| Aplicaciones didácticas en Internet: DREAMWEAVER (V) |
 |
 |
 |
| SOFTWARE - General |
| Written by Isabel Pueyo |
| Tuesday, 25 November 2003 01:39 |
|
There are no translations available.
La función de un formulario es recoger datos que se enviarán a un servidor y se recogerán mediante algún sistema en una base de datos. Esto requiere que el servidor cuente con un programa o protocolo que maneje estos datos y, además, permita entradas externas.
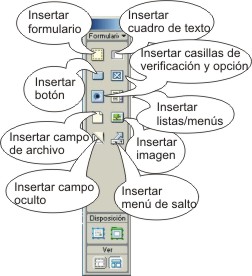
Formularios Habitualmente se utilizan secuencias de comandos CGI para procesar los formularios y hay que consultar con el administrador del propio servidor si podemos utilizar estos protocolos. De todas formas, existen algunos procedimientos sencillos para enviar datos a través de correo electrónico y que por lo tanto no necesitan permisos del servidor. También podemos sencillamente imprimir el formulario una vez cumplimentado. Panel de objetos formulario
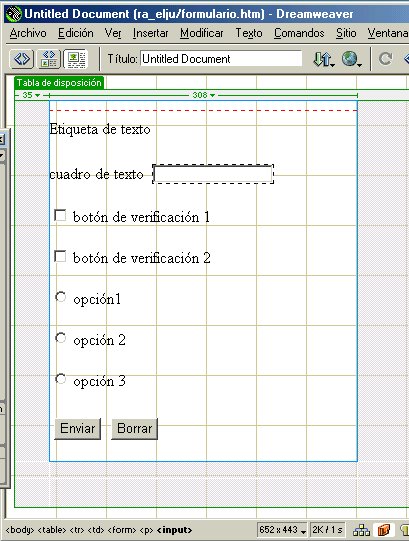
En primer lugar insertamos un formulario u completamos sus propiedades, una vez hecho esto nos situamos dentro del formulario, que aparece enmarcado en una línea discontinua roja, y vamos insertando los objetos que queremos que contenga.
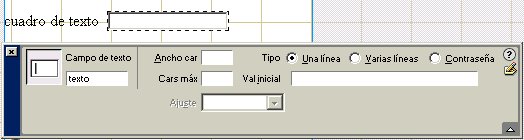
En un formulario podemos insertar texto en forma de etiquetas. Este texto no se incluirá en los datos enviados. Para cada uno de los objetos de formulario hay que definir propiedades en el panel de propiedades. Es importante dar un nombre significativo a cada uno de los objetos para que al ser enviados podamos reconocer claramente a que apartado corresponden los datos. Propiedades del cuadro de texto
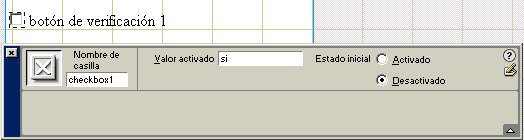
Conviene que el nombre del campo de texto haga referencia a la etiqueta que lo acompaña. Podemos definir si queremos un campo de una sola línea, de varias o si lo definimos como contraseña. Esto último hará que no se vean los caracteres cuando se escribe, se mostrará el signo *. También podemos definir que el cuadro se abra con un texto escrito por defecto. Propiedades de botón de verificación
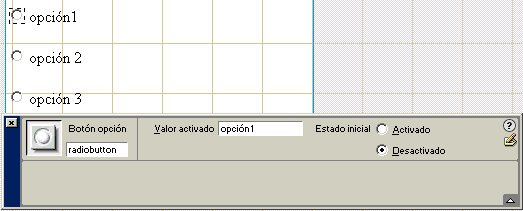
En el recuadro valor activado, escribiremos la respuesta que queremos recibir cuando el botón ha sido activado por el usuario. Podemos también definir el estado inicial del botón de forma predeterminada. Propiedades del botón de opción
Los botones de opción deben ir agrupados para que sean excluyentes. Para esto, todos los botones de opción deben tener el mismo nombre y distinto valor activado. Podemos incluir botones de opción ya agrupados si presionamos la tecla ctrl. mientras los vamos insertando. Propiedades del botón Envíar
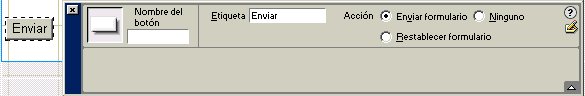
Si vamos a enviar el formulario por correo electrónico, no necesitamos que el botón tenga nombre. La etiqueta define el texto que aparecerá en el botón. Para envío, seleccionamos la acción enviar. Reset
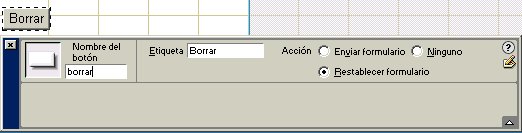
Modificando las propiedades del botón, le asociaremos otras acciones como recuperar el aspecto inicial del formulario. Enviar de un formulario por correo electrónico
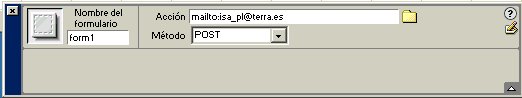
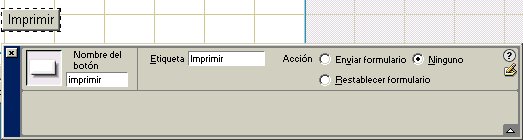
Teniendo seleccionado el formulario, modificamos las propiedades. Para enviar un formulario utilizando el correo electrónico, el Método es POST y la acción: mailto: poniendo a continuación la dirección electrónica a la que queremos que llegue en formulario. Imprimir un formulario Si queremos enviar el formulario ala impresora del usuario, definiremos un botón cuya acción sea ninguno y más tarde le asociaremos un comportamiento.
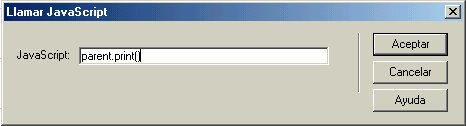
Teniendo seleccionado el botón, hacemos clic en el botón + del panel de comportamientos y elegimos la opción Llamar JavaScript. En el cuadro de dialogo que se abre, escribimos parent.print() y aceptamos. Mediante esta orden, al hacer clic en el botón se imprimirá la página del formulario.
Descargar artículo en formato pdf. Descargar ejemplos. formularios, imprimir formularios.
|