| MONOGRÁFICO: Cómo crear cursos eLearning con WBTExpress - Lección 2. Introducir textos |
 |
 |
 |
| SOFTWARE - Software educativo |
| Écrit par Lola Tomé |
| Mercredi, 13 Décembre 2006 10:57 |
|
Page 4 sur 8
Lección 2. Introducir textosEl objetivo de esta lección es crear una página del curso en la que haya campos para introducir textos. Paso 1. Lo primero que hay que hacer es crear una página genérica dentro del proyecto. Para ello hay que posicionar el cursor sobre el nombre del curso y a continuación pulsar el botón de creación de página. La página que se crea tiene el nombre No name . Para cambiar el nombre de la página, se puede hacer pulsando F2 o haciendo clic con el botón derecho y eligiendo la opción Change Page Name . Paso 2. Para elegir el tipo de página es necesario que la página a tratar esté seleccionada. Una vez hecho, hay que elegir entre los cuatro posibles tipos que hay en la aplicación:
En nuestro caso nos centramos en las páginas normales ya que el objetivo de este tutorial es aprender a hacerlas según sean nuestras necesidades. Por tanto, elegimos la opción WBTExpress page . Paso 3. La aplicación nos da cuatro tipos de plantillas para el tipo de página elegido:
 En este tutorial se crearán páginas basadas en las plantillas Exercise . Estas plantillas permiten hacer ejercicios de forma rápida y sencilla basándonos en el ejemplo que nos dan. En esta y en las siguientes lecciones se mostrará cómo modificar cada uno de los elementos que contienen para generar cursos. En esta lección, elegimos la plantilla Text edit exercise . Paso 4. Una vez elegida la plantilla de página aparece su contenido ejemplo.  Sobre esta página hay que hacer las modificaciones necesarias hasta conseguir la página final que necesitamos. En esta lección crearemos una pregunta que ofrezca tres opciones para ordenarlas. La respuesta serán las opciones escritas en cuadros de texto. También habrá un botón que indique la finalización del ejercicio e inicie la corrección. Paso 5 . Lo primero es eliminar los elementos que no se utilizarán. En este caso, hay que borrar el título de la página, el logo, el subtítulo, las pistas, la imagen y dos cuadros input. Se puede hacer de dos formas:
Paso 6. Si se quiere se pueden modificar preferencias de la página con Shift+Ctrl+Alt+I .  Las opciones que se dan son:
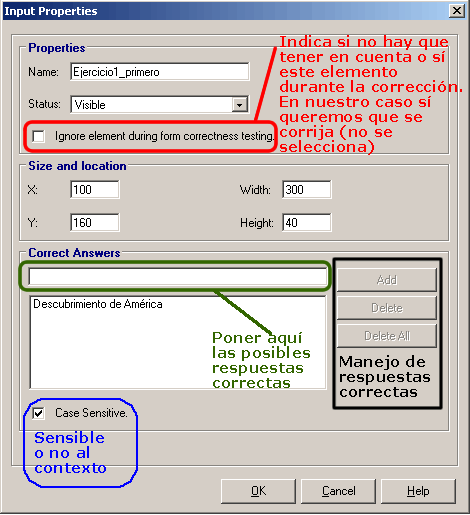
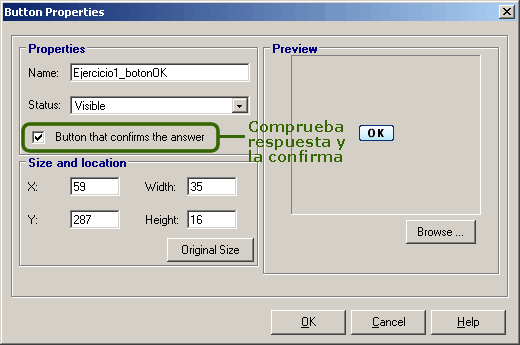
En el ejemplo hemos modificado el color del fondo de la página. Paso 7. Para la pregunta hay que mostrar las propiedades del texto. Hacer clic sobre el texto pregunta y a continuación pulsar el botón derecho y elegir Propiedades ( Properties ) (también se puede hacer con Shift+Ctrl+W ).  Paso 8. Todo elemento tiene propiedades y propiedades avanzadas. Hacer clic sobre el texto pregunta y a continuación pulsar el botón derecho y elegir Propiedades avanzadas ( Advanced Properties ). También se puede hacer con la combinación de teclas Shift+Ctrl+Z .  Paso 9 . Una vez creada la pregunta se sigue con las opciones de respuesta, que en esta lección están en campos input. Seleccionar el primero y pulsar Shift+Ctrl+W para ver sus propiedades. Hay propiedades que son iguales que en el campo de texto. Las que difieren se indican en la propia imagen.  En este ejemplo solo se tiene una respuesta correcta, pero el elemento en sí permite tener tantas como se ponga en la lista. Paso 10. Botón OK para confirmar las respuestas. El botón OK da por terminada la pregunta, corrobora si las respuestas son las correctas y devuelve un comentario según se haya respondido. Por tanto, es necesario indicar los comentarios que se devolverán dependiendo de la situación que se tenga en cada momento. Lo primero es cambiar las propiedades del botón. Para hacerlo seleccionar botón y pulsar la combinación de teclas Shift+Ctrl+W .  Paso 11. Feedback del botón OK. Todo botón OK tiene cuatro posibles respuestas a dar cuando es pulsado:
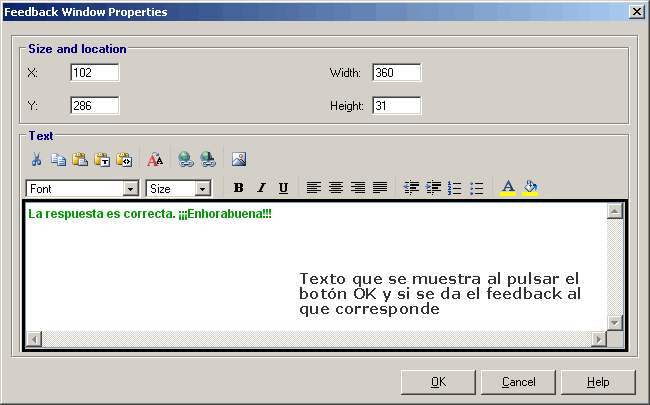
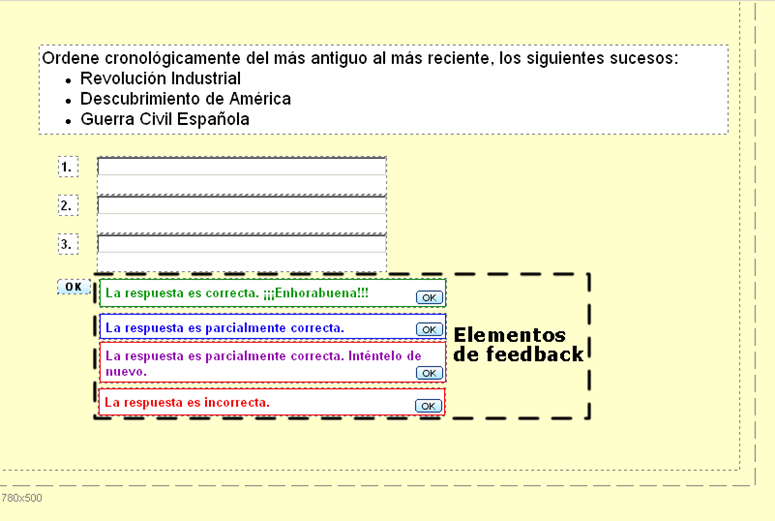
Todo cuadro de feedback se rellena de la misma forma. Hacer clic sobre el cuadro de feedback y pulsar la combinación de teclas Shift+Ctrl+W .  Paso 12. Tras seguir todos los pasos indicados en esta lección se tendrá la página con el siguiente aspecto:  Ahora puede comprobar su funcionamiento pulsando el botón de vista previa o F5 . El comportamiento será el mismo que tenga el curso una vez exportado. |










