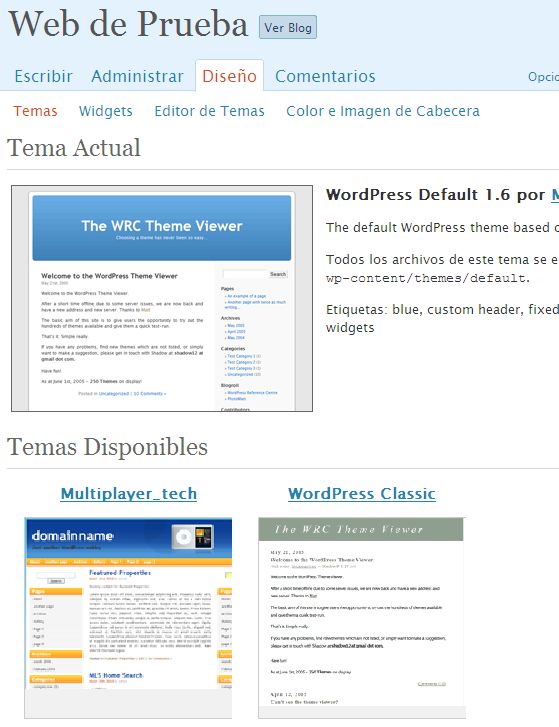
Poniendo nuestra web bonitaLo primero que nos llama la atención es que el tema (theme en inglés o plantillas que nos sirven para cambiar el aspecto del sitio web) por defecto de la web (colores, fondos, ...) no es muy atractivo, así que vamos a cambiarlo. Al instalar el gestor de contenidos se instalan 2 temas o plantillas para configurar la apariencia de la web, aunque las dos son muy sencillas y seguramente no nos gusten ninguna de ellas. Para configurar esta apariencia tenemos dos opciones: a) Editar el tema a mano y cambiarlo a nuestro gusto. Esto puede estar bien si conoces los lenguajes HTML, CSS y PHP, aunque tampoco es necesario que domines estos lenguajes. También se pueden cambiar algunas opciones del tema desde el panel de control en el enlace Diseño  En el Editor de Temas tenemos la posibilidad de cambiar los archivos del tema, está es una opción avanzada que no es necesaria. En Color e Imagen de cabecera, es fácil cambiar el aspecto de nuestra web.  Esta opción sólo os la recomiendo cuando estéis más familiarizados con el gestor de contenidos y su funcionamiento. Aunque al final cuando queramos una configuración muy personalizada de la web no nos quedará más remedio que editar los archivos del tema a mano, pero este es el tema de otro artículo del tutorial. - Almacén de temas en castellano - Otro almacén de temas en castellano - Super Almacén de temas. Para mi este es el mejor repositorio porque puedes seleccionar los temas por maquetación, color, widgets y otros criterios, el único inconveniente es que los temas no están traducidos, aunque es fácil hacerlo una vez instalados. Actualmente se encuentra en la web oficial de Wordpress. - Recopilación de los mejores 50 temas en inglés, según sus autores. - Otro recopilatorio de temas que dotan a tu web de un aspecto diferente al blog típico. - Y por último, pero el más importante, una recopilación de 10 temas que se adaptan a nuestro objetivo de utilizar Wordpress como CMS (gestor de contenidos). para aquellos que se atrevan a probar un tema en inglés les recomiendo las opciones 1, 2 y 5. Elegid el tema que más os guste, mi única recomendación es que esté preparado para Widgets. Para el ejemplo yo he elegido Descargar Mutiplayer Tech.  Una vez que lo tenemos en nuestro ordenador lo descomprimimos y subimos la carpeta Multiplayer_tech al directorio wp-content/themes por ftp. Y ya está instalado, está es una de las razones por las que utilizar el gestor de contenidos Wordpress, porque es muy fácil de manejar. Para poder usarlo ahora en la web, entramos en el panel de control del administrador y vamos a Diseño  Vemos que tenemos disponible el tema nuevo en Temas disponibles, hacemos click en la imagen del tema nuevo y ¡voilá! ya tenemos la web cambiada de aspecto totalmente.  Por supuesto que la publicidad y las imágenes se pueden quitar, esto es simplemente una prueba. Dejo para otro artículo como modificar un tema para adaptarlo a nuestras necesidades. Todo lo que hemos visto es solamente una muestra de lo que puede hacer el tema sobre el aspecto de nuestra web pero podemos quitar todo lo que no nos interese. Ya sabemos como cambiar la presentación de nuestra web con un tema, sigamos avanzando. Cada docente con su propia página en la webAhora vamos a ver como adaptamos todo esto para que en un departamento didáctico cada maestro o profesor tenga su propia página en la web.En primer lugar hay que decidir que tipo de web necesitamos, existen 2 alternativas:
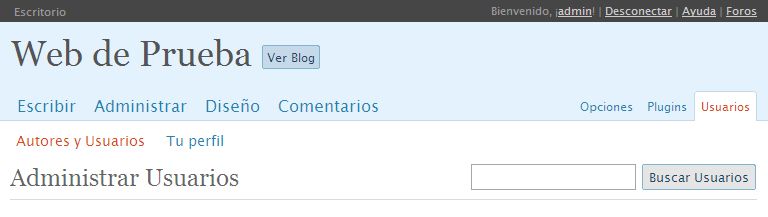
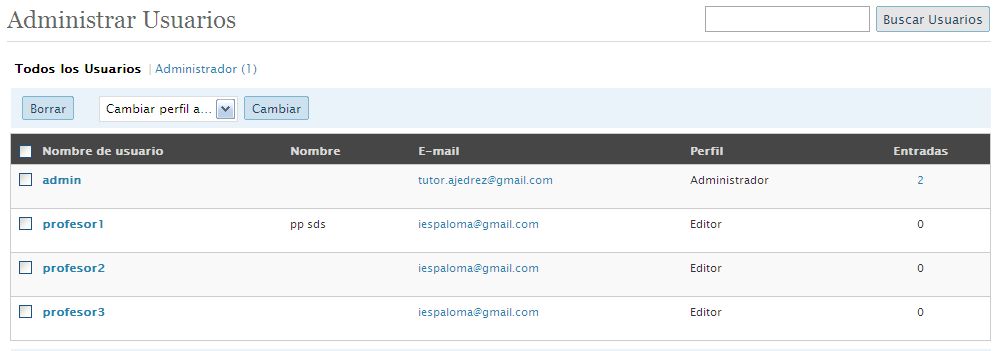
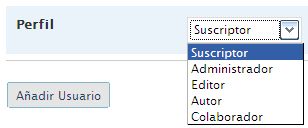
Creación de usuariosSe crean tantos usuarios como docentes vayan a utilizar la web para publicar sus contenidos.Para ello, desde el panel de control del administrador, se accede a la opción de usuarios   Los perfiles de usuarios en Wordpress son: 
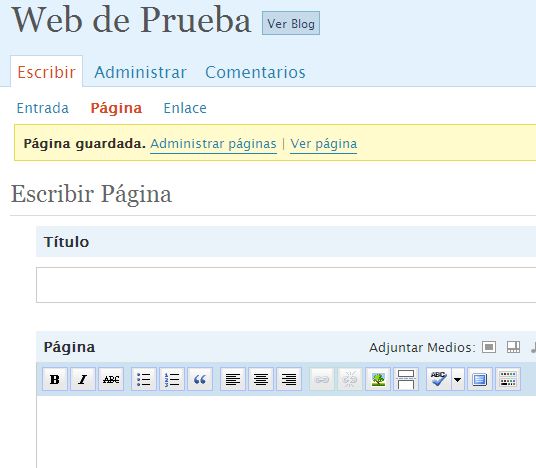
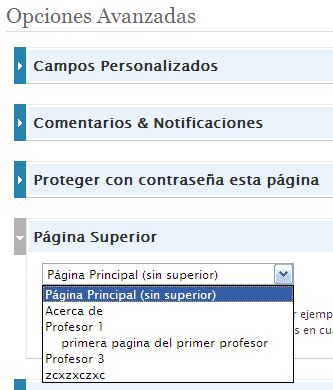
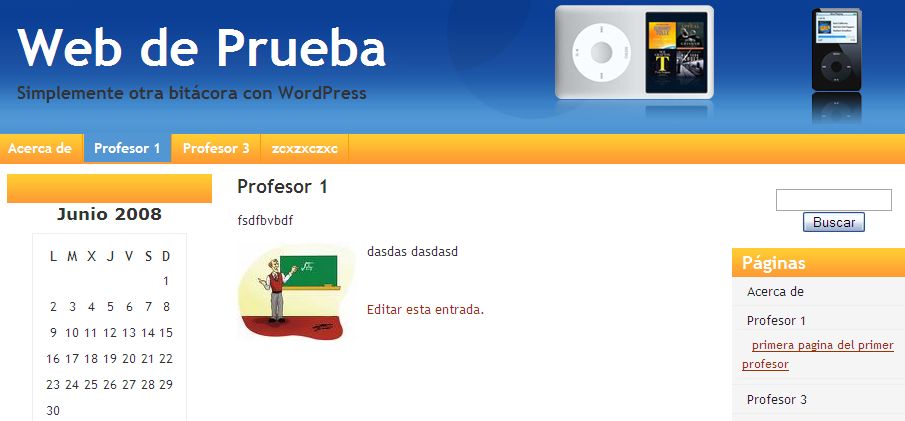
Creación de las páginas de los profesoresEste paso lo puede realizar el administrador o los propios docentes que pueden entrar ya con su usuario a través de la misma dirección de entrada que el administrador, por ej.: http://midominio.com/wp-login.php.Accedemos desde el panel de control (del profesor o del administrador) a la sección Escribir página  Es muy importante el título de esta primera página porque será lo que se vea como enlace en el menú de la página principal, podemos elegir el nombre del profesor o de la asignatura, depende de lo que nos interese, en el ejemplo he elegido el nombre del docente y la página principal tiene un menú bajo la cabecera con las páginas principales, algo así  ¡OJO! Fijémonos como si ponemos un título raro, por ej.: zcxzx..., sale en el menú. En el contenido de la página, el profesor puede poner lo que crea conveniente, solo tiene que manejar este sencillo editor visual. Ahora seguramente te estarás preguntando pero entonces, ¿los docentes solo pueden tener una página en toda la web? No, pero solo deben tener una página principal de profesor (o un numero muy limitado de ellas) porque salen en ese menú principal de la web. El resto de páginas del profesor, que consideraremos como páginas secundarias, deben tener como página superior la página principal que acabamos de crear, esto se indica en una de las opciones de Escribir Página  En la imagen vemos como la página con título primera pagina del primer profesor esta bajo la página con título Profesor 1. Esta es la forma de crear categorías para páginas (no confundir con las categorías de las entradas). Si nos fijamos en el menú de la página web salen los títulos de las páginas principales pero no los de las secundarias. En esta organización departamental puede ser bueno que dejemos la página principal de la web (no la de ningún profesor) para el administrador y que este publique en ella las noticias generales del departamento o aquellas que son importantes tanto para alumnos como para maestros. Para terminar este apartado, podemos mejorar la presentación de la página principal usando los widgets en las barras laterales. Accedemos desde el panel de control del administrador a Diseño + Widgets  Y ahora añadimos el widget de Buscar y de Páginas a la Barra Lateral 1, el tema elegido tiene 2 barras laterales, y pulsamos en Guardar Cambios. A continuación pulsamos en mostrar Barra Lateral 2 y añadimos los widgets Calendario y Entradas Recientes, y guardamos los cambios. Nuestra página principal se parecerá a esta (pulsa sobre la imagen para verla grande) 
|










