| Trabajando con Objetos en Inkscape |
 |
 |
 |
| SOFTWARE - General |
| Wednesday, 19 April 2006 15:32 |
|
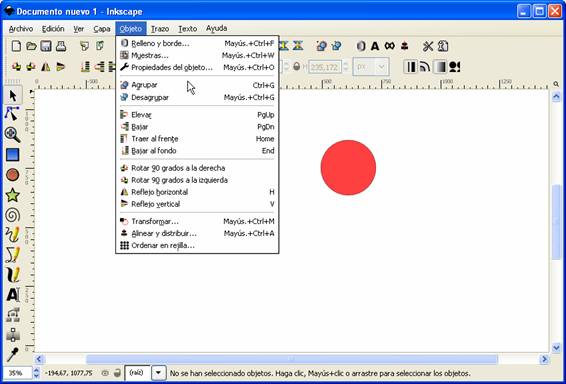
There are no translations available. nbsp; Capítulo 6.- Trabajando con Objetos en Inkscape.Vamos a ver las operaciones que se pueden hacer dentro del menú Objetos. Dibujamos un círculo como en la figura y abrimos el menú Objeto donde se ven todas las opciones posibles:
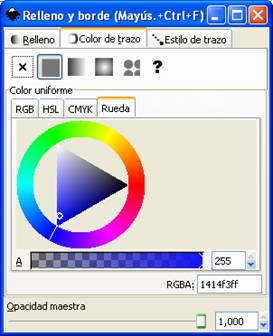
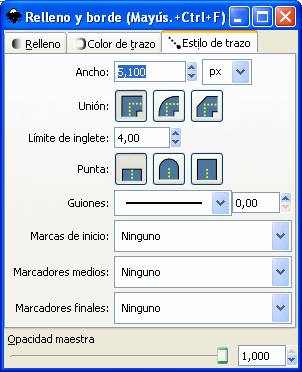
La primera opción es Relleno y borde. Aquí podemos variar el color del círculo y el color, anchura y estilo del borde. (Todos los objetos se seleccionan y editan de esta forma, pero cada uno tiene sus propiedades). Se abre una ventana con tres pestañas: relleno, color del trazo y estilo del trazo. Seleccionando cada pestaña, se abre una ventana para poder variar estas propiedades.
La rayita blanca indica la gama elegida y el circulito blanco indica el color elegido, dentro de esa gama, para el relleno o el borde respectivamente. El ancho del borde, lo ponemos en la siguiente ventana.
Con estos valores, obtenemos el círculo de la figura:
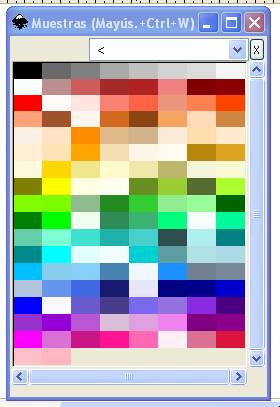
Con la siguiente opción, Muestras, se abre la siguiente ventana:
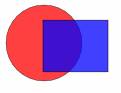
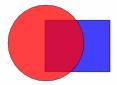
en la que se ven muestras de colores que podemos elegir para el objeto seleccionado. Es otra forma de seleccionar el color. Trabajando con varios objetos Dibujamos un círculo y un rectángulo superpuestos, como en la figura y realizamos todas las operaciones posibles. Es muy importante el orden en que estén los objetos. Aquí están los resultados: Rectángulo sobre círculo:
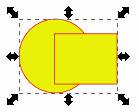
Agrupar: Si se seleccionan los dos objetos y pulsamos agrupar, estos objetos se tratarán como un único objeto. En la figura de abajo se han cambiado el relleno y borde y, al estar agrupados los dos objetos, el resultado es igual para los dos. Observad que ahora, al pinchar con el ratón en cualquiera de los objetos, se seleccionan los dos. (Se ve por las flechas que les rodean).
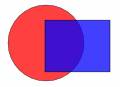
La operación contraria es desagrupar. Elevar, bajar, traer al frente, bajar al fondo: En la primera figura de abajo vemos que el rectángulo está sobre (encima) del círculo. En la segunda figura de abajo vemos que el círculo está sobre (encima) del rectángulo. Esto se consigue seleccionando el círculo y con la operación elevar o, al revés, seleccionando el rectángulo y con la operación bajar del menú Objeto.
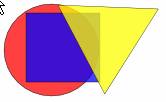
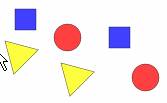
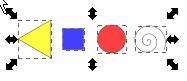
Podemos tener 3 o 4 objetos superpuestos, en este caso tenemos 3 o 4 niveles. Con las operaciones elevar y bajar subimos o bajamos cada vez un nivel. Observemos las tres figuras de abajo. Vemos que están superpuestas y hay tres niveles: Nivel 1: círculo. Nivel 2: cuadrado. Nivel 1: triángulo.
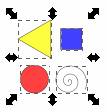
Si seleccionamos el círculo, abrimos el menú Objeto y pulsamos Traer al frente, obtenemos:
Si seleccionamos el triángulo, abrimos el menú Objeto y pulsamos Bajar al fondo, obtenemos:
Más operaciones: Rotar 90º a la derecha o a la izquierda. Si tenemos la figura de abajo:
Figura 1 Figura 2 Figura 3 Primero he girado 90º a la derecha el triángulo y he obtenido la Figura 2. Luego he girado 90º a la izquierda la Figura 2 y he obtenido la Figura 3. Más operaciones: Reflejar horizontal y verticalmente.
Figura 1 Figura 2 La Figura 2 se obtiene Reflejando horizontalmente la Figura 1.
Figura 1
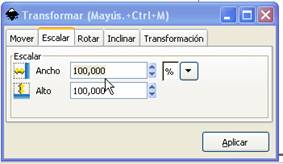
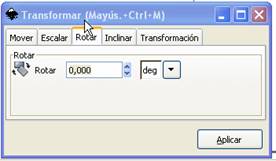
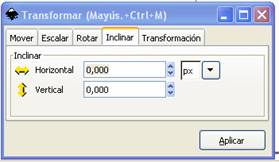
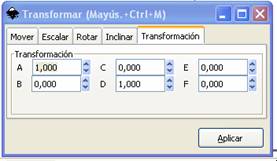
Figura 2 En este ejemplo, la Figura 2 se obtiene Reflejando verticalmente la Figura 1. Más operaciones: Transformar. Si seleccionamos el triángulo, abrimos el menú Objeto y pulsamos Transformar, se abre una ventana en la cual podemos seleccionar los valores de la transformación:
Hay 5 pestañas para las distintas transformaciones; mover, escalar, rotar, inclinar y transformación.
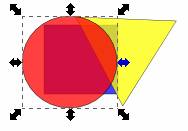
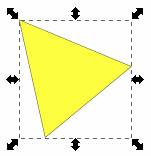
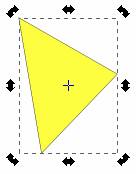
En cada una de las ventanas, vemos que aparecen los valores que podemos cambiar. Podemos elegir la unidad del cambio pinchando en la flechita de las unidades. (cm, px, mm,in, %, degree, radianes, etc.) Hay otra forma más ágil, pero menos exacta de hacer transformaciones. Si tenemos el triángulo de abajo y lo seleccionamos, vemos que aparecen una serie de flechitas, pinchando y tirando de ellas con el ratón, vemos cómo cambia la forma del triángulo:
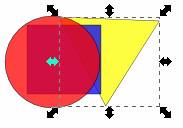
Si pinchamos una segunda vez sobre el triángulo seleccionado, aparecen otras flechitas que sirven para hacer otro tipo de transformaciones.
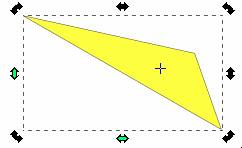
Pinchando y tirando de ellas con el ratón, vemos cómo cambia la forma del triángulo:
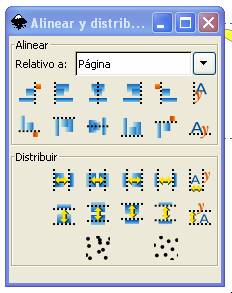
Más operaciones: Alinear y Distribuir. Si abrimos el menú Objeto encontramos esta opción. Si pulsamos sobre ella, sale la siguiente ventana:
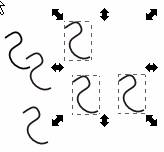
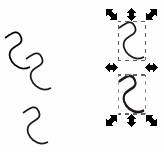
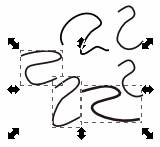
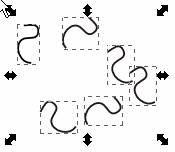
Vamos a hacer unos ejercicios para ilustrar la operación Alinear. Dibujamos una curva a mano alzada y la duplicamos y movemos 5 veces, hasta obtener la figura de abajo.
Realizamos las operaciones indicadas:
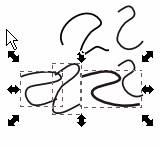
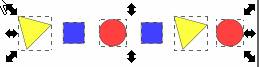
Centrar en el eje vertical Centrar en el eje horizontal En la figura de abajo seleccionamos los objetos enmarcados por las flechas y realizamos las operaciones indicadas:
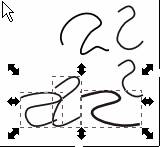
Alinear lados izquierdos En la figura de abajo seleccionamos los objetos enmarcados por las flechas y realizamos las operaciones indicadas:
Centrar en el eje horizontal Alinear los bordes inferiores Y así, podemos ir probando todas las opciones posibles. Lo mejor es probar y ver los resultados. Vamos a hacer unos ejercicios para ilustrar la operación Distribuir. Partimos de la figura de abajo:
Realizamos las operaciones indicadas:
Distribuir los lados izquierdos a distancias Distribuir los lados derechos a distancias iguales Iguales
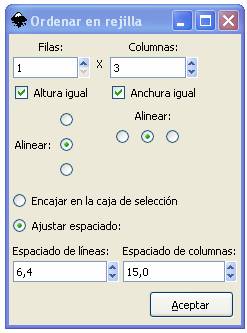
Igualar los huecos horizontales Aleatorizar los centros en entre los objetos ambas dimensiones Y así, podemos ir probando todas las opciones posibles. Lo mejor es probar y ver los resultados. Más operaciones: Ordenar en rejilla. Si abrimos el menú Objeto encontramos esta opción. Si pulsamos sobre ella, sale la siguiente ventana:
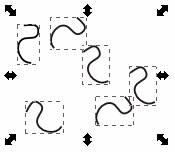
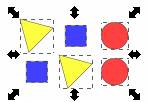
Partimos de la figura de abajo:
Realizamos las operaciones indicadas:
Ordenar en rejilla 3x6 Ordenar en rejilla 2x3 Ahora partimos de la siguiente figura:
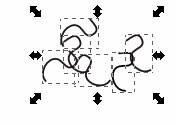
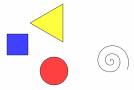
Realizamos las operaciones indicadas:
Ordenar en rejilla 1x4 Ordenar en rejilla 4x2 Y así, podemos ir probando todas las opciones posibles. Lo mejor es probar y ver los resultados. |