| MONOGRÁFICO: Moodle - Recursos |
 |
 |
 |
| SOFTWARE - Servidores | ||||||||
| Written by Antonio José Moreno Guerrero | ||||||||
| Monday, 01 February 2010 00:00 | ||||||||
Page 3 of 6
RecursosPodemos definir los recursos dentro de la plataforma Moodle como los distintos tipos de procedimientos teóricos que podemos utilizar para presentar toda la información a los usuarios de nuestro curso. A continuación analizaremos los recursos más importante existentes en la plataforma Moodle. Añadir una etiqueta.Las etiquetas podemos considerarlos como fragmentos de texto, gráfico o elemento multimedia presente en los tema de un determinado curso. Se pueden utilizar para establecer apartados o para presentar información visual o auditiva a los usuarios de un curso sin necesidad de acceder a un enlace interno o externo de la plataforma. Un ejemplo claro de etiqueta (además del presente al final de este punto) es el nombre de cada uno de los temas existentes en nuestro curso. Para crear una debemos de irnos a la pestaña agregar recursos y seleccionar añadir una etiqueta
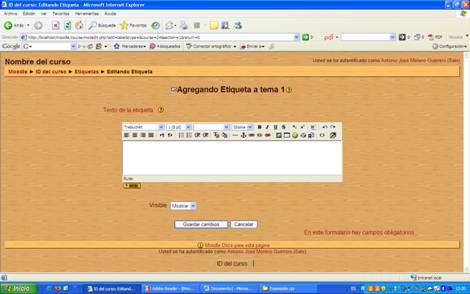
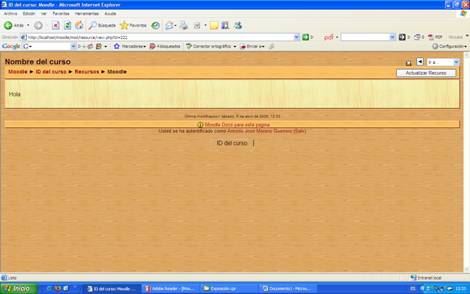
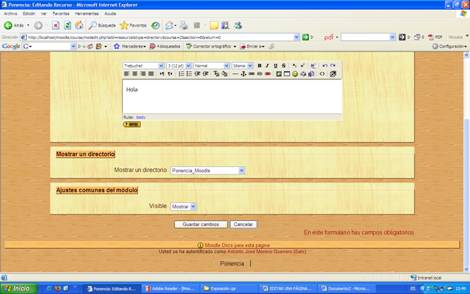
En la edición de etiqueta podemos poner lo que consideremos más adecuado para nuestro curso. Debemos de recordar que podemos poner código html. Cuando ya tenemos configurada la etiqueta, le damos a guardar.
Si le hemos introducido código html, puede quedarnos algo parecido a esto:
Editar una página de textoUna página de texto es un texto normal mecanografiado que aparece en un enlace interno dentro de la propia plataforma. Se suele usar para hacer aclaraciones o informar en determinadas partes de un curso. Para acceder a este recurso, debemos de irnos a la pestaña desplegable agregar recurso y seleccionar editar una página de texto.
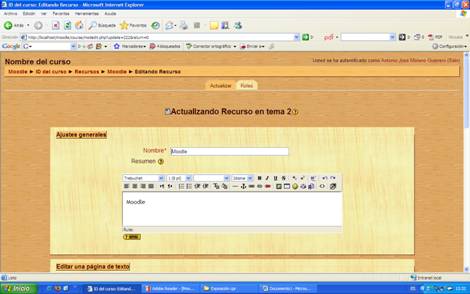
Para configurar este recurso tenemos que tener en cuenta: Nombre: es el texto que aparece en la página principal del curso y que nos sirve para acceder directamente a la información creada. Resumen: es una pequeña descripción del contenido creado. Es útil para cuando accedemos a la zona donde se encuentra el resumen de cada uno de los recursos y actividades.
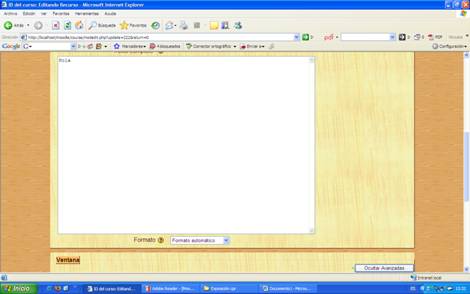
Texto completo: es el texto que queremos crear para nuestro alumnado. En el se desarrolla todo el contenido del curso. Formato: podemos establecer distinto tipo de formato en la creación del texto, entre los que tenemos las siguientes opciones:
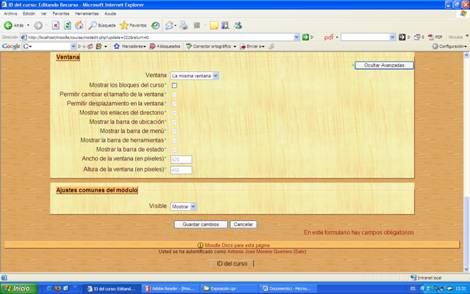
Ventana: mediante este parámetro podemos hacer que el contenido del recurso se muestre en la misma ventana de navegación o en una nueva.
Una vez hemos terminado la configuración, le damos a guardar cambios, quedando el recurso de la siguiente manera:
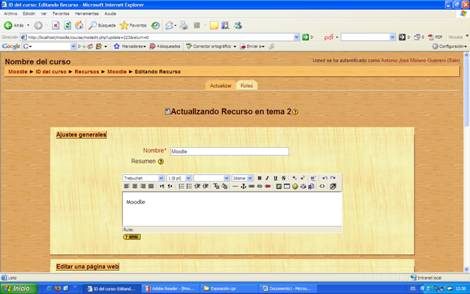
Es decir, es como si creásemos una página web dentro de nuestra propia plataforma. Editar una página webEl recurso editar una página web nos permite utilizar el editor HTML, permitiéndonos crear complejos documentos con características similares a la de cualquier página web, aprovechándonos así de ventajas dentro de la propia plataforma. Comentar que este editor es similar al de un procesador de texto y dispone de una barra de herramientas que nos facilita su configuración. Para acceder a él, tenemos que irnos a la pestaña desplegable agregar recursos y seleccionar editar una página web.
Una vez allí debemos de configurar cada uno de los apartados que se establecen. Por ello debemos de tener en cuenta: Nombre: es el texto que aparece en la página principal del curso y que nos sirve para acceder directamente a la información creada. Resumen: es una pequeña descripción del contenido creado. Es útil para cuando accedemos a la zona donde se encuentra el resumen de cada uno de los recursos y actividades. Texto completo: es el texto que queremos crear para nuestro alumnado. En el se desarrolla todo el contenido del curso y en él es en donde se introducirá todo el código HTML.
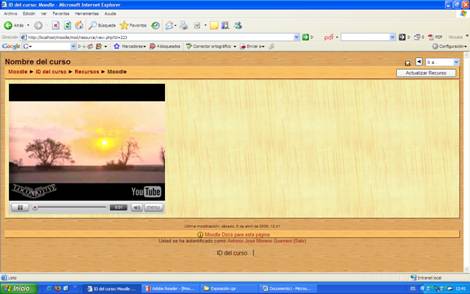
Le damos a guardar, quedándonos lo elaborado de la siguiente manera.
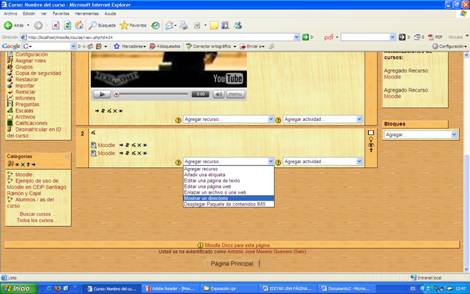
Este recurso puede sernos muy útil para crear webquest dentro de la plataforma Moodle. Mostrar un directorioEl recurso directorio muestra los ficheros creados en un determinado curso. Si queremos, podemos elegir entre el directorio raíz o una determinada carpeta, mostrando así cada uno de los archivos subidos en un determinado curso. Este recurso es muy útil cuando queremos mostrar muchos contenidos existentes en una carpeta del curso permitiendo a los alumnos navegar por ellos para su visualización o descarga (en vez de creados los enlaces de página web o archivos, creamos este recurso, para ahorrarnos trabajo). Para acceder debemos de irnos a la pestaña agregar recurso y luego seleccionar mostrar un directorio.
En esta página debemos de configurar cada uno de los apartados que en ella se indican, como son: Nombre: es el texto que aparece en la página principal del curso y que nos sirve para acceder directamente a la información creada. Resumen: es una pequeña descripción del contenido creado. Es útil para cuando accedemos a la zona donde se encuentra el resumen de cada uno de los recursos y actividades. Mostrar un directorio: En este apartado determinaremos que directorio, de los creados, queremos mostrar.
Para poder mostrar un directorio, debemos de tener subidos archivos dentro del curso donde queremos mostrar los contenidos. Si no tenemos archivos, no podremos mostrar nada.
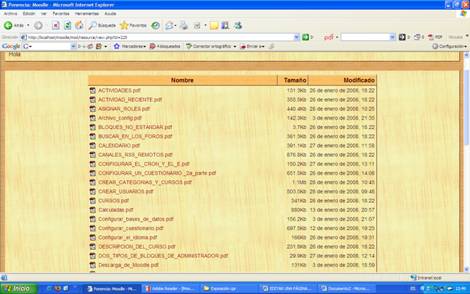
Cuando ya lo hemos configurado, le damos a guardar, quedándonos de la siguiente manera:
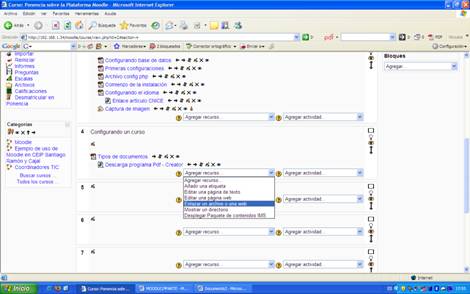
Desde aquí el usuario podrá descargarse cualquier documento que le interese visualizar su contenido. Enlazar un archivo o una webEl recurso enlazar un archivo o una web permite mostrarnos los archivos almacenados en el directorio de manera individual o una dirección web, manteniendo visible a barra de navegación de Moodle o en un enlace externo. Para poder enlazar un archivo o una web debemos irnos a la casilla agregar recurso y seleccionar la pestaña enlazar un archivo o una web. (NOTA: Al ser el recurso más utilizado dentro de la plataforma Moodle, los explicaremos pormenorizadamente y paso a paso)
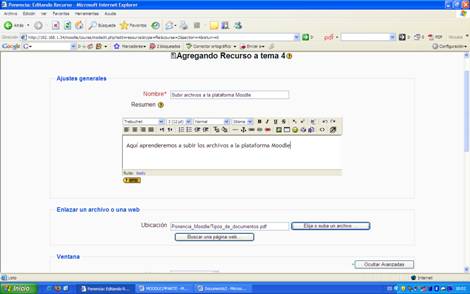
Luego nos aparece la configuración de la pestaña seleccionada anteriormente, que debemos de cumplimentar. En nombre ponemos el nombre del apartado; en informe una información sobre el apartado elaborado y en ubicación ponemos la ruta del archivo (estos elementos, al verlos ya en apartados anteriores, no los volveremos a comentar).
Para poder seleccionar la ruta del archivo, antes lo tenemos que subir al servidor de Moodle. Por ello, hemos creado una carpeta con el nombre Ponencia del curso para poder guardar todos los documentos que voy subiendo al entorno (cada uno de los cursos organiza los contenidos por carpetas).
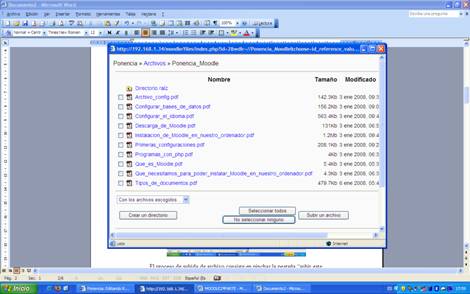
Como podemos observar, ya hemos subido varios archivos.
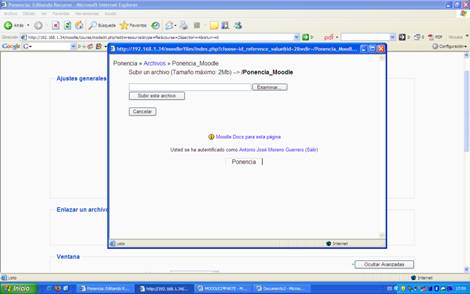
El proceso de subida de archivo consiste en pinchar la pestaña subir este archivo, saliéndonos esta pantalla.
A continuación pinchamos en examinar.
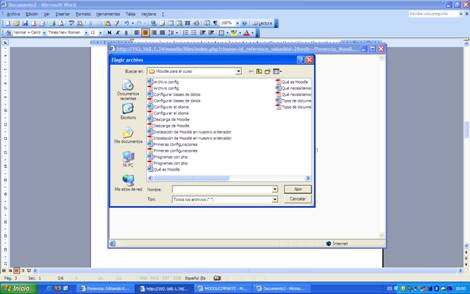
Seleccionamos el archivo deseado.
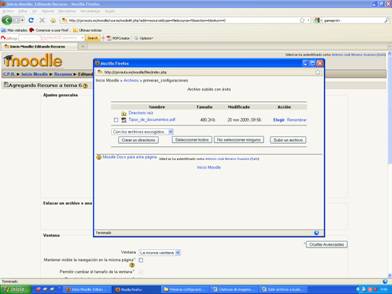
Y finalmente lo tenemos colgado en nuestro servidor.
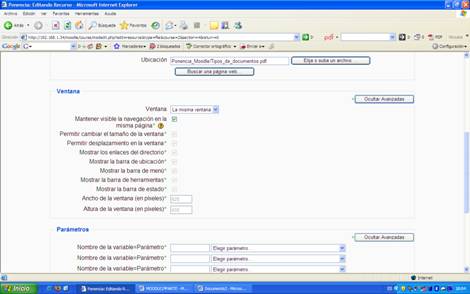
Luego le damos a escoger y nos saldrá la pantalla de configuración de enlazar un archivo o una web, indicándonos, ahora sí, la ubicación del archivo.
El resto de opciones las dejamos por defecto, excepto la de mantener visible la navegación en la misma ventana, la cual debemos de activar si queremos seguir navegando por la plataforma Moodle. Si es el caso de un enlace web, os recomiendo que pongáis nueva ventana.
Y finalmente hemos conseguido subirlo con éxito, quedando plasmado en el curso Ponencia.
NOTA: Si queremos poner una web, solamente tenemos que poner la dirección web en donde pone enlazar un archivo o una web. Lo demás, tal y como lo hemos explicado anteriormente. |