| Manual GIMP (Capítulo 4) |
 |
 |
 |
| SOFTWARE - General | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Written by Carlos Castillo | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Monday, 17 May 2004 01:35 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
There are no translations available. Capas de TextoYa vimos en el Capítulo 1 las diferencias entre Texto Estándar y Texto Dinámico, cada vez que utilicemos el primero sabremos que nos resultará imposible editarlo una vez que esté en el lienzo. La única forma de cambiarlo es eliminándolo y volviendo a crearlo. Para GIMP los textos son imágenes y por tanto los interpretará en una Capa, son en definitiva píxeles, si abrimos el menú Capas Canales y Caminos, veremos como los textos introducidos están en la misma Capa o en Capas diferentes si así los hemos introducido nosotros.
Los textos Dinámicos son creados automáticamente cada uno en una capa diferente, no hace falta que nosotros abramos una capa nueva, el propio GIMP la crea al introducirlos. Y si queremos variar algo en el texto, sólo tendremos que seleccionar la Capa en la que se encuentra y de esta manera podremos realizar los cambios. Sihemos cambiado algo en un texto y queremos introducir otro deberemos de situarnos en la Capa de Fondo.
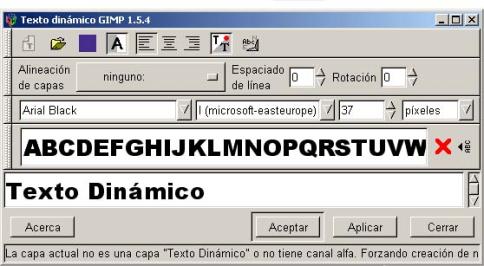
En la imagen vemos tres textos dinámicos y en el Menú Capas vemos como cada uno tiene una diferente Con el Texto Dinámico podemos guardar la información; al tener seleccionado el Texto Dinámico y pulsar sobre el Lienzo nos aparece la Ventana de Texto Dinámico con un mensaje en la parte inferior donde nos indica (La Capa actual no es una “Capa Texto Dinámico”, o no tiene canal alfa. Forzando creación de nueva capa), automáticamente nos creará la nueva Capa, y así podremos retocar el texto a nuestro gusto.
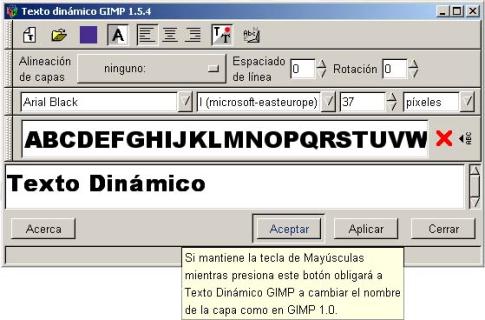
Texto Dinámico con mensaje en la parte inferior Si mantenemos pulsada la tecla Mayúsculas cuando pulsamos Aceptar en el Texto Dinámico, nos aparece el mensaje que nos indica que automáticamente renombrará la Capa, dejará de tener el nombre que le adjudicamos y la llamará Capa Texto Dinámico.
Texto Dinámico con nota de ayuda asociada al botón Aceptar GIMP mantiene las características del texto, pero no los efectos aplicados a la Capa, por tanto es conveniente cuando a alguna Capa le sean aplicados cambios de relleno, difuminado, etc..., lo realicemos en una Capa duplicada, de esta forma mantendremos las características de Texto aplicada a la Capa origen. Sombrear TextosLos distintos efectos de textos que se pueden crear siempre están asociados a trabajar con las Capas, Canales y Caminos, por tanto siempre al crear efectos lo primero que debes hacer es tener abierta esa ventana. Vamos a ver un par de ejemplos para aplicar sombra a los textos:
Sombra de texto : 1. Lo primero es abrir un nuevo Lienzo, y nuestra ventana de la caja de Diálogos Capas, Canales y Caminos. (observar esta ventana mientras vamos avanzando en el ejemplo facilita la comprensión del efecto). 2. Con la herramienta de Texto, escribimos el texto que deseemos, en nuestro caso “Sombra de Texto” con Texto Estándar; se puede utilizar también Texto Dinámico, y lo anclamos. 3. Duplicamos la Capa teniendo desactivada la transparencia, esto lo hacemos para tener dos capas iguales una con el texto y otra con la sombra. 4. Activamos la Capa de Fondo y la denominamos Sombra, a efectos de comprensión del ejemplo, lo que debe quedar claro es que la Capa sobre la que vamos a aplicar el efecto para realizar la sombra debe de ser la de fondo, Activamos la Capa Fondo Copia y la denominamos Capa Superior.
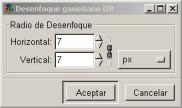
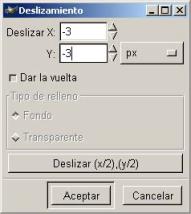
5. Con la Capa denominada Sombra activa aplicamos Filtros/ Desenfoque/ Desenfoque gaussiano IIR aplicamos 7 píxeles, tanto en vertical como en horizontal. Para ver el efecto aplicado debemos hacer invisible la Capa Superior al pinchar sobre el ojo este desaparece y hace la Capa invisible 6. Activando la Capa Superior, aplicamos en Imagen/ Transformaciones/ Deslizar un deslizamiento de (–3) píxeles tanto en el eje vertical como el horizontal, de esta forma la Capa Superior se desplaza en el Lienzo. 7. Ahora activamos la Capa Sombra aplicamos en Imagen/ Transformaciones/ Deslizar un deslizamiento de (3) píxeles tanto en el eje vertical como el horizontal, de esta forma la Capa Sombra se desplaza en el Lienzo. 8. Teniendo activa la Capa Superior pinchamos sobre el botón Fijar Trasparencia, es decir activamos la trasparencia de Capa, y deslizamos la Opacidad a nuestro gusto, en el ejemplo un 70.2.y vemos como la sombra aparece.
9. Por último en el Menú de Capas/ Mezclar capas visibles. Sombra Arrojada : 1. Lo primero es abrir un nuevo Lienzo, y nuestra ventana de la caja de Diálogos Capas, Canales y Caminos. (observar esta ventana mientras vamos avanzando en el ejemplo facilita la comprensión del efecto). 2. Antes de seleccionar la herramienta Texto, como vamos a utilizar el texto Estándar, debemos elegir un color para el Texto, en nuestro caso un azul, recuerda que en este tipo de Texto no puedes elegir color una vez abierta la ventana de texto, lo debes de hacer en la Caja de Herramientas/ Color; elegimos un tipo de letra. 3. Situamos el texto en la zona central del Lienzo, y vemos como en la ventana Capas, Canales y Caminos, el texto nos aparece en una Capa Flotante (Selección Flotante), antes de anclarla pulsaremos el botón de Nueva Capa en la ventana de Capas, Canales y Caminos, de esta forma se anclará automáticamente en la nueva Capa creada (Capa de texto).
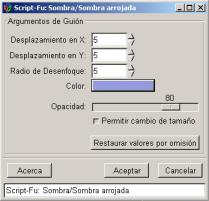
4. A partir de este momento ya podemos crear la Sombra Arrojada, al tener un color azul deseo la sombra de un color similar, por tanto antes de abrir la ventana de sombra arrojada, selecciono un color de segundo plano, para ver el contraste con el que anteriormente elegimos en el primer plano del Menú de Herramientas, así que activando la Capa sobre la que vamos a crear el efecto de sombra, vamos al menú Script-Fu/ Sombra/ Sombra arrojada, en la ventana que se nos abre aplico a Desplazamiento en X un 5, en Desplazamiento en Y un 5, en Radio de Desenfoque un 5, en Color con el Botón derecho del ratón Usar color de Fondo y Opacidad 80, aplicamos y vemos los resultados.
Esta es la forma más inmediata de aplicar una sombra a un texto, pero como hemos visto anteriormente no es la única.
Otra sombra Existen infinidad de maneras de crear sombras, según profundices en GIMP verás otras posibilidades de aplicar tanto a éste como a otros efectos las distintas posibilidades del programa.
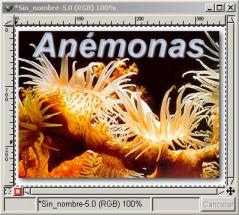
Aplicar Texto a una imagenPor qué elegir una u otra herramienta de Texto al aplicarlo a una imagen: Con Texto Estándar Con Texto Dinámico Texto Estándar : 1. Lo primero es abrir el fiero de la imagen, y nuestra ventana de la caja de Diálogos Capas, Canales y Caminos. (observar esta ventana mientras vamos avanzando en el ejemplo facilita la comprensión del efecto). 2. Pinchamos sobre la Herramienta de Texto con el Texto Estándar activado, recordar antes haber elegido un color de primer plano para el texto y otro de segundo plano si queremos aplicarle sombra.
3. Una vez que el texto lo tenemos situado en el Lienzo, con el ratón lo desplazamos al lugar elegido para nuestra imagen, si nos fijamos en la Ventana Capas, vemos la Capa Flotante, si no queremos que se ancle sobre la imagen recuerda pinchar sobre Nueva Capa cuando los efectos que apliquemos al texto estén terminados.
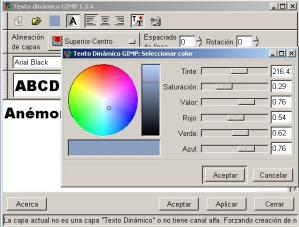
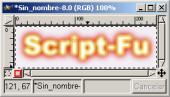
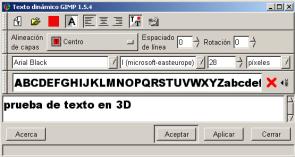
5. Aplicamos Script-Fu/ Sombra/ Sombra arrojada, en la ventana que se nos abre aplico a Desplazamiento en X un 2, en Desplazamiento en Y un 2, en Radio de Desenfoque un 4, en Color con el Botón derecho del ratón Usar color de Fondo y Opacidad 80, aplicamos y vemos los resultados (La Sombra arrojada nos hace un efecto de texto en 3D). Texto Dinámico : 1. Lo primero es escoger la imagen, y nuestra ventana de la caja de Diálogos Capas, Canales y Caminos. (observar esta ventana mientras vamos avanzando en el ejemplo facilita la comprensión del efecto). 2. Pinchamos sobre Herramienta de Texto con el Texto Dinámico activado, los colores de texto se pueden elegir en la ventana de Texto Dinámico, es la primera diferencia que observamos en relación con el Texto Estándar, pero debemos de recordar que es necesario, para poder optar a cambiar el color en la ventana de Texto Dinámico, no tener en el primer plano seleccionado el color negro (elegir otro color de primer plano en Caja de Herramientas y presionando sobre Color de Texto elegir el deseado ) y así realizar las pruebas de color y aplicarlas sobre la imagen; como al trabajar con el Texto Dinámico se crea automáticamente una Capa, y no una Capa flotante como crea el Texto Estándar (segunda diferencia entre uno y otro Textos), podemos cambiar el color a nuestro gusto una vez visto su efecto sobre la imagen.
Texto Dinámico y Selección de color 3. Antes de aplicar el Texto, podemos ir al botón en la opción de Alineación de Capas (Tercera diferencia) y elegir su situación sobre la Capa. Observamos como crea, en la ventana Capas, Canales y Caminos, la Capa Texto Dinámico. 4. Aplicamos un filtro en Filtros/ Distorsión/ Doblar según curva, donde podemos optar a diferentes opciones tanto la Curva para bordes, Tipo de Curva..., en nuestro caso curva para bordes, inferior y superior.
|
 |
 |
|
Texto sobre imagen
|
Nueva capa (visible)
|
4. Desactivamos la Máscara Rápida (Presionando sobre el botón a la derecha de Máscara Rápida) y la anclamos, creamos una Nueva capa transparente, activamos la capa Fondo y copiamos el texto que sigue encontrándose seleccionado.
5. Activamos la capa Nueva capa y pegamos, vamos a Script-Fu/ Alchemy/ Dar Textura, la aplicamos con los valores que vienen por defecto, esto hace que adquiera el texto el color de la imagen, anclamos la imagen, desactivamos la visión de la capa Fondo, movemos el texto hacia la zona queramos.
6. Una vez colocado el texto volvemos a activar la capa Fondo y la volvemos visible, vemos como nos queda el texto en relación a la imagen, activamos la capa Nueva capa variamos el Brillo y Contraste en Imagen/ Colores/ Brillo-contraste, y el efecto está conseguido, podemos ahora Mezclar Capas Visibles del Menú de Capas, y dejar la imagen y el texto en la misma capa.
 |
 |
|
Capa nueva
|
Efecto final
|
Texto con fondo sobre imagen:
1. Abrimos una imagen, siempre en RGB, en el caso que no lo sea la transformamos en Imagen/ Modo/ RGB (ventana de Capas, Canales y Caminos visible)
2. Sobre la imagen con una herramienta de selección elegimos una zona para introducir el Texto, y la dejamos seleccionada, en el menú Lienzo vamos a Seleccionar/ Flotar
 |
 |
|
Selección
|
Imagen/ Colores /Niveles
|
3. Vemos dos capas en la ventana de Capas, Canales y Caminos, con la capa Selección flotante activa vamos a Imagen/ Colores/ Niveles y modificamos niveles podemos ver los cambios en la previsualización.
4. Seleccionamos la Herramienta de Texto y escribimos, para utilizar, como en el ejemplo, más de una zona deberemos de utilizar el Texto Dinámico, ya que nos creará una capa por cada zona.
5. Si se quiere guardar las información de las Capas en GIMP hay que guardarlas en formato XCF, si lo que queremos es pasar la imagen a otros formatos diferentes, hay que acoplar las capas, en menú Capas/ Mezclar capas visibles.
 |
 |
|
Selección después de Niveles
|
Efecto de texto
|
A los textos podemos aplicarles infinidad de efectos, entre ellos los Script-Fu, los Filtros y sus variantes, debemos de probar y así ver las características y posibilidades para poder aplicar a nuestros proyectos.
Existen ciertos efectos que varían dependiendo del tipo de letra elegido, como veis las posibilidades son muchas y variadasEfectos de Filtros sobre Textos :
1. Comenzamos por abrir un nuevo Lienzo con fondo negro,2. Escribimos el texto con color blanco y en Alineación de capas situamos en el Centro, a cada paso duplicamos la capa anterior
3. Aplicamos Filtros/ Ruido/ Esparcir
 |
 |
 |
 |
 |
 |
|
Pasos 2,3,4
|
Pasos 5,6,7
|
4. Aplicamos Filtros/ Distorsión/ Twist
5. Aplicamos Filtros/ Desenfoque/ Blur II
6. Aplicamos Imagen/ Colores /Balance de colores y situamos la capa inicial sobre el resto y en Modo de Capas colocamos Oscurecer sólo
7. Por último aplicamos Filtros /Efectos de luz /Destello FX
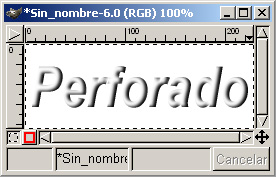
Efecto de perforado de Texto:
1. Abrimos un nuevo Lienzo con fondo Blanco donde situamos un texto estándar lo más centrado posible y anclamos la Selección flotante creada con el texto.
 |
 |
|
Texto Estándar anclado
|
Capa Duplicada e invertida
|
2. Abrimos el Diálogo de Capas y duplicamos la Capa Fondo, y con la capa Fondo Copia activa y situándonos sobre le texto, vamos Imagen/ Colores/ Invertir.
3. Con la Capa Fondo Copia activa vamos a Filtros/ Desenfoque/ Desenfoque Gaussiano, utilizamos un radio “4” tanto en horizontal como en vertical.
 |
 |
|
Texto Desenfocado
|
Modo Pantalla
|
4. Con la Capa Fondo Copia activa vamos a Modo en el cuadro de Diálogo de Capas, Canales y Caminos y elegimos Pantalla , vemos como cambian los colores en Lienzo.
 |
 |
|
Diálogo de Capas
|
Imagen después de mover
|
5. Ahora con la Capa Fondo Copia activa movemos la capa suavemente y vamos viendo el efecto en el Lienzo hasta alcanzar el efecto deseado.
6. Ahora vamos a Diálogo de Capas/ Mezclar capas visibles. Una vez puesta las dos Capas en una, seleccionamos el texto con la selección rectangular.
 |
 |
|
Diálogo de Capas
|
Imagen final
|
7. Ahora vamos a Editar/ Cortar, y posteriormente a Editar/ Pegar como Nueva, y ya tenemos el efecto de texto ocupando un espacio más idóneo.
Distinto efectos Script-Fu en un Texto:
Debemos de saber que existen dos menús distintos de Script-Fu, uno se encuentra en el menú de Lienzo y en el contextual, y otro en la Caja de Herramientas de GIMP en Extensiones/ Script-Fu/ ...
Utilizaremos el mismo texto para los distintos Logos con idea de ver las diferencias, se nos abrirá una ventana donde situaremos el texto y variaremos a nuestro gusto las opciones. (Script-Fu cuerpo 60 fuente Arial Black), los patrones se pueden cambiar presionando en el cuadro con (...) y refrescándolos.
Veamos unos ejemplos:
 |
 |
 |
|
Desmenuzar
|
Texto rápido
|
Calor fulgurante
|
 |
 |
 |
|
Cromado espectacular
|
Texto Circular
|
Metal Frío
|
Crear un Texto en 3D
Hemos visto en los ejemplo anteriores distintas formas de hacer que los textos tomen un aspecto en 3D, pero la forma más sencilla de crear ese efecto visual la vamos a ver ahora, sólo con un fondo, dos capas y aplicando un color distinto a cada una de las capas.
1. Abrimos un Lienzo en blanco, y abrimos el Diálogo de Capas, Canales y Caminos.
 |
 |
|
Texto Dinámico
|
Capas de Texto
|
2. Creamos un Texto dinámico donde le indicamos que el Color va a ser rojo y la Alineación de Capas sea en el Centro. Esto nos creará una Capa dinámica automática que denomina “Capa Texto Dinámico”
3. Duplicamos la Capa, nos creará una Capa que denomina “Capa Texto Dinámico Copia” con ella activa y presionando en Ctrl.+A para seleccionar toda la capa, elegimos color negro y rellenamos la capa con el Cubo de pintura.
 |
 |
|
Capa Hundida
|
Texto en 3D
|
4. Hundimos la Capa y ya sólo tendremos que activando cualquiera de las dos Capas y habiendo pulsado en la Caja de Herramientas Mover, observar el efecto según actuamos sobre la Capa elegida, y cuando el efecto sea de nuestro gusto ya tenemos el efecto 3D.
A este mismo ejemplo se le puede aplicar algún Filtro para distorsionar y así obtener otros efectos añadidos:
5. Podemos redimensionar la capa de color negro, le damos unos pocos puntos más.
6. Desactivamos Fijar trans. En la capa de color negro y pulsando Ctrl.+A para seleccionar toda la capa, y le aplicamos un desenfoque de movimiento en Filtros/ Desenfoque/ Desenfoque de Movimiento, y observamos el resultado.
Vamos a ver otro ejemplo de 3D, pero esta vez vamos a aplicar efectos a ambas capas:
1. Abrimos un Lienzo en blanco Añadimos una Capa de texto Dinámico (Pulsando dos veces sobre el icono de texto en la Caja de Herramientas abrimos el diálogo de texto y aquí encontramos la posibilidad de Tipo de texto, Borde y Antialias). Usamos una fuente de letras gruesas para permitir que el efecto se vea más claramente, y la Alineación de Capas en el Centro. Esto nos creará una Capa dinámica automática que denomina “Capa Texto Dinámico”
 |
 |
|
Texto
|
Imagen/ Colores/ Curvas
|
2. Duplicamos dos veces la Capa Texto Dinámico y sobre la capa superior “Texto Dinámico Copia” aplicamos en Imagen/ Colores/ Curvas algo similar a la curva de la imagen, y posteriormente vamos a Imagen/ Transformaciones/ Deslizar, donde aplicamos un deslizamiento negativo de (-3) en “X” y en “Y”.
 |
 |
|
Texto después punto 2
|
Texto final
|
3. Ahora en la “Capa Texto Dinámico” vamos a Imagen/ Transformaciones/ Deslizar, donde aplicamos un deslizamiento negativo de (-2) en “X” y en “Y”.
Hemos conseguido con dos efectos, deslizamiento y Curvas, primero un efecto de sombra y después un efecto de volumen.
Las posibilidades ya hemos dicho anteriormente son muchas, mezclando los distintos efectos podremos conseguir resultados de gran calidad, lo importante es ir probando para conseguir un conocimiento de sus prestaciones, y así ir aplicando unos y otros hasta conseguir el efecto deseado.
Girar y arquear textos
Los Textos Estáticos no se pueden girar, al contrario que los Dinámicos que poseen esta particularidad en su Diálogos de Texto Dinámico. (Rotación).
 |
 |
|
Rotación texto
|
Texto rotado
|
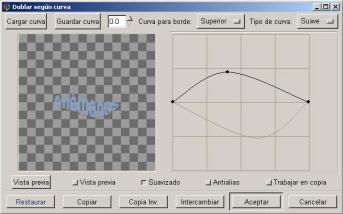
También podemos aplicar tanto a los Estáticos como a los Dinámicos la posibilidad que el texto se arquee según una curva. Filtros /Distorsión/ Doblar según curva. Donde encontramos varias posibilidades, entre ellas crear nuestra propia curva (Tipo de curva Libre).
 |
 |
|
Doblar según curva
|
Texto curvado libre
|
Cuando queremos que un texto se alinee según una línea, deberemos de hacerlo manualmente , es decir creando para cada tramo de texto o para cada letra un texto, dependiendo de el trabajo que queramos realizar, en el ejemplo de la imagen hemos creado un texto para cada una de las letras y posteriormente lo hemos situado manualmente a lo largo de la línea.

Texto a línea