|
There are no translations available.
Wordpress es un gestor de contenidos orientado a la creación de Blogs, es libre (sí, efectivamente es gratuito bajo licencia GPL), desarrollado con PHP y MySQL, lo que le ha permitido tener una gran comunidad de desarrolladores que amplían las funciones de Wordpress constantemente. Es uno de los CMS (gestores de contenido) más utilizado en el mundo por su fácil instalación y configuración.
Crear web docente IEn este tutorial voy a tratar de mostrar el proceso de creación de una web docente, en este caso centrándome en como desarrollar una web de un departamento escolar, pero el caso es extrapolable a cualquier web. Para ello utilizaremos el gestor de contenidos Wordpress.
¿Qué es Wordpress? Wordpress Wordpress es un gestor de contenidos orientado a la creación de Blogs, es libre (sí, efectivamente es gratuito bajo licencia GPL), desarrollado con PHP y MySQL, lo que le ha permitido tener una gran comunidad de desarrolladores que amplían las funciones de Wordpress constantemente. Es uno de los CMS (gestores de contenido) más utilizado en el mundo por su fácil instalación y configuración. ¿Sigues igual de desorientado? pero ¿para qué sirve? Se puede utilizar para crear una web muy bonita de forma sencilla, aunque la web sea compleja y ofrezca muchos servicios. Características - Es gratuito y muy fácil de instalar y usar.
- Los distintos miembros del departamento podrán publicar sus contenidos de forma independiente con un editor muy sencillo de usar.
Utiliza temas para la presentación. Los temas son plantillas que podemos usar para dotar a nuestra web de un aspecto "agradable". El aspecto de nuestra web, colores, presentación y distribución de la información, se gestiona fácilmente a través de los temas. - Admite extensiones o aplicaciones incrustadas para dotar de mayor funcionalidad a la web (foro, estadísticas, chat, ...)
- Permite ordenar artículos y páginas estáticas en categorías, subcategorías y etiquetas.
- Permite comentarios.
- Permite la distribución y sindicación de los artículos mediante RDF, RSS 0.92, RSS 2.0 y Atom 1.0.
Alojamiento Web  Antes de instalar Antes de instalar Wordpress debes conocer los requisitos que tiene para su alojamiento en un servidor web. Aquí caben dos alternativas: a) Por un lado tener un servidor interno, una máquina a la que tenemos acceso directo en el departamento. Inconvenientes: que el departamento dedique una de sus máquinas a ser el servidor, con lo cual hay que configurarlo y mantenerlo, lo que requiere una o varias personas con conocimientos y dedicación, además de mantenerla encendida 24 horas al día durante 365 días del año, con los problemas de seguridad, entre otros, que ello puede tener. Ventajas: Se puede configurar la web sin problemas de compatibilidad. Es posible realizar cualquier operación sobre la web sin depender de personas ajenas al departamento. b) Por otro tener un servidor externo. Nuestra web se alojará en un servidor de alguna empresa que ofrezca servicios de alojamiento ( hosting). Inconvenientes: contratar un servicio de alojamiento externo, hoy en día no es muy caro. Imposibilidad de realizar ciertas acciones sobre la web porque el servidor externo no lo soporte, esto se soluciona conociendo los requisitos de Wordpress y contratando un alojamiento que no nos dé problemas. Ventajas: no hay que preocuparse del mantenimiento del servidor, ni de tener un equipo encendido, ni de la línea comunicación. Sólo hay que preocuparse de la web y su contenido. Seguramente lo más fácil es contratar un alojamiento externo que cumpla con los requisitos de Wordpress. Requisitos de Wordpress Estos dependen de la versión que vayamos a instalar del gestor de contenidos. Este artículo se basa en la versión 2.5.x  - PHP 4.3 y superiores
- MySQL 4.0 y superiores
Es recomendable, aunque no es imprescindible, tener el módulo mod_rewrite de Apache, que nos permite tener direcciones web "limpias" (sin parámetros, fáciles de leer). Por lo que también sería recomendable tener un servidor web Apache.
Con estos requisitos podemos encontrar multitud de alojamientos web por un precio muy razonable (menos de 100 euros anuales). En mi opinión es mejor no recurrir a alojamientos gratuitos por su escaso rendimiento. Ya conoces todo lo necesario para empezar. ¡Pues no! falta saber la web oficial de Wordpress: Wordpress.orgNo confundir con Wordpress.com que es un servicio de alojamiento gratuito basado en Wordpress que está muy bien pero no nos va a permitir la flexibilidad necesaria para nuestro propósito. Otra recomendación es que solamente nos bajemos el gestor de contenidos de la web oficial para evitar problemas de virus, troyanos y espías. Instalación en 5 Minutos  Estas son las instrucciones paso a paso para instalar Wordpress en un servidor web: - Descarga el paquete con el gestor de contenidos WordPress si aún no lo haz hecho. Descargar Wordpress oficial
- Descarga el archivo de idioma. Descargar traducción al español.
Descomprime ambos archivos en local, (es decir, en el ordenador del departamento o de tu casa) en sus carpetas correspondientes, si tienes posibilidad de descomprimirlos en el servidor súbelos comprimidos a tu alojamiento y descomprímelos allí que será todo más rápido.
Al descomprimir el archivo de idioma, tendréis en alguna subcarpeta los archivos es_ES.mo y es_ES.po, estos archivos hay que incluirlos en el directorio de Wordpress wp-includes/languages en la versión 2.5, en versiones anteriores en wp-content/languages. El directorio languages seguramente tendrás que crearlo.
Una vez descomprimidos y añadidos los archivos de lenguaje a su directorio, se suben todos los archivos de Wordpress al servidor. Aquí tenemos dos posibilidades: - Queremos que Wordpress gestione mi web entera. Entonces subimos los archivos de Wordpress directamente al directorio principal (ej.: http://example.com/), NO subas el directorio wordpress con los archivos sino sólo los archivos. Este es el caso del departamento que nos ocupa en este artículo.
- Queremos que Wordpress gestione una parte de nuestra web. Entonces subimos el directorio wordpress de nuestro ordenador con todos los archivos al servidor. Una vez subido este directorio con los archivos, le cambiamos el nombre al directorio wordpress en el servidor por el que queramos, por ejemplo si queremos que gestione la sección de apuntes solamente, renombramos el directorio wordpress a apuntes (ej.: http://example.com/apuntes/). Este paso no es que sea necesario pero es bueno para la organización de la web.
Crea una base de datos para WordPress en tu servidor web, así como un usuario de MySQL que tenga todos los privilegios para leerla y modificarla. este es el paso más complejo de la instalación por lo inusual no porque sea difícil. Cuando contratamos el alojamiento web en un servidor externo habíamos comprobado que tenía soporte MySQL, por lo cual tiene que haber un procedimiento para crear una base de datos, que suele estar en la sección de preguntas frecuentes, sino pregunta a tu servicio de atención al cliente o soporte. En definitiva al crear la base de datos debes anotar los siguientes datos: - Nombre de la base de datos (BD)
- Nombre del usuario administrador de la BD
- Contraseña del administrador de la BD
- Nombre del host o nombre de la máquina del alojamiento, si no nos dan este dato suele ser localhost
Renombra el archivo wp-config-sample.php con el nombre wp-config.php en tu ordenador. Abre wp-config.php en tu editor de texto y completa los datos para tu base de datos. Por ejemplo con los datos que hemos obtenido al crear la base de datos en el paso anterior, los textos están traducidos y las palabras en negrita son las que hay que cambiar:
// ** Configuracion de MySQL ** //
define('DB_NAME', 'xxxxx'); // xxxxx el nombre de la base de datos (BD)
define('DB_USER', 'yyyyyyy'); // yyyyyy su nombre de usuario de MySQL
define('DB_PASSWORD', 'zzzzzzz'); // zzzzzzzz contraseña del usuario de la BD
define('DB_HOST', 'localhost'); // hay un muchas probabilidades de que no necesites cambiar esto
define('DB_CHARSET', 'utf8');
define('DB_COLLATE', '');
Para versiones 2.5.x
// escribe una frase cualquiera en las pppppppppppp con espacios y todo que el sistema utilizará para generar claves
define('SECRET_KEY', 'pppppppp ppppp ppppppp p ppp'); // por ej.: el domingo me voy a comer una tortilla en el campo
Paraversiones 2.6.x
// Cambia cada KEY a una frase única y diferente. No tendrás que recordarlas después,
// Cada KEY debe tener una frase distinta.
define('AUTH_KEY', 'pon tu frase1 '); // Cambia esto por una frase .
define('SECURE_AUTH_KEY', 'pon tu frase2 '); // Cambia esto por una frase .
define('LOGGED_IN_KEY', 'pon tu frase3 '); // Cambia esto por una frase .
// Cambie el prefijo si desea instalar múltiples webs con varios gestores de contenidos en una sola base de datos.
$table_prefix = 'wp_depto'; // ejemplo: 'wp_depto' para el wordpress del departamento
// Cambie lo siguiente para traducir el WordPress. El correspondiente archivo MO
// del lenguaje elegido debe encontrarse en wp-includes/languages.
// Por ejemplo, para instalar es_ES.mo cópielo a wp-includes/languages y defina
// el siguiente WPLANG como 'es_ES'
define ('WPLANG', 'es_ES');
/* No edite desde aqui */
define('ABSPATH', dirname(__FILE__).'/');
require_once(ABSPATH.'wp-settings.php');
?>
En negrita están los parámetros que hay que cambiar, las líneas que comienzan con // son comentarios
¡Sube el archivo wp-config.php al servidor!
- Ejecuta el script de instalación de WordPress accediendo a wp-admin/install.php en tu navegador web preferido
- Si instalaste WordPress en el directorio raíz deberás ir a http://example.com/wp-admin/install.php.
- Si instalaste WordPress en su propio subdirectorio llamado apuntes, deberías visitar http://example.com/apuntes/wp-admin/install.php
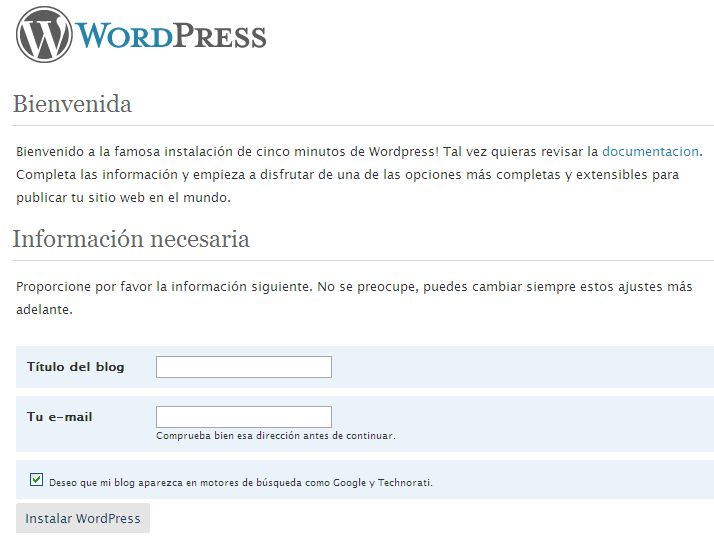
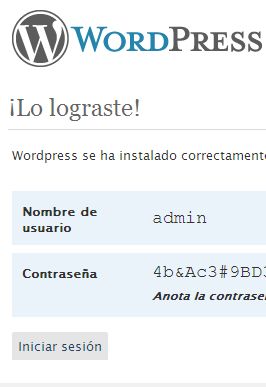
Introducimos el título de nuestra web, luego se puede cambiar y nuestro e-mail (a este email nos va a enviar el sistema el nombre del usuario administrador y su clave). Pulsa en Instalar Wordpress y con un solo click el sistema se instala automáticamente, creando todo lo necesario para el correcto funcionamiento de nuestra web. Anota el nombre de usuario y la contraseña del administrador de la web. Si pulsas sobre el botón Iniciar Sesión, accedes al panel de control del administrador para configurar la web.

Crear web docente IIEn el artículo anterior vimos como instalar el gestor de contenidos Wordpress en un alojamiento que cumpliese con sus requisitos. En esta entrega del tutorial vamos a ver los pasos necesarios para publicar nuestras páginas web: - La configuración básica después de la instalación
- La primera página de la web
Configuración Inicial
Una vez instalado el gestor de contenidos podemos disfrutar de nuestra web, para ello accedemos a la dirección donde lo hemos instalado http://example.com/. Vemos que hay una noticia publicada a modo de ejemplo y que tenemos una web, no muy bonita, pero que funciona.
Ahora hay que configurar algunos aspectos básicos de nuestra web, para ello accedemos a la página de administración de nuestra web que será http://example.com/apuntes/wp-admin/login.php
El usuario administrador debe ser el responsable de la web, para el resto de personas que van a publicar contenidos crearemos usuarios diferentes.
El panel de control del administradorEn un primer momento nos puede apabullar tanta información y no saber que hacer con tantas opciones, pero para eso estás leyendo esto. Poco a poco lo veremos todo (pulsa en las imágenes para verlas mas grandes).
En primer lugar vamos a cambiar alguna de las opciones de la web que están por defecto , pulsamos sobre Opciones
(Nota: En cada categoría hay que pulsar el botón de Guardar cambios para aplicar las modificaciones realizas. Recuerda pulsar este botón para cada categoría.)
- General. Aquí podemos cambiar desde el título, por si no elegimos bien al instalarlo, hasta la zona horaria y el formato de fecha, que deberían estar bien configurados en español para España. Una opción interesante es Miembros, que yo dejaría sin marcar ninguna opción, para que en principio no se pueda registrar nadie, solo el administrador da de alta a los usuarios con privilegios y que cualquiera pueda comentar sin registrarse. Esta última opción se puede marcar si no queremos que los alumnos dejen comentarios a nuestros contenidos, lo dejo a vuestro criterio.
- Escritura. En la opción de Servicios de actualización, sirven para que los buscadores sepan que hemos publicado nuevos contenidos, podéis poner la siguiente lista:
- http://rpc.pingomatic.com/
- http://api.my.yahoo.com/rss/ping
- http://blogsearch.google.com/ping/RPC2
- http://ping.bitacoras.com
- http://ping.feedburner.com
- http://technorati.com/ping
- Lectura. En la opción Mostrar, para cada entrada en el feed marcad Sumario para que solo se muestre un resumen a los suscriptores de la web (ya veremos que es esto en detalle más adelante).
- Discusión. Hay varias opciones interesantes:
- Permitir comentarios en esta entrada. Si no queremos que por defecto se puedan publicar comentarios a nuestros contenidos debemos desmarcar esta opción, os o recomiendo.
- Mandarme un e-mail. Probablemente no queramos saturar nuestro buzón de correo por lo que lo mejor es desmarcar ambas opciones.
- Las otras opciones las dejamos por defecto. Aquí destaco que el campo Moderación de Comentarios, estos servicios sirven para que pongamos una lista de palabras que, en caso que aparezcan en un comentario este no se publique automáticamente. Esto nos permite controlar que los alumnos no publiquen comentarios con palabras soeces.
- Privacidad. Lo dejamos tal cual.
- Enlaces permanentes. En Opciones habituales marcamos día y nombre. Esto será importante para el posicionamiento de nuestra web en Google. Esta opción está directamente relacionada con el módulo mod_rewrite del servidor web Apache que vimos en los requisitos de Wordpress del primer artículo del tutorial.
- Misceláneas. No cambiamos nada.
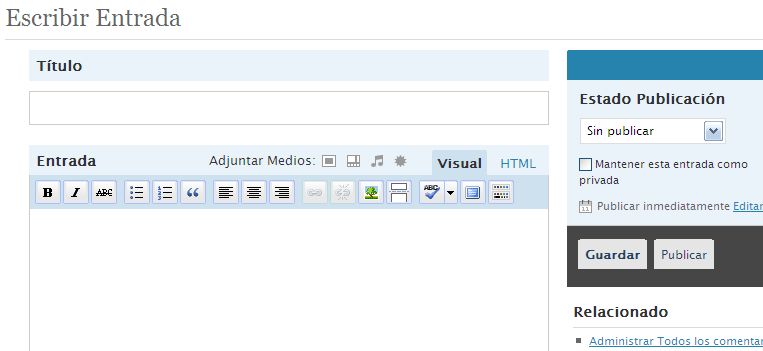
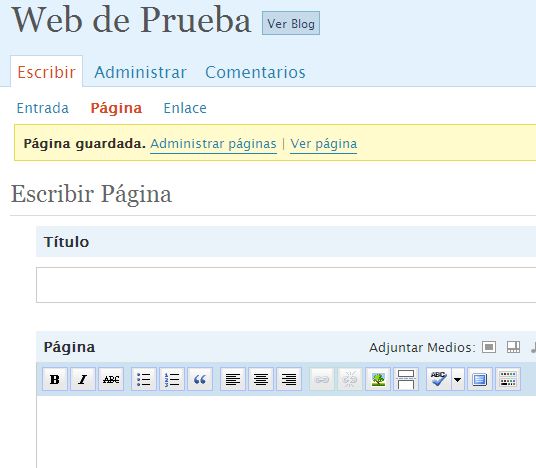
Nuestro primer contenidoVamos a publicar nuestra primera entrada (post en inglés), para ello pulsamos sobre el enlace Escribir Como podemos ver es muy sencillo, el gestor nos permite publicar contenido con un sencillo editor HTML, muy fácil de usar. El editor es muy fácil de usar, creo que no es necesario una descripción detallada de las opciones porque son bastante descriptivas y habituales en cualquier editor. Si en algún momento necesitamos más potencia en el editor podemos instalar otros con más posibilidades, además tenemos la opción de pulsar sobre el enlace HTML que nos permite introducir código HTML directamente en el contenido, en el caso de que lo necesitásemos.
Sólo voy a describir la diferencia entre Guardar y Publicar, cuando pulsamos guardar estamos grabando el contenido pero este no es visible para los lectores o usuarios de la web, al pulsar en Publicar el contenido se guarda y además se añade a la web para ser visualizado por los usuarios.
Ponemos un Título y escribimos algo en la Entrada y pulsamos sobre el botón Publicar (el botón Guardar sirve para guardar la entrada pero sin que se vea en la web). Accedemos a la web con el enlace Ver Blog, (mejor con el botón derecho y Abrir en nueva pestaña o ventana) Este es el resultado: Wordpress distingue dos tipos de páginas o contenidos para publicar en una web: - Las entradas, también conocidas como noticias. Estás páginas tienen una organización temporal según la fecha de publicación, son ideales para los blog o bitácoras donde se publican contenidos constantemente. Por defecto, la página principal de la web contiene un numero determinado de las últimas entradas publicadas
- Las páginas estáticas o simplemente páginas que no están organizadas por fecha. Estás páginas sirven para contenidos "inmutables" o de pocos cambios, son ideales para las páginas de los miembros del departamento o institución que tienen permisos para publicar contenido (ya se verá todo esto en otra entrega del tutorial). Por defecto, si el tema elegido lo soporta (ver siguiente entrega), se crea una opción de menú en la página principal con el título de cada página estática.
| Pues en principio con esto ya puedes trabajar, tienes una web disponible y de acceso universal. |
Pero no te creas que el curro sigue, a partir de ahora vamos a mejorar tanto el aspecto de la web como los servicios que ofrece. De los contenidos no digo nada esos los tienes que crear tú y los profesores que quieran y estén involucrados en el proyecto de crear la web.
Crear web docente III
En los artículos anteriores vimos como publicar nuestro primer contenido web y como instalar el gestor de contenidos Wordpress en un alojamiento que cumpliese con sus requisitos. En esta entrega del tutorial vamos a ver: - Cómo poner bonita nuestra web
- Crear una página para cada profesor en la web
Poniendo nuestra web bonita Lo primero que nos llama la atención es que el tema ( theme en inglés o plantillas que nos sirven para cambiar el aspecto del sitio web) por defecto de la web (colores, fondos, ...) no es muy atractivo, así que vamos a cambiarlo. Al instalar el gestor de contenidos se instalan 2 temas o plantillas para configurar la apariencia de la web, aunque las dos son muy sencillas y seguramente no nos gusten ninguna de ellas. Para configurar esta apariencia tenemos dos opciones: a) Editar el tema a mano y cambiarlo a nuestro gusto. Esto puede estar bien si conoces los lenguajes HTML, CSS y PHP, aunque tampoco es necesario que domines estos lenguajes. También se pueden cambiar algunas opciones del tema desde el panel de control en el enlace Diseño En el Editor de Temas tenemos la posibilidad de cambiar los archivos del tema, está es una opción avanzada que no es necesaria. En Color e Imagen de cabecera, es fácil cambiar el aspecto de nuestra web. Esta opción sólo os la recomiendo cuando estéis más familiarizados con el gestor de contenidos y su funcionamiento. Aunque al final cuando queramos una configuración muy personalizada de la web no nos quedará más remedio que editar los archivos del tema a mano, pero este es el tema de otro artículo del tutorial.
b) Buscar temas en un almacén de temas para Wordpress que nos guste y aplicárselo a nuestra web. En mi opinión esta es la mejor opción, primero elegimos la plantilla o tema que nos gusta y luego la configuramos a nuestro gusto. Estos son algunos ejemplos de los repositorios o almacenes de temas para Wordpress (existen muchísimos): - Almacén de temas en castellano- Otro almacén de temas en castellano- Super Almacén de temas. Para mi este es el mejor repositorio porque puedes seleccionar los temas por maquetación, color, widgets y otros criterios, el único inconveniente es que los temas no están traducidos, aunque es fácil hacerlo una vez instalados. Actualmente se encuentra en la web oficial de Wordpress.- Recopilación de los mejores 50 temas en inglés, según sus autores. - Otro recopilatorio de temas que dotan a tu web de un aspecto diferente al blog típico. - Y por último, pero el más importante, una recopilación de 10 temas que se adaptan a nuestro objetivo de utilizar Wordpress como CMS (gestor de contenidos). para aquellos que se atrevan a probar un tema en inglés les recomiendo las opciones 1, 2 y 5. Elegid el tema que más os guste, mi única recomendación es que esté preparado para Widgets. Para el ejemplo yo he elegido Descargar Mutiplayer Tech. Una vez que lo tenemos en nuestro ordenador lo descomprimimos y subimos la carpeta Multiplayer_tech al directorio wp-content/themes por ftp. Y ya está instalado, está es una de las razones por las que utilizar el gestor de contenidos Wordpress, porque es muy fácil de manejar. Para poder usarlo ahora en la web, entramos en el panel de control del administrador y vamos a DiseñoVemos que tenemos disponible el tema nuevo en Temas disponibles, hacemos click en la imagen del tema nuevo y ¡ voilá! ya tenemos la web cambiada de aspecto totalmente. ¡Menudo cambio! Por supuesto que la publicidad y las imágenes se pueden quitar, esto es simplemente una prueba. Dejo para otro artículo como modificar un tema para adaptarlo a nuestras necesidades. Todo lo que hemos visto es solamente una muestra de lo que puede hacer el tema sobre el aspecto de nuestra web pero podemos quitar todo lo que no nos interese. Ya sabemos como cambiar la presentación de nuestra web con un tema, sigamos avanzando. Cada docente con su propia página en la web Ahora vamos a ver como adaptamos todo esto para que en un departamento didáctico cada maestro o profesor tenga su propia página en la web. En primer lugar hay que decidir que tipo de web necesitamos, existen 2 alternativas: - Web estática. Los profesores publican poco contenido, normalmente enlaces a apuntes o ejercicios. Si este es nuestro caso, esta es una web orientada a páginas.
- Web dinámica. Los profesores publican mucho contenido, generan noticias constantemente. Si este es nuestro caso, esta es una web orientada a entradas que están organizadas por fecha de publicación.
En nuestro caso es una web estática, los distintos profesores necesitan una página web donde poner enlaces a ejercicios y apuntes de sus clases para sus alumnos. Estos apuntes o ejercicios suelen estar en archivos externos que han sido creados con Word, en pdf o con las herramientas que cada docente sabe utilizar.
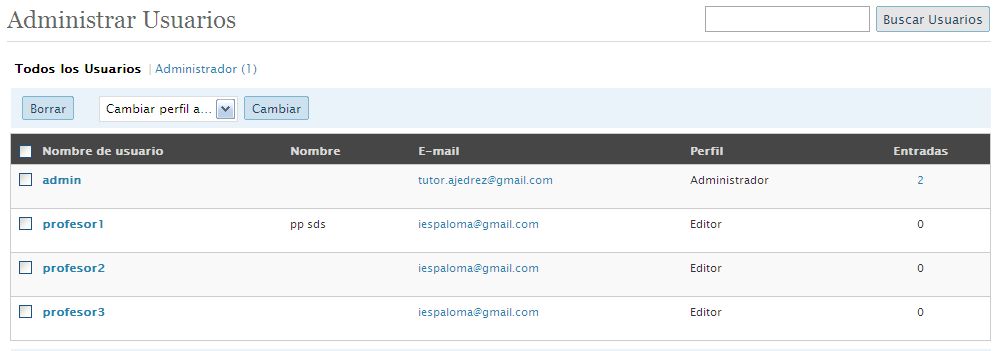
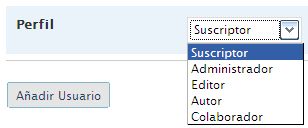
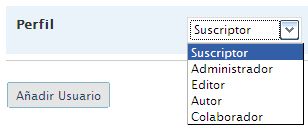
Creación de usuarios Se crean tantos usuarios como docentes vayan a utilizar la web para publicar sus contenidos. Para ello, desde el panel de control del administrador, se accede a la opción de usuarios Creamos los usuarios para los profesores, dándoles un nombre de usuario, una contraseña y un perfil. La versión 2.5 tiene 5 perfiles creados para los usuarios, el principal problema de los mismos es que están orientados a entradas no a páginas que es lo que los profesores van a manejar, pero ya veremos como mejorar esta gestión. Ahora nos vale con darles el perfil de Editor, que permite a los usuarios gestionar entradas, páginas y categorías que es lo que nos interesa. Tendríamos algo parecido a esto: Los perfiles de usuarios en Wordpress son:
- Suscriptor. Este usuario no puede crear contenidos, sólo verlos. Es útil si creamos una web privada en la que la web sólo la pueden ver los usuarios registrados.
- Colaborador: Puede crear contenido pero no publicarlo ya que el administrador debe aprobarlo primero.
- Autor: Tiene los privilegios del Colaborador y además puede subir archivos y publicar entradas
- Editor: Tiene todos los privilegios del Autor y además puede editar entradas y páginas, moderar comentarios y modificar categorías y enlaces.
- Administrador: Todos los privilegios para administrar el blog
Una vez creados los usuarios pasamos a crear sus páginas de presentación de contenidos. Creación de las páginas de los profesores
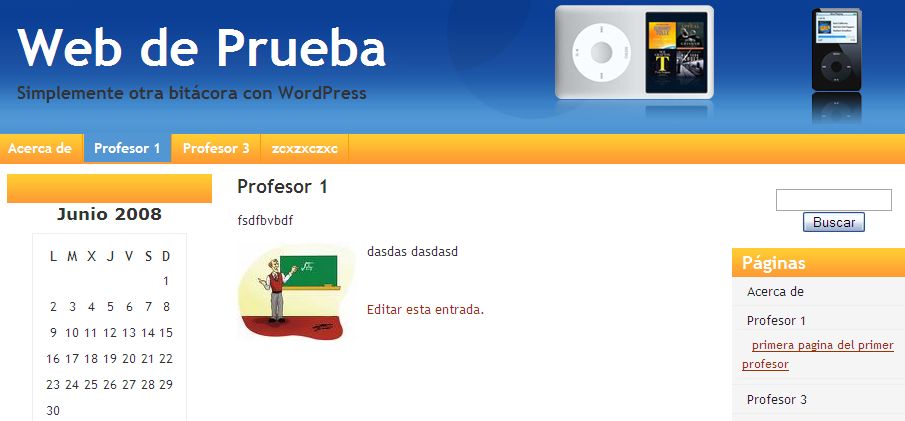
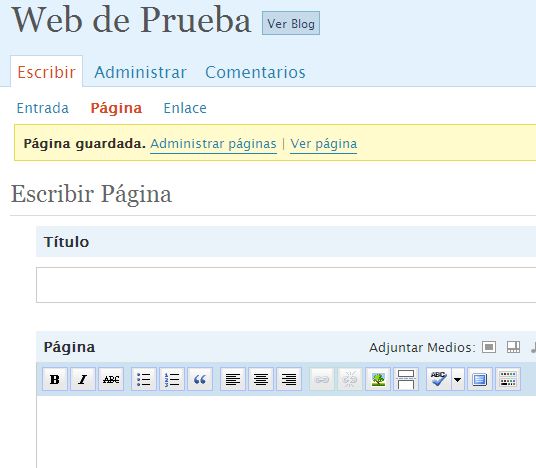
Este paso lo puede realizar el administrador o los propios docentes que pueden entrar ya con su usuario a través de la misma dirección de entrada que el administrador, por ej.: http://midominio.com/wp-login.php. Accedemos desde el panel de control (del profesor o del administrador) a la sección Escribir página Es muy importante el título de esta primera página porque será lo que se vea como enlace en el menú de la página principal, podemos elegir el nombre del profesor o de la asignatura, depende de lo que nos interese, en el ejemplo he elegido el nombre del docente y la página principal tiene un menú bajo la cabecera con las páginas principales, algo así
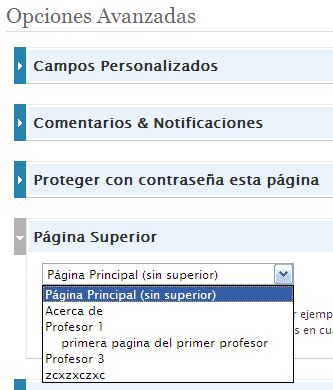
 ¡OJO! Fijémonos como si ponemos un título raro, por ej.: zcxzx..., sale en el menú.
En el contenido de la página, el profesor puede poner lo que crea conveniente, solo tiene que manejar este sencillo editor visual.
Ahora seguramente te estarás preguntando pero entonces, ¿los docentes solo pueden tener una página en toda la web?
No, pero solo deben tener una página principal de profesor (o un numero muy limitado de ellas) porque salen en ese menú principal de la web.
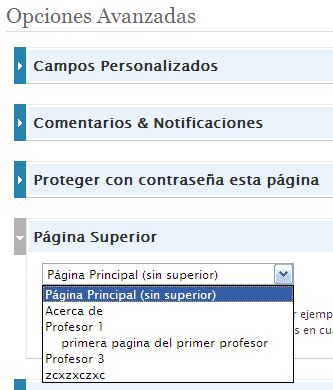
El resto de páginas del profesor, que consideraremos como páginas secundarias, deben tener como página superior la página principal que acabamos de crear, esto se indica en una de las opciones de Escribir Página
 En la imagen vemos como la página con título primera pagina del primer profesor esta bajo la página con título Profesor 1. Esta es la forma de crear categorías para páginas (no confundir con las categorías de las entradas). Si nos fijamos en el menú de la página web salen los títulos de las páginas principales pero no los de las secundarias.
En esta organización departamental puede ser bueno que dejemos la página principal de la web (no la de ningún profesor) para el administrador y que este publique en ella las noticias generales del departamento o aquellas que son importantes tanto para alumnos como para maestros.
Para terminar este apartado, podemos mejorar la presentación de la página principal usando los widgets en las barras laterales. Accedemos desde el panel de control del administrador a Diseño + Widgets
 Y ahora añadimos el widget de Buscar y de Páginas a la Barra Lateral 1, el tema elegido tiene 2 barras laterales, y pulsamos en Guardar Cambios. A continuación pulsamos en mostrar Barra Lateral 2 y añadimos los widgets Calendario y Entradas Recientes, y guardamos los cambios. Nuestra página principal se parecerá a esta (pulsa sobre la imagen para verla grande)
Con lo que hemos visto, ya podemos organizar una web para nuestro departamento. A partir de ahora lo que haré será mostrar más posibilidades para que nuestra web ofrezca mas servicios tanto a los alumnos como a los profesores. |
Crear web docente IV En los artículos anteriores vimos como poner bonita la web, como crear usuarios con permisos para publicar contenidos, como publicar nuestro primer contenido web y como instalar el gestor de contenidos Wordpress en un alojamiento que cumpliese con sus requisitos. En esta entrega del tutorial vamos a ver: - Configurar la página de inicio como página estática
- Eliminar la publicidad y las imágenes de la cabecera del tema elegido, como ejemplo de personalización del tema.
- Configurar la seguridad del gestor de contenidos para evitar ataques de desaprensivos.
Configurar la página de Inicio
Por defecto la página de inicio de la web es una página donde van apareciendo las últimas noticias publicadas por los distintos autores, pero puede que nuestra web departamental no tenga muchas noticias y queramos que su navegación sea a través de las páginas de los profesores. Para ello debemos configurar la página de inicio como página estática, lo mejor es que sea el administrador de la web el que cree una página de presentación de la web y luego esta se le asigna a la página de inicio. Así el administrador tiene la capacidad de poder insertar contenidos en esa página según las necesidades del departamento.
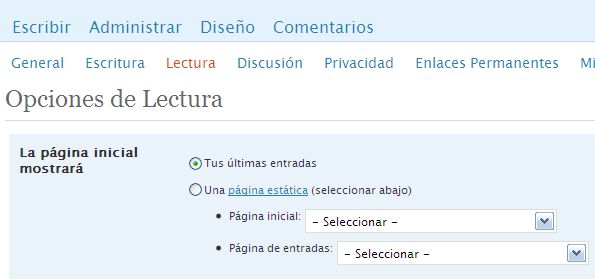
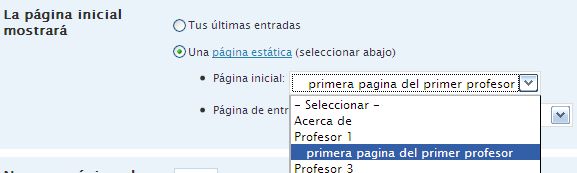
Por tanto como administradores creamos una página en Escribir + Pagina con los contenidos que queremos para la portada. Una vez realizada, vamos al panel de control del Administrador en Administrar + Lectura, y en las Opciones de lectura elegimos la segunda opción que mostrará una página estática en la página inicial de la web, dentro de esta opción vemos que podemos elegir o mostrar una página como portada estática o una página de entrada, es decir una noticia o post en concreto. Nosotros seleccionamos una página inicial en el primer desplegable.
En dicho desplegable seleccionamos la página que hemos creado como administradores para que sea la portada de la web.
Eliminar las imágenes de la cabecera del tema En este apartado voy a ver, a modo de ejemplo de como cambiar los archivos del tema. Mostraré la forma de editar los archivos de una plantilla a mano para configurarla según nuestras necesidades, ya que las plantillas han sido creadas por los autores según sus propias vicisitudes y nosotros tendremos que adaptarlo para que cumpla con nuestros requisitos.
Accede al panel de control del administrador en Diseño + Editor de temas.
En esta página podemos editar los archivos que componen el tema, cuya lista de ficheros aparece a la derecha de la página, para ello pulsamos sobre el enlace del archivo que queremos y el contenido de este se muestra en la zona de Editor de Temas.
En la lista de ficheros vemos que hay 2 zonas, la de plantillas del tema o archivos php y la zona de estilos con los archivos css que tienen las hojas de estilo que definen la presentación de la web. Para entender este tipo de modificaciones debemos conocer los lenguajes de programación HTML, CSS y, posiblemente, un poco de PHP.
Las imágenes que quiero eliminar están en la parte superior de la web, a esta zona se la suele llamar cabecera o header. Vemos que entre las plantillas del tema está Cabecera (header.php) en el contenido está
una zona llamada header pero no vemos que tiene ninguna imagen, por lo que estas deben estar en la hoja de estilos.
Pulsamos en Hoja de estilos (style.css), este fichero tiene la configuración de los elementos que componen nuestras páginas. Buscamos el #header
#header{
height:149px;
position:relative;
background-image: url(images/header.jpg);
background-repeat: no-repeat;
} |
Observamos como hay una imagen de fondo que vamos a comentar y pongo un color de fondo para que no quede la cabecera con un fondo blanco, quedaría así
#header{
height:149px;
position:relative;
/* background-image: url('/observatorio/web/images/header.jpg');
background-repeat: no-repeat; */
background-color:#0a3f95;
} |
En estas dos capturas vemos como han desaparecido las imágenes de la cabecera de nuestra web.
Eliminar la publicidad El tema que elegí también tiene incrustada publicidad y probablemente no nos interese tenerla, esto es muy habitual en temas modernos. Aunque el método que voy a ver para eliminar la publicidad no es el más adecuado, sí es el más sencillo y válido para cualquier tema. Accedemos desde el panel de control del administrador a Diseño + Editor de Temas, igual que en el apartado anterior. Y seleccionamos de una en una las páginas del tema, que se encuentran a la derecha, siguientes : - 160x600.php
- 468x60.php
- 336x280_img_add.php
y simplemente borramos su contenido, ya tenemos la web libre de publicidad. Nota: En otros temas los archivos o la forma de integrar la publicidad pueden ser diferentes, pero una vez localizados borras su contenido y ya está.Nota: si quieres publicidad en la web debes introducir los códigos Adsense que te de Google en este programa de publicidad, pero este es otro tema. Los laterales de nuestra web quedan sin publicidad
Securización de Wordpress Cuando tengas tu web funcionando y estés tan contento, un buen día descubrirás que hay gente que se dedica a estropear el trabajo de los demás por puro afán destructor y tu web no funcionará o se verá mal. Esto se deberá a que algún lamer ha probado el último programa para estropear Wordpress aprovechando una vulnerabilidad. Para prevenir esto, aquí tienes unos consejos que harán tu web más segura: - Todos los gestores de contenidos tienen vulnerabilidades, lo importante es su capacidad de reacción para sacar una nueva versión que lo corrija.
- Modificar el prefijo predeterminado de las tablas de la base de datos ‘wp_’ a otro que no sea fácil de adivinar. Esto ya lo hicimos durante la instalación.
- El fichero wp-config.php debe tener permisos de solo lectura (en Unix/Linux 644)
Elimina los ficheros de instalación y los importadores. Una vez hecha la instalación o actualización de WordPress se deben borrar los ficheros de instalación: /wp-admin/install.php
/wp-admin/upgrade.php
/wp-admin/installer-helper.php
También los puedes renombrar para recuperarlos en caso de necesidad.
Crear un nuevo usuario administrador y borrar el predeterminado (admin) Actualizar inmediatamente a cada nueva versión de WordPress o de las extensiones que usemos. para ello podemos usar la extensión WPAU. Restringir el acceso a directorios importantes como wp-admin, wp-includes y wp-content. Para crear los archivos .htaccess y .htpasswd puedes usar la extensión AskApache Password Protect
En la próxima entrega del tutorial veremos como añadir a nuestra web distintos servicios como encuestas, seguridad, estadísticas y otros.
Crear web docente V
En los artículos anteriores vimos como poner bonita la web, como crear usuarios con permisos para publicar contenidos, como publicar nuestro primer contenido web y como instalar el gestor de contenidos Wordpress en un alojamiento que cumpliese con sus requisitos, como personalizar la pagina de inicio, como adaptar la plantilla del tema de la web a nuestras necesidades y como hacer más segura nuestra instalación del gestor de contenidos.
En esta entrega del tutorial vamos a ver cómo instalar extensiones o plugins para añadir servicios y opciones a nuestra web.
¿Qué es un plug-in? Un plug-in o extensión es un programa que permite añadir funciones a nuestro Wordpress que no vienen en el gestor de contenidos por defecto. Así gracias a estos programas podemos completar la lista de características de nuestra web, por ejemplo añadir un software de seguimiento de las estadísticas de las visitas y los usuarios que entran en la web.
¿Cómo instalar Extensiones o Plugins en Wordpress? El proceso para instalar plugins en nuestro Wordpress es muy sencillo. la instalación suele seguir el siguiente patrón: - Descargar la extensión. Un buen lugar para descargar extensiones es el sitio oficial de Wordpress: Wordpress plugins
- Descomprimir el archivo descargado en nuestro ordenador
- Subir la carpeta descomprimida al directorio wp-content/plugins (esto puede variar según la versión de Wordpress utilizada)
- Activar el plugin en el menú Plugins de la administración del Wordpress
- Configurar opciones del plugin. Este último paso suele no ser necesario en muchas extensiones
Para ver que este proceso es sencillo vamos a ver cómo instalar distintas extensiones que nos van a ayudar en el mantenimiento y gestión de nuestra web Estadísticas de nuestra web
Una de las primeras inquietudes que vamos a tener como administradores de nuestra web es saber si alguien la está visitando, qué paginas visita, cuando accedió, cuanto tiempo está y otros muchos parámetros que además de por curiosidad nos van a ayudar a corregir nuestra web.
Para poder ver estos datos tenemos que instalar un plugin de estadísticas web. Existen bastantes extensiones de estadísticas pero para empezar hay un programa muy sencillo de utilizar que nos va a permitir conocer las visitas a nuestra web, este es WASSUP.
Veamos cómo instalarlo paso a paso:
a) Descargar el plugin Wassup
b) Descomprimir el archivo descargado en una carpeta de nuestro disco
c) Subir la carpeta wassup (no la wassup.1.x.x) al directorio wp-content/plugins por ftp. Tardará un buen rato porque tiene muchos archivos pequeños, por lo que el cliente de ftp tiene que realizar muchas peticiones
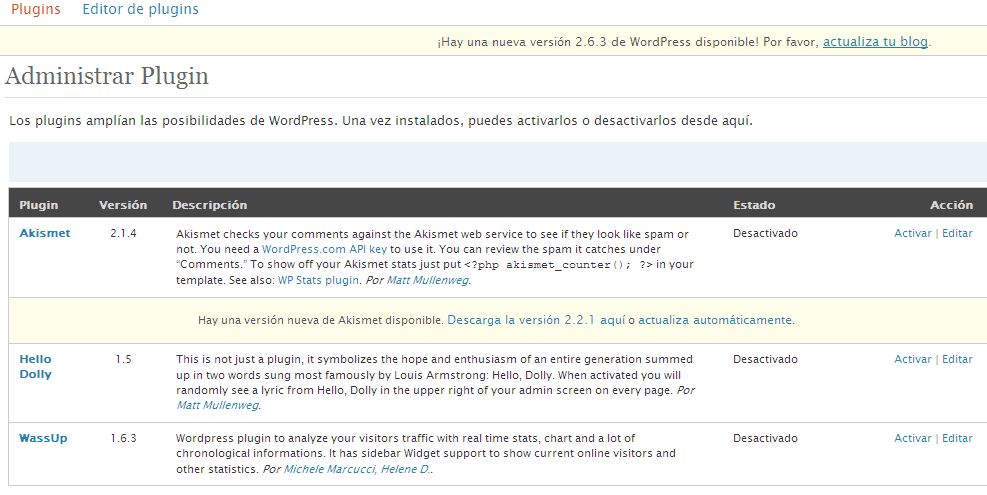
Entrar como administrador en la web, acceder al menú Plugins

Y activar el plugin en el enlace activar del panel
Nos saldrá un mensaje de plugin activado y ya está. Un proceso muy sencillo y que es común a todos los plugins, en las próximas versiones de Wordpress se va a simplificar aún más este proceso pudiendo instalar las extensiones indicando solamente donde está el archivo comprimido con el plugin.
¿Y ahora qué? Pues pasemos a usar la extensión recién instalada.
Accedemos al menú Wassup que ha surgido en nuestro panel
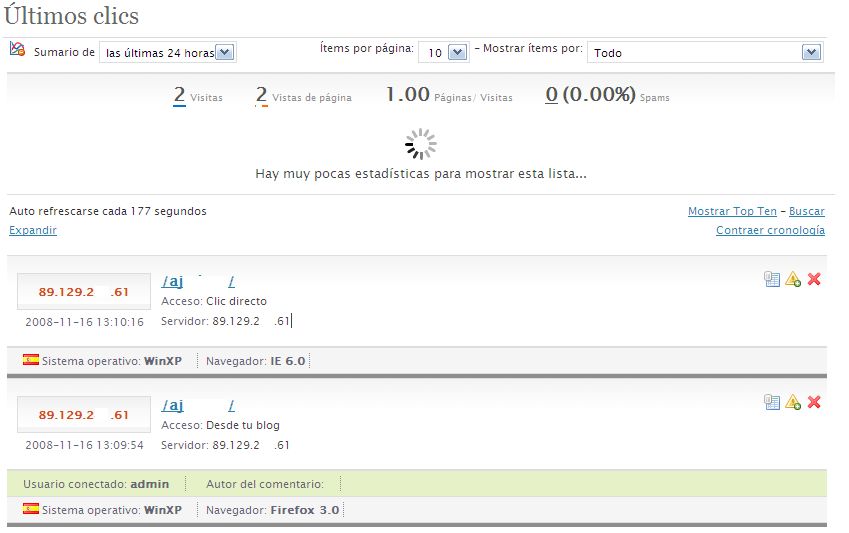
Y aquí tenemos las estadísticas en tiempo real de nuestra web, ahora posiblemente nos diga que no hay estadísticas, visitemos nuestra web con otro navegador o en otra pestaña del navegador que usemos y vemos como salen los datos de la visita (por defecto los datos se actualizan cada tres minutos, aunque esto es configurable)
Véis que fácil y que curioso. Podemos observar la IP del visitante, si es un usuario que ha comentado, la página que está viendo, la procedencia del visitante, el día y la hora y muchos otros datos más. Se puede ver el gráfico de las últimas 24 horas o de la última semana o el último mes. También podemos eliminar del gráfico ciertas visitas que no son relevantes en el desplegable de Mostrar ítems por. También podemos ver el Top Ten, con las páginas con mas visitas, los navegadores más usados, las palabras clave mas utilizadas en los buscadores, etc.
Tampoco voy a ver un manual muy detallado de esta extensión, simplemente indicaros algunas opciones útiles de la misma:
Las opciones de configuración del plugin están en el submenú que sale al entrar en en menú Wassup del panel de administración. también podéis ver que tenemos otras dos opciones del submenú: Espiar Visitantes y Visitantes en línea ahora mismo, que os dejo experimentar por vuestra cuenta. De las opciones de configuración voy a destacar:
- En Opciones generales
- La resolución por defecto (ancho del navegador) de la pantalla para mostrar el gráfico de estadísticas con un ancho adaptado a esa resolución
- Establecer el nivel mínimo para poder ver y gestionar las estadísticas, con esta opción podemos permitir que otros usuarios registrados puedan ver las estadísticas de la web, el nivel por defecto es administradores.
- En Grabación de estadísticas
- Podemos excluir ip's de los equipos de los usuarios que publican para que no salgan sus accesos a la web en las estadística, lo cual podría darnos una idea equivocada del número real de visitas que tenemos
- En Administrar archivos y base de datos
- Podemos limitar el tamaño de la base de datos de las estadísticas así como borrar los registros mas antiguos de un determinado umbral
- Y por último podemos borrar los datos estadísticos para luego desactivar el plugin y así poder eliminar el directorio del wassup para desinstalar completamente el plugin. De todas formas, normalmente los plugins no se desinstalan simplemente se desactivan si no vamos a usarlos
Enlaces a directorios de plugins Plugins recomendados Os voy a recomendar unos cuantos plugins que creo que os van a resultar muy útiles para gestionar vuestra web con Wordpress. - AskApache Password Protection. Extensión de seguridad que nos permite evitar ataques por suplantación de identidad al colocar otra capa de seguridad sobre Wordpress que impide el funcionamiento de la mayoria de scripts que aprovechan vulnerabilidades del gestor de contenidos o que intentan averiguar la clave del administrador.
- Google XML Sitemaps. Extensión que realiza un mapa de la web para facilitar el trabajo a los buscadores
- WP-Ban. Extensión que permite impedir el acceso a la web a determinados usuarios por distintos criterios. Esto es muy útil cuando se detectan spamers o usuarios malintencionados con el programa de estadísticas
- WP_Polls y WP-Polls Widget. Permite insertar encuestas en nuestra web de una forma sencilla y ver sus resultados
- Role Manager. Extensión que permite controlar de una forma más detallada lo que pueden y no pueden hacer cada uno de los usuarios registrados de la web. En la próxima entrega del tutorial detallaré el funcionamiento de este plugin
- WP-Super Cache. Si tenemos muchos accesos a la web, es posible que nos interese utilizar esta extensión para que cree una caché de las páginas web mas visitadas y así aumentar la velocidad de acceso de nuestra web
- TinyMCE Advanced. Esta extensión nos instala un editor web avanzado para los usuarios con permisos de publicación en la web, sustituyendo el editor que viene por defecto en la instalación de Wordpress que tiene pocas opciones
Crear web docente VI
En los artículos anteriores hemos visto como se puede realizar una web docente con el gestor de contenidos Wordpress siguiendo unos pasos muy sencillos, en la anterior entrega del tutorial vimos cómo instalar extensiones o plugins para añadir servicios y opciones a nuestra web. En este artículo vamos a continuar con los plugins, en concreto vamos a ver como ampliar la funcionalidad de nuestro Wordpress para que se pueda utilizar como gestor de contenidos (CMS) genérico instalando la extensión Role Manager, que permite una mejor gestión de los permisos de los usuarios sobre la web.
Gestión de usuarios
En un artículo anterior ya vimos como crear usuarios predefinidos con Wordpress, aunque recupero dicho contenido para profundizar en este tema
Los perfiles de usuarios predefinidos, conocidos como roles en Wordpress son:

- Suscriptor. Este usuario no puede crear contenidos, sólo verlos. Sus capacidades son: puede ver el panel y editar su propio perfil. Es útil si creamos una web privada en la que la web sólo la pueden ver los usuarios registrados.
- Colaborador: Puede crear borradores de contenido pero no publicarlo ya que el administrador debe aprobarlo primero.
- Autor: Tiene los privilegios del Colaborador y además puede subir archivos y publicar entradas
- Editor: Tiene todos los privilegios del Autor y además puede editar entradas y páginas, moderar comentarios y modificar categorías y enlaces.
- Administrador: Todos los privilegios para administrar la web
Es muy posible que estos roles o perfiles se nos queden cortos cuando queramos personalizar los derechos de cada usuario. Es bastante habitual que el administrador de la web quiera que sus usuarios registrados puedan hacer ciertas acciones pero no otras para que así se pueda controlar mejor los cambios en la web y minimizar los posibles errores que puedan cometer los usuarios al tener muy restringidas sus capacidades. Para desarrollar este tema, voy a poner un ejemplo típico, como administrador de la web quiero que un profesor, que llamaré profesor3, sólo pueda modificar los contenidos de una página concreta. Este nivel de concreción en cuanto a las capacidades de un usuario es muy habitual y no se puede hacer con los perfiles predefinidos en Wordpress.
Para poder realizar este tarea debemos instalarnos un plugin llamado Role Manager.
En versiones de Wodpress anteriores a la 2.0, a los usuarios de la web se les asignaba un número del 0 al 9, quedando reservado el 10 para el administrador. Un usuario con un nivel más alto, tenía mayor número asignad y podía editar los contenidos de los que tenían niveles más bajos. Este sistema se abandonó por los roles y las capacidades aunque se mantiene el sistema de números por compatibilidad.
Role ManagerCada uno de los roles predefinidos tiene asociadas unas capacidades que le permiten realizar ciertas acciones sobre la web. Para poder gestionar estas capacidades y crear nuevos roles debemos instalarnos la extensión Role Manager, porque la instalación base de Wordpress no tiene ninguna herramienta para este cometido. Aquí os dejo enlaces a dicho plugin:
Web oficial de Role Manager
Descargar Role-Manager
Nos descargamos este plugin, lo instalamos y lo activamos según se explico en la anterior entrega de este tutorial.
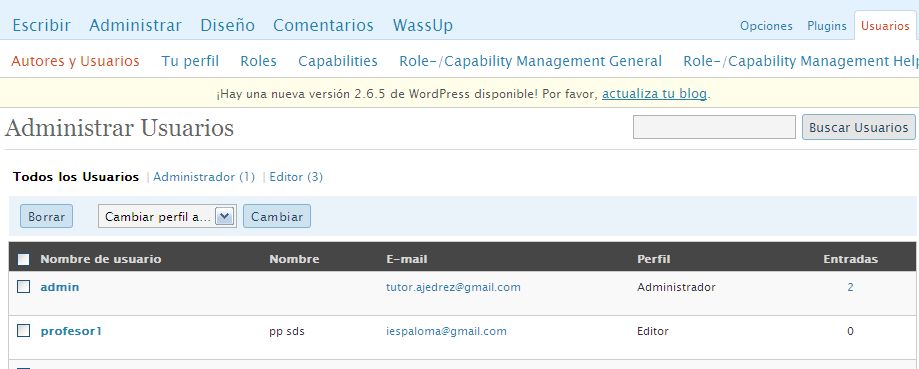
Si accedemos a la opción de Usuarios del panel de control como administradores veremos que parecen nuevas opciones
Estas opciones son los menús: Roles, Capabilities, ...
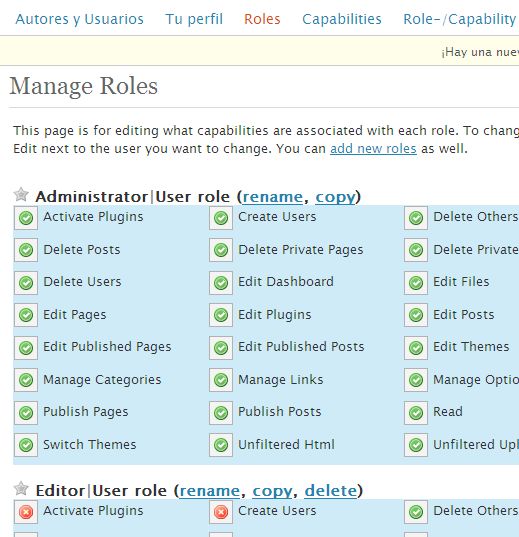
Si entramos en Roles vemos como aparecen los roles predefinidos con las capacidades que tienen activadas en cada caso:
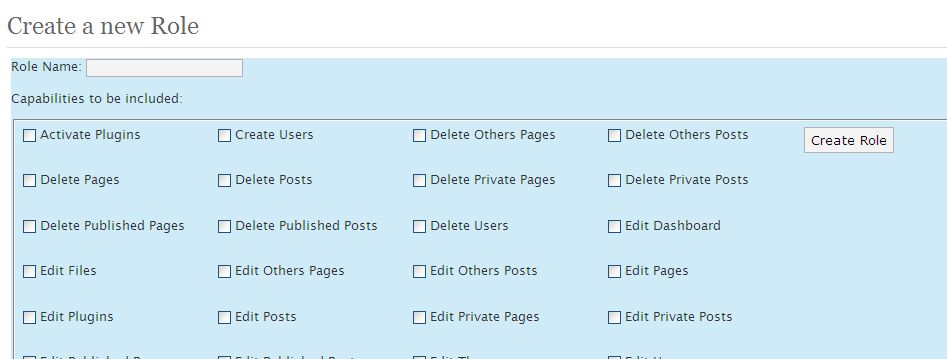
Además podemos crear nuevos roles o perfiles de usuario al final de dicha página:
El significado de las capacidades se puede ver en la web oficial: Roles y Capacidades , un buen artículo sobre esto en castellano: Capacidades de los usuarios en WordpressPara activar o desactivar una capacidad de un rol es suficiente con hacer click en el nombre de dicha capacidad. El explicar en detalle cada capacidad y todas las posibilidades de este plugin está fuera del alcance de este artículo. Aquí vamos a ver cómo podemos asignar una única página a un usuario, de tal forma que este usuario sólo pueda editar esta página de la web y así tener controlada nuestra web de la mejor forma posible. Asignación de una página a un usuario en WordpressPara conseguir nuestro objetivo vamos a ver cuales son los pasos a dar y luego vemos como realizar cada uno de ellos
- Crear nuevo rol
- Asignar usuarios al nuevo rol
- Cambiar autor de la página
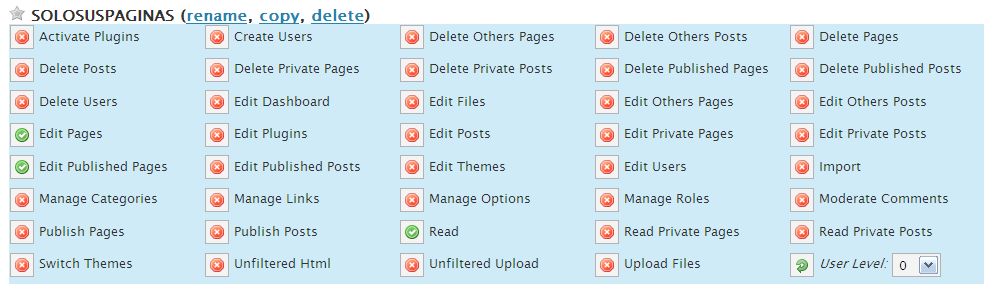
Crear un nuevo Rol o perfil de usuarioAccedemos al menú de Usuarios del panel de control y entramos en la opción Roles y bajamos hasta el final de la página hasta encontrarnos con la opción Create a new Role.
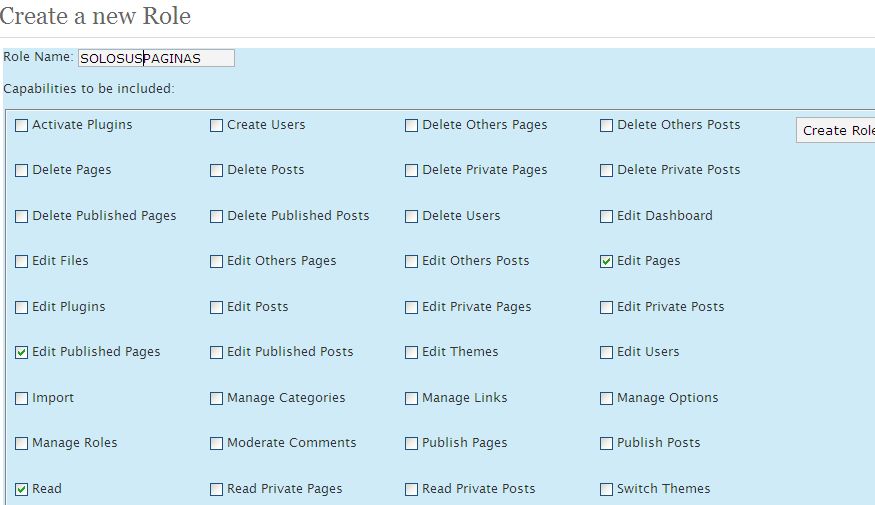
Le damos un nombre al perfil, por ejemplo SOLOSUSPAGINAS, para los nombres os aconsejo algo descriptivo del perfil, se pueden poner caracteres alfanuméricos hasta 30 caracteres. Y le activamos las capacidades:
- Read
- Edit Pages
- Edit Published pages
Pulsamos en el botón Create Role y ya tenemos nuestro nuevo perfil.
Ahora solo queda cambiar el User Level a 1 y pulsar el botón Actualizar usuario
Pasemos a la siguiente fase.
Asignar un perfil a un usuario
Aquí podemos crear un nuevo usuario o modificar uno existente. Nosotros vamos a modificar uno existente, profesor3, que tiene el perfil de editor con el que puede crear y modificar cualquiera de las noticias y páginas de la web, pero podemos hacerlo con cualquier usuario.
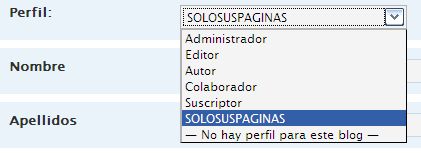
Para cambiar su rol accedemos a la opción de Autores y Usuarios del menú Usuarios, seleccionamos el usuario profesor3 y le cambiamos su perfil a SOLOSUSPAGINAS
Vemos mas abajo como cambian sus capacidades por las del perfil seleccionado.
Ahora si accediésemos a la web con el usuario profesor3
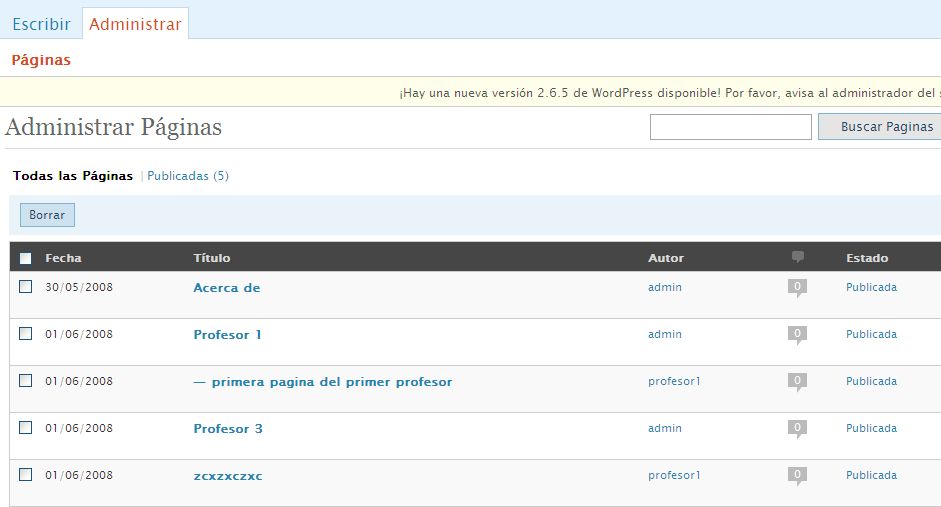
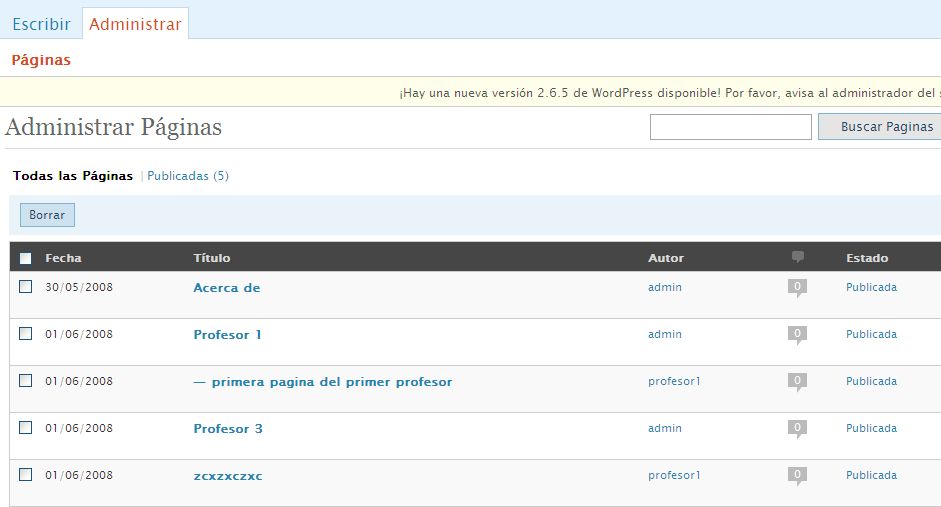
veríamos que las opciones y menús de dicho usuario están muy limitadas, solo puede editar su perfil y acceder a la administración de paginas. Si entramos en Administrar + Páginas, veremos
 Imagen panel de usuario todas las páginas y sus autores, si intentamos acceder a cualquiera de ellas nos saldrá un mensaje de advertencia diciéndonos que nos tenemos permisos para realizar dicha acción.
Para poder asignar una página a un usuario concreto el truco consiste en cambiar el autor de esa página por el del usuario al que se la quiero asignar.
Cambiar el autor de una página de la web
Para cambiar el autor de una página accedemos como administradores al menú Administrar, en la opción Páginas y entramos en la pagina, haciendo click en el título, que queremos cambiar, en nuestro caso la que lleva el título Profesor 3.
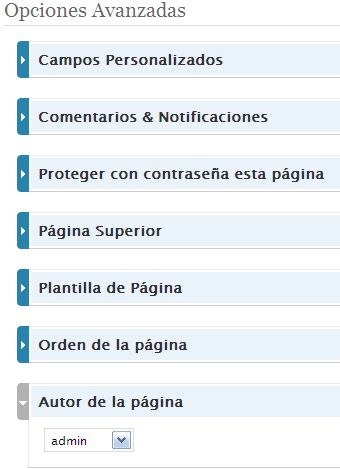
Observamos que entre las Opciones Avanzadas está la de autor de la página
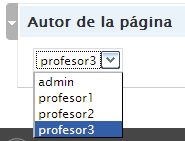
Cambiamos el autor por el del usuario al que le queremos asignar dicha página, profesor3 en nuestro ejemplo.
Pulsamos el botón Guardar, que no se nos olvide. Y ahora accedemos como el usuario profesor3 a nuestra web. Si entramos en Administrar + Páginas, veremos lo mismo que antes (ver imagen Imagen panel de usuario), pero si pinchamos en el título de Página 3 veremos que ahora sí la puede editar este usuario y que cuando guarde los cambios estos quedaran reflejados en la web automáticamente. Ya lo tenemos, hemos conseguido que un usuario sólo pueda editar una única página. Para conseguir que ese usuario pueda modificar otras páginas solamente hay que crear esas páginas como administrador y luego cambiarles el autor. Hasta aquí este tutorial, espero que os haya sido útil, para consultas escribirme a 
|




 Antes de instalar Wordpress debes conocer los requisitos que tiene para su alojamiento en un servidor web.
Antes de instalar Wordpress debes conocer los requisitos que tiene para su alojamiento en un servidor web.