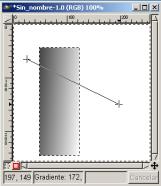
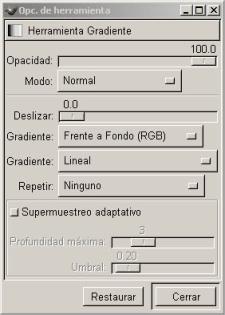
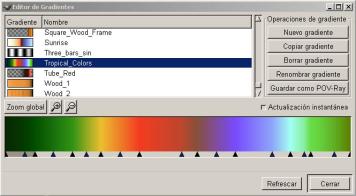
3. Volvemos aplicar el Gradiente esta vez como indica la imagen desde la izquierda hasta casi el final de la selección, con los colores de primer plano y fondo invertidos. (Para invertirlos basta con presionar en la flecha sobre los colores en la Caja de Herramientas.
Gradiente con inversión de colores 4. Ya tenemos el efecto tubo.
Crear una Esfera: 1. Abrimos un nuevo Lienzo blanco Recordar tener abierto el diálogo de Capas, Canales y Caminos.
2. En la Caja de Herramientas pulsamos Selección Elíptica, y con la tecla mayúsculas presionada arrastramos el ratón sobre la ventana Lienzo para crear un circulo. 3. Pinchamos dos veces seguidas sobre la herramienta Degradados (Gradiente) para abrir el Diálogo de Gradiente. 4. Elegimos un color claro en Primer plano y otro más oscuro de Fondo.
5. Seleccionamos en el cuadro de Diálogo de Gradiente sustituyendo Lineal por Seguir la forma (esférica).
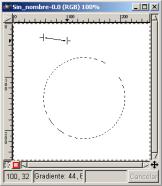
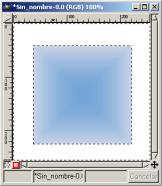
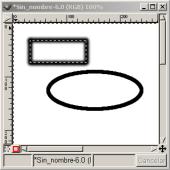
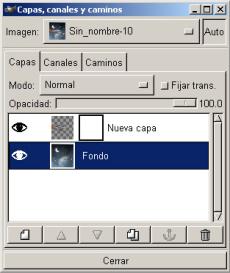
Resultado 6. Situándonos sobre el Lienzo aplicamos el gradiente sobre cualquier zona del mismo, nos aparecerá el relleno de la selección circular dándonos el efecto de volumen el circulo pasa a ser una esfera. Inscribir un circulo en un cuadrado: 1. Abrimos un nuevo Lienzo blanco Recordar tener abierto el diálogo de Capas, Canales y Caminos. 2. Creamos una Nueva Capa con fondo transparente y con ella activa, en el Lienzo dibujamos un cuadrado pulsando la tecla Mayúsculas con la selección Rectangular.
3. Manteniendo la selección activa pinchamos dos veces seguidas sobre la herramienta Degradados (Gradiente) para abrir el Diálogo de Gradiente.
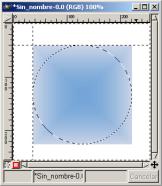
4. Seleccionamos en el cuadro de Diálogo de Gradiente y sustituimos Lineal por Seguir forma (esférica) 5. Elegimos un color más oscuro en Primer plano y otro más claro de Fondo, los mismos que en el ejemplo anterior. 6. Situándonos sobre el Lienzo, y siempre con el rectángulo seleccionado aplicamos el Gradiente sobre cualquier zona del mismo, nos aparecerá el relleno de la selección rectangular dándonos el efecto de volumen. Vamos a Seleccionar/ Nada. 7. Creamos otra Nueva capa#2 (transparente) y con ella activa, insertamos las guías sobre el cuadrado en el vértice izquierdo superior e invirtiendo los colores (pulsando sobre la flecha de color negro que hay sobre los colores de Primer plano y Fondo en Caja de Herramientas). Nos situamos sobre el vértice de las guías y con la tecla Mayúscula activada y la herramienta de selección oblicua inscribimos el circulo en el cuadrado.
8. Manteniendo activa la Selección situándonos sobre el Lienzo aplicamos el Gradiente, Seguir forma (esférica), sobre cualquier zona del mismo, nos aparecerá el relleno de la selección circular dándonos efecto de volumen. Vamos a Seleccionar/ Nada.
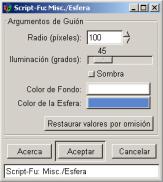
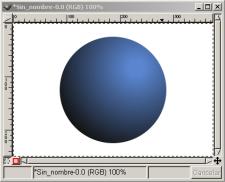
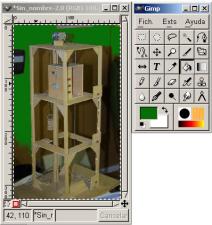
9. Una vez terminado vamos a Ver/ Conmutar guías eliminamos las guías y nos situamos sobre una capa cualquiera, pulsando el botón derecho del ratón y con todas las Capas visibles, vamos a Mezclar capas visibles de esta forma la imagen quedará reducida a una sola Capa. Cuerpos transparentesVamos a crear un cuerpo transparente a partir de una figura opaca. 1. Vamos al menú existente en Caja de Herramientas Extensiones/ Script-Fu/ Misc/ Esfera, desactivamos la Sombra y cambiamos el Color de la Esfera para este ejemplo hemos elegido un azul.
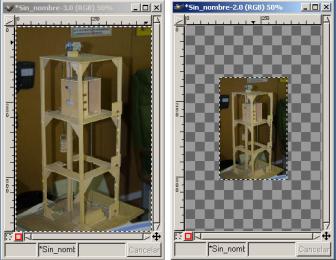
2. Abrimos la imagen sobre la que vamos a realizar el efecto, vamos a Imagen/ Tamaño del lienzo, y apuntamos su tamaño.
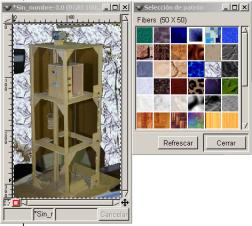
3. Abrimos una imagen con fondo blanco y con las medidas del lienzo iguales a las de la imagen sobre la que vamos a realizar el efecto. 4. Seleccionamos la esfera y la pegamos en la imagen en blanco, vamos a Imagen/ Modo/ Tonos de gris de esta forma la podemos guardar como escala de grises, al guardarla la llamamos esfera.jpg, anclamos la esfera gris y vamos a Script-Fu/ Operación con plantilla/ Cromarla, eligiendo la opción de Cromar las Áreas Blancas desactivada, en Aplicación de Entorno el archivo guardado anteriormente (esfera.jpg)
5. Seleccionamos la imagen de fondo, y la copiamos. Vamos a nuestro lienzo con la esfera en escala de grises, abrimos Capas, Canales y Caminos, y pegamos la imagen en la capa de Fondo (Background) y la anclamos, eliminamos la capa Drop Shadow.
6. Ya tenemos la transparencia creada
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 |
 |
|
Pinceles
|
Trazos (inicial y final)
|
Ya hemos dicho que también podemos realizar trazos a mano alzada, en la imagen siguiente vemos la diferencia entre ambos tipo de trazos.
 |
 |
|
Trazo a mano alzada
|
Trazo (inicial y final)
|
Trazar
Ya vimos en el capítulo 3 como trazar una selección Si tenemos una selección y deseamos pintar el contorno del borde de la selección, abrimos el Diálogo de Pinceles para elegir el trazo que vamos a utilizar (en nuestro caso el Circle 13), elegimos el color (en nuestro caso el verde) y vamos a Editar/ Trazar

Trazar una selección
También podemos dibujar con las selecciones, veamos un ejemplo:
1. Abrimos un Lienzo en blanco y elegimos una selección en la Caja de Herramientas, las selecciones son cerradas por tanto las líneas creadas con selecciones serán cerradas.
2. Creamos la selección en el Lienzo.
3. Vamos a Editar/ Traza

Trazar una selección
Veamos un ejemplo:
1. abrimos un Lienzo con fondo en blanco, y abrimos el cuadro de Diálogos de Capas, Canales y Caminos.
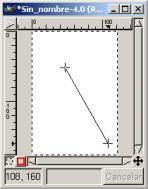
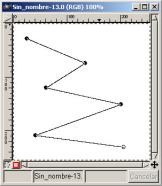
2. Vamos a Caminos y pulsamos en Nuevo camino al situarnos sobre el Lienzo vemos que podemos utilizar automáticamente la herramienta Bèzier, creamos una serie de puntos a nuestro gusto.
 |
 |
|
Diálogos Caminos
|
Camino
|
3. Una vez terminado el Camino, presionamos sobre Editar Punto (Botón situado en la parte superior derecha del Diálogo de Caminos con una pluma), con él presionado vamos sobre los puntos que hemos creado en el Lienzo y los ajustamos a nuestro gusto.
 |
 |
|
Editar Punto
|
Retocando los puntos
|
4. Pulsamos dos veces sobre la herramienta Pincel y seleccionamos Gradiente, elegimos uno a nuestro gusto, vemos como l camino a desaparecido de la ventana, no debe de preocuparnos, volverá a aparecer, no está activa, con pulsar sobre la Capa Camino, volverá a aparecer.
 |
 |
|
Trazar Camino
|
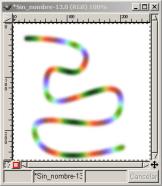
Resultado
|
5. Pulsamos para activar el Camino y presionamos el botón Trazar Camino (Botón situado en la parte inferior del Diálogo de Caminos con un círculo), automáticamente nos trazará el camino con el tipo de brocha y el Gradiente que habíamos seleccionado.
Pintar
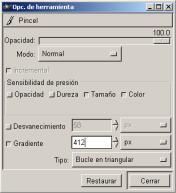
Características de las herramientas de pintura:
El Cubo de pintura: Se puede utilizar sin necesidad de presionar sobre el icono, con pinchar sobre uno de los iconos de primer plano o fondo y arrastrar el color sobre el Lienzo, éste tomara el color arrastrado, si tenemos una selección activa el color lo tomará la selección.
 |
 |
 |
|
Arrastrando color de Fondo
|
Arrastrando color de Fondo
|
Selección con color
|
Siempre que utilicemos el Cubo de Pintura deberemos de tener en cuenta el Tipo de relleno que el propio cubo tiene seleccionada en su ventana de Opciones de herramienta:
Relleno con color de Frente, Relleno con color de Fondo o Relleno con patrón
Clonar: Esta herramienta nos permite copiar y pegar (Clonar) una imagen o parte de ella, la copia adquiere la forma del pincel que tengamos seleccionado,
La forma de utilización del clonado es:
1. Elegimos una imagen que tenga algún defecto que deseemos eliminar.
2. Abrimos Selección de brocha donde elegimos un pincel suave
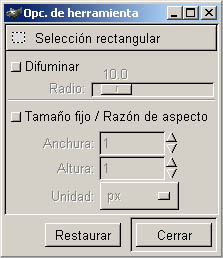
3. Seleccionamos la herramienta Clonar en la Caja de Herramientas, y elegimos dentro de las opciones de herramientas las más apropiadas para retocar la imagen, en nuestro caso las opciones elegidas se aprecian en la imagen de Opciones de herramienta
 |
 |
 |
|
Imagen con defectos
|
Opciones de herramienta
|
Imagen corregida
|
4. Pulsamos la herramienta Clonar y manteniendo pulsada la tecla Ctrl seleccionamos una parte de la imagen próxima a la zona con los defectos y con unos píxeles semejantes.
5. Posteriormente dejamos de pulsar Ctrl y pasamos la herramienta clonar sobre las zonas defectuosas de la imagen.
6. Ya tenemos corregida la imagen
Los píxeles seleccionados se han pegado en la zona que hemos elegido con la herramienta Clonar.
Convolución: Es otra herramienta que trabaja dependiendo del tipo de pincel que tenemos seleccionado, también cambia los píxeles mezclándolos con los adyacentes.
Blanquear o Ennegrecer: También actúa con el tipo de pincel seleccionado, sirve para iluminar u oscurecer los píxeles, las Opciones de herramienta son importantes de tener activas para elegir unas u otras dependiendo del efecto a aplicar.
Tiznar: La utilizaremos como si pasáramos el dedo sobre una zona con pintura, las Opciones de herramienta son importantes de tener activas para elegir unas u otras dependiendo del efecto a aplicar.
Los títulos de los Canales (Rojo, Verde Azul) no se pueden cambiar. Presionando sobre el ojo podemos hacer que el Canal sea visible o no. Presionando sobre el titulo de Canal se pondrá azul la tira y haremos que el Canal se active; cada Canal puede tener más de una Máscara de Canal. Las Máscaras de Canal sólo podrán ser activas de una en una y cuando es activa ninguna de las Capas de imagen podrá ser activa, por tanto después de trabajar con las Máscara de Canal y queremos trabajar con una Capa, deberemos de abrir el Diálogo de Capas y activar la Capa en la que deseemos trabajar. Veamos un ejemplo de Máscara de Canal: 1. Primero abrimos una imagen y hacemos una selección con cualquiera de las herramientas se selección que GIMP tiene disponibles. En nuestro ejemplo hemos utilizado Bèzier, para seleccionar primero el avión.
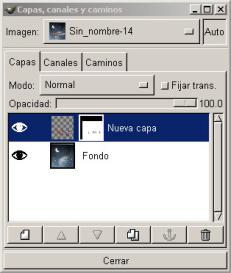
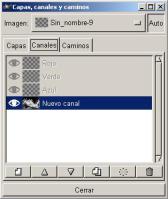
2. Situándonos sobre la imagen con el menú contextual vamos a Seleccionar/ Guardar en canal. 3. Vamos a la ventana de Diálogos de Canales y vemos que a parte de los tres Canales existe un nuevo Canal llamado Máscara de selección Copia donde vemos el avión en blanco y el resto en negros, esto quiere decir que los píxeles seleccionados son los blancos, y los no seleccionados los negros.
4. Al estar activa la selección en el ventana, todas las operaciones de filtro, o de pintura se aplicarán sobre este Canal, si vamos a Capas vemos que no está activa, si queremos realizar cualquier acción fuera de la selección, como pintar por ejemplo, no tendrá ningún efecto. Si quitamos la visibilidad de Capa vemos la silueta del avión.
Imagen final 5. Ya tenemos creada la Máscara de Canal, para trabajar con el Canal deberá de estar activo y visible y en esta Máscara de selección Copia podemos realizar los efectos que deseemos como en el ejemplo aplicamos Filtros/ Render/ Pattern/ Mosaico. Máscara de CapaEn la ventana de Canales, Capas y Caminos, presionamos en la pestaña de Capas para abrir su Diálogo, y como vimos en el Capítulo 2 podemos observar: En la parte inferior los botones del cuadro de diálogo de Capas de izquierda a derecha son:
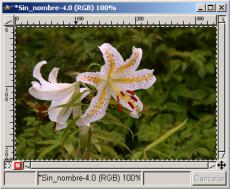
En la parte central las tiras horizontales donde encontramos las capas las máscaras aparecerán en un principio asociada a la Capa con una pequeña ventana a la izquierda del nombre de Capa En todas ellas aparece una pequeña ventana (Thumbnail) a la izquierda con el contenido de la imagen. Podremos corregir cualquier zona de la Capa ya que al trabajar con una máscara de capa podremos borrar o aplicar los cambios una vez vistos en la imagen. Las máscaras de capa también nos permiten crear distintos efectos. Veamos un ejemplo de Máscara de Capa donde intentaremos que el resultado sea que se vea únicamente la flor, que el fondo desaparezca: Este ejemplo sólo tiene una capa ?Fondo?, pero no quiere decir que el mismo no sea válido para imágenes con múltiples capas, la diferencia estribará, que los pasos que a continuación vamos a desarrollar deberán de ser efectuados siempre sobre la misma capa, la que uno libremente elija. 1. Cargamos la imagen de la flor, GIMP transforma las imágenes a RGB. 2. Abrimos el Diálogo de Capas, Canales y Caminos 3. Vamos a Capas, y vemos, en este caso, que sólo existe la capa de Fondo.
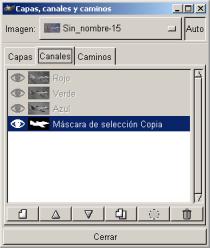
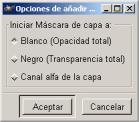
4. Al ser una imagen RGB, los Canales serán tres (rojo, verde, azul) así que cada píxel tendrá un valor por separado para color, si en los Canales activamos cada vez uno y hacemos invisibles el resto vemos en el Lienzo, como sólo aparecen los píxeles del color determinado. 5. Activamos la visibilidad de todos los Canales (?ojos?) y volviendo al Diálogo de Capas abrimos el Menú contextual , nos situamos sobre la Capa Fondo la activamos ypresionando con el botón derecho del ratón vamos a Añadir canal alfa. 6. Presionando de nuevo sobre la Capa Fondo con el botón derecho del ratón vamos a Añadir máscara de capa, y nos parecerá la ventana de Opciones de añadir, elegimos Blanco (Opacidad total).
Opciones de añadir 7. Ahora vemos en la ventana de Diálogo de Capas como nos aparece una pequeña imagen en blanco, esta es la imagen de la Máscara de Capa que hemos creado, activamos la Capa ?Fondo? de la máscara.
8. Con la Capa activada, al dibujar sobre el Lienzo, observaremos efectos diferentes reflejados en la pequeña imagen en blanco, donde dibujamos en negro, la capa se volverá transparente, donde lo hagamos en blanco la imagen será opaca, y dependiendo que el negro sea más o menos negro (?grises?) la imagen será más o menos opaca. Si nos equivocamos y eliminamos algo, basta con pintar en blanco para que vuelva a aparecer. 9. Para hacer desaparecer el fondo por tanto deberemos pintar en negro, utilizando diferentes Pinceles para perfilar mejor la flor., vemos como va apareciendo el fondo transparente a medida que eliminamos el fondo.
10. Ahora aplicamos Máscara de Capa y el efecto está finalizado
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 |
 |
|
Canal suma
|
Selecciones sumadas
|
8. Una vez que tenemos las dos selecciones activas en Lienzo vamos a Seleccionar/ Guardar en canal, ya tenemos nuestra Máscara suma de las dos anteriores a la que llamamos Copia + Copia#2.
También podremos Sustraer de selección o Interseccionar con selección situándonos sobre el canal activo con el botón derecho del ratón.
Aplicando Herramientas a las Máscaras
Vamos ahora a pintar con la Pincel con el color que tenemos en primer plano sobre ambas letras, para ello con la Copia + Copia#2 activa, nos vamos a diálogo Capas, y activando la única Capa que tenemos (Fondo), pintamos libremente sobre las dos letras ?I? ?M?, y vemos el resultado. Fácil y práctico, las posibilidades que tenemos para retocar a nuestro gusto las imágenes aumentan con las máscaras. La flexibilidad de estas herramientas nos permite realizar acciones sobre las Máscaras que con las herramientas de selección no nos serían posibles.
 |
 |
|
Capa Fondo
|
Aplicado Color
|
Ésta es una de las razones por las que las máscaras son complementarias a las herramientas de la selección.
Máscaras de Capa y de Canal con el Gradiente
Otra posibilidad de la utilidad de las Máscaras de Capa y de Canal con el Gradiente :
1. Abrimos dos imágenes, en una tenemos la imagen GIMP y en otra un avión,
2. Realizamos una selección del avión exclusivamente y vamos a Editar/ Copiar
3. Creamos una capa nueva transparente en GIMP y con ella activa vamos a Editar/ Pegar Situamos el avión en el lugar deseado.
 |
 |
|
Máscara de Capa
|
Avión sobre GIMP
|
4. Ahora creamos una máscara de Capa, con la Capa activa al menú contextual Añadir máscara de Capa elegimos Blanco (Opacidad total) Situamos el avión en el lugar deseado.
 |
 |
|
Gradiente sobre máscara de Capa
|
Aplicando Gradiente
|
5. Activamos la máscara de capa (Nueva capa) en nuestro ejemplo y con el gradiente activo, vamos a la esquina superior izquierda y arrastramos hasta la esquina inferior derecha. Con esto damos una sensación de difuminado al avión que de esta forma se integra mejor en la imagen.

Imagen final
6. Por último mezclamos Capas visibles
Máscaras de Capa y de Canal y la transparencia de Capa :
Con las mismas imágenes anteriores vamos a intentar que el avión parezca que se encuentra entre las letras GMP y el planeta.
1. Copiamos el avión y después de haber creado una nueva capa en la imagen de GIMP, lo pegamos.

Avión sobre las letras
2. Situamos el avión sobre las letras y hacemos más transparente la capa con el fin de poder ver a través de él las letras del fondo.
3. Ahora con un pincel pintando en negro haremos transparentes las zonas del avión que están situadas sobre las letras. ( El negro hace transparente)
 |
 |
|
Máscara de Capa con zonas en negro
|
Avión entre las letras y planeta
|
4. Por último volvemos opaca la capa del avión, ya tenemos el efecto. Tenemos las letras (I, M, P) que forman la palabra GIMP sobre el avión.
Máscaras de Canal y la Herramienta Umbral:
Vamos a ver como podemos realizar una selección de un objeto complicado de seleccionar mediante la Herramienta Umbral:
1. Lo primero es abrir una imagen y como siempre tener abierta los Diálogos de Capas, canales y Caminos.
 |
 |
|
Imagen
|
Nuevo canal
|
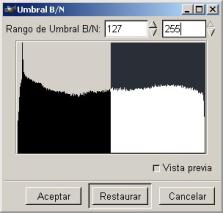
2. Seleccionamos la imagen y la copiamos, en el Diálogo de Canales, abrimos un nuevo Canal y pegamos la imagen. Vamos al Diálogo de Capas y la anclamos, volvemos a Canales, aplicamos Imagen/ Colores/ Umbral B-N
 |
 |
|
Imagen
|
Nuevo canal Activo
|
3. La gama se ha seleccionado a partir de un Rango de Umbral B/N 127/255, de esta forma la Máscara de Canal que rea una imagen en escala de grises se convierte en blanco y negro Binaria.
4. Las partes de la capa de la imagen que corresponde a las partes blancas de la máscara del canal se pueden ver claramente en la ventana de la imagen. Las partes de la imagen que corresponde a las partes negras de la máscara del canal son enmascaradas por una película parcialmente transparente.
 |
 |
|
Umbral
|
Imagen binaria
|
5. El Umbral produce una máscara perfecta, Pulsamos el botón de Canal a selección (botón con circulo punteado) y ya tenemos la máscara perfecta de las anémonas.
 |
 |
|
Fondo visible
|
Máscara de selección
|
6. Si ciertas zonas de la imagen no quedaran bien seleccionadas o no estas regiones se anulan o suman fácilmente utilizando la Herramienta Lazo o Pincel
Máscaras de Canal y la Herramienta Umbral aplicada sobre alguno de los componentes del Color:
Anteriormente, el umbral fue aplicado directamente a la imagen. Ahora vamos a probar aplicándolo sobre un componente de color de la imagen.
1. Abrimos una imagen, y vamos a Imagen/ Modo/ Descomponer se nos abre el Diálogo de Descomponer donde vemos varia opciones.

Imagen/ Modo/ Descomponer
2. Pulsamos RGB, y nos abre automáticamente tres ventanas con los tres colores Rojo, verde, y azul.
 |
 |
 |
|
Descomponer (Rojo)
|
Descomponer (Verde)
|
Descomponer (Azul)
|
3. Si presionamos a la segunda será HSV Tono, saturación, valor (componentes de la imagen)
4. Las demás opciones son Cian, Magenta, Amarillo/ Cian, Magenta Amarillo y Negro/ Alfa.
La descomposición RGB y HSV para cada uno de los componentes, la relación entre la anémona y su fondo es diferente. Esto nos puede de dar una idea sobre que tipo de descomposición (Rojo, Verde, Azul) nos interesará aplicar la herramienta Umbral.
La descomposición de CMY es igual a la RGB cuando están utilizados con la herramienta Umbral, produce los mismos resultados.
La descomposición CMYK es interesante dependiendo del tipo de imagen.
Utilizando Máscaras para mejorar las selecciones
Las máscaras son unos elementos básicos para la corrección de selecciones, su uso es obligado cuando debamos de realizar más de una selección en una imagen, ya que tienen la particularidad que se pueden guardar.
Dependiendo del tipo de selección que tengamos y sobre todo del tipo de herramienta con la que esté realizada, veremos que existen pequeños defectos, en la selección, que a la hora de combinar con otras imágenes, nos provocan una serie de problemas que, utilizando las máscaras, intentaremos paliar.
Ya dijimos que con las máscaras se pueden mejorar las selecciones, vamos a ver un par de ejemplos de cómo utilizarlas:
Utilizando Máscara de Canal . Utilizando Máscara Rápida
Utilizando Máscara de Canal:
1. Escogemos una imagen, y realizamos una selección, en nuestro caso con la herramienta de Selección Bèzier. Recordar tener abierto el diálogo de Capas, Canales y Caminos.
 |
 |
|
Capa Fondo
|
Selección en la imagen
|
2. Situándonos sobre la imagen con al menú contextual vamos a Seleccionar/ Guardar en canal, de esta forma convertimos la selección en una máscara de canal.

Capa Fondo
3. Activando la Máscara de selección Copia y su visibilidad, presionamos dos veces sobre ella, nos aparece la ventana Editar atributos de Canal, para ver mejor el borde cambiamos el color al rojo.

Ventana Editar atributos de Canal
4. Al aumentar la Máscara vemos que en el borde de la selección existen píxeles incluidos erróneamente (Colores azules en el ejemplo). Abrimos las Opciones de herramienta del Aerógrafo vemos que la presión está al 10%, aplicamos una Pincel blanda para borrarlos.
 |
 |
|
Aplicando la Lupa a la Máscara
|
Opciones de Aerógrafo
|
5. Elegimos el color negro en el primer plano y aplicamos pintura negra ligeramente con el Aerógrafo, de esta manera eliminaremos los píxeles no deseados.
6. Invertimos en Imagen/ Colores/ Invertir, y aplicamos pintura negra ligeramente con el Aerógrafo, de esta manera incluiremos los píxeles que antes pudieran haberse eliminado.

Resultado final
7. Hemos refinado la selección, volvemos a Editar atributos de Canaly elegimos el color negro.
8. Tenemos la zona de la imagen seleccionada sin los píxeles que no deseábamos en nuestra selección, y con los píxeles que nuestra selección no había abarcado.
Utilizando Máscara Rápida:
En la ventana Lienzo, como ya vimos en el Capítulo 2, se encuentran los botones de Activar y Desactivar Máscaras Rápidas; con ellas cualquier selección que tengamos realizada en la imagen se convertirá en una Máscara de Canal con aplicar la máscara rápida, esto nos favorece el trabajo, podremos realizar los mismos pasos que en el ejemplo anterior sólo que de una forma más inmediata.
Activando y Desactivando la Máscara Rápida podemos borrar los píxeles o recuperarlos a nuestro criterio. Observando los Diálogos de Capas, Canales y Caminos vemos como en el Diálogo de Canales nos aparece el Canal Qmask al aplicar la Máscara Rápida a cualquier selección.
 |
 |
|
Canal Qmask
|
Máscara Rápida
|
| SPEED READER versión 2.0: visualizador de textos e imágenes |
 |
 |
 |
| SOFTWARE - General | |
| Montse Pérez-k idatzia | |
| Osteguna, 2004(e)ko maiatza(r)en 20-(e)an 14:05etan | |
|
There are no translations available.
Esta aplicación Freeware permite visualizar cualquier archivo de tipo texto plano, como por ejemplo *.txt, *ini, *.sys, *.bat y *.htm. Para ello divide la pantalla en dos partes: en la parte izquierda se despliega la estructura de carpetas y ficheros para navegar y en la parte derecha se visualizan el texto del archivo seleccionado. |
|
| Gehiago irakurri... | |
| Manual GIMP (Capítulo 4) |
 |
 |
 |
| SOFTWARE - General | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Carlos Castillo-k idatzia | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Astelehena, 2004(e)ko maiatza(r)en 17-(e)an 01:35etan | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
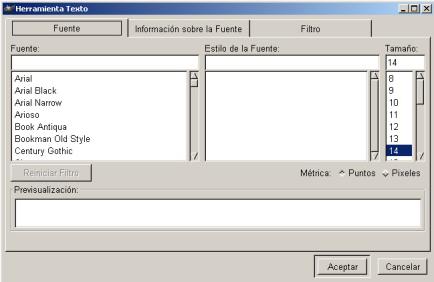
|
There are no translations available. Capas de TextoYa vimos en el Capítulo 1 las diferencias entre Texto Estándar y Texto Dinámico, cada vez que utilicemos el primero sabremos que nos resultará imposible editarlo una vez que esté en el lienzo. La única forma de cambiarlo es eliminándolo y volviendo a crearlo. Para GIMP los textos son imágenes y por tanto los interpretará en una Capa, son en definitiva píxeles, si abrimos el menú Capas Canales y Caminos, veremos como los textos introducidos están en la misma Capa o en Capas diferentes si así los hemos introducido nosotros.
Los textos Dinámicos son creados automáticamente cada uno en una capa diferente, no hace falta que nosotros abramos una capa nueva, el propio GIMP la crea al introducirlos. Y si queremos variar algo en el texto, sólo tendremos que seleccionar la Capa en la que se encuentra y de esta manera podremos realizar los cambios. Sihemos cambiado algo en un texto y queremos introducir otro deberemos de situarnos en la Capa de Fondo.
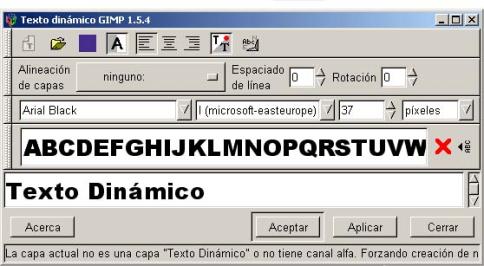
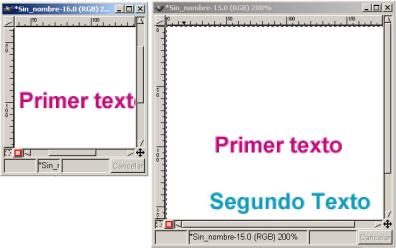
En la imagen vemos tres textos dinámicos y en el Menú Capas vemos como cada uno tiene una diferente Con el Texto Dinámico podemos guardar la información; al tener seleccionado el Texto Dinámico y pulsar sobre el Lienzo nos aparece la Ventana de Texto Dinámico con un mensaje en la parte inferior donde nos indica (La Capa actual no es una “Capa Texto Dinámico”, o no tiene canal alfa. Forzando creación de nueva capa), automáticamente nos creará la nueva Capa, y así podremos retocar el texto a nuestro gusto.
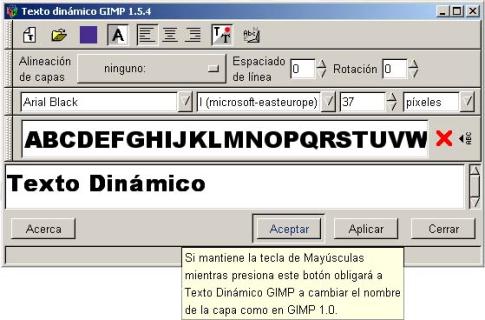
Texto Dinámico con mensaje en la parte inferior Si mantenemos pulsada la tecla Mayúsculas cuando pulsamos Aceptar en el Texto Dinámico, nos aparece el mensaje que nos indica que automáticamente renombrará la Capa, dejará de tener el nombre que le adjudicamos y la llamará Capa Texto Dinámico.
Texto Dinámico con nota de ayuda asociada al botón Aceptar GIMP mantiene las características del texto, pero no los efectos aplicados a la Capa, por tanto es conveniente cuando a alguna Capa le sean aplicados cambios de relleno, difuminado, etc..., lo realicemos en una Capa duplicada, de esta forma mantendremos las características de Texto aplicada a la Capa origen. Sombrear TextosLos distintos efectos de textos que se pueden crear siempre están asociados a trabajar con las Capas, Canales y Caminos, por tanto siempre al crear efectos lo primero que debes hacer es tener abierta esa ventana. Vamos a ver un par de ejemplos para aplicar sombra a los textos:
Sombra de texto : 1. Lo primero es abrir un nuevo Lienzo, y nuestra ventana de la caja de Diálogos Capas, Canales y Caminos. (observar esta ventana mientras vamos avanzando en el ejemplo facilita la comprensión del efecto). 2. Con la herramienta de Texto, escribimos el texto que deseemos, en nuestro caso “Sombra de Texto” con Texto Estándar; se puede utilizar también Texto Dinámico, y lo anclamos. 3. Duplicamos la Capa teniendo desactivada la transparencia, esto lo hacemos para tener dos capas iguales una con el texto y otra con la sombra. 4. Activamos la Capa de Fondo y la denominamos Sombra, a efectos de comprensión del ejemplo, lo que debe quedar claro es que la Capa sobre la que vamos a aplicar el efecto para realizar la sombra debe de ser la de fondo, Activamos la Capa Fondo Copia y la denominamos Capa Superior.
5. Con la Capa denominada Sombra activa aplicamos Filtros/ Desenfoque/ Desenfoque gaussiano IIR aplicamos 7 píxeles, tanto en vertical como en horizontal. Para ver el efecto aplicado debemos hacer invisible la Capa Superior al pinchar sobre el ojo este desaparece y hace la Capa invisible 6. Activando la Capa Superior, aplicamos en Imagen/ Transformaciones/ Deslizar un deslizamiento de (–3) píxeles tanto en el eje vertical como el horizontal, de esta forma la Capa Superior se desplaza en el Lienzo. 7. Ahora activamos la Capa Sombra aplicamos en Imagen/ Transformaciones/ Deslizar un deslizamiento de (3) píxeles tanto en el eje vertical como el horizontal, de esta forma la Capa Sombra se desplaza en el Lienzo. 8. Teniendo activa la Capa Superior pinchamos sobre el botón Fijar Trasparencia, es decir activamos la trasparencia de Capa, y deslizamos la Opacidad a nuestro gusto, en el ejemplo un 70.2.y vemos como la sombra aparece.
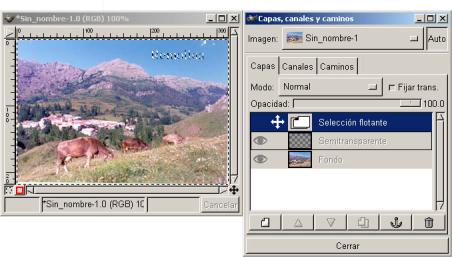
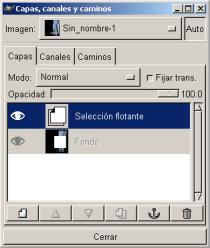
9. Por último en el Menú de Capas/ Mezclar capas visibles. Sombra Arrojada : 1. Lo primero es abrir un nuevo Lienzo, y nuestra ventana de la caja de Diálogos Capas, Canales y Caminos. (observar esta ventana mientras vamos avanzando en el ejemplo facilita la comprensión del efecto). 2. Antes de seleccionar la herramienta Texto, como vamos a utilizar el texto Estándar, debemos elegir un color para el Texto, en nuestro caso un azul, recuerda que en este tipo de Texto no puedes elegir color una vez abierta la ventana de texto, lo debes de hacer en la Caja de Herramientas/ Color; elegimos un tipo de letra. 3. Situamos el texto en la zona central del Lienzo, y vemos como en la ventana Capas, Canales y Caminos, el texto nos aparece en una Capa Flotante (Selección Flotante), antes de anclarla pulsaremos el botón de Nueva Capa en la ventana de Capas, Canales y Caminos, de esta forma se anclará automáticamente en la nueva Capa creada (Capa de texto).
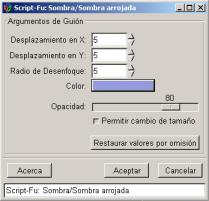
4. A partir de este momento ya podemos crear la Sombra Arrojada, al tener un color azul deseo la sombra de un color similar, por tanto antes de abrir la ventana de sombra arrojada, selecciono un color de segundo plano, para ver el contraste con el que anteriormente elegimos en el primer plano del Menú de Herramientas, así que activando la Capa sobre la que vamos a crear el efecto de sombra, vamos al menú Script-Fu/ Sombra/ Sombra arrojada, en la ventana que se nos abre aplico a Desplazamiento en X un 5, en Desplazamiento en Y un 5, en Radio de Desenfoque un 5, en Color con el Botón derecho del ratón Usar color de Fondo y Opacidad 80, aplicamos y vemos los resultados.
Esta es la forma más inmediata de aplicar una sombra a un texto, pero como hemos visto anteriormente no es la única.
Otra sombra Existen infinidad de maneras de crear sombras, según profundices en GIMP verás otras posibilidades de aplicar tanto a éste como a otros efectos las distintas posibilidades del programa.
Aplicar Texto a una imagenPor qué elegir una u otra herramienta de Texto al aplicarlo a una imagen: Con Texto Estándar Con Texto Dinámico Texto Estándar : 1. Lo primero es abrir el fiero de la imagen, y nuestra ventana de la caja de Diálogos Capas, Canales y Caminos. (observar esta ventana mientras vamos avanzando en el ejemplo facilita la comprensión del efecto). 2. Pinchamos sobre la Herramienta de Texto con el Texto Estándar activado, recordar antes haber elegido un color de primer plano para el texto y otro de segundo plano si queremos aplicarle sombra.
3. Una vez que el texto lo tenemos situado en el Lienzo, con el ratón lo desplazamos al lugar elegido para nuestra imagen, si nos fijamos en la Ventana Capas, vemos la Capa Flotante, si no queremos que se ancle sobre la imagen recuerda pinchar sobre Nueva Capa cuando los efectos que apliquemos al texto estén terminados.
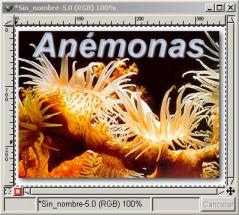
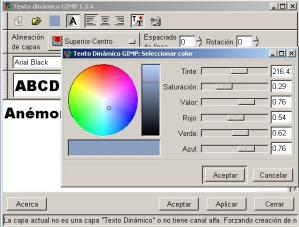
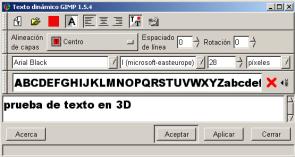
5. Aplicamos Script-Fu/ Sombra/ Sombra arrojada, en la ventana que se nos abre aplico a Desplazamiento en X un 2, en Desplazamiento en Y un 2, en Radio de Desenfoque un 4, en Color con el Botón derecho del ratón Usar color de Fondo y Opacidad 80, aplicamos y vemos los resultados (La Sombra arrojada nos hace un efecto de texto en 3D). Texto Dinámico : 1. Lo primero es escoger la imagen, y nuestra ventana de la caja de Diálogos Capas, Canales y Caminos. (observar esta ventana mientras vamos avanzando en el ejemplo facilita la comprensión del efecto). 2. Pinchamos sobre Herramienta de Texto con el Texto Dinámico activado, los colores de texto se pueden elegir en la ventana de Texto Dinámico, es la primera diferencia que observamos en relación con el Texto Estándar, pero debemos de recordar que es necesario, para poder optar a cambiar el color en la ventana de Texto Dinámico, no tener en el primer plano seleccionado el color negro (elegir otro color de primer plano en Caja de Herramientas y presionando sobre Color de Texto elegir el deseado ) y así realizar las pruebas de color y aplicarlas sobre la imagen; como al trabajar con el Texto Dinámico se crea automáticamente una Capa, y no una Capa flotante como crea el Texto Estándar (segunda diferencia entre uno y otro Textos), podemos cambiar el color a nuestro gusto una vez visto su efecto sobre la imagen.
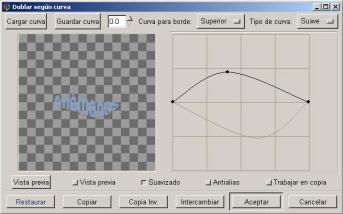
Texto Dinámico y Selección de color 3. Antes de aplicar el Texto, podemos ir al botón en la opción de Alineación de Capas (Tercera diferencia) y elegir su situación sobre la Capa. Observamos como crea, en la ventana Capas, Canales y Caminos, la Capa Texto Dinámico. 4. Aplicamos un filtro en Filtros/ Distorsión/ Doblar según curva, donde podemos optar a diferentes opciones tanto la Curva para bordes, Tipo de Curva..., en nuestro caso curva para bordes, inferior y superior.
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 |
 |
|
Texto sobre imagen
|
Nueva capa (visible)
|
4. Desactivamos la Máscara Rápida (Presionando sobre el botón a la derecha de Máscara Rápida) y la anclamos, creamos una Nueva capa transparente, activamos la capa Fondo y copiamos el texto que sigue encontrándose seleccionado.
5. Activamos la capa Nueva capa y pegamos, vamos a Script-Fu/ Alchemy/ Dar Textura, la aplicamos con los valores que vienen por defecto, esto hace que adquiera el texto el color de la imagen, anclamos la imagen, desactivamos la visión de la capa Fondo, movemos el texto hacia la zona queramos.
6. Una vez colocado el texto volvemos a activar la capa Fondo y la volvemos visible, vemos como nos queda el texto en relación a la imagen, activamos la capa Nueva capa variamos el Brillo y Contraste en Imagen/ Colores/ Brillo-contraste, y el efecto está conseguido, podemos ahora Mezclar Capas Visibles del Menú de Capas, y dejar la imagen y el texto en la misma capa.
 |
 |
|
Capa nueva
|
Efecto final
|
Texto con fondo sobre imagen:
1. Abrimos una imagen, siempre en RGB, en el caso que no lo sea la transformamos en Imagen/ Modo/ RGB (ventana de Capas, Canales y Caminos visible)
2. Sobre la imagen con una herramienta de selección elegimos una zona para introducir el Texto, y la dejamos seleccionada, en el menú Lienzo vamos a Seleccionar/ Flotar
 |
 |
|
Selección
|
Imagen/ Colores /Niveles
|
3. Vemos dos capas en la ventana de Capas, Canales y Caminos, con la capa Selección flotante activa vamos a Imagen/ Colores/ Niveles y modificamos niveles podemos ver los cambios en la previsualización.
4. Seleccionamos la Herramienta de Texto y escribimos, para utilizar, como en el ejemplo, más de una zona deberemos de utilizar el Texto Dinámico, ya que nos creará una capa por cada zona.
5. Si se quiere guardar las información de las Capas en GIMP hay que guardarlas en formato XCF, si lo que queremos es pasar la imagen a otros formatos diferentes, hay que acoplar las capas, en menú Capas/ Mezclar capas visibles.
 |
 |
|
Selección después de Niveles
|
Efecto de texto
|
A los textos podemos aplicarles infinidad de efectos, entre ellos los Script-Fu, los Filtros y sus variantes, debemos de probar y así ver las características y posibilidades para poder aplicar a nuestros proyectos.
Existen ciertos efectos que varían dependiendo del tipo de letra elegido, como veis las posibilidades son muchas y variadasEfectos de Filtros sobre Textos :
1. Comenzamos por abrir un nuevo Lienzo con fondo negro,2. Escribimos el texto con color blanco y en Alineación de capas situamos en el Centro, a cada paso duplicamos la capa anterior
3. Aplicamos Filtros/ Ruido/ Esparcir
 |
 |
 |
 |
 |
 |
|
Pasos 2,3,4
|
Pasos 5,6,7
|
4. Aplicamos Filtros/ Distorsión/ Twist
5. Aplicamos Filtros/ Desenfoque/ Blur II
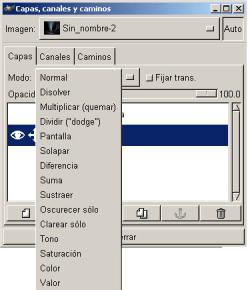
6. Aplicamos Imagen/ Colores /Balance de colores y situamos la capa inicial sobre el resto y en Modo de Capas colocamos Oscurecer sólo
7. Por último aplicamos Filtros /Efectos de luz /Destello FX
Efecto de perforado de Texto:
1. Abrimos un nuevo Lienzo con fondo Blanco donde situamos un texto estándar lo más centrado posible y anclamos la Selección flotante creada con el texto.
 |
 |
|
Texto Estándar anclado
|
Capa Duplicada e invertida
|
2. Abrimos el Diálogo de Capas y duplicamos la Capa Fondo, y con la capa Fondo Copia activa y situándonos sobre le texto, vamos Imagen/ Colores/ Invertir.
3. Con la Capa Fondo Copia activa vamos a Filtros/ Desenfoque/ Desenfoque Gaussiano, utilizamos un radio “4” tanto en horizontal como en vertical.
 |
 |
|
Texto Desenfocado
|
Modo Pantalla
|
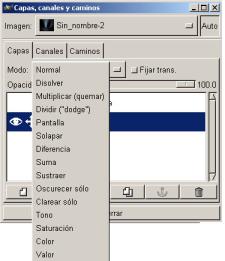
4. Con la Capa Fondo Copia activa vamos a Modo en el cuadro de Diálogo de Capas, Canales y Caminos y elegimos Pantalla , vemos como cambian los colores en Lienzo.
 |
 |
|
Diálogo de Capas
|
Imagen después de mover
|
5. Ahora con la Capa Fondo Copia activa movemos la capa suavemente y vamos viendo el efecto en el Lienzo hasta alcanzar el efecto deseado.
6. Ahora vamos a Diálogo de Capas/ Mezclar capas visibles. Una vez puesta las dos Capas en una, seleccionamos el texto con la selección rectangular.
 |
 |
|
Diálogo de Capas
|
Imagen final
|
7. Ahora vamos a Editar/ Cortar, y posteriormente a Editar/ Pegar como Nueva, y ya tenemos el efecto de texto ocupando un espacio más idóneo.
Distinto efectos Script-Fu en un Texto:
Debemos de saber que existen dos menús distintos de Script-Fu, uno se encuentra en el menú de Lienzo y en el contextual, y otro en la Caja de Herramientas de GIMP en Extensiones/ Script-Fu/ ...
Utilizaremos el mismo texto para los distintos Logos con idea de ver las diferencias, se nos abrirá una ventana donde situaremos el texto y variaremos a nuestro gusto las opciones. (Script-Fu cuerpo 60 fuente Arial Black), los patrones se pueden cambiar presionando en el cuadro con (...) y refrescándolos.
Veamos unos ejemplos:
 |
 |
 |
|
Desmenuzar
|
Texto rápido
|
Calor fulgurante
|
 |
 |
 |
|
Cromado espectacular
|
Texto Circular
|
Metal Frío
|
Crear un Texto en 3D
Hemos visto en los ejemplo anteriores distintas formas de hacer que los textos tomen un aspecto en 3D, pero la forma más sencilla de crear ese efecto visual la vamos a ver ahora, sólo con un fondo, dos capas y aplicando un color distinto a cada una de las capas.
1. Abrimos un Lienzo en blanco, y abrimos el Diálogo de Capas, Canales y Caminos.
 |
 |
|
Texto Dinámico
|
Capas de Texto
|
2. Creamos un Texto dinámico donde le indicamos que el Color va a ser rojo y la Alineación de Capas sea en el Centro. Esto nos creará una Capa dinámica automática que denomina “Capa Texto Dinámico”
3. Duplicamos la Capa, nos creará una Capa que denomina “Capa Texto Dinámico Copia” con ella activa y presionando en Ctrl.+A para seleccionar toda la capa, elegimos color negro y rellenamos la capa con el Cubo de pintura.
 |
 |
|
Capa Hundida
|
Texto en 3D
|
4. Hundimos la Capa y ya sólo tendremos que activando cualquiera de las dos Capas y habiendo pulsado en la Caja de Herramientas Mover, observar el efecto según actuamos sobre la Capa elegida, y cuando el efecto sea de nuestro gusto ya tenemos el efecto 3D.
A este mismo ejemplo se le puede aplicar algún Filtro para distorsionar y así obtener otros efectos añadidos:
5. Podemos redimensionar la capa de color negro, le damos unos pocos puntos más.
6. Desactivamos Fijar trans. En la capa de color negro y pulsando Ctrl.+A para seleccionar toda la capa, y le aplicamos un desenfoque de movimiento en Filtros/ Desenfoque/ Desenfoque de Movimiento, y observamos el resultado.
Vamos a ver otro ejemplo de 3D, pero esta vez vamos a aplicar efectos a ambas capas:
1. Abrimos un Lienzo en blanco Añadimos una Capa de texto Dinámico (Pulsando dos veces sobre el icono de texto en la Caja de Herramientas abrimos el diálogo de texto y aquí encontramos la posibilidad de Tipo de texto, Borde y Antialias). Usamos una fuente de letras gruesas para permitir que el efecto se vea más claramente, y la Alineación de Capas en el Centro. Esto nos creará una Capa dinámica automática que denomina “Capa Texto Dinámico”
 |
 |
|
Texto
|
Imagen/ Colores/ Curvas
|
2. Duplicamos dos veces la Capa Texto Dinámico y sobre la capa superior “Texto Dinámico Copia” aplicamos en Imagen/ Colores/ Curvas algo similar a la curva de la imagen, y posteriormente vamos a Imagen/ Transformaciones/ Deslizar, donde aplicamos un deslizamiento negativo de (-3) en “X” y en “Y”.
 |
 |
|
Texto después punto 2
|
Texto final
|
3. Ahora en la “Capa Texto Dinámico” vamos a Imagen/ Transformaciones/ Deslizar, donde aplicamos un deslizamiento negativo de (-2) en “X” y en “Y”.
Hemos conseguido con dos efectos, deslizamiento y Curvas, primero un efecto de sombra y después un efecto de volumen.
Las posibilidades ya hemos dicho anteriormente son muchas, mezclando los distintos efectos podremos conseguir resultados de gran calidad, lo importante es ir probando para conseguir un conocimiento de sus prestaciones, y así ir aplicando unos y otros hasta conseguir el efecto deseado.
Girar y arquear textos
Los Textos Estáticos no se pueden girar, al contrario que los Dinámicos que poseen esta particularidad en su Diálogos de Texto Dinámico. (Rotación).
 |
 |
|
Rotación texto
|
Texto rotado
|
También podemos aplicar tanto a los Estáticos como a los Dinámicos la posibilidad que el texto se arquee según una curva. Filtros /Distorsión/ Doblar según curva. Donde encontramos varias posibilidades, entre ellas crear nuestra propia curva (Tipo de curva Libre).
 |
 |
|
Doblar según curva
|
Texto curvado libre
|
Cuando queremos que un texto se alinee según una línea, deberemos de hacerlo manualmente , es decir creando para cada tramo de texto o para cada letra un texto, dependiendo de el trabajo que queramos realizar, en el ejemplo de la imagen hemos creado un texto para cada una de las letras y posteriormente lo hemos situado manualmente a lo largo de la línea.

Texto a línea
| Manual GIMP (Capítulo 3) |
 |
 |
 |
| SOFTWARE - General | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Carlos Castillo-k idatzia | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Astelehena, 2004(e)ko maiatza(r)en 10-(e)an 01:21etan | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
There are no translations available. Copiar, Cortar y PegarEn el Menú de Lienzo y en el Contextual, encontramos dentro de Editar: Cortar (teclado rápido Ctrl.+ X) Copiar (teclado rápido Ctrl.+ C) Pegar (teclado rápido Ctrl.+ V) Pegar en lo hace dentro de la selección Pegar como nueva lo hace en una nueva ventana El copiado, cortado, y pegado son los métodos más expeditivos de mover capas y selecciones entre las ventanas de la imagen y entre la capa y las máscaras del canal. GIMP realiza estas funciones utilizando un portapapel intermedio , es decir, al realizar una copia o un corte, se genera el portapapel intermedio sustituyendo al que allí estaba. Pero con los Búfer podemos ir guardando tantos cortes como deseemos. Si una selección es activa en la ventana, sólo la parte de la capa activa contenida en dicha selección se situará en el Búfer Veamos un ejemplo de la utilización del Búfer: 1.- Abrimos un nuevo lienzo 2.- Insertamos dos textos diferentes 3.- El Búfer nos vale para guardar lo que cortemos para poder utilizarlo posteriormente 4.- Seleccionamos uno de los textos
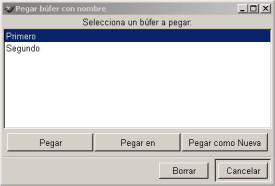
Lienzo con dos textos 5.- Vamos a Editar – Búfer - Copiar con nombre 6.- Le ponemos un nombre por ejemplo Primero 7.- Vamos al otro texto y repetimos los pasos poniéndole de nombre Segundo 8.- Ahora en Editar – Búfer – Pegar con nombre Vemos un Menú donde aparecen los dos Búfer que habíamos guardado con nombre, abajo hay tres botones, uno para Pegar, Pegar en y Pegar como Nueva más abajo otros dos botones uno Borrar que nos sirve para borrar el Búfer que tengamos seleccionado una vez que ya no lo necesitemos.
Búfer (copiar con nombre) Los Búfer los podemos guardar durante todo el tiempo que queramos, si ahora cerramos este Lienzo y abrimos otro, y vamos a Editar – Búfer – Pegar con nombre, veremos que siguen estando nuestro dos Búfer para utilizarlos con seleccionarlos y dar al botón que queramos, por ejemplo Pegar nos lo pegaría.
Pegar Búfer Hay otra función de Copiar, En Editar, vamos a Copiar visible; esto en vez de copiar la capa activa el almacenador , copia todas las capas visibles dentro de los límites de lo seleccionado. Utilizar la LupaEsta función se realiza con la Lupa de la Caja de Herramientas se puede utilizar de dos formas diferentes: Directamente con la Lupa sobre la zona a visionar Utilizando las Opciones de herramienta de la Lupa, seleccionando Permitir cambio de tamaño de ventana
Dos formas de utilizar la Lupa También podemos actuar con la Lupa con la Ventana de navegación que encontramos en Ver Ventana de navegación.
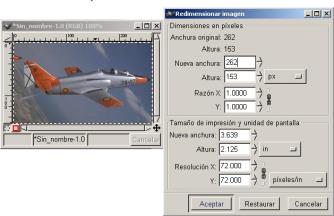
Ventana de navegación Redimensionar Imagen y LienzoPodemos acceder a la redimensión de la imagen de dos formas diferentes: Con el Menú de Lienzo, en Imagen Redimensionar imagen Con el menú contextualen Imagen Redimensionar imagen
Redimensionar imagen Si la imagen la tenemos dividida en capas, podemos redimensionar las capas, seleccionando la capa, capa activa, y con el menú contextual Redimensionar capa.
Podemos acceder a la redimensión El Lienzo de dos formas diferentes: Con el Menú de Lienzo, en Imagen Tamaño de lienzo Con el Menú contextualen Imagen Tamaño de lienzo Transformar las imágenesPodemos transformar de muy distintas formas nuestras imágenes: Podemos transformarlas rotándolas en: Imagen Transformaciones Rotar Podemos reflejarlas tanto horizontal como verticalmente con: Imagen Transformaciones Mirror Podemos transformarlas deslizándolas en: Imagen Transformaciones Deslizar tanto en el eje X como en el eje Y Podemos también curvarlas en Imagen Transformaciones Bend
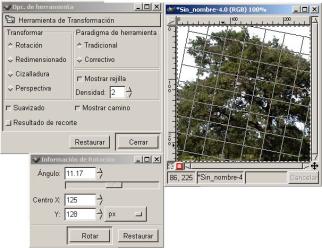
Si accedemos dentro de la Caja de Herramientas, la herramienta transformación nos abrirá el cuadro de diálogo Herramientas de transformación, seleccionamos Rotación y pinchando sobre la imagen nos parecerá la cuadrícula y la Información de Rotación.
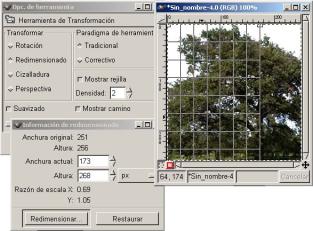
El diálogo de la información se puede utilizar para dar un ángulo específico de la rotación así como la posición del punto que será el centro de la rotación. Por defecto, el centro de la rotación es el centro geométrico de la capa activa. Si accedemos dentro de la Caja de Herramientas, la herramienta transformación nos abrirá el cuadro de diálogo Herramientas de transformación, seleccionamos Redimensionado y pinchando sobre la imagen nos parecerá la cuadrícula y la Información de redimensionado.
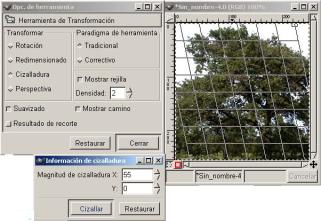
El redimensionar lo podemos realizar recíprocamente con el ratón o incorporando valores en las cajas de la entrada tanto de anchura como de altura en el cuadro de Información de redimensionado. Si pulsamos sobre el botón pix accedemos a diversas opciones entre ellas la de porcentaje (%). Si accedemos dentro de la Caja de Herramientas, la herramienta transformación nos abrirá el cuadro de diálogo Herramientas de transformación, seleccionamos Cizalladura y pinchando sobre la imagen nos parecerá la cuadrícula y la Información de Cizalladura.
Lo mismo haremos al acceder a la Caja de Herramientas, la herramienta transformación nos abrirá el cuadro de diálogo Herramientas de transformación, seleccionamos Perspectiva y pinchando sobre la imagen nos parecerá la cuadrícula y la Información de Perspectiva.
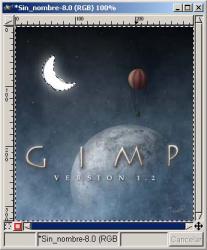
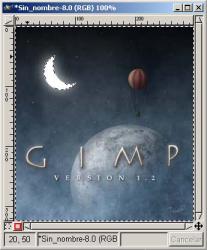
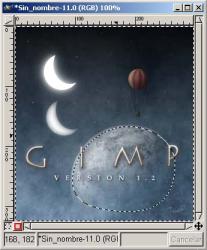
Las líneas ayudan a visualizar la perspectiva que se comba cuando pulsemos sobre el botón de transformar. La información de perspectiva permite que cada uno de las cuatro esquinas de la capa sea colocada de nuevo independientemente. La información de la perspectiva es el único cuadro al que no podemos acceder a introducir valores. En todos los casos podemos hacer visible o no la rejilla de transformación según deseemos, también podemos aumentar o disminuir la densidad de la misma, estos posibilidades la encontramos dentro de la propia Opción de herramienta. Seleccionar objetosComo vimos anteriormente, tenemos distintas herramientas de selección en la Caja de Herramientas, vamos a ver como podemos trabajar con ellas. Las dos primeras (Rectángulo y Elíptica) ya las hemos explicado en el capítulo 1; vamos ahora a profundizar algo más en la Herramienta Lazo: La utilizamos para realizar selecciones a mano alzada, la dificultad de realizar selecciones complejas, hace que esta herramienta la utilicemos especialmente para selecciones menos precisas. Para utilizarlo debemos pincharlo en la Caja de Herramientas y arrastrarlo a la ventana Lienzo, donde seleccionaremos la zona deseada; al intentar seleccionar la “Luna” no nos fue fácil con esta herramienta, en la imagen se aprecia la dificultad de la selección.
Selección con Lazo Pasemos ahora a la Varita Mágica: Esta herramienta nos permite realizar las selecciones por medio de los píxeles, es decir al pulsar con ella sobre una zona de la imagen selecciona sus píxeles si continuamos pinchado sobre zonas colindantes de la imagen nos irá aumentando la zona con píxeles de otros colores. Si en la imagen anterior volvemos a seleccionar la “Luna”, pero ahora con la herramienta de Varita Mágica. Vemos que automáticamente me selecciona los píxeles que tienen el mismo color; si ahora seleccionamos píxeles adyacentes, vemos que la selección aumenta.
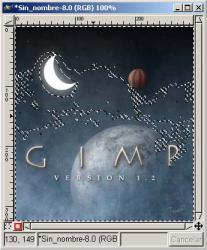
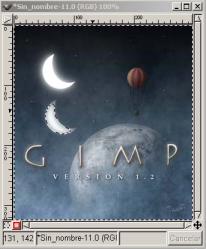
Esto crea un segundo sistema de píxeles seleccionados. Este proceso se repite con los píxeles vecinos del segundo sistema seleccionado, etcétera, hasta que no podamos agregar más píxeles. Podremos aumentar o disminuir el umbral de selección, con un umbral de selección bajo, y difuminando el contorno podemos seleccionar la “Luna” perfectamente. Cambiar el umbral debe ser hecho moviendo el ratón en incrementos pequeños de modo que los cambios en la región seleccionada puedan ser cuidadosamente controlados. También para poder seleccionar todos los píxeles colindantes nos bastará también mantener presionada la Varita Mágica y sin salirnos de la “Luna” arrastrar sobre ella la Varita Mágica. En el caso de un color tan definido como en este caso, esta opción es la más fácil de realizar.
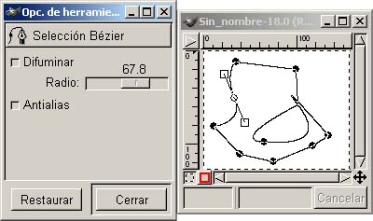
La “Luna” está desplazada para observar mejor su total selección. Ahora vamos a ver las Curvas Bèzier: Funciona a base de puntos de control, que van creando una trayectoria, estos puntos los podemos variar una vez dispuestos con las manijas de control que poseen, utilizando esta herramienta podemos hacer coincidir la selección con la imagen. También podemos difuminar el radio para así ajustarlo mejor a nuestra selección.
Según vamos aumentando los puntos y mientras no cerremos la selección, nos aparecerá un punto siempre en blanco, cuando el tecleo se realiza en el punto inicial se cierra la trayectoria; mientras que construimos la trayectoria, el puntero aparecerá como una flecha, al situarnos sobre alguno de los puntos y pulsamos aparecerán las manijas de control que poseen.
Selección con Bèzier Para utilizar las manijas: Si queremos mover algún punto en particular, lo haremos pulsando la tecla Ctrl. y a continuación arrastrando el punto; si lo que queremos crear son curvas al pulsar sobre un punto lo arrastramos y al hacerlo aparecerán las manijas, tirando de ellas controlaremos la forma de la curva. Si lo que queremos es crear una curva sólo desde un lado del punto de control, presionaremos la tecla Mayúsculas y arrastre una de las manecillas. Al terminar haremos clic dentro de la selección para que ésta se active. A continuación vamos a utilizar, con una imagen compleja, la selección Bèzier y observamos como podemos realizar las selecciones ajustándola posteriormente con las manijas de control a nuestro gusto.
Selección con Bèzier Pasemos ahora a la Selección mediante Tijeras Inteligentes: Funciona de una formas similar a la herramienta Bèzier; a partir de una selección, para utilizarla una vez seleccionada en la Caja de Herramientas y haciendo clic sobre alguna zona de la imagen, las Tijeras intentarán adivinar lo que está seleccionado, por lo que las líneas que trazaremos seguramente seguirán el borde de la selección. Podemos retocar la selección con las manijas que posee, al terminar hacemos clic dentro de la selección y activaremos las Tijeras. Todas estas herramientas cuando hacemos doble clic sobre la herramienta en la Caja de Herramientas nos aparecen las Opciones de herramienta, y en todas ellas observamos el botón Antialias, que nos dará un tratamiento especial a los bordes de la selección.
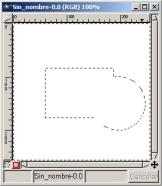
Utilización del Antialias En la imagen superior observamos las dos selecciones circulares, la diferencia de una y otra se aprecia en el borde, en la primera no hemos activado el botón Antialias, en la segunda sí. Los píxeles existentes en el borde de la selección son borrados con el Antialias activado, en el caso de hacerlo con él desactivado el efecto escalera se verá más claramente, es decir no borra los píxeles del borde de la selección. Otra particularidad que encontramos en las Opciones de herramienta es Difuminar: También trata el borde de la selección como lo hace el Antialias, sólo que varía su valor dependiendo del radio que utilicemos con el deslizador, lo que hace es cambiar el valor alfa de los píxeles en función del valor que tome la distancia radial del borde de la selección.
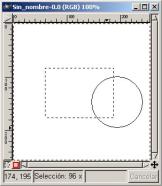
En la imagen superior hemos realizado una selección circular con un radio de Difuminar de 45, invertimos la selección en Menú/ Seleccionar/ Invertir lo rellenamos con el color de frente en Editar Rellenar con color de Frente así podemos ver la transparencia de los píxeles de la anémona. Cuanto más aumentemos el radio más transparentes serán los píxeles del borde de la anémona Tanto en la selección Rectangular como en la Oval encontramos Tamaño fijo / Razón de Aspecto con lo que podemos dar a las selecciones un tamaño predeterminado. Por último en la herramienta de la Varita Mágica y dentro de sus Opciones de herramienta encontramos la opción Muestra mezclada-Umbral, a mayor umbral mayor tolerancia de la herramienta. Combinar seleccionesPodemos realizar con las selecciones diferentes acciones: Sumar selecciones Restar selecciones Realizar intersecciones en las selecciones. Para sumar o mejor dicho agregar una selección a otra ya existente debemos de: Pulsar la tecla Mayúsculas antes de comenzar a realizar la nueva selección vemos como sobre el cursor aparece un (+) indicándonos que vamos a añadir la selección a la ya existente y el resultado por tanto será la unión de los píxeles de ambas selecciones.
En la figura observamos los tres pasos para sumar o agregar una selección Para restar una selección a otra anteriormente existente, debemos de: Pulsar la tecla Ctrl. antes de comenzar a realizar la nueva selección vemos como sobre el cursor aparece un (-) indicándonos que vamos a sustraer la selección a la ya existente y el resultado por tanto será sustracción de los píxeles de la segunda selección.
En la figura observamos los tres pasos para restar una selección de otra. Para realizar una intersección en una selección a otra anteriormente existente, debemos de: Pulsar la tecla Ctrl. y Mayúsculas a la vez antes de comenzar a realizar la nueva selección vemos como sobre el cursor aparece un signo de intersección indicándonos que vamos a realizar una intersección y el resultado por tanto serán los píxeles existentes en la intersección, es decir los comunes a ambas selecciones.
En la figura observamos los tres pasos para realizar una intersección Estas características también se pueden aplicar a la Varita Mágica y al Lazo Dentro del Menú en Selección vemos las doce funciones que podemos realizar a las mismas en la imagen siguiente vemos este Menú:
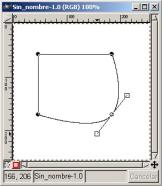
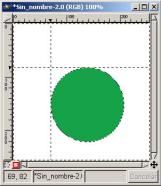
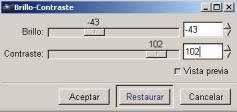
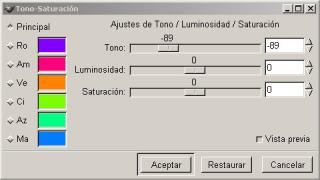
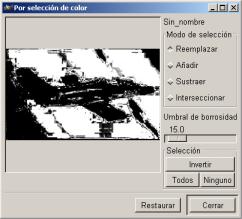
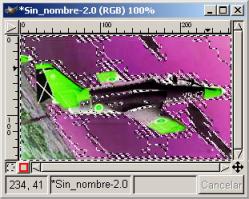
Menú en Seleccionar Invertir: En una imagen al seleccionar una región, la imagen se divide en dos zonas bien diferenciadas, una de píxeles seleccionados y otra de no seleccionados; al invertir, los píxeles no seleccionados se convierten en píxeles seleccionados y viceversa. Todo: Con esta opción seleccionamos todo lo que tenemos en el Lienzo. Nada: Esta opción se utiliza para deseleccionar. Flotar: Nos permite crear una capa flotante de aquellos píxeles que tenemos seleccionados. Difuminar: El borde de la selección. Enfocar: Enfoca la zona seleccionada. Encoger: Reduce la zona seleccionada. Crecer: Aumenta la zona seleccionada. Borde: es la combinación de las dos funciones Encoger y Crecer, la anchura del borde se aplica con el diálogo de borde. Guardar en Canal: Sirven para guardar selecciones, poder volver a utilizarlas, corregirlas... Mediante recoge color: Mirar Capítulo 1 Caja de Herramientas A Camino: Se convierte en trayectorias Bèzier, y así podemos modificar la selección a nuestro antojo con el camino, accionando los puntos del camino a través de sus manijas. Una vez modificada la selección, para recuperar la selección hacemos clic dentro de la trayectoria. Si tenemos una selección como la anterior y deseamos pintar el contorno del borde de la selección, abrimos el Diálogo de Pinceles para elegir el trazo que vamos a utilizar (en nuestro caso el circle 13), elegimos el color (en nuestro caso el verde) y vamos a Editar/ Trazar Trazar una selección Después de haber visto los distintos tipos de selecciones, vamos a ver como y cuando serán mejor utilizarlas. A continuación las veremos en orden de mayor a menor por su utilidad : Curvas de Bèzier: Es la herramienta más útil ya que es el más flexible y versátil. Combinada con las herramientas asociadas disponibles en el diálogo de los Caminos, como vimos anteriormente al Trazar. Los ejemplos de selecciones difíciles con esta herramienta serían la imagen de un árbol frondoso o el pelo. El Lazo: No debemos utilizarla para el trabajo fino de selección. El Lazo es la mejor herramienta de selección para selecciones más bastas. Rectangular: Es una herramienta tan útil como el Lazo es útil sobre todopara el uso selectivo de filtros y gradientes para acodar los bordes y para enmarcar. Por Color: Esta herramienta es la más útil para hacer selecciones en las imágenes que tienen varias regiones con un color casi uniforme. Elíptica: Esta herramienta, como la Rectangular, también se utiliza para enmarcar; también es útil para seleccionar las formas que de por sí son elípticas o circulares. Varita Mágica: No es una herramienta muy utilizada en la práctica Tijeras Inteligente: Es buena en seleccionar las formas que no tienen contornos lisos, las formas que son difíciles para la herramienta de Curvas de Bèzier. Las Guías son muy importantes a la hora de realizar ciertas selecciones, como por ejemplo las Rectangulares y las Elípticas. Si tenemos un circulo y lo deseamos seleccionar, colocamos las guías tangentemente con la imagen a seleccionar, y situándonos en el punto de intersección de las guías comenzamos a realizar la selección. Según vayamos avanzando en la utilización de GIMP veremos nuevas posibilidades para realizar mejor nuestras selecciones, habrá distintas formas de utilizar nuestras Herramientas de Selección asociándolas a otras herramientas. Poder utilizar unas u otras depende primero del tipo de selección, de la imagen, y del conocimiento en el programa de cada uno de nosotros. Veamos un ejemplo ilustrativo donde utilizaremos una Nueva Capa para realizar el efecto o efectos momentáneos para poder realizar la selección con una mejor perfección. 1. Situamos en el Lienzo la imagen donde deseamos realizar la selección, abrimos el cuadro de Diálogos de Capas, Canales y Caminos. 2. Duplicamos la Capa y con la Capa duplicada activa vamos a Imagen/ Colores/ Invertir Imagen/ Colores/ Invertir 3. Vamos a Imagen/ Colores/ Brillo y Contraste aplicando (-43) y (102) respectivamente. 4. Después vamos Imagen/ Colores/ Tono de saturación y aplicamos un tono de (-89) teniendo activo el botón en Principal. Imagen/ Colores/ Tono de saturación 5. Vamos a Seleccionar mediante recoge Color y con la tecla de mayúsculas pulsamos sobre el fondo de la imagen, vamos viendo en la Ventana de Por selección de color como va aumentando la selección a medida pulsamos con el ratón. Imagen/ Colores/ Tono de saturación 6. Cuando hemos seleccionado todo el fondo, pulsamos el botón de Invertir de la ventana de Por selección de color y ya tenemos la selección del avión. 7. Por último pinchamos sobre la Capa original para utilizar la selección en el original y suprimimos la Capa Fondo Copia si no tenemos que utilizarla más. |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Manual GIMP (Capítulo 2) |
 |
 |
 |
| SOFTWARE - General | |||||||||||||||||||||||||||||||||||||||||||||||||
| Carlos Castillo-k idatzia | |||||||||||||||||||||||||||||||||||||||||||||||||
| Astelehena, 2004(e)ko maiatza(r)en 03-(e)an 01:27etan | |||||||||||||||||||||||||||||||||||||||||||||||||
|
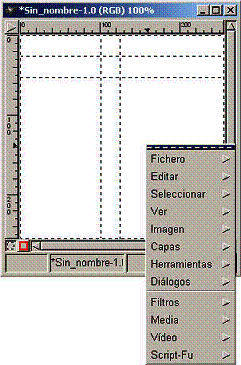
There are no translations available. Ventana Lienzo
El espacio en GIMP es considerado como primordial, por tanto encontramos muchas propiedades diseñadas para cumplir éste cometido, una de estas propiedades es el menú de la Ventana Lienzo. El Menú ofrece acceso a casi todas las propiedades de GIMP incluidas todas las de la caja de herramientas. Podemos separar el menú y a partir de ese momento aparecerá en su propia ventana, Recordaremos que también aparece el menú al presionar el botón derecho del ratón Menú contextual. Para separar el Menú pulsamos sobre el triángulo del menú, al desplegarse hacemos clic con el botón del ratón sobre la línea punteada. Para cerrarlo con pulsar sobre el triángulo volverá a incorporarse al lienzo
Este menú contiene gran número de submenús con múltiples opciones. Capas, Canales y CaminosPodemos abrir Capas, Canales y Caminos: Pulsando sobre la Caja de Herramientas en Ficheros, Diálogos, Capas Canales y Caminos. Pulsando el botón triangular del menú de Lienzo, Capas, Capas, Canales y Caminos. En el menú contextual de Lienzo en Capas, Capas, Canales y Caminos. Pulsando la tecla ?Crtl+L? en la ventana Lienzo Se nos abre un bloc de notas con tres fichas: Capas, Canales y Caminos. Haciendo clic en la ficha Capas pasamos a la página Capasdel bloc de notas. Haciendo clic en la ficha Caminos pasamos a la página Caminos.El procedimiento resulta sencillo, sólo es necesario conocer los términos que se van a utilizar.
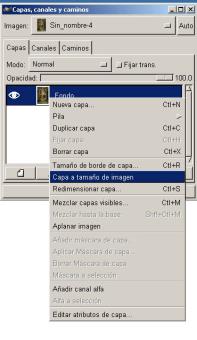
Cuadro de diálogo Capas, Canales y Caminos En la parte inferior del cuadro de diálogo podemos apreciar una serie de botones: Crear, Suprimir, Mover y gestionar Capas en general. Crear máscaras para Capas (áreas que están bloqueadas para el uso en la Imagen compuesta) y papelera; dependiendo si estamos en una u otra varían los botones. también aplicaremos diferentes métodos de composición para cada Capa. La opción Caminos nos permite creary Editar líneas y curvas en nuestra Imagen. Si pulsamos con el ratón con el botón derecho dentro de cada uno de las zonas blancas del cuadro de diálogo de Caminos nos aparecerá el menú contextual. Si pulsamos con el ratón y botón derecho sobre una capa activa nos aparecerá el menú contextual correspondiente. Las Capas nos facilitan la posibilidad de realizar cambios en las imágenes sin que afecten a la imagen y se pueden deshacer o volver a hacer sin ningún problema. Como vemos en la imagen el cuadro de diálogo de Capas, Canales y Caminos, contiene: Especificar el color del texto. Pestañas de Capas, Canales y Caminos Botones diferentes en cada página El centro está ocupado por la zona que ocuparán las Capas, Canales y Caminos. Donde nosotros podremos, seleccionarlas, hacerlas visibles o invisibles, fijarlas, etc... Los botones del cuadro de diálogo de Capas de izquierda a derecha son: Nueva Capa añade una capa en blanco, siempre lo hace sobre la capa seleccionada. Elevar Capa cambia la posición de capa en relación con la superior Hundir Capa cambia la posición de capa en relación con la inferior Duplicar Capa duplica la capa que tengamos seleccionada (activa) añade la Capa sobre la activa Anclar Capa fija la capa flotante a la Capa o máscara activa. Borrar Capa elimina la Capa activa.
Botones de Capa Los botones del cuadro de diálogo de Canales de izquierda a derecha son: Nuevo Canal añade un canal Eleva Canal cambia la posición del canal relación con el superior Hundir Canal cambia la posición del canal en relación con el inferior Duplicar Canal duplica el canal que tengamos seleccionado (activo) Canal a selección crea una selección en la ventana de la imagen que corresponde a la máscara activa en el cuadro de diálogo de los canales. Borrar Canal elimina el Canal activo
Botones de Canales Los botones del cuadro de diálogo de Caminos de izquierda a derecha son: Nuevo Camino añade un camino Duplicar Camino duplica el camino que tengamos seleccionado (activo) Camino a selección. Selección a Camino. Trazar Camino. Borrar Canal elimina el Camino activo
Botones de Caminos Capas, Canales y CaminosNos podemos imaginar las capas como hojas de papel cebolla colocadas una sobre otra, y colocadas cobre una mesa de luz, veremos el contenido de todas a la vez. La ventaja de las capas es que podemos hacer más o menos transparente alguna zona en particular, también pueden se mayores que la imagen o menor. Cuando en una imagen introducimos cualquier elemento, debemos hacerlo en una nueva capa, mientras no fijemos (con el ancla) la capa seguirá estando flotante, como se ve en la imagen. Si nos fijamos en el diálogo de Capas veremos que a cada una de ellas se le asigna un Thumbnail (pequeña imagen), están ordenadas según las fuimos incorporando, y las podemos desplazar con los botones. A la izquierda del Thumbnail vemos en unos casos que existe el ojo (visibilidad) aparece o desaparece según pulsemos sobre la zona lo mismo sucede con mover Capa. Cuando el icono de mover Capa está activado en más de una Capa, estas capas se moverán juntas. A la derecha del Thumbnail figura el nombre de Capa, con pulsar sobre él nos aparecerá el menú para poder cambiar el nombre, Para actuar sobre una Capa (filtros, textos etc...) deberemos de tener la Capa activa (seleccionada, en el caso de la imagen es la Selección flotante), por eso es importante cuando trabajemos con imágenes tener el cuadro de diálogos de Capas, Canales y Caminos abierto.
Capas con selección flotante Pulsando sobre el botón Modo nos aparecerá un menú de modos de mezcla de capas y podremos fijar el nivel de transparencia con el resbalador que hay a su lado. El botón Auto lo podremos activar y desactivar pulsando sobre él o con el espaciador del teclado.
Este menú contiene opciones que cumplen las mismas funciones que los botones de Capa así como opciones para ocuparse de las máscaras de la Capa, generar selecciones de áreas transparentes y combinar Capas. Para abrir directamente este menú se debe hacer clic en la vista preliminar de capa. Una capa flotante lo seguirá siendo mientras que no la anclemos (Botón ancla). Capas, Canales y CaminosLas Capas se pueden descomponer en Canales, como dijimos anteriormente las imágenes más utilizadas en GIMP son las RGB, en estos tipos de imágenes a cada capa de imagen corresponden cuatro Canales R, G, B, A. (Rojos, Verdes, Azules y de Alfa de Capa)
Canal verdes no visibles con menú contextual Podemos observar, al igual que sucedía en el Diálogo de Capas, veremos que a cada una de ellos se le asigna un Thumbnail (pequeña imagen), están ordenadas según los fuimos incorporando, y las podemos desplazar con los botones. A la izquierda del Thumbnail vemos en unos casos que existe el ojo (visibilidad) aparece o desaparece según pulsemos sobre la zona. Diálogos de CaminosPara trazar un Camino, abrimos El Diálogo de Caminos, como en los otros observamos que a cada uno se los caminos que abrimos se le asocia un Thumbnail, sólo cuando el Camino está activo se puede ver y por tanto añadir o eliminar puntos. Para utilizar un Camino es necesario tener activo en la Caja de Herramientas cualquiera de ellas a excepción de la herramienta bezier, presionar sobre el icono Nuevo camino , en la parte superior tenemos una serie de botones para crear el camino, y son de izquierda a derecha respectivamente: Nuevo Punto añade puntos Añade Punto añade puntos a un camino realizado Borra Puntos Borra puntos a un camino realizado Edita punto edita los puntos de un camino realizado Elegimos el botón de la izquierda (Nuevo Punto) y trazamos nuestro camino, si hacemos doble clic con el ratón sobre la zona activa del Camino se nos abrirá la caja de diálogo de títulos, donde podremos cambiar el título del Camino. En la parte izquierda del Thumbnail podemos ver al hacer clic un Candado si éste está activado, cualquier transformación que se realice en la capa activa también se realizará en la trayectoria.
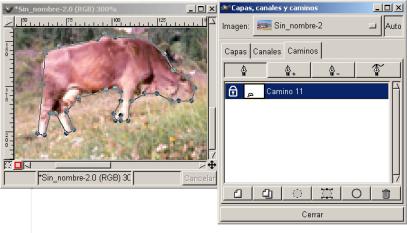
Camino trazado y fijado (candado) Una vez marcado el camino, podemos girarlo por ejemplo, presionamos en el botón Camino a Selección abrimos en la caja de herramientas Transformar y activamos Mostrar camino esto hará que la el Camino sea visible en la ventana mientras realicemos la trasformación deseada; marcamos en Rotación y activamos la rotación deseada.
Camino rotado sin aplicar Camino a Selección Si no marcamos Camino a Selección , nos rotará toda la imagen, como se ve en la figura superior, en la que vemos abajo se puede observar que en la imagen lo único que rotó fue la vaca. Al utilizar el Camino a Selección, la transformación sólo afectará al camino que tengamos realizado. El Camino lo podemos convertir también en selección simplemente haciendo clic dentro del camino en la ventana de imagen.
Camino rotado con Camino a Selección y Menú de diálogo de Caminos Mover y modificar capasPara poder manipular las imágenes lo más importante son las Capas, podremos moverlas combinarlas, redimensionarlas o escalarlas, subirlas o bajarlas, transformarlas, cortarlas, etc... Abrimos una nueva ventana y abrimos el cuadro de diálogo Capas y Canales y Caminos y duplicamos la Capa existente haciendo clic en el botón Duplicar Capa. Ahora añadimos una nueva Capa haciendo clic en el botón Nueva Capa.
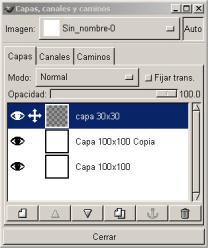
Para poder observar el efecto de mover la capa es conveniente que la Nueva Capa tenga otras dimensiones que la primera Capa creada, esto lo haremos en el menú de Capa, en nuestro caso le damos unas medidas de 30x30 a la anchura y altura de Capa de esta forma será más pequeña que la original; hacemos doble clic para cambiar los nombres a las Capas, las denominamos Capa 30x30 a la superior, Capa100x100 a la de fondo y la del medio 100x100 Copia Para Mover una Capa sobre la Imagen y mantenerla en su posición en la lista de Capas, usaremos la herramienta Mover de la Caja de Herramientas. También podemos cambiar el orden de las Capas, basta con tener seleccionada la capa que queremos mover y presionar sobre los botones de Elevar o Hundir Capa. También podremos moverlas teniendo activa la Capa a mover y dentro del Menú Capas/ Pila. Después de tener seleccionado la herramienta Mover y con la Capa 30x30 activada en el cuadro de diálogo Capas. Ahora, mientras mantenemos pulsada la tecla Mayús, hacemos clic en Lienzocon el botón izquierdo del ratón y arrastramos el moviendo la Capa. Si no mantenemos pulsada la tecla Mayúsculas, GIMP decidirá sobre qué píxeles está colocado el ratón, conmutará la Capa activa a dicha Capa, y aplicará la operación Mover a dicha Capa. Para Alinear las Capas a las guías, arrastramos las guías al Lienzo, y teniendo activa la Capa que vamos a Alinear, en este caso la Capa 50x50, movemos la Capa hasta que su lado superior se alinee con la guía horizontal y su lado derecho se alinee con la guía vertical, la capa tiende a alinearse por sí sola con las guías.
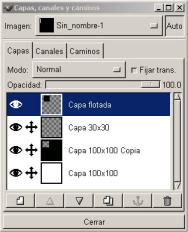
Capa 50x50 alineada con guías La Capa flotante. Son Capas temporales que se crean cuando una selección dentro de una Capa ha sido transformada (movida, girada, etc.) o cuando se pega algo dentro de la Imagen. Hay sólo una de éstas cada vez y debemos especificar qué hacer con ella antes de poder continuar trabajo con otras Capas. Una Capa flotante puede convertirse en una Capa nueva en lo alto del montón o asociarse a la Capa activa. Si se asocia, sus píxeles sustituirán a los píxeles en las mismas posiciones dentro de la Imagen de la Capa activa, o si la máscara de la Capa está activa, los píxeles dentro de la máscara. Siempre que actuemos sobre una Capa, se nos creará una capa flotante, que lo será mientras no la anclemos en la capa inmediatamente inferior o al tenerla seleccionada la hagamos nueva capa al presionar el botón derecho del ratón y se convertirá en una capa flotada.
Podemos redimensionar la Capa, cambia las dimensiones de la capa sin cambiar las de la imagen, es decir añade un relleno transparente alrededor de la imagen, en el Menú Capas vamos a Redimensionar Capa (botón derecho del ratón sobre la capa activa).
Capa redimensionada Cuando escalamos una Capa cambia los tamaños de la Capa y sus contenidos (la Imagen) Combinar CapasPara combinar las Capas abrimos en Menú de Capas, Canales y Caminos, y pinchamos sobre Modo, nos van a facilitar la forma de combinación de nuestra Capa activa con el resto de capas que se encuentran por debajo. El modo de combinación de las Capas superiores se usa para determinar cómo se van a combinar los píxeles de dicha Capa y los de la Capa compuesta (la Imagen que se va construyendo a medida que se van agregando todas las Capas anteriores).
Menú combinar Capas Con esta opción la selección se genera usando los píxeles de la máscara que tengan un 50% o menos de gris. Cualquiera de los píxeles que sea más oscuro, queda fuera de la selección La diferencia más importante entre ambas opciones es que generar una selección desde el canal alfa de una Capa (o su máscara) es rápido y bastante fácil, pero no es necesariamente tan preciso como nos gustaría. Aún así, es el mejor método de generar una selección para bordes muy perfilados rodeados por píxeles completamente transparentes. Transparencia de CapasEn el Menú de Capas tenemos la opción para utilizar el Canal alfa cuando creamos una selección; Se denomina Alfa a Selección, comprueba la transparencia de cada píxel, todos los píxeles que tengan más de un 50% de opacidad será incluido en la selección. La opción Máscara a Selección se puede utilizar para generar una selección desde la máscara. Ara ello activamos la Capa y en el Menú de Capas Alfa a Selección en el Menú contextual de Capas Añadir máscara de Capa. Máscaras RápidasEn la esquina izquierda de la ventana Lienzo están situados dos botones, uno de desactivar máscara Rápida (Modo Normal) y otro a la derecha Máscara Rápida, al pinchar sobre este botón la pantalla se pone de color rojizo, añadiendo un Canal nuevo. Ahora podremos realizar funciones tales como dibujar o colorear, cuando volvemos a desactivar la Máscara Rápida, pinchando sobre el botón normal, al desactivar la Máscara Rápida el área que hemos pintado se convierte en una selección, es decir nos crea una selección. Nos permite pintar a mano sobre distintas áreas alrededor de la que queremos una selección. Si utilizamos el enfoque podremos hacerlo con mayor precisión.
Herramienta Máscara Rápida |
|||||||||||||||||||||||||||||||||||||||||||||||||
| Manual GIMP (Capítulo 1) |
 |
 |
 |
| SOFTWARE - General | ||||||||||||||||||||||||||||||||||||||||||||||||||
| Carlos Castillo-k idatzia | ||||||||||||||||||||||||||||||||||||||||||||||||||
| Osteguna, 2004(e)ko apirila(r)en 29-(e)an 09:40etan | ||||||||||||||||||||||||||||||||||||||||||||||||||
|
There are no translations available. Ventana inicialLo primero que observamos al abrir el programa es la Ventana inicial y seguidamente GIMP nos muestra la Caja de Herramientas y la ventana de información sobre trucos, (si no lo hace, para activar esta ventana vamos a: Fichero, Preferencias, Interfaz, Sistema de ayuda, mostrar consejos de herramienta y posteriormente en la Barra de Menú, Ayuda, Consejo diario y seleccionamos mostrar consejo ... ).
Consejo diario Barra de MenúEn la parte superior se encuentra la Barra de Menú con: Fichero. Extensiones. Ayuda, y la caja de Herramientas, pulsando sobre cada una nos permitirá la utilización de una herramienta diferente. Si pulsamos dos veces consecutivas (hacer doble clic) abriremos las opciones de herramientas de cada una de ellas. (Algunas de ellas son configurables).En la parte inferior izquierda nos encontramos con la Selección de color (para frente o fondo), a la derecha tenemos: Selección de Pinceles, Selección de Patrones y Selección de Gradientes. Dentro del Menú de Caja de Herramientas en Ficheros. Nos encontramos la caja de diálogo de Preferencias, donde deberemos de introducir todas aquellas que deseemos para nuestro trabajo.
En Adquirir encontramos tres formas diferentes de obtener imágenes: TWAIN... (Seleccionar origen)Captura de Pantalla. Del Portapapeles. En Diálogos encontramos los siguientes menús : Capas, Canales y Caminos . Abrir un ficheroPodemos abrir una ventana nueva en blanco usando la opción Fichero, Nuevo de Caja de Herramientas, la opción Fichero, Nuevo en el menú Lienzo, pulsado Ctrl+N en Caja de Herramientas o en una ventana Lienzo (Ctrl+O abrirá una Imagen existente) de la Barra de Menú., También podemos abrirlo de forma contextual (botón derecho dentro del lienzo).
Antes de aparecer las ventanas Lienzo aparece el Menú de propiedades Nueva imagen
Podremos hacerlas visibles o invisibles a nuestro gusto con la opción Fichero, Preferencias en la Caja de Herramientas. Ciertas propiedades no son visibles como: Las Capas (sólo la Capa del fondo se crea automáticamente)
Cerrar un ficheroPodemos cerrar de tres distintas formas los ficheros: Pulsando Ctrl.+W ( En el área de trabajo) Pulsando Fichero Guardar (En el menú lienzo y en el contextual del lienzo) Pulsando Fichero Guardar como (En el menú lienzo y en el contextual del lienzo) Guardar el trabajoAl finalizar nuestro trabajo es de vital importancia guardarlo correctamente, es conveniente como en todos los programas ir de vez en cuando guardando el trabajo, para así no tener sorpresas desagradables.GIMP tiene su propio formato de archivo de imagen, (.XCF), es importante conservar las extensiones de ficheros al guardar en GIMP. Cuando la imagen posee más de una Capa si no la guardamos como .xcf y queremos guardarla como .jpg o .gif tratará de guardar la imagen utilizando estos formatos con el problema de no poder realizarlo correctamente en .jpg ya que no reconoce imágenes multicapa.
Menú Guardar imagen como Cerrar GIMPPodemos salir de tres formas:Con Fichero, Salir de la Caja de Herramientas. Con Fichero , Salir del Menú Lienzo. Pulsando Ctrl.+Q en cualquier ventana. La Caja de HerramientasHerramienta de selección rectangular Como su nombre indica nos permite seleccionar regiones rectangulares y se encuentra en la esquina superior izquierda de la Caja de Herramientas. Haciendo doble clic sobre la herramienta abriremos el menú de opciones de la herramienta Una vez seleccionada la herramienta nos dirigimos sobre la imagen y manteniendo pulsado el botón del ratón estiramos la selección hacia la zona que deseemos. Podemos utilizar la herramienta selección de cuatro formas:Pulsando sobre su icono en la Caja de Herramientas. Pulsando el botón derecho del ratón abrimos el menú contextual en Herramientas. Pulsando sobre el triangulo para abrir el menú en Lienzo e ir a Herramientas. Pulsando la tecla ?R? del teclado sobre la imagen ?Todas las herramientas tienen asignada una pulsación del teclado?
Al seleccionar una región, podemos moverla de forma sencilla pulsando con el ratón dentro de la región seleccionada y moviendo el ratón, al pulsar de nuevo eliminamos la posibilidad de moverla, esto se debe a que mientras esté seleccionada será una selección flotante sobre la capa de fondo. Si queremos ?fijar? la selección en el lugar al que la hemos movido, basta con pulsar con el ratón fuera del área seleccionada.
Esta herr amienta podemos hacer que varíen sus funciones manteniendo pulsada distintas teclas:
Generalmente todas las selecciones se anclan a una esquina y cuando arrastramos el cursor, se expande en esa dirección, si pulsamos la tecla Ctrl. hará que el centro de la selección se ancle en el punto que hagamos clic. Al Pulsar la tecla Alt. La utilizamos para colocar una selección después de que haya sido dibujada. Y al intentar moverla si no pulsamos Alt. Los contenidos de la Capa rodeados por la selección se moverán y creará una Capa flotante para recogerlos. Herramienta de selección elíptica Como su nombre indica nos permite seleccionar regiones elípticas y se encuentra a la derecha de la selección rectangular de la Caja de Herramientas. Haciendo doble clic sobre la herramienta abriremos el menú de opciones de la herramienta. Una vez seleccionada la herramienta nos dirigimos sobre la imagen y manteniendo pulsado el botón del ratón estiramos la selección hacia la zona que deseemos. Podemos utilizar la herramienta selección de cuatro formas: Pulsando sobre su icono en la Caja de Herramientas. Pulsando el botón derecho del ratón abrimos el menú contextual en Herramientas. Pulsando sobre el triangulo para abrir el menú en Lienzo e ir a Herramientas. Pulsando la tecla ?E? del teclado sobre la imagen Para "fijar" la selección en el lugar que deseemos sólo tendremos que pulsar fuera con el ratón del área seleccionada. Las
otras herramientas de selección son las que a continuación indicamos y tienen
una forma de actuar similar a las anteriores: Herramienta de selección Lazo (se encuentra a la derecha de la elíptica. Tecla "Fv) Herramienta de selección Varita Mágica ( selecciona regiones con el mismo color se encuentra a la derecha de selección manos libres. Tecla "Z") Herramienta de selección con curvas Bèzier (se encuentra a la derecha de selección Varita Mágica. Tecla "B") Herramienta de selección Tijeras inteligentes (se adhiere al dibujo modificando sólo los puntos que vamos añadiendo se encuentra debajo de la selección rectangular. Tecla "I") Herramienta de selección mediante color (se encuentra en el Menú desplegable pulsando el botón derecho del ratón sobre la imagen, en Seleccionar, Mediante recoge color. Las imágenes idóneas para realizar este tipo de selección son RGB.)
Selección mediante color
Resultado eliminando color Con
las selecciones podremos trabajar con zonas más concretas de las imágenes,
los filtros trabajan sobre selecciones Las selecciones nos permiten trabajar
con regiones concretas de la imagen ya que muchas de las herramientas
y todos los filtros trabajan sobre selecciones.Las
Herramientas de selección junto a las capas son las dos herramientas más
potentes de las que disponemos. Trabajar los distintos tipos de selecciones
es importante para adquirir soltura en el programa. Como su nombre indica nos permite mover selecciones. Haciendo doble clic sobre la herramienta abriremos el menú de opciones de la herramienta. Movernos con las barras de desplazamiento de la propia ventana. Movernos pulsando el botón central del ratón si sólo tenemos dos botones pulsamos ambos a la vez y arrastramos. Movernos pulsando el botón de vista preliminar y moviéndonos en él.
Movernos con la vista preliminar Herramienta
Lupa (se encuentra a la derecha
de Mover. Tecla "M".Nos
permite aumentar zonas concretas, con la Tecla guión del teclado nos permite
disminuir)
Herramienta Recorte (se encuentra a la derecha de Lupa. Tecla "C". Trabaja a partir de una selección o realizando la selección con la misma herramienta) Herramienta Transformación (se encuentra a la derecha de Recorte. Tecla "T". nos permite Rotar, Redimensionar, Cizallar y Perspectiva) Herramienta Simétrico (se encuentra bajo Tijeras inteligentes. Tecla "F". nos permite reflejar objetos tanto horizontal como verticalmente) Herramienta de texto (se encuentra a la derecha de Simétrico. Tecla "T". nos permite introducir textos) Como en otros programas gráficos, GIMP incluye su herramienta de texto que funciona de manera similar a las versiones antiguas de Photoshop. Una ventana donde se escribe y una vez aceptado el texto se renderiza sobre la imagen. Podemos utilizar la herramienta de texto de cuatro formas: Pulsando sobre su icono en la Caja de Herramientas. Pulsando el botón derecho del ratón abrimos el menú contextual en Herramientas. Pulsando sobre el triangulo para abrir el menú en Lienzo e ir a Herramientas. Pulsando la tecla "T" del teclado. Al hacer doble clic sobre el icono de texto nos aparecerán las opciones de herramienta, que son Antialias y Borde, en la herramienta de Texto estándar y ante todo la posibilidad de utilizar el ?Texto Dinámico? (GdynText), ambas son complementarias.
Opciones de herramienta En el cuadro de diálogo de la Herramienta de Texto estándar vemos la principal ventaja sobre el Texto Dinámico y no es otra que la posibilidad de elegir una fuente en particular, cuando usamos la página filtro del menú de Texto estándar podemos buscar fuentes dependiendo de su tipo, grosor, inclinación, también podríamos limitar la búsqueda a un tipo de fuente en particular.
Texto estándar Cuando se tienen muchas fuentes instaladas, resultará muy difícil seleccionar la que se necesite para realizar un trabajo en particular, por tanto tener la opción de filtrar las distintas fuentes disponibles, y así elegir la más idónea , para cambiar el color del texto debemos de ajustar el color del primer plano en la Caja de Herramientas, ya que no tenemos esa opción en el menú de texto estándar. Para utilizar el Texto Dinámico utilizaremos el botón que se activa en Opciones de Herramienta, (se mantendrá activo mientras esté pulsada esta opción), y a continuación hacemos clic en la ventana Lienzo, con ello abriremos el menú de Texto Dinámico.
Texto Dinámico Esta Herramienta nos permite: Especificar el color del texto. Permite crear texto multilínea. Justificación de texto. Girar el texto. Capturar el texto fuente de un archivo. Más adelante nos extenderemos en las posibilidades de trabajar con el Texto.Herramienta
Recoge color (se encuentra a la
derecha de Texto. Tecla "O".
nos informa del color de un punto o puntos en la pantalla)
Herramienta Relleno (se encuentra a la derecha de Recoge color. Tecla "B". rellena zonas con un color continuo, permite los rellenos del color frente, fondo y gradiente.) Herramienta Gradiente (se encuentra a la derecha de Relleno. Tecla "L". rellena zonas con un color gradiente)
Herramienta Lápiz (se encuentra debajo de Simétrico. Tecla "P". nos permite pintar trazos rectos de lápiz utilizando el tipo de Pincel anteriormente elegido) Herramienta Pincel (se encuentra a la derecha de Lápiz. Tecla "P". nos permite pintar trazos borrosos de Pincel utilizando el tipo de Pincel anteriormente elegido) Herramienta Goma (se encuentra a la derecha de Pincel. Tecla "E". nos permite borrar) Herramienta Aerógrafo (se encuentra a la derecha de Goma. Tecla "A". nos permite situar sobre la imagen trazos en los que podemos fijar la intensidad con la que la tinta es depositada sobre la imagen) Herramienta Clonado (se encuentra a la derecha de Aerógrafo. Tecla "C". nos permite clonar la imagen) Herramienta Convolución (se encuentra debajo de Lápiz. Tecla "V". nos permite enfocar y desenfocar partes de las imágenes la utilizaremos para dar efectos de sombra a ciertas partes de las imágenes) Herramienta Tinta (se encuentra a la derecha de Convolución. Tecla "K". nos permite trazar con tinta) Herramienta Blanquear o ennegrecer (se encuentra a la derecha de Tinta. Tecla "D". nos permite aclarar u oscurecer zonas, a diferencia de los filtros que actúan sobre selecciones) Herramienta Tiznar (se encuentra a la derecha de Blanquear o ennegrecer . Tecla "S". nos permite suavizar zonas) Herramienta Medida (se encuentra a la derecha de Tiznar, nos permite tomar medidas de distancias, ángulos, en la imagen) Los Cuadros de Diálogos de Colores (aparece cuando presionamos sobre el primer plano o sobre el fondo en la Caja de Herramientas, por defecto aparece siempre el color negro en el primer plano y el color blanco en el fondo, nos sirve para cambiar el color que deseemos aplicar.Al presionar sobre la doble flecha cambiamos los colores del primer y segundo plano.
El cuadro de Diálogos de Pinceles ( se encuentra en el Menú de la Caja de Herramientas en Diálogos y en el Menú de Lienzo también en Diálogos y a la derecha junto a patrones en la Caja de Herramientas, nos facilita el tipo de Pincel, tiene un deslizador para indicar el espaciado de Pincel).
Diálogos de Pincel y aplicación sobre Lienzo
Diálogos de Patrón y aplicación sobre Lienzo El
cuadro de Diálogos de Gradientes (se
encuentra en el Menú de la Caja de Herramientas en Diálogos y
en el Menú de Lienzo también en Diálogos, y en la Caja
de Herramientas en el botón Gradientes debajo de Pinceles y Patrones,
nos facilita el tipo de gradientes.
El cuadro de Diálogos de Paleta de Colores (se encuentra en el Menú de la Caja de Herramientas en Diálogos y en el Menú de Lienzo también en Diálogos, nos facilita ampliar paletas de colores. gradientes.
Editor
y Paleta de colores
|
||||||||||||||||||||||||||||||||||||||||||||||||||
| Crear y manipular imágenes: COREL, Tutorial bloque 1 |
 |
 |
 |
| SOFTWARE - General | |
| Isabel Pueyo-k idatzia | |
| Igandea, 2004(e)ko martxoa(r)en 21-(e)an 01:14etan | |
|
There are no translations available.
Corel GRAPHICS es un conjunto de aplicaciones para gestionar ambos tipos de imágenes digitales, bitmaps y vectoriales. La suite contiene utilidades de gran potencia con las que se pueden elaborar gráficos de calidad profesional y películas interactivas al estilo Flash.
|
|
| Gehiago irakurri... | |
| Aplicaciones didácticas en Internet: DREAMWEAVER (VI) |
 |
 |
 |
| SOFTWARE - General | |
| Isabel Pueyo-k idatzia | |
| Asteartea, 2003(e)ko abendua(r)en 09-(e)an 01:32etan | |
|
There are no translations available.
las extensiones son pequeños subprogramas o fragmentos de código que se añaden a DW para implementar funciones o añadir nuevos comportamientos.
|
|
| Gehiago irakurri... | |