| Aplicaciones didácticas en Internet: DREAMWEAVER (II) |
 |
 |
 |
| SOFTWARE - General |
| Escrito por Isabel Pueyo |
| Sábado, 22 de Marzo de 2003 19:47 |
|
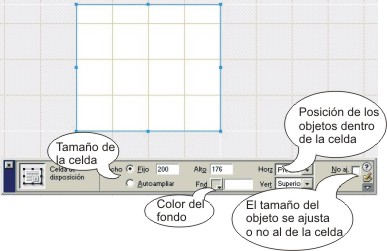
Tutorial sobre Dreamweaver. En esta segunda parte trataremos: propiedades de celdaas y tablas, estilos, insertar objetos, vincular objetos mediante comportamientos e insertar plugins. Celdas y tablas , propiedadesDibujando celdas y tablas de disposición, podemos verificar las propiedades cambiando los datos en el panel que aparece al seleccionar la celda o tabla correspondiente. Para una celda, si tenemos seleccionado el borde, las propiedades son:
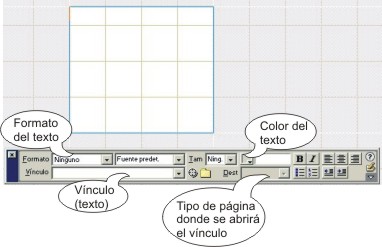
Si por el contrario, el cursor está dentro de la celda, las propiedades que aparecen en el panel son las correspondientes al texto que se inserte dentro de la celda:
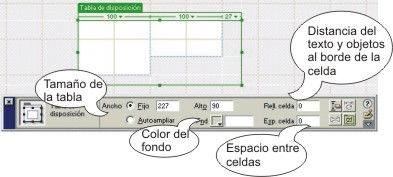
Para una tabla en la vista disposición, las propiedades son:
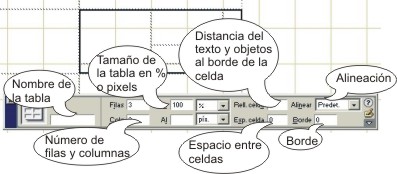
Y por último si optamos por la vista estándar, las propiedades para la tabla, serán:
EstilosPodemos definir un estilo para el texto de una celda o tabla, guardarlo y aplicarlo en otros elementos de la página o del sitio. Para practicar esta posibilidad, seleccionamos una celda y en el panel estilos, pestaña HTML o CSS, pinchamos con el botón derecho del ratón eligiendo nuevo estilo en el menú desplegable. Aparece una ventana en la que damos nombre al nuevo estilo y al aceptar el programa nos pide que lo guardemos.
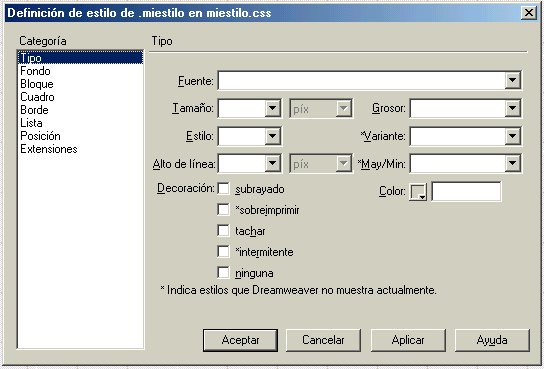
Al aceptar, el nombre del estilo aparecerá en el panel de estilos Una vez hecho esto, vamos definiendo las propiedades que queremos aplicar al estilo y aceptamos.
Para aplicar el estilo a cualquier texto del sitio, solo tenemos que seleccionar el texto correspondiente, (también cuadro de texto, celda, tabla) y pinchar en el nombre del estilo situado en el panel estilos. Insertar objetosAntes de iniciar la inserción de objetos en DW, vamos a seleccionar algunas imágenes, sonidos y objetos flash y las vamos a copiar en una carpeta que llamaremos 'objetos' dentro del directorio de nuestro sitio. Si en el momento de insertar algún objeto, este no está dentro del directorio del sitio, DW nos pide permiso para copiarlo él mismo, ya que cuando coloquemos el sitio en el servidor será necesario incluir en la misma carpeta todos los archivos que hemos utilizado. Aunque podemos insertar objetos en una página html en blanco es conveniente crear previamente un esquema mediante celdas y tablas. Esto nos permitirá mover los objetos y asignarles acciones con más facilidad. Insertar imagenPodemos utilizar el menú Insertar: imagen, o podemos abrir el panel activos y después de actualizar los activos del sitio, insertar la imagen elegida pinchando y arrastrando al lugar deseado.
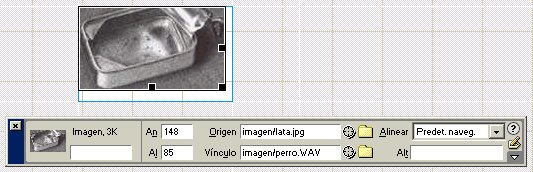
Mediante el panel activos se pueden insertar también objetos flash, vídeo, colores y vínculos. Insertar imagen de sustituciónSe trata de crear un efecto de sustituir la imagen por otra cuando pasamos el cursor sobre ella. Para insertar un efecto de este tipo es preciso haber preparado previamente as imágenes que deberán coincidir en tamaño. Insertar sonidoAntes de insertar un sonido conviene saber algunas cosas sobre las extensiones de archivo para los archivos de sonido y su compatibilidad con la red (página 328 del manual de DW) Hay tres formas de insertar sonido en una página con DW. Vincular un sonido a un objetoEs la forma más sencilla. Seleccionamos el objeto y en el cuadro de texto correspondiente del panel de propiedades, escribimos la ruta del archivo de sonido.
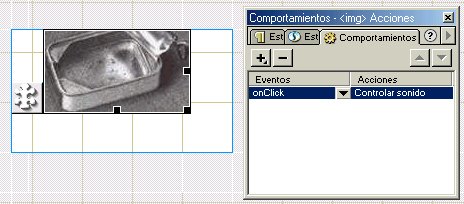
Con este sistema el navegador reproducirá el sonido buscando en el ordenador local el plug-in correspondiente. Vincular el sonido a un objeto mediante el panel de comportamientosCon el objeto seleccionado, activar el signo + del panel comportamientos y elegir controlar sonido. Buscar el archivo y aceptar. Mediante el botón eventos elegir el tipo de acción que debe realizar el usuario.
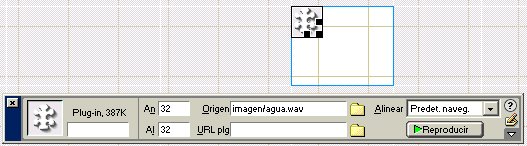
En nuestra pantalla correspondiente a la página html, aparece el icono del plug-in que será invisible para el usuario. Insertar un plug-inCreamos una celda y la seleccionamos. En el panel de objetos especial, hacemos clic en el objeto plug-in.
Será el navegador de usuario el que determine el tipo de reproductor que se utilizará. El usuario verá el reproductor en la página y podrá decidir sobre si escucha o no el sonido.
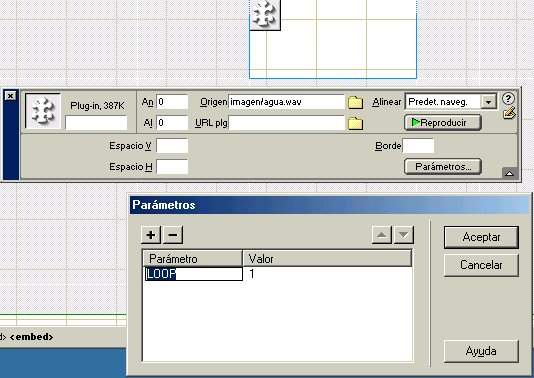
Si queremos que el reproductor no sea visible debemos cambiar las propiedades de tamaño a 0 en el panel de propiedades. Si queremos que el sonido se repita añadiremos un parámetro. También en el panel de propiedades hacemos clic en el botón parámetros y añadimos loop = 1, como se ve en el gráfico.
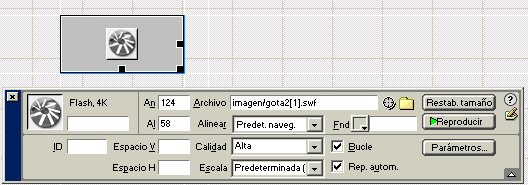
De esta forma el sonido se reproducirá como fondo de la página. Insertar objetos flashPodemos utilizar el panel activos para insertar objetos flash de la misma forma que lo hacemos con las imágenes y de la misma manera cambiar algunas propiedades en el panel correspondiente.
Además DW cuenta con una biblioteca de botones y con la posibilidad de elaborar un objeto de texto con la extensión de flash.
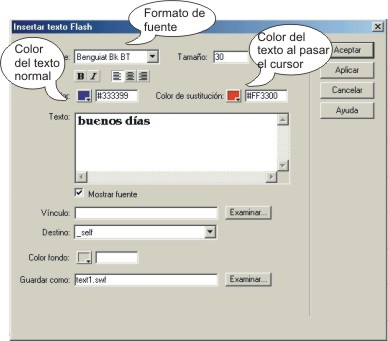
Si utilizamos insertar botón flash, se abre una ventana de diálogo donde decidiremos el diseño, el texto del botón y el vinculo. Desde el panel de propiedades del botón podremos cambiar estas características. Para crear un texto flash hacemos lo mismo. Completamos la ventana de diálogo.
Un texto flash nos permite utilizar fuentes que no son estándar de Internet además de realizar la sustitución de color cuando pasamos el cursor por encima. Descargar el texto Bloque 2 en formato pdf. Descargar ejemplo 3 (zip) Descargar ejemplo 4 (zip) |