| Dibujando con Inkscape |
 |
 |
 |
| SOFTWARE - General |
| Friday, 03 March 2006 14:45 |
|
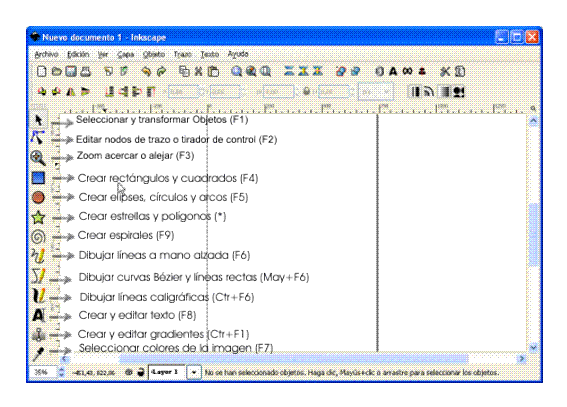
There are no translations available. nbsp; Dibujando con Inkscape. Elementos de Diseño.Cuando abrimos Inkscape, nos aparece la siguiente pantalla:
La columna izquierda es la barra de Herramientas:
Vamos a empezar dibujando las formas más simples. Es el elemento más sencillo. Se puede definir la longitud, ancho, dirección, curvatura y color. Inkscape tiene varias herramientas para hacer líneas. Herramienta dibujar línea a mano alzada: Para hacer una recta se hace clic en el punto inicial y clic en el final. Se pueden editar las propiedades de la línea seleccionándola, para ello se sitúa el cursor del ratón sobre cualquier punto de la línea, veremos que el cursor se transforma en una cruz, en este momento si hacemos click sobre el objeto, éste aparecerá con flechas. Una vez seleccionado el objeto, si hacemos click con botón derecho del ratón, aparecen las propiedades del objeto. En las propiedades relleno y borde podemos variar el color, anchura y estilo del trazo. Todos los objetos se seleccionan y editan de esta forma, pero cada uno tiene sus propiedades.
Aquí tenemos varios tipos de línea:
Con esta herramienta también podemos hacer cualquier trazo. Para ello se hace clic y se arrastra el ratón, como si fuera un lápiz, dibujando la forma. Un ejemplo se ve en la figura de arriba. Si volvemos a pinchar en cada extremo de la línea, podemos hacer líneas unidas y llegar a cerrarlas, si queremos, hasta formar un polígono, como en las figuras de abajo.
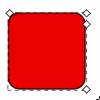
Figuras planasYa hemos visto como se pueden crear figuras planas con la herramienta línea. Inkscape tiene herramientas para hacer formas geométricas: cuadrado, rectángulo, polígono, círculo, etc. Vamos a ver cómo funciona cada herramienta. Cuadrados y rectángulos Un rectángulo es la forma más simple y más común en el Diseño y la Ilustración. Inkscape permite la creación y edición de rectángulos directamente con la herramienta Rectángulo. Para ello se hace click sobre el botón correspondiente en la barra de Herramientas. Para dibujar un cuadrado se hace igual pero con la tecla ctrl pulsada mientras se arrastra. De esta forma también se hacen rectángulos de radio-entero (2:1, 3:1, etc).
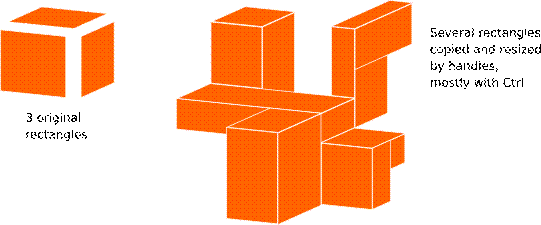
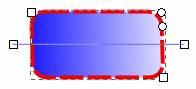
Como podemos observar, el rectángulo seleccionado (El Rectángulo recién dibujado es siempre seleccionado) muestra tres manejadores en tres de sus esquinas. En la esquina superior derecha se sobreponen dos si el rectángulo no está redondeado. Estos dos son los manejadores de redondeado de las esquinas; los otros dos (superior izquierdo e inferior derecho) son los manejadores de tamaño. Jugando con los manejadores hemos diseñado los rectángulos de arriba. La barra de Control de Herramientas muestra el radio del redondeado horizontal (Rx) y vertical (Ry) del rectángulo seleccionado y permite configurarlos precisamente usando cualquier unidad de medida. El botón quita el redondeado del/los rectángulo(s) seleccionados. En el tutorial de Inkscape viene el siguiente diseño. En él el rectángulo rojo original es duplicado y escalado varias veces, arriba y abajo, en diferentes proporciones, por medio del botón "Escalar los radios de los ángulos redondeados" off:
Mediante inclinación y rotación de un rectángulo, luego duplicándolo y redimensionando a partir de sus manejadores de redimensionado, pueden ser creadas composiciones 3D fácilmente:
Aquí podemos observar algunos ejemplos de composiciones de rectángulos, incluyendo redondeado y relleno con gradientes:
Círculos, elipses y arcos Inkscape trae una herramienta específica para hacer esto. Basta con seleccionarla, situar el ratón, arrastrar y se dibujará la forma. Para hacer círculos hay que mantener pulsada la tecla ctrl. Para hacer arcos hay que seleccionar el botón abierto.
Como podemos observar, el la forma seleccionada (La forma recién dibujada es siempre la seleccionada) muestra varios manejadores, los dos del extremo del arco sirven para manejar la amplitud del arco; los otros son los manejadores de tamaño y forma de la elipse. Jugando con los manejadores hemos diseñado las formas de arriba. Se pueden editar las propiedades de la forma, seleccionándola y clic con botón derecho, en relleno y borde podemos variar el color, anchura y estilo del trazo.
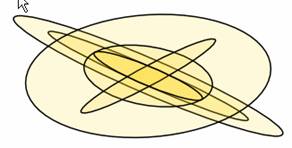
Como ejemplo de lo que se puede hacer con estas formas, en el tutorial de Inkscape viene el siguiente diseño:
Polígonos y estrellas Inkscape trae una herramienta específica para hacer esto. Basta con seleccionarla, situar el ratón, arrastrar y se dibujará la forma.
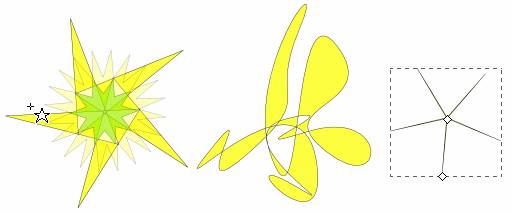
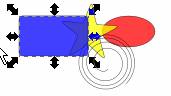
Como podemos observar, la forma seleccionada (La forma recién dibujada es siempre la seleccionada) muestra dos manejadores, el primer manejador (inicialmente se encuentra sobre una cima, sobre una esquina convexa de la estrella) hace los rayos de la estrella más largos o cortos, pero cuando los rota (relativo al centro de la figura), el otro manejador rota de acuerdo a este. Esto significa que no puede inclinar los rayos de la estrella con este manejador. El otro manejador (inicialmente en una esquina concava en medio de los dos vértices) se puede mover radial y tangencialmente, respecto al otro manejador. Este es el manejador que puede inclinar las puntas de las estrellas para obtener gran variedad de formas. En el tutorial de Inkscape vienen los siguientes diseños, hechos con esta herramienta.
Jugando con los parámetros número de esquinas, longitud radio, redondez y aleatorio; hemos hecho estas divertidas figuras.
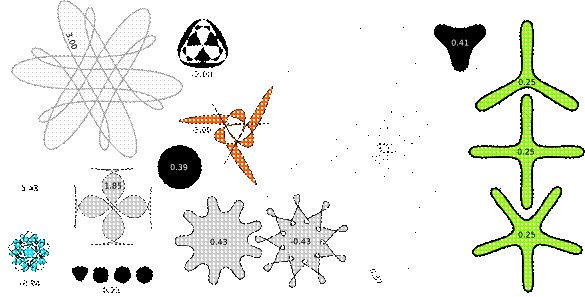
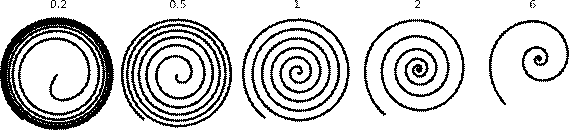
Si en el parámetro ponemos valores entre 0.2 a 0.4, dan un redondeado "normal" de la clase que usted espera; otros valores tienden a producir patrones hermosos, difíciles y totalmente impredecibles. Una estrella con valores de redondez muy grandes puede alcanzar una posición lejana más allá de la posición de sus manejadores. He aquí unos cuantos ejemplos, cada uno indicando su valor de redondez:
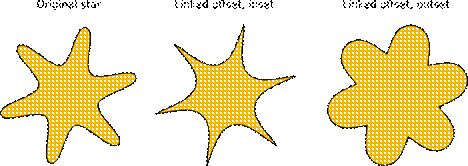
Si desea que las puntas de las estrellas sean afiladas pero cóncavas suavemente o viceversa, es fácil de hacer creando un Desvío automático (Ctrl+J) desde la estrella:
El parámetro aleatorio baja hace a la estrella menos regular, más humana, más divertida; aleatoriedad alta es una forma emocionante para obtener una variedad de alocadas formas impredecibles. Veamos varios ejemplos: Es divertido jugar con los parámetros, cambiando valores, y comprobar qué pasa. EspiralesInkscape trae una herramienta específica para hacerlas. Basta con seleccionarla, situar el ratón, arrastrar y se dibujará la forma.
Como podemos observar, la forma seleccionada (La forma recién dibujada es siempre la seleccionada) muestra dos manejadores, el de inicio y finalización de la espiral. Cuando son arrastrados, simplemente enrollan o desenrrollan la espiral. La espiral tiene varios parámetros que podemos variar. La divergenciaes la medida no lineal de sus giros. Cuando es igual a 1, la espiral es uniforme; cuando es menor a 1 (Alt+arrastrar de manera ascencente), la espiral es más densa sobre la periferia; cuando es mayor que 1 (Alt+arrastrar de manera descendente), la espiral es más densa por el centro:
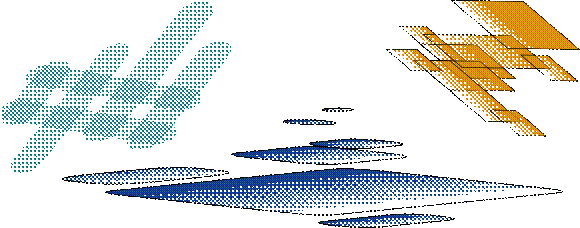
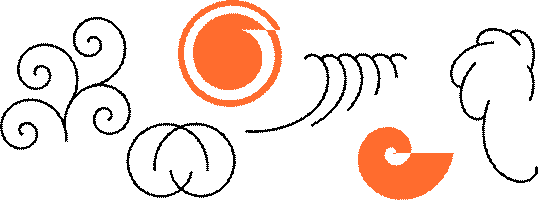
El número máximo de giros para la espiral es 1024. La herramienta Espiral es útil para hacer curvas con curvatura de suavidad variable. Comparada con la curva plana Bezier, un arco o una espiral es mucho más conveniente porque podemos hacerlas más cortas o largas arrastrando un manejador a lo largo de la curva sin afectar su forma. Se le puede agregar relleno y quitar el borde para crear efectos interesantes. En el tutorial de Inkscape vienen los siguientes diseños, hechos con esta herramienta:
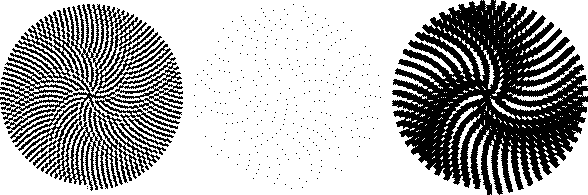
Si hacemos espirales con borde punteado, podemos conseguir efectos moiré:
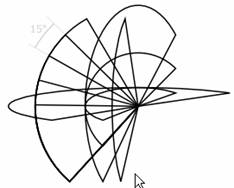
Trabajando con las formas: Mover, escalar y rotar.Para manipular un objeto o forma, lo primero que hay que hacer es seleccionarlo. Para ello, hay que pinchar en el botón superior (con la forma de cursor) de la barra de herramientas, después, como ya explicamos en la forma línea, se sitúa el cursor del ratón sobre cualquier punto del objeto, veremos que el cursor se transforma en una cruz, en este momento si hacemos click sobre el objeto, éste aparecerá con flechas. Una vez seleccionado el objeto, si hacemos click con botón derecho del ratón, aparecen las propiedades del objeto. Así, podemos seleccionar cualquier objeto de la pizarra. Ya explicamos en cada una de las formas básicas; línea, cuadrado, círculo, etc.; sus propiedades fundamentales. Podemos trabajar con estas propiedades para ir cogiendo práctica. Podemos hacer las siguientes operaciones: · Mover los objetos arrastrándolos por la pizarra. (Presione Ctrl para restringir movimientos a horizontal y vertical.) · Escalar (agrandar o achicar) los objetos correspondientes. (Presione Ctrl para preservar la proporción original) . · Rotar los objetos rotación. (Presione Ctrl para restringir la rotación a pasos de 15 grados. Arrastre la marca en forma de cruz para la posición del eje de rotación). · Inclinar los objetos tirando de los manejadores de inclinación. (Presione Ctrl para restringir inclinaciones a pasos de 15 grados.) · Podemos usar los campos de numéricos de la barra de control para dar los valores exactos para posición de cordenadas (X e Y) y tamaño (W y H) del objeto. · Podemos jugar con las propiedades relleno, borde, trazo,etc, para variar el color de relleno, la anchura y estilo del borde, etc. Acercar y alejar (Zoom)La manera más sencilla de activar el zoom es por medio de las teclas - y +. También puede emplear Ctrl+Click del botón central o Ctrl+Click del botón derecha para agrandar, Mayus+Click del botón central o Mayus+Click del botón derecho para alejar o disminuir. Se puede hacer lo mismo con el campo situado en la parte inferior izquierda, que permite ingresar el valor del porcentaje % para la visualización. También tenemos la herramienta Zoom de la barra de Herramientas, la cual permite hacer un zoom seleccionándola (aparecerá una lupa) y haciendo clic en el punto a aumentar o disminuir. Relleno y borde.Son, seguramente, las propiedades comunes más utilizadas de las formas básicas. Se pueden editar las propiedades de la forma, seleccionándola y clic con botón derecho, en relleno y borde podemos variar el color, anchura y estilo del trazo.
Podemos observar que el dialogo posee tres pestañas: Relleno, Color de trazo y Estilo de trazo. La pestaña Relleno permite editar el relleno interior del objeto seleccionado. Se puede seleccionar el tipo de relleno o sin relleno, color uniforme, gradiente lineal o radial. Se puede seleccionar el color del relleno. Cada color tiene su propia pestaña: RGB, CMYK, HSL y Rueda. Cuando se selecciona un objeto, el selector de color muestra su relleno y borde actual (para selecciones de múltiples objetos, el dialogo muestra su color promedio). En el ejemplo de abajo tenemos varios tipos de relleno y borde:
Los dos últimos objetos tienen relleno de gradiente. Cuando se cambia de color uniforme a gradiente, el nuevo gradiente usa el color uniforme previo y va desde opaco a transparente. En el ejemplo de abajo tenemos los manejadores de gradiente, de forma de esquina y tamaño. Todos ellos podemos variarlos hasta conseguir la forma deseada.
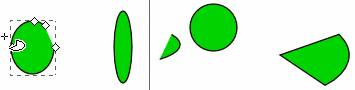
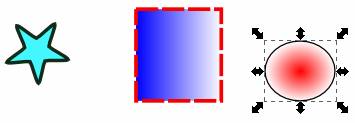
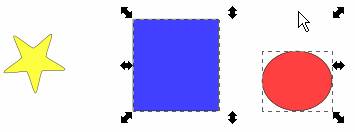
Selecciones Múltiples.Se pueden seleccionar uno o varios objetos simultáneamente mediante Mayus+clic sobre los objetos deseados. Se puede arrastrar alrededor de los objetos que requiere seleccionar; es la llamada Selección elástica. Para ello hay que presionar Mayus antes de iniciar el arrastrado. Ahora, utilice selecciones elásticas (mediante arrastrado o Mayus+arrastrar) para seleccionar las dos elipses pero no el rectángulo: Cada objeto individual seleccionado dentro de una selección múltiple, muestra una señal de selección, por defecto, un marco rectangular. Esto, hace ver qué está seleccionado y qué no lo está. Mayus+click sobre un objeto seleccionado, lo excluye de la selección. En el ejemplo de abajo, están seleccionados el cuadrado y la elipse:
Trabajando con los objetos:Si entramos en el menú Objeto, vemos las distintas funciones que tenemos para los objetos: |