Para ver el efecto escojamos una imagen y vallamos a Imagen/ Modo/ Descomposición y elegimos la opción HSV donde nos reproduce tres imágenes una con la tonalidad otra con la saturación y la tercera con el valor, de los tres el más detallado es el de valor. CMYK: Define los colores de forma aditiva tal como puede funcionar una impresora de inyección d e tinta, El color resultante es la superposición de colocar juntas gotas de tinta semitransparente, de los colores Cian, Magenta, Amarillo, y Negro. El color es aditivo, es decir la suma de t odos, y a diferencia del resto de Modos de color el cuádriple (0) es blanco y no negro como en los otros Modos.
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 |
 |
|
Tonos de Grises
|
Insaturar
|
El resultado de aplicar Insaturar nos produce una imagen más plana, con menos contraste, la utilización de uno u otro depende de lo que se ajuste mejor a lo que vayamos a hacer.
Modos de Mezcla
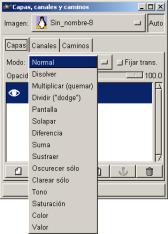
En el Menú de Capas, Canales y Caminos encontramos el botón Modos, donde encontramos una serie de modos para cambiar alguna de las características del color de la capa, que puedan ser combinadas con los colores de capas inferiores y cambiar los comportamientos.
 Modos de mezcla
Modos de mezcla
El Modo Normal: Es el que viene aplicado por defecto, los píxeles visibles son los de primer plano, esto lo podemos hacer varia mediante el resbalador de Opacidad.
El Modo Disolver: Hace que parte de los píxeles del fondo se vean a través del primer plano, esto se consigue al hacer ciertas zonas del primer plano transparente para así poder ver las del fondo. Para poder utilizarlo deberemos de crear un Canal Alfa a la capa de primer plano, el canal alfa se puede modificar con una Máscara de Capa.
El Modo Suma : Si tenemos en un Primer plano una imagen y un fondo con un color, al situarnos en Modo Suma lo que estamos haciendo es que una cantidad de píxeles de la imagen del fondo son agregados a la imagen del primer plano.
Veamos un ejemplo:
1. Abrimos un Lienzo con un color de fondo, con el diálogo de Capas, Canales y Caminos abierto, creamos una Nueva capa y en ella pegamos una imagen y la anclamos.
 |
 |
 |
 |
|
|
Capa Modo Normal
|
Modo Normal
|
Capa Modo Suma
|
Modo Suma
|
2. Vemos que en la imagen aparecen con sus píxeles, si ahora cambiamos el Modo Normal por el Modo Suma, observamos como a la imagen se le suman píxeles del fondo.
El Modo Sustraer: Si tenemos en un Primer plano una imagen y un fondo con un color, al situarnos en Modo Sustraer lo que estamos haciendo es que una cantidad de píxeles de la imagen del fondo se lo restan a la imagen del primer plano.
 |
 |
|
Capa Modo Sustraer
|
Modo Sustraer
|
En la imagen vemos, con el ejemplo anterior, el efecto sobre la imagen del Modo Sustraer.
El Modo Multiplicar (quemar): El valor resultante es la multiplicación de los píxeles de la Capa de Fondo con la capa de la imagen.
 |
 |
|
Capa Modo Multiplicar
|
Modo Multiplicar
|
Vemos el efecto, con el ejemplo anterior, que produce sobre la imagen a l aplicarle el Modo Multiplicar.
El Modo Dividir (dodge): El valor resultante es la división de los píxeles de la Capa de Fondo con la capa de la imagen.
 |
 |
|
Capa Modo Dividir
|
Modo Dividir
|
Vemos el efecto, con el ejemplo anterior, que produce sobre la imagen al aplicarle el Modo Dividir.
El Modo Oscurecer sólo: Todos los píxeles d e la imagen que sean más oscuros que los píxeles que tenemos en el fondo no cambian y las partes de la imagen que sean menos oscuras que el fondo, se oscurecen con los píxeles del fondo.
 |
 |
|
Capa Oscurecer sólo
|
Modo Oscurecer sólo
|
Vemos el efecto, con el mismo ejemplo, que produce sobre la imagen al aplicarle el Modo Oscurecer sólo.
El Modo Clarear sólo: Todos los píxeles de la imagen que sean más oscuros que los del fondo cambian, es decir se aclaran, por el contrario los píxeles más claros permanecen invariables.
 |
 |
|
Capa Clarear sólo
|
Modo Clarear sólo
|
Vemos el efecto, con el mismo ejemplo, que produce sobre la imagen al aplicarle el Modo Clarear sólo.
El Modo Diferencia: A diferencia con el Modo Sustraer, al situarnos en Modo Diferencia lo que estamos haciendo es que una cantidad de píxeles de la imagen del fondo se lo restan a la imagen del primer plano pero en valores absolutos, es decir puede resultar una cantidad negativa, (no aparecen negros totales).
 |
 |
|
Capa Modo Diferencia
|
Modo Diferencia
|
En la imagen vemos, con el ejemplo anterior, el efecto sobre la imagen del Modo Diferencia.
El Modo Pantalla: Aclara todos los píxeles.
 |
 |
|
Capa Modo Pantalla
|
Modo Pantalla
|
En la imagen vemos, con el ejemplo anterior, el efecto sobre la imagen del Modo Pantalla.
El Modo Solapar: Aclara los píxeles en menor cantidad, los píxeles oscuros de la imagen los oscurece y los claros los ilumina.
 |
 |
|
Capa Modo Solapar
|
Modo Solapar
|
En la imagen vemos, con el ejemplo anterior, el efecto sobre la imagen del Modo Solapar.
El Modo Tono: Escoge los píxeles del Tono de la imagen y los de Saturación y Valor de la Capa de Fondo.
 |
 |
|
Capa Modo Tono
|
Modo Tono
|
En la imagen vemos, con el ejemplo anterior, el efecto sobre la imagen del Modo Tono.
El Modo Saturación: Escoge los píxeles del Saturación de la imagen y los de Tono y Valor de la Capa de Fondo.
 |
 |
|
Capa Modo Saturación
|
Modo Saturación
|
En la imagen vemos, con el ejemplo anterior, el efecto sobre la imagen del Modo Saturación.
El Modo Valor: Escoge los píxeles del Valor de la imagen y los de Saturación y Tono de la Capa de Fondo.
 |
 |
|
Capa Modo Valor
|
Modo Valor
|
En la imagen vemos, con el ejemplo anterior, el efecto sobre la imagen del Modo Valor.
El Modo Color: Escoge los píxeles del Tono y Saturación de la imagen con los de brillo del fondo.
 |
 |
|
Capa Modo Color
|
Modo Color
|
En la imagen vemos, con el ejemplo anterior, el efecto sobre la imagen del Modo Color.
Opacidad y transparencia
En el Diálogo de Capas, Canales y Caminos encontramos en la parte superior un resbalador con el que teniendo una Capa activa la podemos hacer más o menos opaca es decir más o menos transparente.
Vamos a ver un ejemplo donde poder aplicar el efecto de trasparencia de Capa:
1. Abrimos un Lienzo con fondo blanco, y con el Diálogo de Capas, Canales y Caminos abierto, aplicamos el filtro Sky.
2. Creamos una nueva Capa con fondo blanco y pegamos una imagen sobre ella, la imagen que nos pueda valer para el ejemplo, en nuestro caso un avión, y la anclamos.
3. Seleccionamos todo lo que no sea el avión y lo eliminamos.
 |
 |
 |
|
Capas
|
Imagen
|
Imagen con transparencia
|
4. Ahora con la capa del avión activa deslizamos la transparencia de Capa y vemos el resultado.
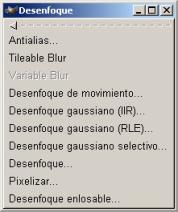
El efecto de aplicar estos filtros es de suavizar una Imagen sin que pierda ningún detalle significativo. El Desenfoque de Movimientosimula el movimiento en una Imagen. El Desenfoque Selectivo Gaussianosimula profundidad de campo al difuminar el área que representa el fondo de la Imagen. ColoresSus submenús son:
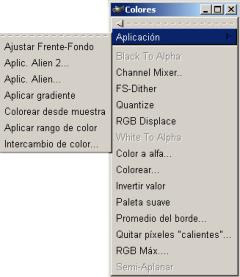
Colores Según el filtro elegido variaremos el color de la imagen sobre distintos parámetro:
Dependiendo del tipo de Color. Dependiendo del ángulo de cada Color. Dependiendo del nivel de entrada del Color (Muestreo). Dependiendo del rango del Color. Dependiendo del intercambio de Colores. Dependiendo del Canal sobre el que apliquemos el filtro. Dependiendo del número de Colores. Dependiendo de la Paleta utilizada. Dependiendo de la cantidad de píxeles sobre el que se aplica.
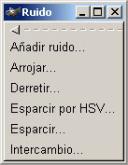
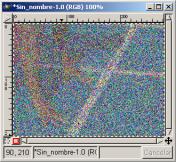
RuidoSus submenús son:
Ruido Según el filtro elegido variaremos el color de la imagen sobre distintos parámetro:
Dependiendo de la cantidad de ruido añadido a la descomposición en Rojo, Verde y Azul. Dependiendo de ambos ejes de coordenadas o sobre uno u otro indistintamente. Dependiendo del Holdness, Tono, saturación y Valor . Dependiendo de Semilla aleatoria y un % de Aleatorización con un número de repeticiones. Este filtro, Ruido,añade puntos dispersos a una Imagen. Utiliza puntos grises si se mantienen los mismos niveles de color en cada canal.
El filtro Ruido a menudo se utiliza para romper los degradados antes de convertir la imagen en imagen indexada para evitar el Bandeado (Banding), el filtro Esparcir desenfoca la Imagen. El filtro Arrojar desenfoca de una forma aleatoria con un número de repeticiones.
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 |
 |
 |
|
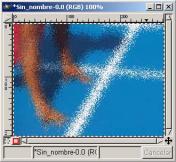
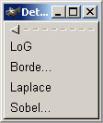
Detectar bordes/ LoG
|
Detectar bordes/ Borde
|
Detectar bordes/ Laplace
|
Los bordes se perfilarán más o menos dependiendo del filtro utilizado.
Realce
Sus submenús son:

Realce
Los más importantes son Enfoque y Máscara de desenfoque ya que mejoran la calidad de las Imágenes y destacan sus detalles.
 |
 |
|
Realce/ Enfoque
|
Realce/ Máscara de desenfoque
|
Y dentro de los dos, Enfocar es el más útil, nos ofrece la posibilidad de la ventana de vista preliminar en la que podemos ver el efecto del último ajuste.
En el cuadro de diálogo Desenfocar Máscara, observamos tres valores con un deslizador:
Radio : Nos indica el ancho del efecto un píxel dado
Cantidad: Nos indica si contraste entre píxeles es mayor o menor.
Umbral: Nos indica la diferencia que existe con los valores de los píxeles adyacentes.
Genéricos
Sus submenús son:

Genéricos
Efectos de cristal
Sus submenús son:

Efectos de cristal
En el cuadro de diálogo Elipse, observamos tres valores con un deslizador:
Quality : Nos indica el ancho del efecto un píxel dado Back Color: Nos indica el color de fondo, desde el negro a (o) hasta el blanco a (256), entre ellos pasa por todos los tonos de grises.
Make Circle: dependiendo que este activa o no será un circulo o una elipse.
 |
 |
|
Efectos de cristal/ Elipse
|
Efectos de cristal/ Aplicar lente
|
Con el filtro Aplicar lente si pulsamos sobre Poner alrededores de color de fondo, nos situará el color de fondo que tengamos elegido, a diferencia con elipse que nunca adquiere otro color diferente de la gama de grises desde el negro al blanco.
Efectos de luz
Sus submenús son:

Efectos de luz
Con estos filtros podremos crear iluminaciones a nuestro gusto.
 |
 |
 |
|
Efectos de luz/ Light Diffusion
|
Efectos de luz/ Destello FX
|
Efectos de luz/ Supernova
|
Los efectos de Luz se aplican sobre distintas zonas de la imagen y con una gran variedad de posibilidades.
Distorsión
Sus submenús son:

Distorsión
Hemos aplicado sobre el filtro Persiana las especificaciones que vienen por defecto, el color de la persiana es el especificado como color de Fondo.
Hemos aplicado sobre el filtro Viento unos parámetros de Estilo "Viento", Dirección "Izquierda", Borde afectado "Trasero", con un Umbral de (6) y una fuerza de (34).
 |
 |
 |
|
Distorsión/ Persiana
|
Distorsión/ Viento
|
Distorsión/ Enrollar página
|
Hemos aplicado sobre el filtro Enrollar página las especificaciones que vienen por defecto, observamos el color de la página es el especificado como Primer Plano.
En el filtro de Deformación interactiva pasamos a la pestaña de Animar y manteniendo las especificaciones que vienen por defecto, aplicamos el puntero sobre la imagen de vista previa, deformaremos la imagen.

Distorsión/ Deformación interactiva
Artísticos
Sus submenús son:
 Artísticos
Artísticos
Estos filtros realizan un efecto sobre las imágenes semejante al de la pintura, es decir, como si la imagen se transformara en una imagen realizada con alguno de los estilos de pintura. Cubismo, Acuarela, Óleo, Impresionista, ...
 |
 |
 |
|
Artísticos/ Van Gogh
|
Artísticos/ Aplicar lienzo
|
Artísticos/ GIMPresionista
|
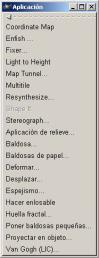
Aplicación
Sus submenús son:

Aplicación
 |
 |
 |
|
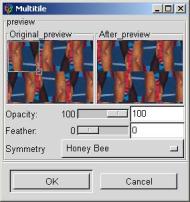
Aplicación/ Multitile
|
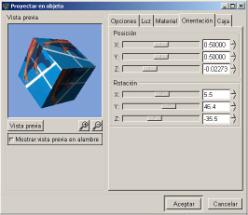
Aplicación/ Proyectar en objeto
|
Aplicación/ Baldosas de papel
|
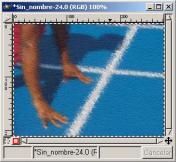
En el filtro Multitile hemos aplicado los parámetros que figuran en la figura que muestra la vista previa con las especificaciones del filtro.
En el filtro Baldosas de papel hemos respetado las especificaciones que vienen por defecto.
En el filtro Proyectar en objeto hemos utilizado las especificaciones iniciales, en Opciones hemos cambiado Caja en vez de Plano en el botón de Proyectar en:..., y enOrientación hemos situado las de la imagen.
 |
 |
|
Aplicación/ Multitile
|
Aplicación/ Proyectar en objeto
|
Es importante activar Mostrar vista previa en alambre, ya que de esta forma tenemos más clara la perspectiva en Vista previa (para verla hay que presionar en el botón de Vista previa), y posteriormente mover los deslizadores y ver su efecto en la imagen de Vista previa.
Render
Sus submenús son:
 |
   |
|
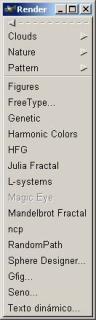
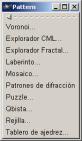
Render
|
Clouds/ Nature/ Pattern
|
Tanto Clouds, Nature como Pattern tienen submenús. La mayoría de estos filtros generan imágenes independientemente de los datos de la imagen original, están diseñados para crear imágenes y efectos de dibujo.
Vamos a ver primero algunos filtros aplicados sobre una imagen inicial.
RandomPath: Este filtro actúa manteniendo la imagen inicial, el filtro no se crea en una nueva capa, por tanto si queremos seguir manteniendo la imagen deberemos de abrir una Nueva Capa y posteriormente aplicar el filtro sobre ella.
 |
 |
|
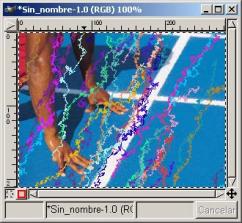
RandomPath
|
Efecto
|
Este filtro tiene las opciones de poder aplicar los colores del Primer Plano (Foreground), de Fondo (Background) o Aleatorio (Random)
Y las formas que aparecen también podemos elegir sus preferencias según la cantidad y la dirección.
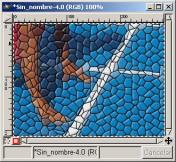
Pattern/ Mosaico: Este filtro se aplica también sobre la imagen y el efecto que produce lo podemos variar dependiendo del tipo de enlosado, y sus Parámetros como Tamaño, Altura, espaciado, Pulcritud... de las baldosas. En la imagen hemos aplicado con el filtro Mosaico las especificaciones que vienen por defecto.
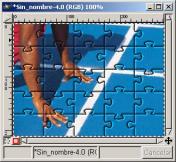
Pattern/ Puzzle: Es otro filtro que también lo podemos aplicar sobre una imagen, como el anterior tienen distintos parámetros, en la imagen hemos aplicado con el filtro Puzzle las especificaciones que vienen por defecto.
 |
 |
 |
|
Pattern/ Mosaico
|
Pattern/ Puzzle
|
Pattern/ Rejilla
|
Pattern/ Rejilla: De nuevo lo podemos aplicar sobre la imagen podremos también variar los parámetros de la rejilla, Hemos aplicado al filtro Rejilla las especificaciones que vienen por defecto.
El resto de filtros podemos utilizarlos con la imagen siempre que creemos una Nueva Capa y lo apliquemos sobre la Capa recién creada, posteriormente aplicamos transparencia de Capa; aunque se utilicen, como dijimos anteriormente, para crear nuevas imágenes o dibujos.
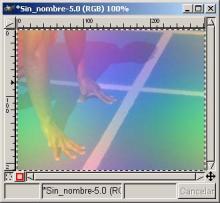
Harmonic Colors: Hemos aplicado el filtro Colors sobre una Nueva Capa y posteriormente la hemos hecho transparente. Las especificaciones aplicadas son las que vienen por defecto.
 |
 |
|
Capas
|
Harmonic Colors
|
Esto es un ejemplo de cómo podemos aplicar estos filtros sobre alguna imagen creando una Nueva Capa y utilizandola transparencia de Capa.
Ahora vamos a ver una serie de ejemplos donde aplicamos el filtro sobre una imagen en blanco para crear una imagen nueva o un nuevo dibujo.
El primer filtro que vamos a utilizar nos permitirá realizar dibujos o retocar dibujos guardados en ficheros, el filtro se denomina Gfig.
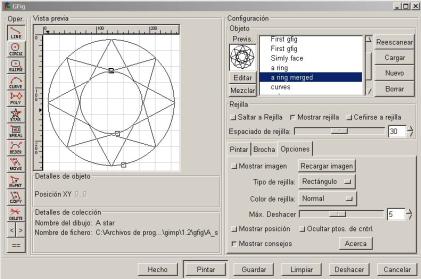
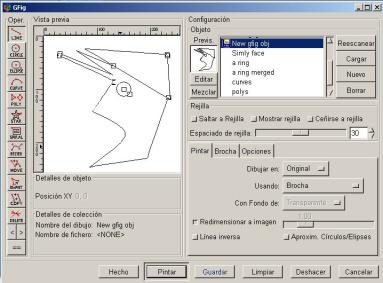
Gfig: Este filtro lo encontramos en Filtros/ Render/ Gfig, nos permitirá realizar dibujos, retocar dibujos básicos ya creados, retocar dibujos guardados en ficheros, ...
Los Parámetros son amplios y con muchas posibilidades de creación.

Parámetros GFig
Lo primero que debemos hacer es abrir un nuevo Lienzo en blanco, y posteriormente aplicarle Filtros/ Render/ Gfig.
 |
 |
|
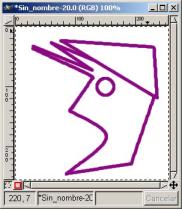
Dibujar con Gfig
|
Dibujar con Gfig
|
Hemos aplicado en las imágenes las especificaciones que vienen por defecto en el filtro Gfig, los cambios de color de las líneas están producidas por el cambio del color del Primer Plano.
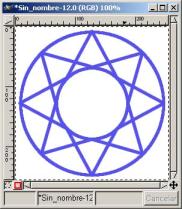
A continuación vamos a crear nosotros un dibujo sencillo, para ello seguiremos los pasos:
1. Crear un Lienzo en blanco, y sobre el mismo aplicar el Filtro Gfig, elegimos un color de trazo y unabrocha, vamos al botón Brocha y a Elegir brocha.
2. Se nos abrirá Parámetros Gfig vamos a la zona superior derecha y presionamos sobre el botón Nuevo de esta forma hemos hecho que desaparezca en Vista previa el dibujo que aparece por defecto.
3. Seleccionamos la herramienta que utilicemos para dibujar, en nuestro caso Bèzier y Línea si queremos borrar algo podemos ver en la zona inferior derecha donde encontramos los botones Limpiar y Deshacer

Parámetros GFig
4. Una vez acabado damos al botón Pintar y nos aparecerá la imagen en el Lienzo, podremos seguir realizando acciones sobre el dibujo mientras no presionemos el botón Hecho en este caso queremos decir que hemos acabado y nos indicará si lo guardamos.

Dibujar con Gfig
Componer: IFS : Este filtro lo encontramos en Filtros/ Render/ Nature/ Componer IFS.
Abrimos una ventana Lienzo nueva con un fondo en blanco y sobre ella aplicamos el filtro
Cuando abrimos los Parámetros de Componer IFS, lo primero que vemos a la izquierda son una serie de triángulos sobre los que podemos realizar diferentes funciones como mover, girar, cambiar de tamaño, todo ello dependiendo del triángulo que tengamos seleccionado con el puntero del ratón.
La pantalla de la derecha representa a los triángulos representados como una serie de puntos, moviendo los triángulos se mueven los puntos, podremos cambiar el color tanto de los triángulos como del fondo, el color del Primer Plano será el de los triángulos, y el color de Fondo se utilizará par el de fondo del filtro.
 |
 |
|
Crear con Componer IFS
|
Dos representaciones de Componer IFS
|
Este filtro se puede utilizar para crear árboles y hojas.
Sky : Este filtro lo encontramos en Filtros/ Render/ Clouds/ Sky. Con este filtro podremos crear unos efectos de Cielos donde podremos variar desde el ángulo de Cámara, la posición del Sol, con Sol y sin Sol, hasta los distintos colores de la composición.Lo primero será abrir un Lienzo en blanco donde aplicaremos el filtro.En la primera imagen las especificaciones aplicadas son las que vienen por defecto, en la segunda imagen hemos aplicado unas especificaciones distintas en la posición de la Cámara y en la tercera un Cielo nocturno donde hemos cambiado las especificaciones tanto de Sol Show sun, como de los colores.
 |
 |
 |
|
Clouds/ Sky
|
Clouds/ Sky
|
Clouds/ Sky
|
En todos los filtros donde exista una especificación Time, como en este caso, podremos crear una animación GIF.
Web
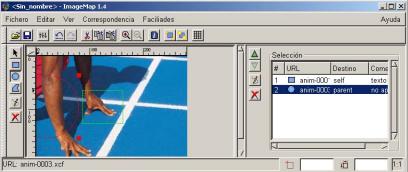
Encontramos el Filtro Mapa de imagen, que nos permite crear zonas dentro de una imagen donde aplicar mapeos tanto de la imagen como de textos que introduzcamos sobre ella. A estas zonas le aplicamos un enlace web.

Mapa de imagen
Lo primero que nos aparece al aplicar el filtro es la ventana de Mapa de imagen en el ejemplo hemos creado una zona rectangular y otra zona circular.
En la imagen se observa como se han creado, en el cuadro blanco de la derecha del Mapa de imagen, las entradas de cada una de las selecciones, haciendo doble clic sobre cada entrada existente en el cuadro blanco abriremos el cuadro de ajustes de la selección, el cuadro de Configuración de área.
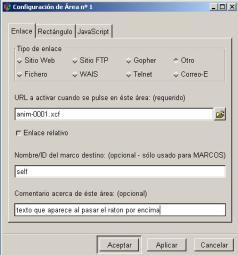
Los textos se pueden mapear y crearles enlaces, al crear la zona, nos aparece un menú denominado Configuración de área, donde podemos realizar las siguientes especificaciones.
En la pestaña Enlace:
Tipo de enlace, indicar la URL, nombre ID del marco de Destino del enlace, Comentario acerca del área.
En la pestaña Rectángulo:
Las dimensiones, y la vista previa.
En la pestaña Javascript:
onMouseovert, onMouseout.

Configuración de Área
En el Mapa de imagen vemos en la parte superior su barra de menú, si pulsamos en Ver/ Fuente, se nos abrirá el una ventana que nos mostrará el código fuente, donde realizaremos los cambios que deseemos, recordando que el Mapa de imagen no actualiza el texto automáticamente, por tanto deberemos de cerrar la ventana para que así lo haga.
El resto de filtros iremos utilizándolos en Capítulos siguientes.
| Abies: La aplicación para Gestionar las Bibliotecas Escolares |
 |
 |
 |
| SOFTWARE - Software educativo | |
| Written by Administrador | |
| Monday, 31 May 2004 10:03 | |
|
There are no translations available.
ABIES versión 2.0:es una herramienta tecnológica utilizada para gestionar el fondo documental de las Bibliotecas Escolares |
|
| Read more... | |
| Manual GIMP (Capítulo 6) |
 |
 |
 |
| SOFTWARE - General | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Written by Carlos Castillo | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Monday, 31 May 2004 01:05 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
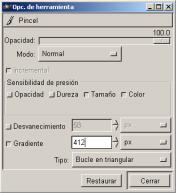
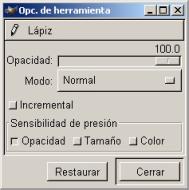
There are no translations available. Utilizando los pincelesEn GIMP para dibujar utilizaremos los pinceles tanto el Lápiz como el Pincel. Cuando pulsamos sobre la herramienta en la Caja de Herramientas abrimos las Opciones de la propia herramienta, es muy importante observar que ciertas herramientas tienen en sus Opciones de Herramientas la posibilidad de utilizar los rellenos u origen que vamos a aplicar. Los cuadros de Diálogos de Pincel, los encontraremos dentro del menú de Ficheros/ Diálogos/ Pincel , y en los menús tanto de Lienzo como el contextual dentro de Diálogos. El cuadro de diálogo de Selección de Pincelnos sirve para cambiar la forma y el espaciado de los pinceles. Pinchando sobre el botón de nuevo podemos crear nuestra propia Pincel en la ventana de Editor de Pinceles.
Dentro de las opciones de la propia herramienta (Pincel) podemos elegir diferentes opciones como son: Opacidad (Desde 0 a100) Modo (Normal, Disolver, Detrás, Multiplicar,...) Sensibilidad de Presión (Opacidad, Dureza, tamaño, Color) Desvanecimiento (En distintas medidas) Gradiente (En distintas medidas) Tipo.
De una Herramienta a otra varían las opciones, aunque hay una serie de ellas que son las mismas. Podemos seleccionar tanto los colores como patrones en el Diálogo de Patrones, pinchamos sobre el patrón que deseemos. El Cubo de Pintura puede aplicar los Patrones y primer plano como el fondo seleccionados. Difuminar y Clonar aplican Patrones.
El Aerógrafo y el Lápiz aplican la pintura recogiendo el color del primer plano y del fondo Clonar y Difuminar aplican la pintura de una Imagen fuente o de un patrón. La Pincel aplica la pintura tanto del primer plano como del fondo seleccionados.
Primer plano, fondo, gradientes, patrones y Pinceles En la parte inferior de la Caja de Herramientas encontramos los colores de primer plano y de fondo, así como los Gradientes, los Patrones, y la Selección de Pincel, pulsando sobre cada uno accedemos rápidamente a sus opciones.
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 |
 |
|
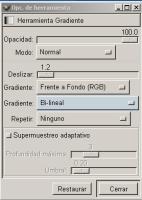
Opciones Gradiente
|
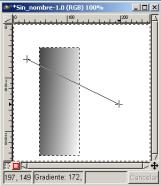
Gradiente aplicado
|
3. Volvemos aplicar el Gradiente esta vez como indica la imagen desde la izquierda hasta casi el final de la selección, con los colores de primer plano y fondo invertidos. (Para invertirlos basta con presionar en la flecha sobre los colores en la Caja de Herramientas.

Gradiente con inversión de colores
Crear una Esfera:
1. Abrimos un nuevo Lienzo blanco Recordar tener abierto el diálogo de Capas, Canales y Caminos.
 |
 |
|
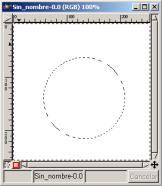
Circulo creado con tecla mayúsculas
|
Colores de Primer plano y Fondo
|
2. En la Caja de Herramientas pulsamos Selección Elíptica, y con la tecla mayúsculas presionada arrastramos el ratón sobre la ventana Lienzo para crear un circulo.
3. Pinchamos dos veces seguidas sobre la herramienta Degradados (Gradiente) para abrir el Diálogo de Gradiente.
4. Elegimos un color claro en Primer plano y otro más oscuro de Fondo.
 |
 |
|
Opciones Gradiente
|
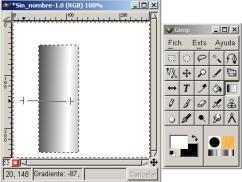
Aplicando Gradiente
|
5. Seleccionamos en el cuadro de Diálogo de Gradiente sustituyendo Lineal por Seguir la forma (esférica).

Resultado
6. Situándonos sobre el Lienzo aplicamos el gradiente sobre cualquier zona del mismo, nos aparecerá el relleno de la selección circular dándonos el efecto de volumen el circulo pasa a ser una esfera.
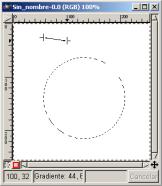
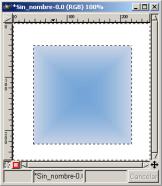
Inscribir un circulo en un cuadrado:
1. Abrimos un nuevo Lienzo blanco Recordar tener abierto el diálogo de Capas, Canales y Caminos.
2. Creamos una Nueva Capa con fondo transparente y con ella activa, en el Lienzo dibujamos un cuadrado pulsando la tecla Mayúsculas con la selección Rectangular.
 |
 |
|
Gradiente en recuadro
|
Creando Nueva capa#2
|
3. Manteniendo la selección activa pinchamos dos veces seguidas sobre la herramienta Degradados (Gradiente) para abrir el Diálogo de Gradiente.
 |
 |
|
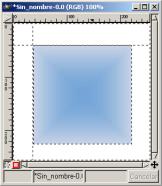
Guías
|
Inscribiendo el círculo
|
4. Seleccionamos en el cuadro de Diálogo de Gradiente y sustituimos Lineal por Seguir forma (esférica)
5. Elegimos un color más oscuro en Primer plano y otro más claro de Fondo, los mismos que en el ejemplo anterior.
6. Situándonos sobre el Lienzo, y siempre con el rectángulo seleccionado aplicamos el Gradiente sobre cualquier zona del mismo, nos aparecerá el relleno de la selección rectangular dándonos el efecto de volumen. Vamos a Seleccionar/ Nada.
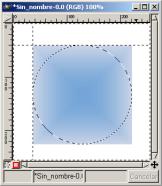
7. Creamos otra Nueva capa#2 (transparente) y con ella activa, insertamos las guías sobre el cuadrado en el vértice izquierdo superior e invirtiendo los colores (pulsando sobre la flecha de color negro que hay sobre los colores de Primer plano y Fondo en Caja de Herramientas). Nos situamos sobre el vértice de las guías y con la tecla Mayúscula activada y la herramienta de selección oblicua inscribimos el circulo en el cuadrado.
 |
 |
|
Gradiente en círculo
|
Tres capas
|
8. Manteniendo activa la Selección situándonos sobre el Lienzo aplicamos el Gradiente, Seguir forma (esférica), sobre cualquier zona del mismo, nos aparecerá el relleno de la selección circular dándonos efecto de volumen. Vamos a Seleccionar/ Nada.
 |
 |
|
Capas visibles mezcladas
|
Imagen final
|
9. Una vez terminado vamos a Ver/ Conmutar guías eliminamos las guías y nos situamos sobre una capa cualquiera, pulsando el botón derecho del ratón y con todas las Capas visibles, vamos a Mezclar capas visibles de esta forma la imagen quedará reducida a una sola Capa.
Cuerpos transparentes
Vamos a crear un cuerpo transparente a partir de una figura opaca.
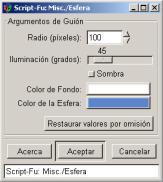
1. Vamos al menú existente en Caja de Herramientas Extensiones/ Script-Fu/ Misc/ Esfera, desactivamos la Sombra y cambiamos el Color de la Esfera para este ejemplo hemos elegido un azul.
 |
 |
|
Script-Fu/ Misc/ Esfera
|
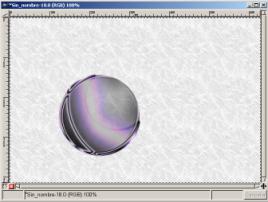
imagen de la Esfera
|
2. Abrimos la imagen sobre la que vamos a realizar el efecto, vamos a Imagen/ Tamaño del lienzo, y apuntamos su tamaño.
 |
 |
 |
|
Tamaño del lienzo
|
Imagen de fondo
|
Tamaño de la imagen
|
3. Abrimos una imagen con fondo blanco y con las medidas del lienzo iguales a las de la imagen sobre la que vamos a realizar el efecto.
4. Seleccionamos la esfera y la pegamos en la imagen en blanco, vamos a Imagen/ Modo/ Tonos de gris de esta forma la podemos guardar como escala de grises, al guardarla la llamamos esfera.jpg, anclamos la esfera gris y vamos a Script-Fu/ Operación con plantilla/ Cromarla, eligiendo la opción de Cromar las Áreas Blancas desactivada, en Aplicación de Entorno el archivo guardado anteriormente (esfera.jpg)
 |
 |
 |
|
Imagen/ Modo/ Tonos de gris
|
Imagen I Modo/ Tonos de gris
|
Pegamos en la capa de Fondo
|
5. Seleccionamos la imagen de fondo, y la copiamos. Vamos a nuestro lienzo con la esfera en escala de grises, abrimos Capas, Canales y Caminos, y pegamos la imagen en la capa de Fondo (Background) y la anclamos, eliminamos la capa Drop Shadow.
 |
 |
|
Capas, Canales y Caminos
|
Transparente
|
6. Ya tenemos la transparencia creada
Dibujar
Podemos realizar dibujos a mano alzada o utilizando herramientas más complejas pero la forma más sencilla de dibujar una línea recta es especificando sus puntos finales, lo podremos hacer con las herramientas Lápiz, Pincel, y Aerógrafo.
Características de las herramientas de dibujo:
El Pincel: Nos permite opciones de Sensibilidad de presión y tamaño de herramienta, dentro de las Opciones de herramienta se encuentra Modo con una amplia variedad de aplicaciones de la herramienta sobre el Lienzo.
Según vamos pintando se va gastando el Pincel, una vez se suelta el botón del ratón el Pincel se vuelve a cargar de tinta.
El Aerógrafo: Es similar a la Pincel con una aplicación más suave, al contrario que el Pincel, el Aerógrafo siempre tienen pintura.
El Lápiz: Con algunas opciones menos que la Pincel, pero con una forma de aplicarlo sobre el Lienzo similar.

Degradado con el Pincel
Veamos un ejemplo:
1. Lo primero es abrir un Lienzo nuevo con fondo blanco y habiendo seleccionado alguna de las herramientas (Lápiz, Pincel, y Aerógrafo) en la Caja de Herramientas, el color del trazo y el tipo de pincel.
2. Con la tecla Mayúsculas presionada nos situamos sobre el Lienzo y hacemos clic con el ratón en algún punto del Lienzo arrastramos el ratón y vemos como se va trazando la línea.
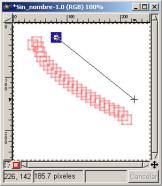
Nosotros hemos utilizado un color rojo y una Pincel square (20x20) Blur (20x20), como vemos el resultado es una serie de cuadrados, que siguen una línea recta, dentro de la misma imagen hemos situado un trazo en azul donde se ven los dos punto el inicial y el final.
 |
 |
|
Pinceles
|
Trazos (inicial y final)
|
Ya hemos dicho que también podemos realizar trazos a mano alzada, en la imagen siguiente vemos la diferencia entre ambos tipo de trazos.
 |
 |
|
Trazo a mano alzada
|
Trazo (inicial y final)
|
Trazar
Ya vimos en el capítulo 3 como trazar una selección Si tenemos una selección y deseamos pintar el contorno del borde de la selección, abrimos el Diálogo de Pinceles para elegir el trazo que vamos a utilizar (en nuestro caso el Circle 13), elegimos el color (en nuestro caso el verde) y vamos a Editar/ Trazar

Trazar una selección
También podemos dibujar con las selecciones, veamos un ejemplo:
1. Abrimos un Lienzo en blanco y elegimos una selección en la Caja de Herramientas, las selecciones son cerradas por tanto las líneas creadas con selecciones serán cerradas.
2. Creamos la selección en el Lienzo.
3. Vamos a Editar/ Traza

Trazar una selección
Veamos un ejemplo:
1. abrimos un Lienzo con fondo en blanco, y abrimos el cuadro de Diálogos de Capas, Canales y Caminos.
2. Vamos a Caminos y pulsamos en Nuevo camino al situarnos sobre el Lienzo vemos que podemos utilizar automáticamente la herramienta Bèzier, creamos una serie de puntos a nuestro gusto.
 |
 |
|
Diálogos Caminos
|
Camino
|
3. Una vez terminado el Camino, presionamos sobre Editar Punto (Botón situado en la parte superior derecha del Diálogo de Caminos con una pluma), con él presionado vamos sobre los puntos que hemos creado en el Lienzo y los ajustamos a nuestro gusto.
 |
 |
|
Editar Punto
|
Retocando los puntos
|
4. Pulsamos dos veces sobre la herramienta Pincel y seleccionamos Gradiente, elegimos uno a nuestro gusto, vemos como l camino a desaparecido de la ventana, no debe de preocuparnos, volverá a aparecer, no está activa, con pulsar sobre la Capa Camino, volverá a aparecer.
 |
 |
|
Trazar Camino
|
Resultado
|
5. Pulsamos para activar el Camino y presionamos el botón Trazar Camino (Botón situado en la parte inferior del Diálogo de Caminos con un círculo), automáticamente nos trazará el camino con el tipo de brocha y el Gradiente que habíamos seleccionado.
Pintar
Características de las herramientas de pintura:
El Cubo de pintura: Se puede utilizar sin necesidad de presionar sobre el icono, con pinchar sobre uno de los iconos de primer plano o fondo y arrastrar el color sobre el Lienzo, éste tomara el color arrastrado, si tenemos una selección activa el color lo tomará la selección.
 |
 |
 |
|
Arrastrando color de Fondo
|
Arrastrando color de Fondo
|
Selección con color
|
Siempre que utilicemos el Cubo de Pintura deberemos de tener en cuenta el Tipo de relleno que el propio cubo tiene seleccionada en su ventana de Opciones de herramienta:
Relleno con color de Frente, Relleno con color de Fondo o Relleno con patrón
Clonar: Esta herramienta nos permite copiar y pegar (Clonar) una imagen o parte de ella, la copia adquiere la forma del pincel que tengamos seleccionado,
La forma de utilización del clonado es:
1. Elegimos una imagen que tenga algún defecto que deseemos eliminar.
2. Abrimos Selección de brocha donde elegimos un pincel suave
3. Seleccionamos la herramienta Clonar en la Caja de Herramientas, y elegimos dentro de las opciones de herramientas las más apropiadas para retocar la imagen, en nuestro caso las opciones elegidas se aprecian en la imagen de Opciones de herramienta
 |
 |
 |
|
Imagen con defectos
|
Opciones de herramienta
|
Imagen corregida
|
4. Pulsamos la herramienta Clonar y manteniendo pulsada la tecla Ctrl seleccionamos una parte de la imagen próxima a la zona con los defectos y con unos píxeles semejantes.
5. Posteriormente dejamos de pulsar Ctrl y pasamos la herramienta clonar sobre las zonas defectuosas de la imagen.
6. Ya tenemos corregida la imagen
Los píxeles seleccionados se han pegado en la zona que hemos elegido con la herramienta Clonar.
Convolución: Es otra herramienta que trabaja dependiendo del tipo de pincel que tenemos seleccionado, también cambia los píxeles mezclándolos con los adyacentes.
Blanquear o Ennegrecer: También actúa con el tipo de pincel seleccionado, sirve para iluminar u oscurecer los píxeles, las Opciones de herramienta son importantes de tener activas para elegir unas u otras dependiendo del efecto a aplicar.
Tiznar: La utilizaremos como si pasáramos el dedo sobre una zona con pintura, las Opciones de herramienta son importantes de tener activas para elegir unas u otras dependiendo del efecto a aplicar.
| Crear una réplica de la base de datos |
 |
 |
 |
| SOFTWARE - Servidores | |
| Written by Administrador | |
| Friday, 28 May 2004 15:26 | |
|
There are no translations available.
|
|
| Read more... | |
| Copias de Seguridad en Linux |
 |
 |
 |
| SOFTWARE - Servidores | |
| Written by Administrador | |
| Friday, 28 May 2004 11:24 | |
|
There are no translations available.
En el presente documento se va a explicar cómo realizar copias de seguridad automatizadas en una red interna de servidores con el sistema operativo Linux. El sistema automatiza las copias de seguridad, creando un fichero comprimido y paquetizado con el comando tar, con el compresor compress para cada uno de los directorios a copiar. Para ello, se usará compartición de ficheros remotos del sistema NFS. La ejecución de las distintas funciones se realizará desde un servidor de control, ya que tiene permiso de rsh sobre todas las máquinas. |
|
| Read more... | |
| MALTED |
 |
 |
 |
| SOFTWARE - Software educativo | |
| Written by Carlos Medina | |
| Monday, 24 May 2004 11:01 | |
|
There are no translations available.
Malted es una aplicación muy potente en la que se pueden crear contenidos para cualquier área. Está basado en Java y XML por lo que sirve para cualquier sistema operativo. A través de estas líneas solo se mostrará en qué consiste la herramienta para mas información consultar la Web oficial. |
|
| Read more... | |